What’s new in v6.3.0

We’re excited to announce the release of Bryntum v6.3.0, which brings a solid set of new features, enhancements, and demos across our product suite.
This update includes particularly notable improvements to Task Board, making it more powerful and flexible for modern workflows.
In this blog, we’ll walk through the key additions and enhancements introduced in v6.3.0.
Chart module
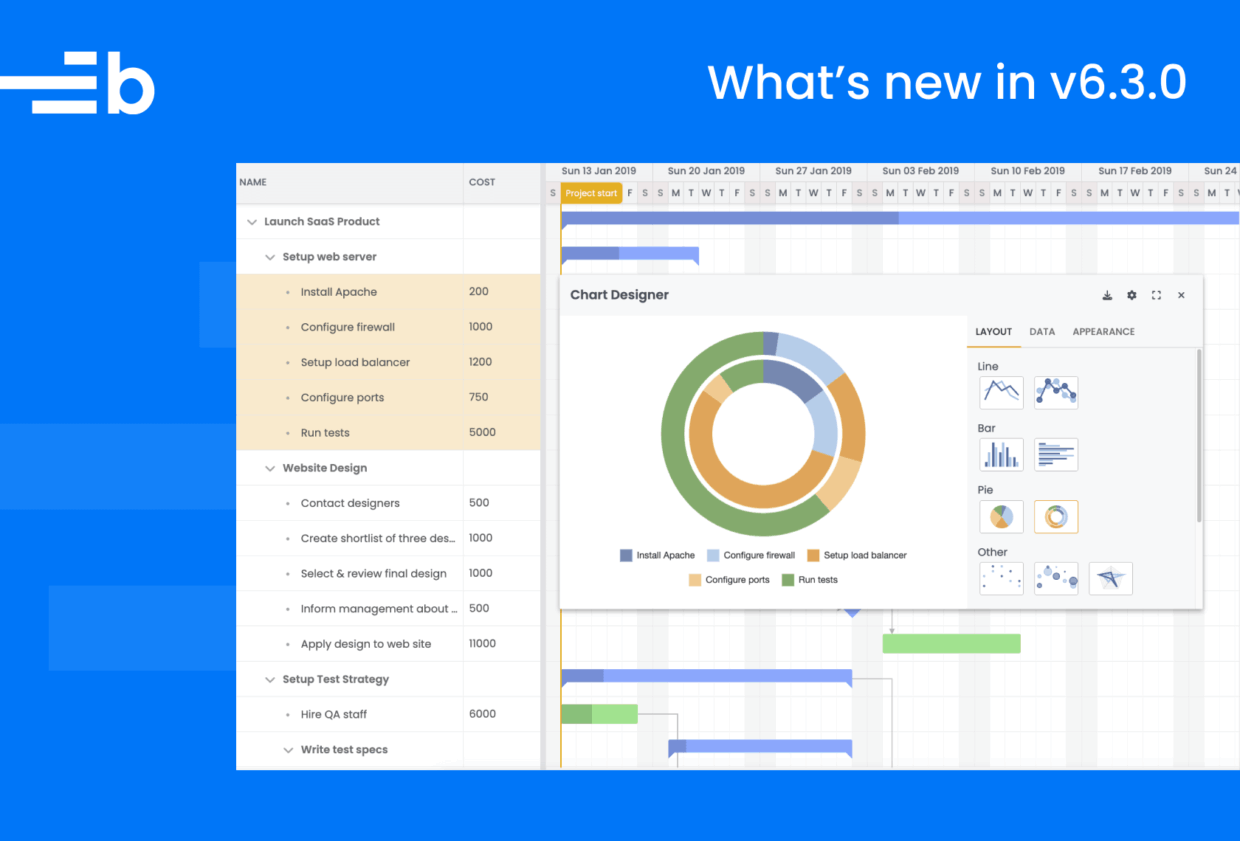
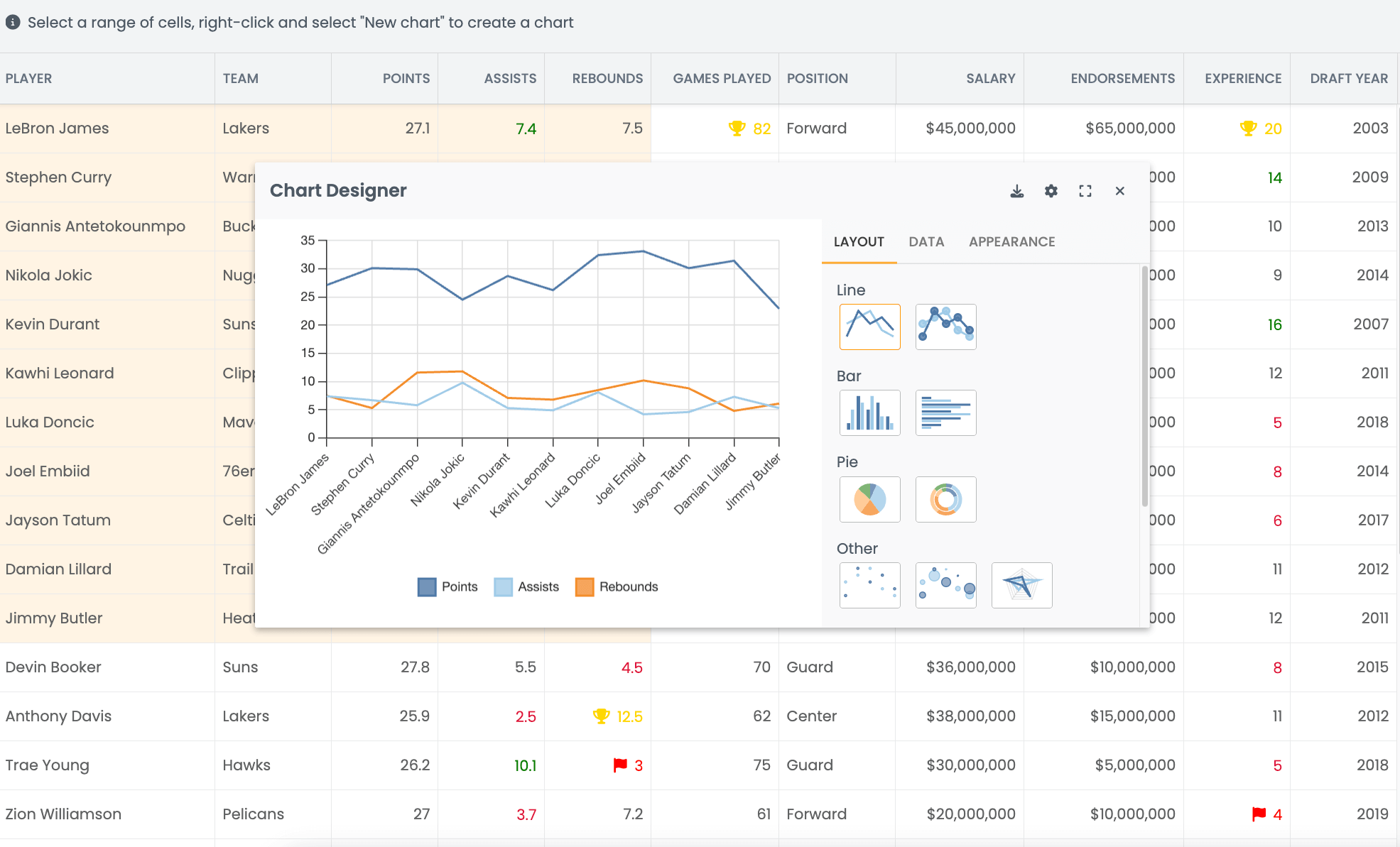
Chart.js is a powerful library for visualizing data, and Bryntum now offers a dedicated Chart module to make integrating Chart.js easy across all its components. Whether you’re working with Grid, Scheduler, or Gantt, you can now embed rich, interactive charts directly into your UI.

This new module is part of our thin bundle architecture and is available for use in both vanilla JavaScript and modern frontend frameworks.
// Vanilla JS (distribution folder)
import 'PATH_TO_DISTRIBUTION_FOLDER/build/thin/chart.module.thin.js';
// Angular
import '@bryntum/chart-thin'
import { BryntumChart } from '@bryntum/chart-angular-thin'
// React
import '@bryntum/chart-thin'
import { BryntumChart } from '@bryntum/chart-react-thin'
// Vue 3
import '@bryntum/chart-thin'
import { BryntumChart } from '@bryntum/chart-vue-3-thin'We have multiple Chart demos that you can check out:
- Grid Charts
- Gantt Charts
- Calendar Charts
- Scheduler Charts Designer
- Scheduler Charts
- Scheduler Sparkline
New MonthGrid view type in Calendar
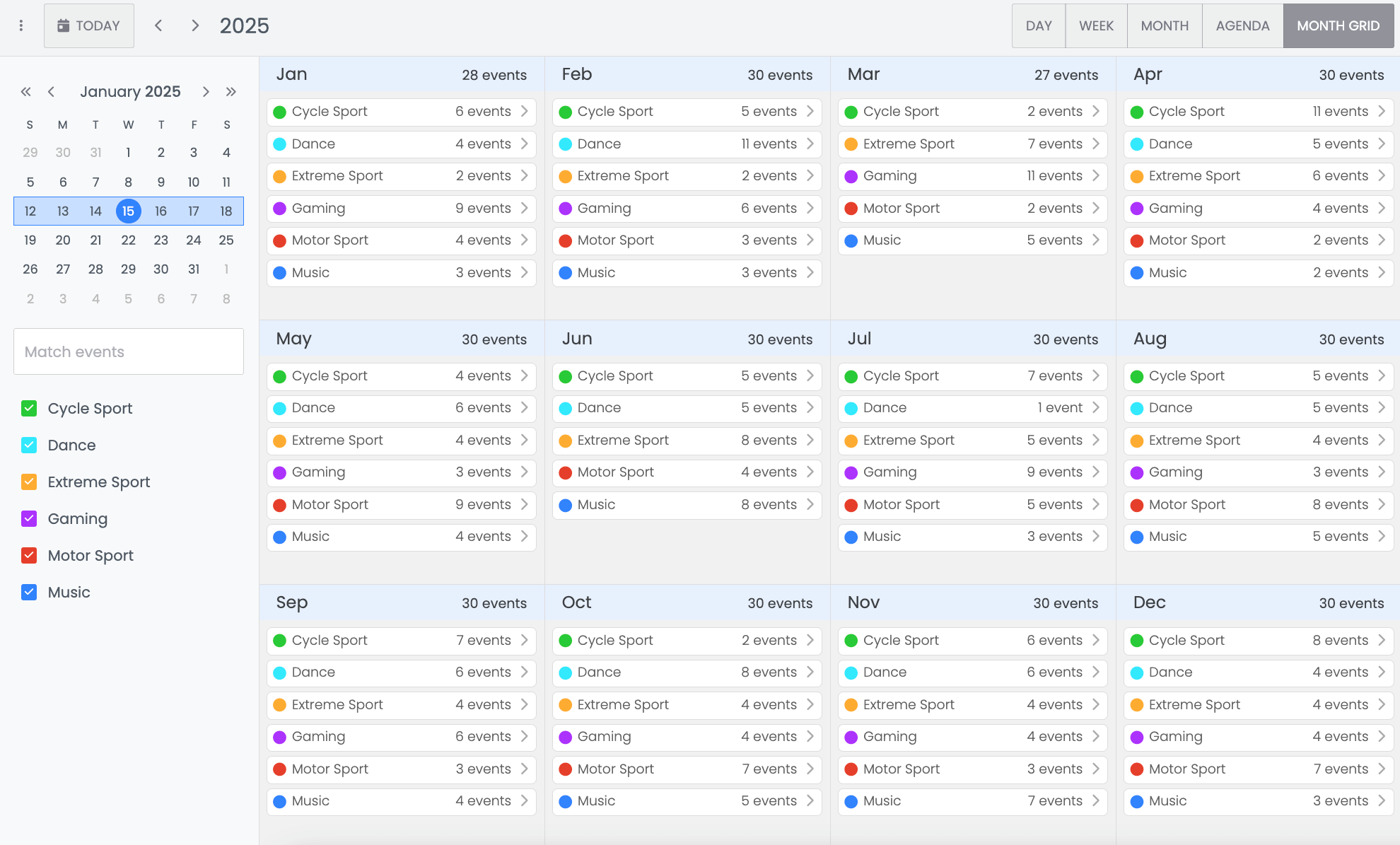
A new 12-month view called MonthGrid view type has been introduced in the Calendar.
The MonthGrid view displays the months of the year in a single grid layout, each block representing a month and showing a list of events organized by their assigned resources. This view provides a high-level overview of the entire year, making it ideal for long-term planning and resource scheduling.

You can view the month grid demo to see the MonthGrid view type.
Support for collapsing and expanding Task Board tasks
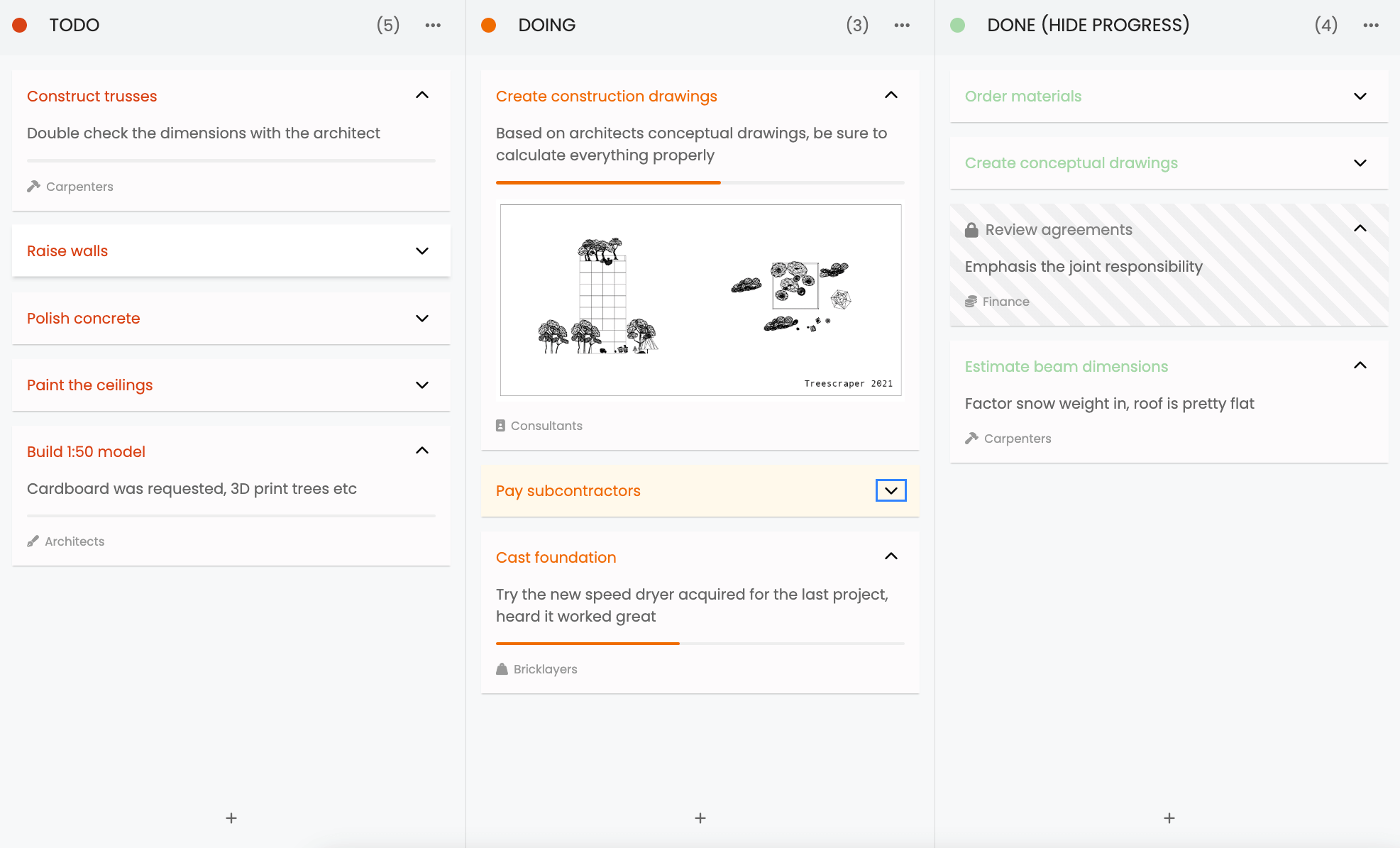
Task Board now supports collapsing and expanding individual task elements using the new CollapseItem feature.
When this feature is enabled in the configuration, each task can be toggled between collapsed and expanded states. The new collapsed field in the task data controls the initial state, giving you control over which tasks start minimized.

Check out our task items demo to see this new functionality in action.
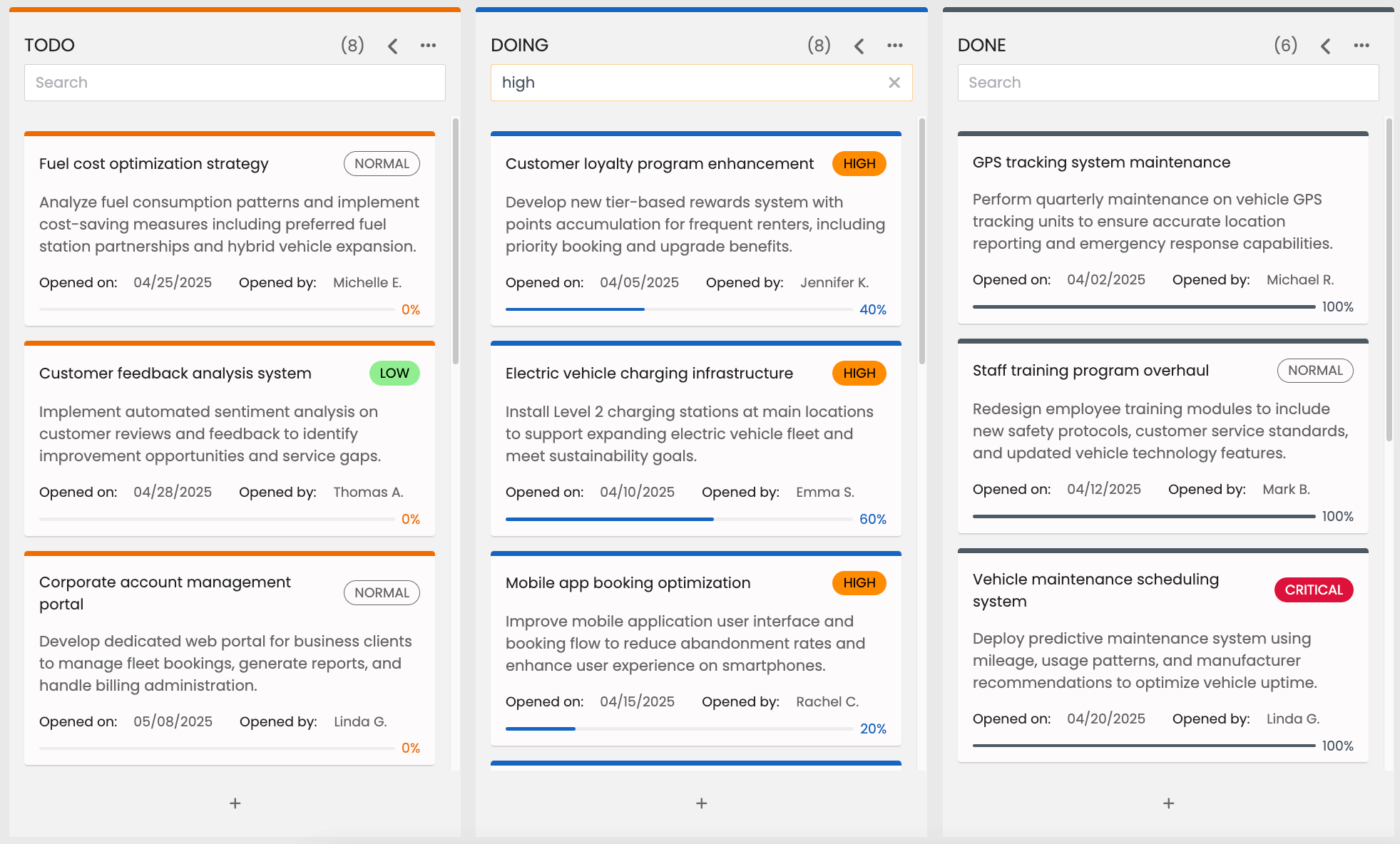
Per-column filtering of Task Board tasks
You can now filter each Task Board column independently using the columnFilter feature, which is disabled by default but can be enabled just like any other feature.

To enable per-column filtering, use columnFilter : true:
new TaskBoard({
features : {
columnFilter : true
},
...
});Explore these filtering capabilities in the new Filtering tasks per column demo.
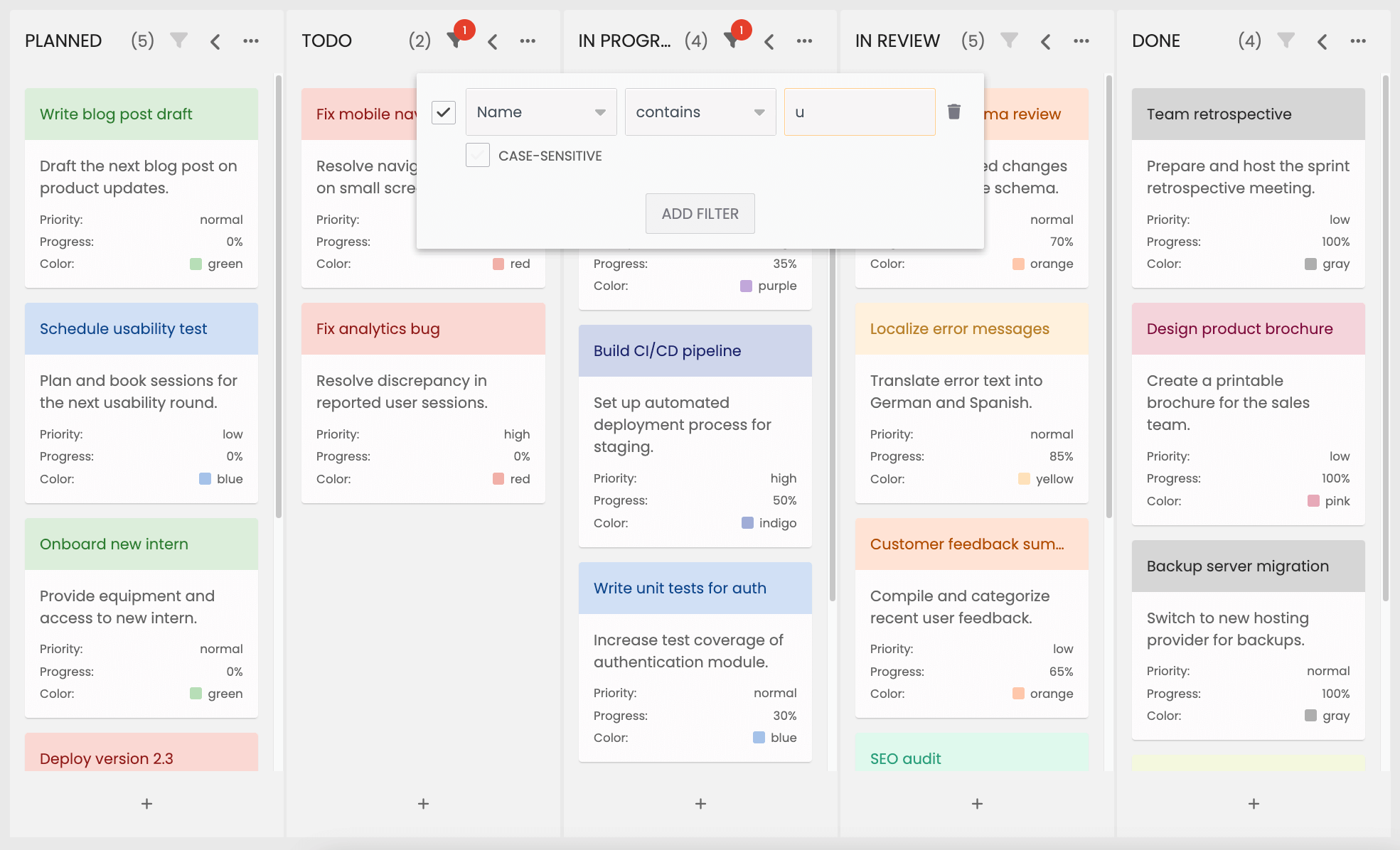
Filter bar in Task Board column header
Task Board now supports quick and intuitive task filtering per column using the new FilterBar feature.
This feature provides a simpler alternative to ColumnFilter for basic use cases.

You can configure FilterBar to:
- Search across one or more fields (default:
['name']) - Support regexp pattern matching
- Filter tasks either as you type (with optional delay) or on
Tab/Enterkey press
new TaskBoard({
features : {
filterBar : true
},
// ....
}Best of all, FilterBar works independently of ColumnFilter, so you can use both in parallel, enabling both quick searches and advanced filter logic side by side.
Explore the filter bar in the new Simple column search demo.
Support for resizing Task Board column widths
The Task Board component now lets users resize columns dynamically.
With the new ColumnResize feature enabled, you can drag between column headers to adjust their widths. Even when header gaps are minimal or zero, an invisible handle is smartly positioned to allow easy resizing. You can also customize the handle’s sensitivity using the --taskboard-column-resize-handle-min-width CSS variable to fine-tune the interaction behavior.
new TaskBoard({
features : {
columnResize : true
},
...
});Check out Customized column header menu demo to see this functionality in action.
Per-column sorting of Task Board tasks
Task Board now supports independent sorting for each column with the new ColumnSort feature. You can define which fields are sortable using the sortableFields config.
new TaskBoard({
features: {
columnSort: {
sortableFields: ['name', 'prio', 'weight']
}
},
...
});- If a single field is defined, clicking the column header toggles the sort order.
- For multiple fields, a menu button appears in the column header, allowing users to choose which field to sort by, maintaining the toggle-on-click behavior.
This feature is only available when swimlanes are disabled, and any manual drag-and-drop of tasks will cancel sorting on the target column, while preserving the task order visually.
To explore the sorting feature, see the new Sorting tasks per column demo.
Catch-all column
You can now define a catch-all column in Task Board to handle tasks that don’t match any existing column due to a missing or unmatched columnId.
To enable this, simply add a column with the ID "*" to your columns array.
columns: [
{ id: '*', text: 'Unassigned' }
]This column will automatically collect any tasks that don’t belong to a specific column, ensuring nothing falls through the cracks. It’s especially useful for workflows where tasks can exist in an undefined or initial state.
See the new Column for non-matching tasks demo.
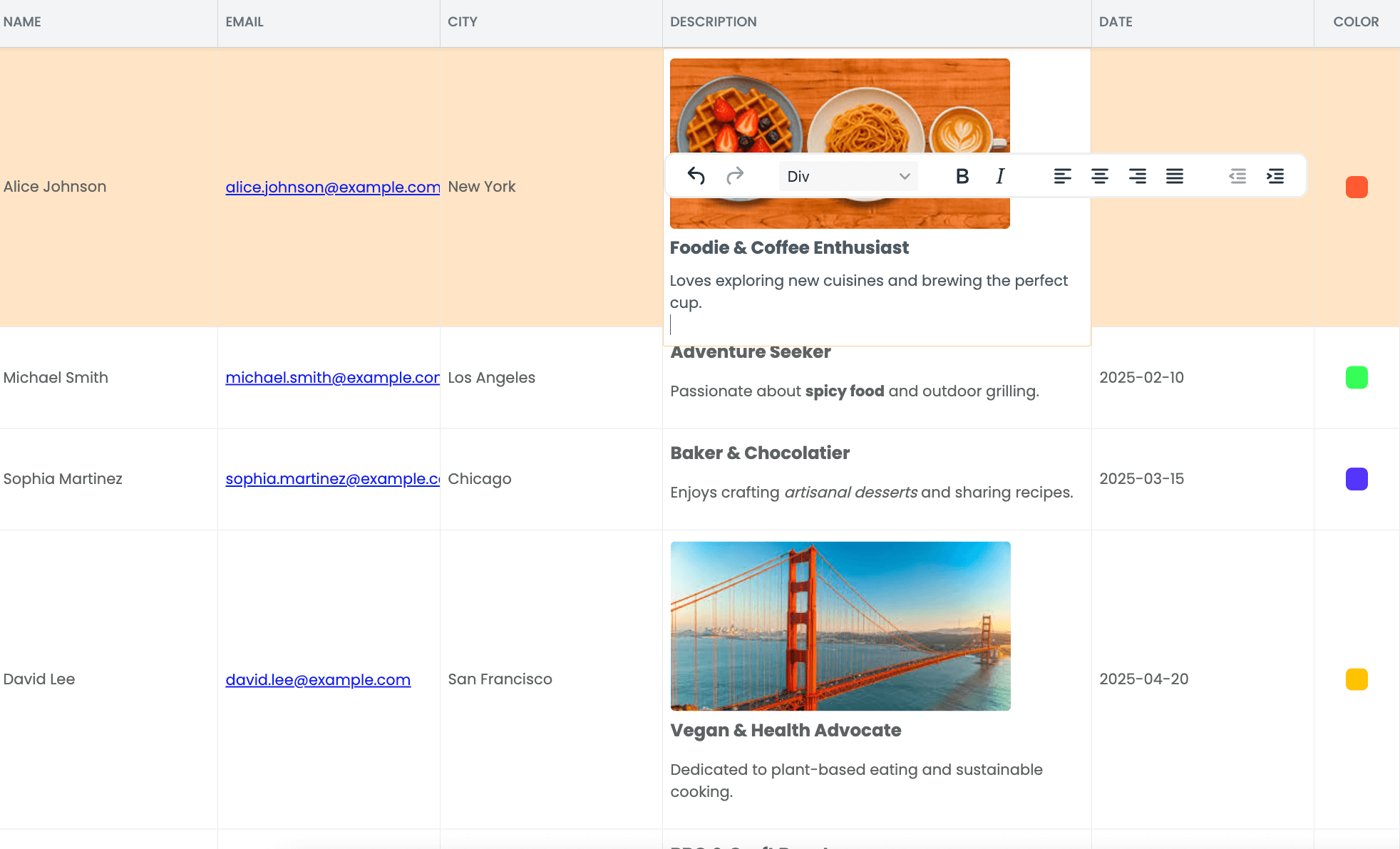
TinyMCE demos
In v6.3.0, we’ve introduced TinyMCE integration demos for all major Bryntum components, Grid, Scheduler, Calendar, Gantt, and Task Board. These examples demonstrate how to integrate and use the TinyMCE rich text editor within each component.

These demos are:
- TinyMCE cell editor (Grid)
- TinyMCE editor in event editor (Scheduler)
- TinyMCE editor in event editor (Calendar)
- Task editor customization demo (Gantt)
- Customized task editor demo (TaskBoard)
PDF export with WebSocket
The PdfExport feature across Bryntum components now supports streaming data via WebSocket to the export server. This upgrade significantly improves performance and scalability when exporting large datasets by:
- Transmitting data incrementally instead of in one large payload
- Reducing memory consumption on both client and server
This change is especially beneficial for applications dealing with high-volume records or complex views.
Summing up
As mentioned above, we’ve introduced several new features and improvements – and there’s even more to explore. Be sure to check out our product change logs for a full list of updates. As always, we welcome your feedback – it plays a key role in helping us continuously improve our products.
Release details
For full details about this release, please see the change log, and the What’s New guide for each product:
| Product | Changelog | What’s new | |
|---|---|---|---|
| Grid | |||
| Scheduler | |||
| Scheduler Pro | |||
| Gantt | |||
| Calendar | |||
| Task Board |