Vue
The fastest Vue scheduler
Bryntum Vue Scheduler is packed with all the features you need, lightning-fast performance, and easy integration with new or existing applications and any backend technology.
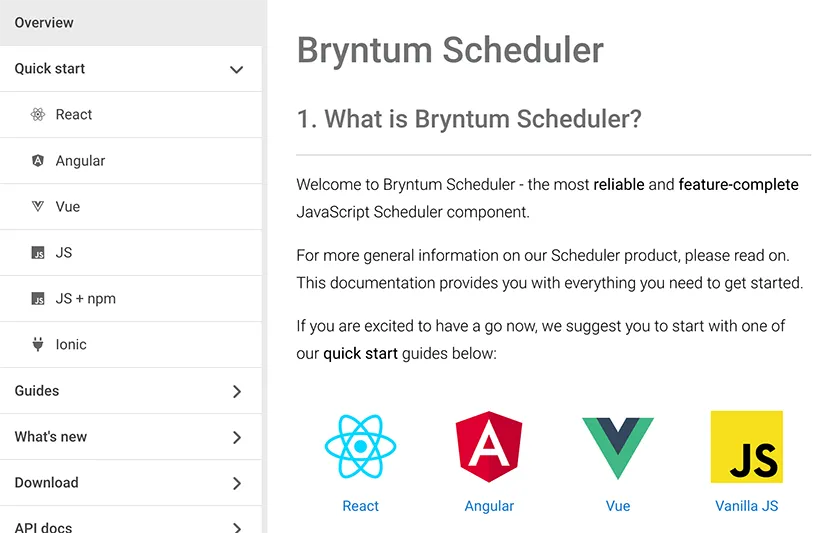
Get started with Bryntum Scheduler for Vue
Feature-rich Vue scheduling library
Bryntum Vue Scheduler supports a range of essential scheduling features to improve efficiency and productivity.
- Drag-and-drop resizing
- Event editor
- Keyboard navigation
- Export to PDF, PNG, and Excel
- Drag and drop events from an external grid
- Render components in events and cells
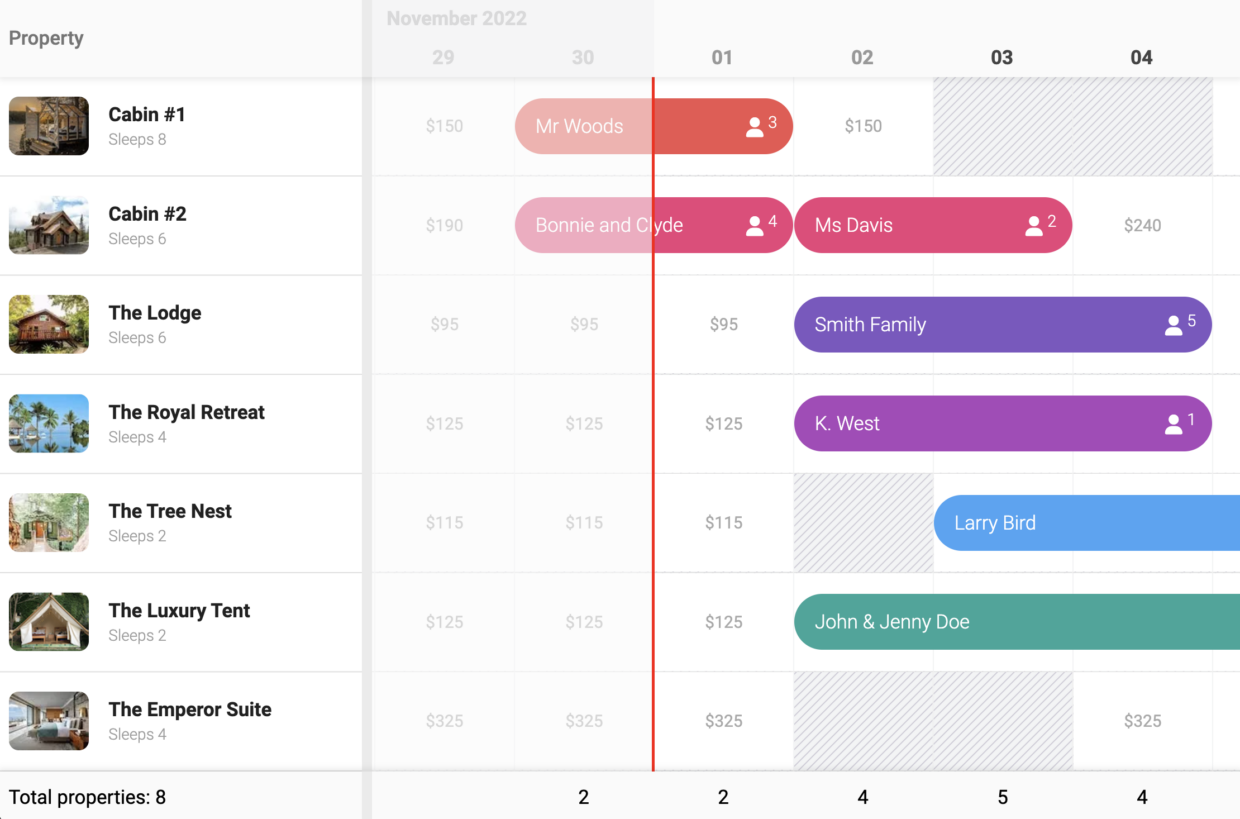
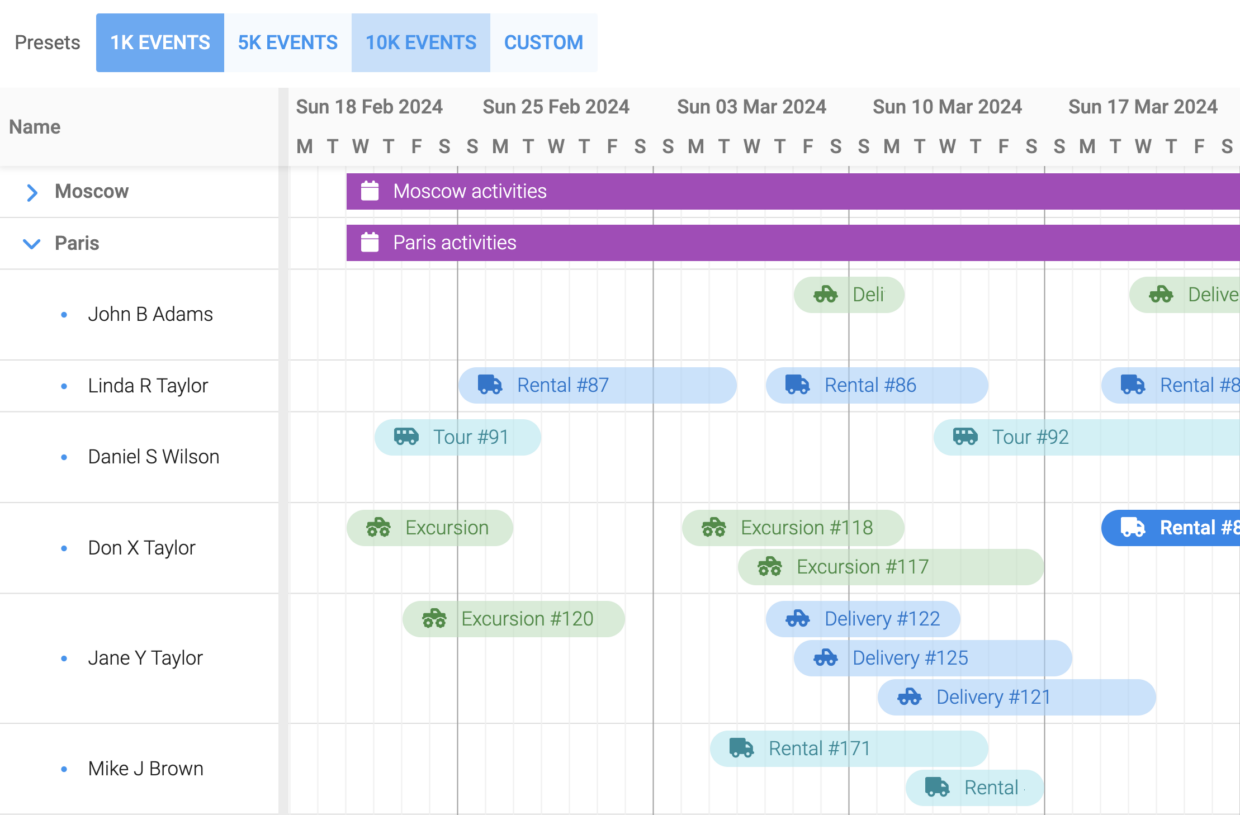
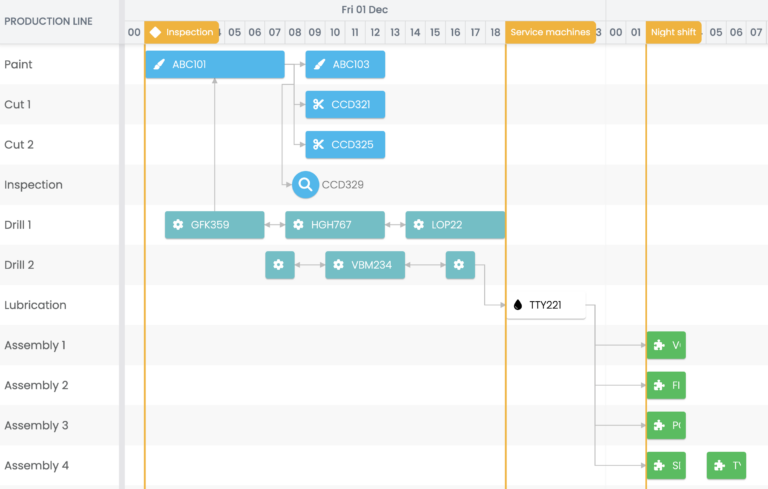
The most versatile task scheduling library for Vue
Effortlessly handle simple to complex scheduling scenarios with Bryntum Vue Scheduler and improve your users’ productivity. Organize tasks in a tree structure, display event dependencies, and more!
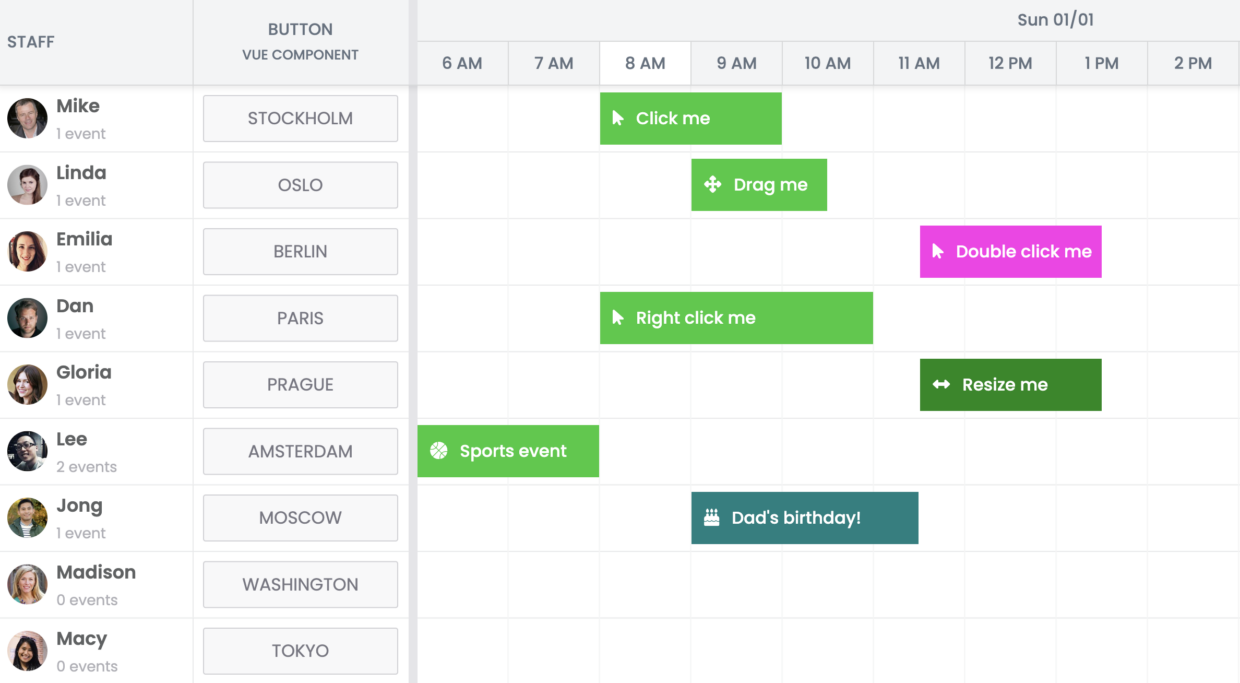
Render custom content and style event bars
Change anything on the fly with Bryntum Vue Scheduler. The extensive and reactive Bryntum API makes rendering custom HTML into event bars quick and easy.
View our demo for inspiration on customizing your Bryntum Vue Scheduler with event progress bars, menu icons, and resource avatars.
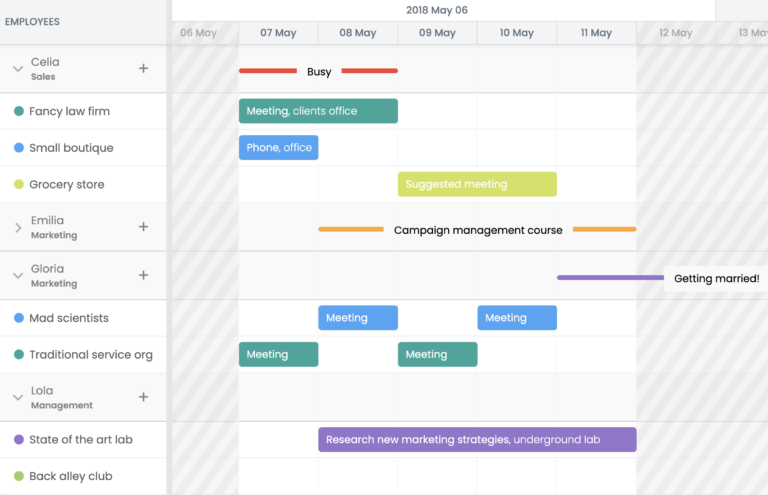
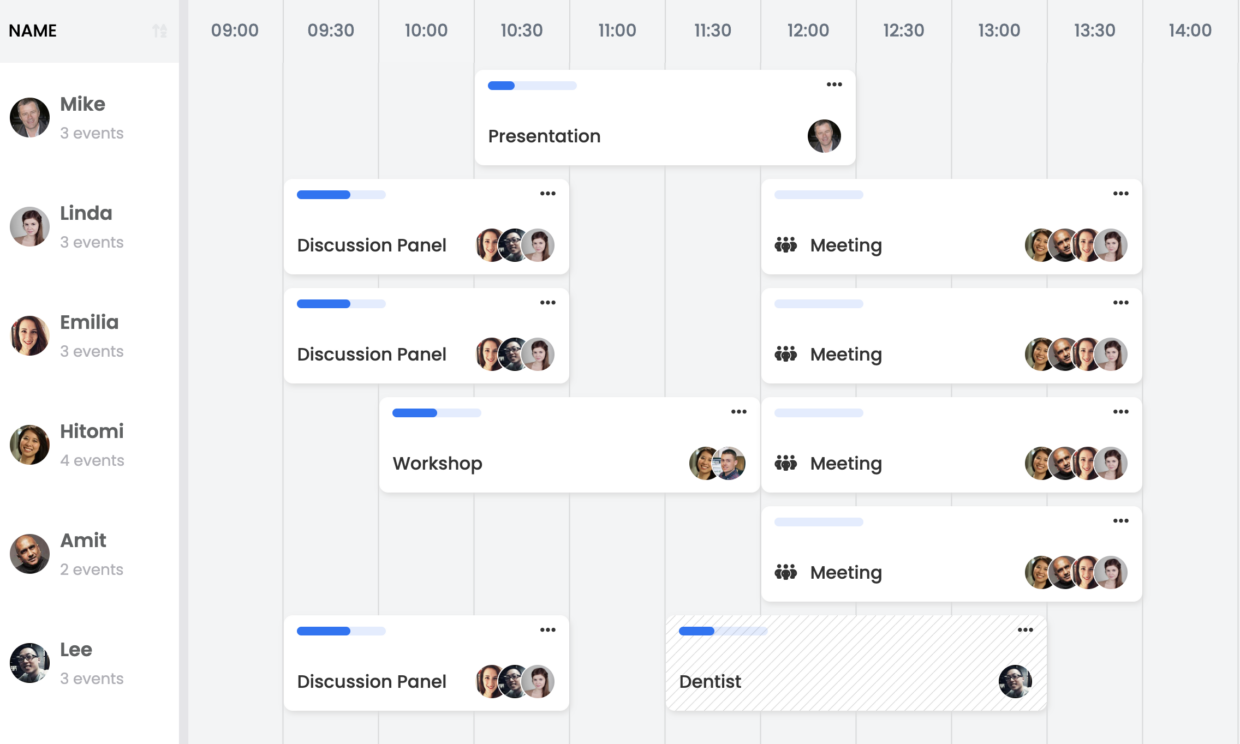
Smooth and intuitive experience
The Bryntum Vue Scheduler delivers a smooth and intuitive experience for both developers and users. Easily add animations that users enjoy using with the Bryntum Vue Scheduler component.
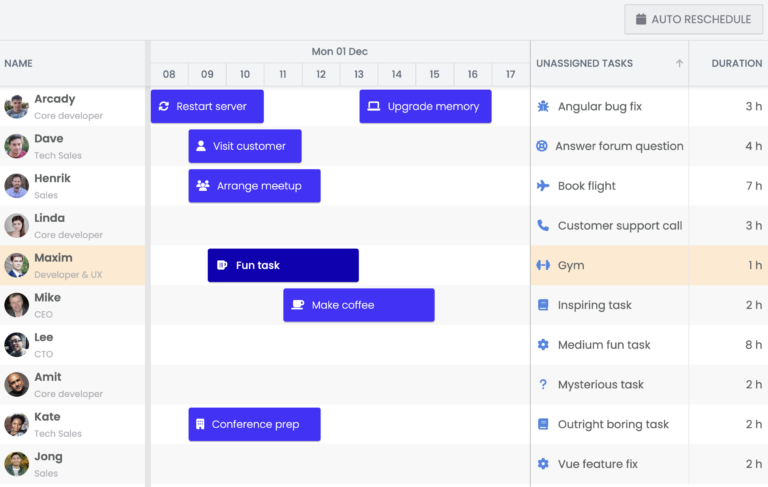
Try it yourself!
Combine the Bryntum Vue Scheduler with Bryntum Grid to show unplanned tasks and drag them onto the schedule.
Quickstart video tutorial
Step-by-step guidance to get your project up and running and integrate the feature-rich Bryntum Scheduler into your Vue application.