Vue
The fastest Vue Gantt chart
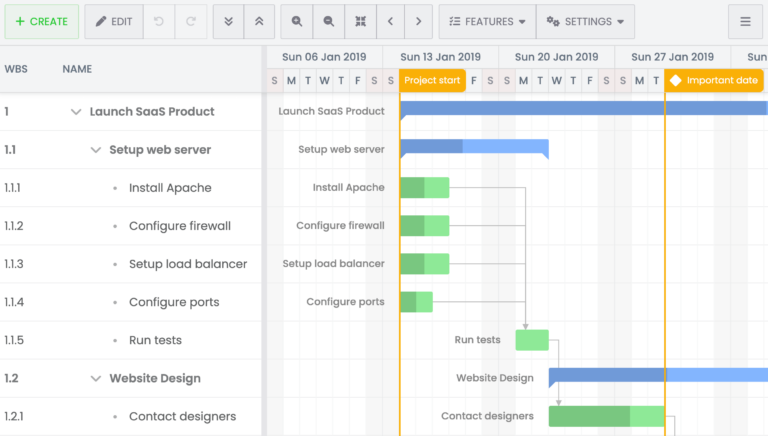
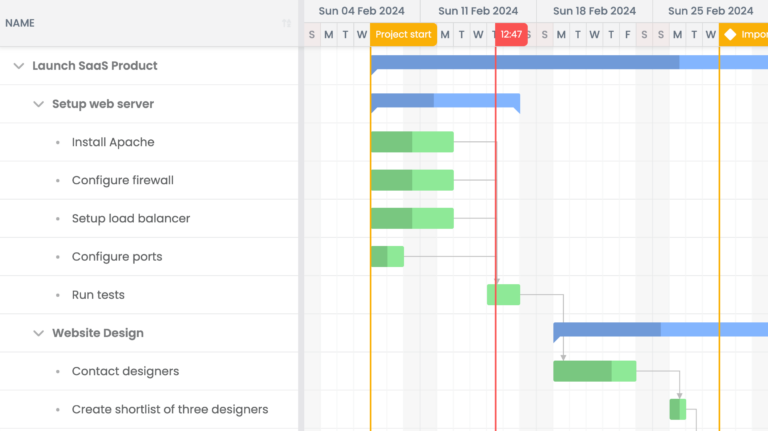
The Bryntum Vue Gantt is a super-fast and fully customizable Gantt chart component for your Vue application.
Clear and concise Vue Gantt chart documentation
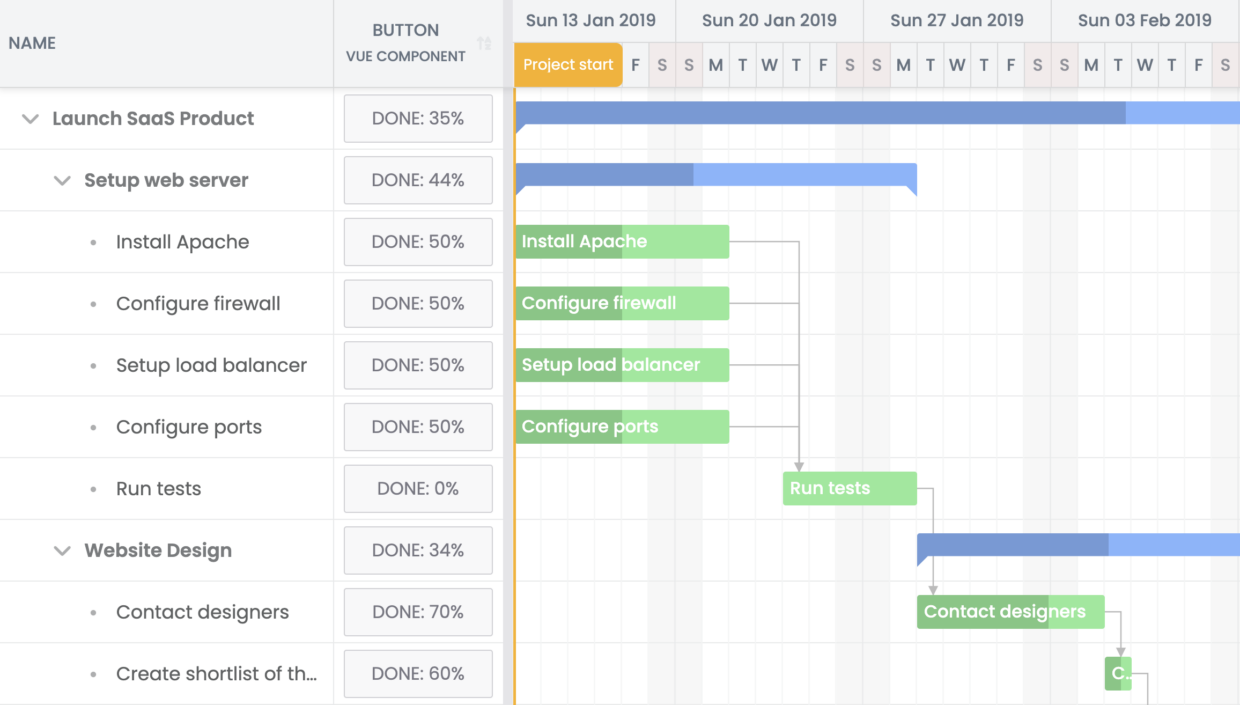
Efficient and lightweight Vue wrappers
Use our Vue wrappers for advanced Gantt chart functionality using familiar Vue syntax.
Wrappers define a bryntum-gantt Vue component you can use the same way as other Vue components, giving you full access to Bryntum API widget class configs, properties, events, and features.
<template>
<bryntum-gantt
ref="gantt"
tooltip="ganttConfig.tooltip"
v-bind="ganttConfig"
@click="onClick"
/>
</template>
Customizable Vue Gantt chart Task Editor
The Bryntum Vue Gantt has a built-in Task Editor that you can easily extend and customize. Change the visible fields and add your own custom tabs.
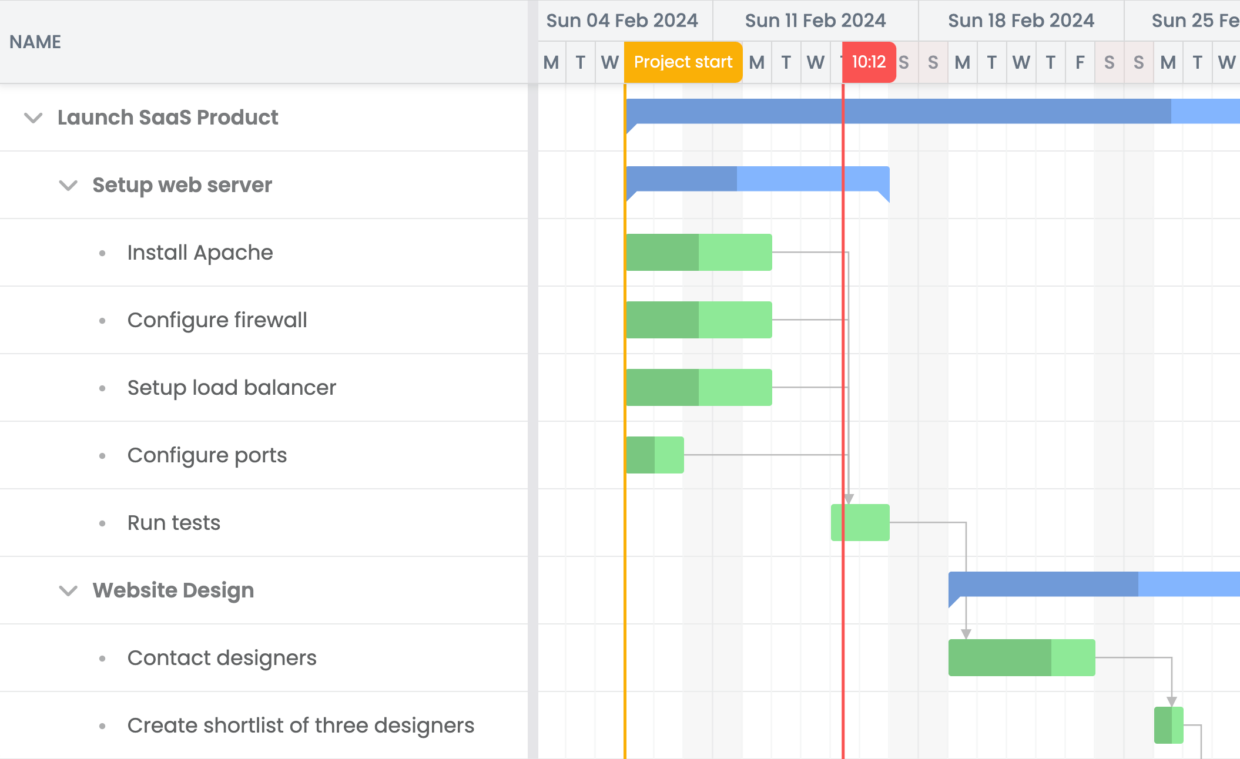
Best-in-class Vue scheduling engine
The Bryntum Vue Gantt engine provides asynchronous scheduling of any number of tasks by taking task dependencies, constraints, and scheduling modes into account. The Bryntum Vue Gantt engine is implemented independently from the DOM and can also be run on a node server.
Animated redraws
When you move a task, the result is animated into place so you can easily follow how an update affects other tasks.
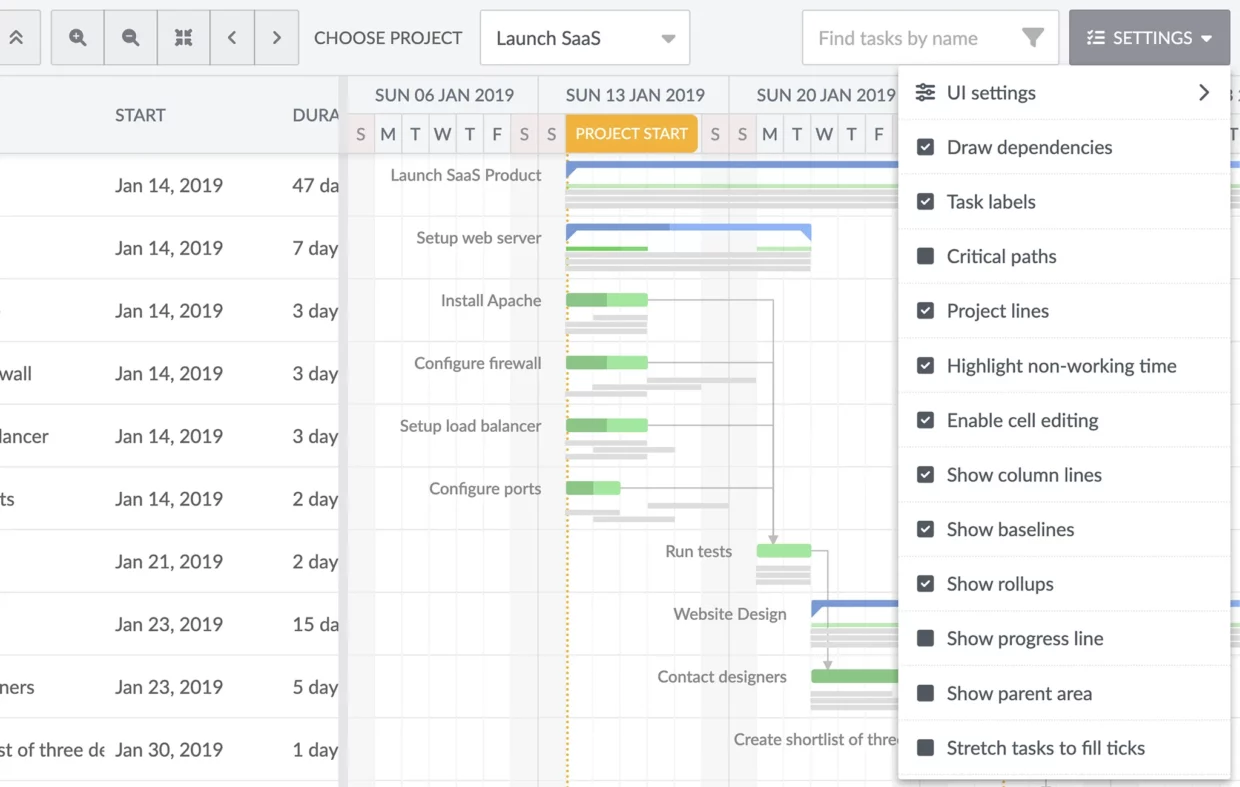
Features of the Vue Gantt chart component
Apply the Vue control wrapper to your Bryntum Gantt for additional features. Bryntum Vue Gantt chart features include the task editor, configurable tooltips, and resource assignment editor.
The Bryntum documentation describes all the technical details of the Bryntum Vue Gantt chart.