The best JavaScript scheduler components

Are you looking for a feature-rich JavaScript scheduler component for resource allocation, task assignment, and detailed timeline management? In this article, we’ll compare five popular scheduler libraries:
- Bryntum
- DayPilot
- Syncfusion
- DHTMLX
- Mobiscroll
We’ll look at their features, setups, and pricing to help you choose the best scheduler for your use case. Unlike general calendars used primarily for event management, scheduler components are best for scenarios involving resource-driven projects, complex timelines, and enterprise-level task coordination. If you’re looking for the best calendar for event management, take a look at our article: Best JavaScript calendar components.
JavaScript Scheduler vs Calendar
The terminology for project management scheduler and calendar components can be confusing due to inconsistent naming conventions.
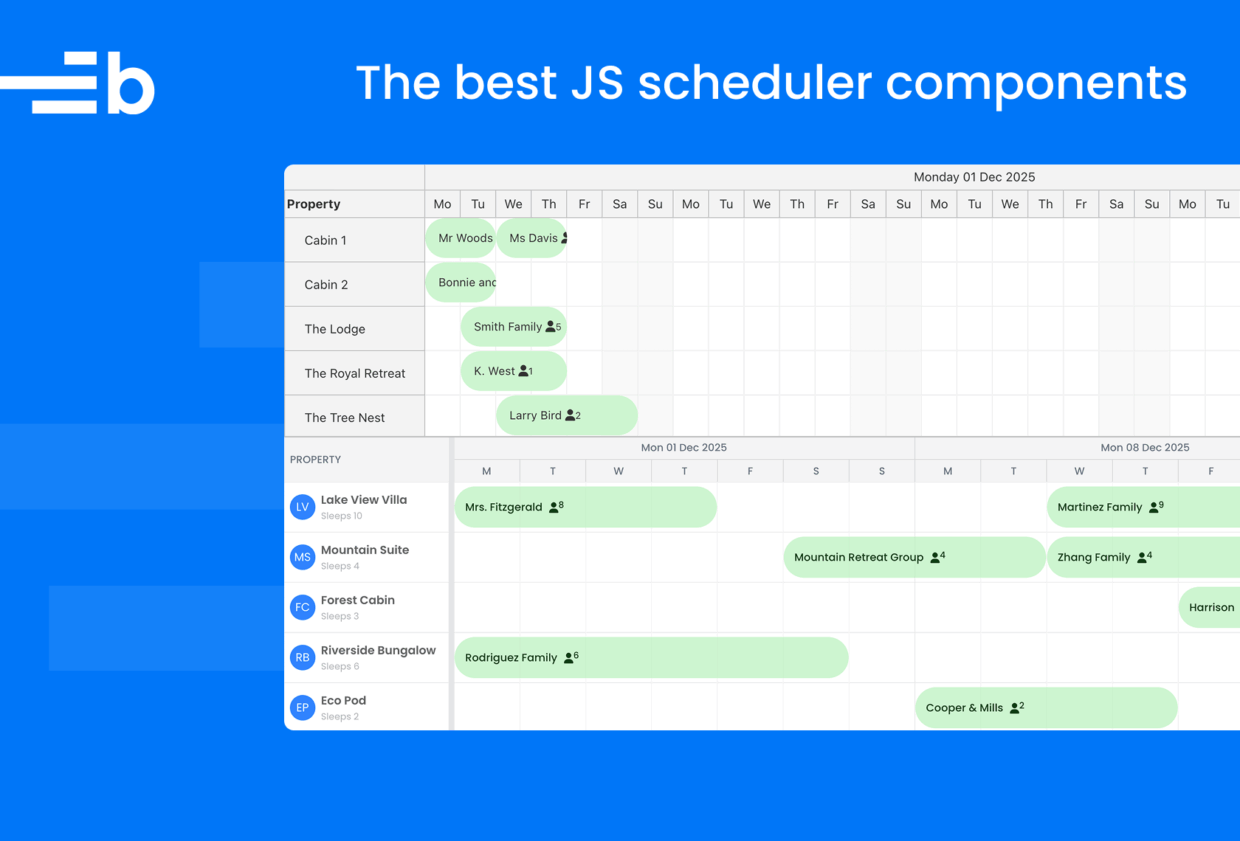
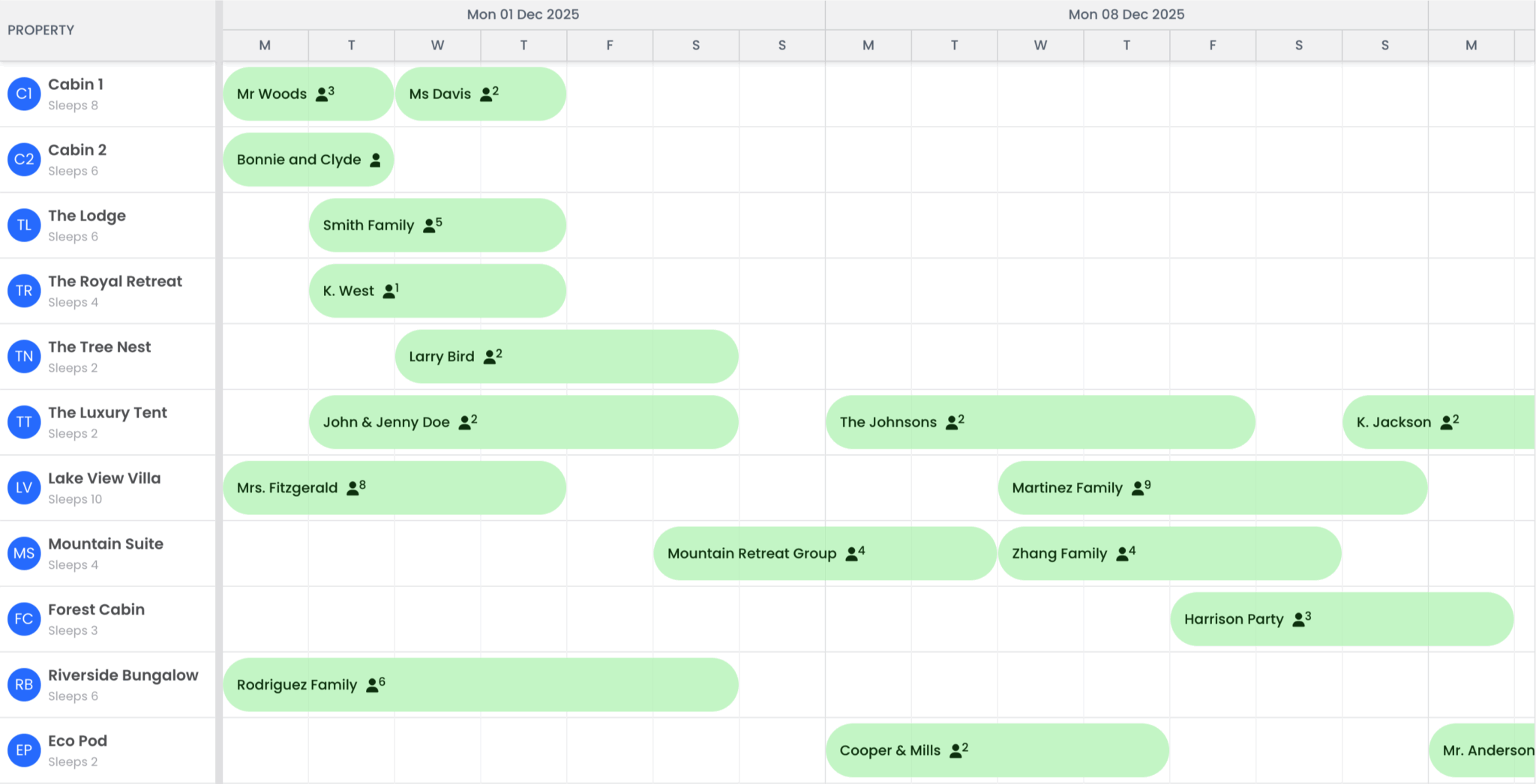
A scheduler component is used to schedule events or tasks. The events or tasks are assigned to a resource such as a person, location, or company. The scheduler typically displays the resources in a column on the left, and event bars on a timeline to the right, as shown in this basic Bryntum Scheduler:

Bryntum Scheduler and DayPilot Scheduler follow this naming convention. Mobiscroll, DHTMLX, and Syncfusion don’t. A Bryntum Scheduler is equivalent to the Mobiscroll Event Calendar with a timeline view. DHTMLX and Syncfusion call it a Scheduler with a timeline view.
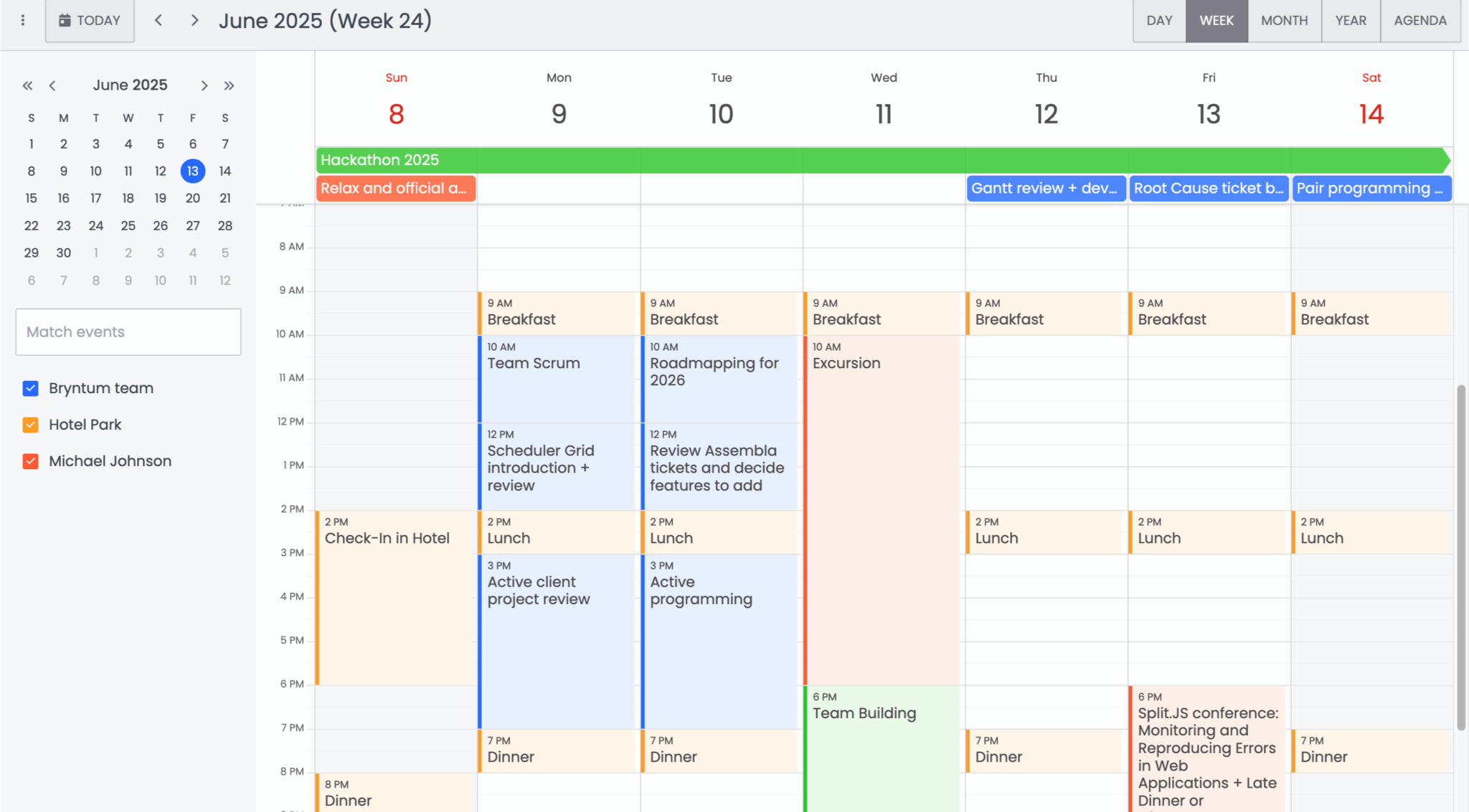
A calendar component displays events, tasks, or appointments on a timeline and typically has different view options. For example, users can select the Day, Week, Month, Year, or Agenda view in this basic Bryntum Calendar:

This naming convention is used by Bryntum, Mobiscroll, and DayPilot, whereas DHTMLX and Syncfusion label it as a scheduler. The Syncfusion Calendar is a date picker component for forms:

In this article, we compare the following components:
- Bryntum Scheduler
- DayPilot Scheduler
- Syncfusion Scheduler with a timeline view and resource grouping
- DHTMLX Calendar with a timeline view
- Mobiscroll Event Calendar with a timeline view
Bryntum Scheduler
Bryntum Scheduler is part of the Bryntum suite of commercial JavaScript components for project management and resource scheduling. It’s built with vanilla JavaScript and easily integrates with React, Angular, Vue, Salesforce, Ionic, SharePoint, or any backend. It can also be used as a framework-agnostic Web API Web Component. The Bryntum Scheduler demos page has a wide selection of examples that show basic and advanced features, as well as various integrations. The demos have a code editor that lets you view and edit the demo code.
Bryntum also has a Scheduler Pro that’s an extension of the Bryntum Scheduler. It has additional features such as travel time, constraints, and a powerful scheduling engine.
Getting started with Bryntum Scheduler
There are two ways to add the Bryntum Scheduler library to your project:
- Downloading the package and using the source files
- Using npm
To install the Bryntum Scheduler component using npm, follow the guide to using the npm repository and then the guide to installing the component.
To make a Bryntum Scheduler, create an instance of the Scheduler class and pass in a configuration object to the constructor function:
const scheduler = new Scheduler({
appendTo : 'app',
startDate : new Date(2025, 6, 1),
endDate : new Date(2025, 6, 10),
columns : [
{ text : 'Name', field : 'name', width : 160 }
],
resources : [
{ id : 1, name : 'Dan Stevenson' },
{ id : 2, name : 'Talisha Babin' }
],
events : [
{ resourceId : 1, startDate : '2025-07-01', endDate : '2025-07-10' },
{ resourceId : 2, startDate : '2025-07-02', endDate : '2025-07-09' }
]
});You can visit our JavaScript quickstart guide for more getting-started instructions or see our guides for other frameworks and platforms:
The scheduler is added to the appendTo property (which is the DOM element) as a child element. The columns property defines the resource column.
Bryntum Scheduler uses a Store to hold data. There are six store types: ResourceStore, EventStore, AssignmentStore, DependencyStore, TimeRangeStore, and ResourceTimeRangeStore. You can add data to the stores in four different ways:
- Using inline or preloaded data, as shown in the code example above
- Loading remote data over HTTP
- Using the Crud Manager (recommended)
The Crud Manager simplifies loading data and saving changes by combining all changes in a single HTTP request, which prevents the data inconsistency problems that can occur when each store is managed separately. The Crud Manager requires only two API requests (with URLs set using the loadUrl and syncUrl properties) to load the stores and save all changes:
crudManager : {
loadUrl : '/api/load',
syncUrl : '/api/sync',
autoLoad : true,
autoSync : true,
}Setting autoLoad to true makes the data load on page load. Setting autoSync to true automatically persists store changes to the server. For more information, take a look at our Crud Manager in the Scheduler guide.
To style the component, you can use one of Bryntum’s five available themes. For example, you can import the Stockholm theme in your CSS file as follows:
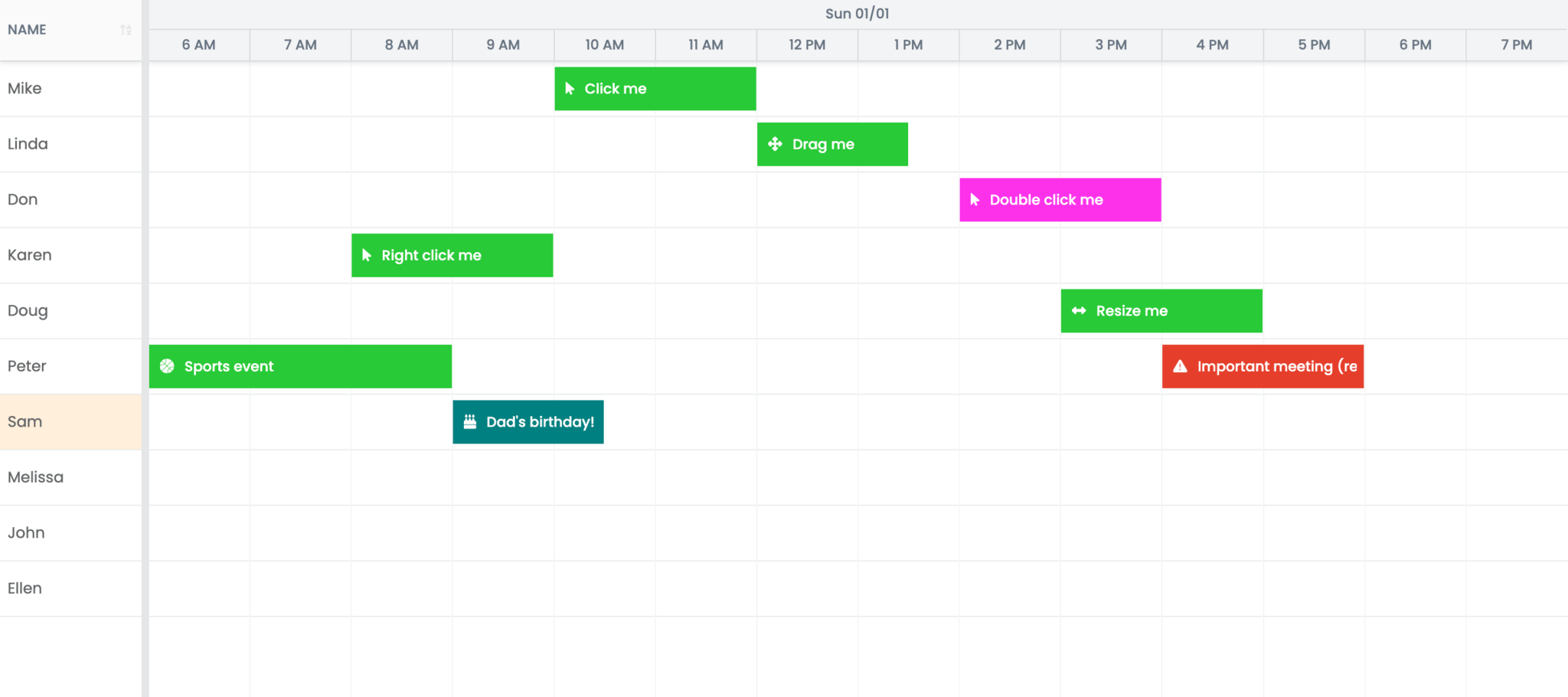
@import "../node_modules/@bryntum/scheduler/scheduler.stockholm.css";Your Bryntum Scheduler will then have the following style:

You can also modify the themes or create your own custom theme.
Bryntum Scheduler features
Bryntum Scheduler comes with a lot of functionality by default, including recurring events, multiple view modes, and dragging items between different scheduler instances and lists.
The advanced features of Bryntum Scheduler include:
- Dragging events from a list of unscheduled events
- Dragging events between different scheduler instances
- Exporting to PDF, PNG, and Excel
- Rendering and scrolling performance optimizations for large datasets: Virtual rendering, minimal DOM footprint, element reuse
- Infinite scrolling of large datasets, including infinite scrolling of tree data with lazy loading
- Tree summaries
- Five themes, or you can create a custom theme
- Task dependencies
- Advanced event and resource filtering
- Nested events
- Resource grouping
- Multi summary rows
- Resource time ranges
- Show non-consecutive dates
- Undo and redo functionality
- Time zone support
- Custom rendering
- Histogram summaries
- Locking rows, which lets you lock backlog events at the top of the scheduler
- Easy integration with other Bryntum project management tools, like Bryntum Grid
- Accessibility support
- Localization support
- Support for right-to-left layouts
For a more detailed list, take a look at our summary of the Bryntum Scheduler features and feature demos.
Bryntum Scheduler pricing
You can purchase Bryntum components individually or as a discounted bundle. The Bryntum Scheduler license starts at $600 per developer, and there are different licenses for small teams, large teams, internal use, non-commercial use, and commercial use. The internal, non-commercial EULA license is perpetual and includes forum support and free upgrades for one year.
We offer a free 45-day Bryntum trial and discounts for charity, environmental, and educational work, as well as for startups. You can also get a discount if you publish a post about using Bryntum on your company blog.
Pros of Bryntum Scheduler
Bryntum Scheduler offers a range of benefits that are ideal for enterprise-grade applications:
- The component has extensive documentation that includes live code demos, good search functionality, and integration and migration guides.
- Bryntum has an active blog where you can learn about customers’ experiences of using Bryntum components and follow tutorials such as Using Bryntum Gantt and Bryntum Scheduler with React and Material UI components.
- We provide a large selection of demos that include source code and tips for integration with various frameworks. You can filter the Bryntum demos page by frontend frameworks, features, and customizations, or by using a text search.
- It’s highly customizable with a wide range of advanced features, including undo/redo functionality and advanced filtering.
- The high-performance library is well-suited to large datasets.
- Bryntum has an active support forum and offers additional professional services.
- It has a clean and modern UI that focuses on critical project information.
Cons of Bryntum Scheduler
There is no open-source or free version of Bryntum Scheduler, so it may be an expensive option if you only need a simple scheduler.
DayPilot Scheduler
The DayPilot JavaScript Scheduler is a component in the DayPilot Pro for JavaScript commercial suite for project management and resource scheduling. It integrates with React, Angular, Vue, or any backend and also offers schedulers for ASP.NET and Java. It has a demo page that shows the source code and a UI Builder that lets you set the configuration properties using a GUI.
Getting started with DayPilot Scheduler
Download the DayPilot Pro JavaScript Scheduler code. The React, Angular, and Vue versions are npm packages. The trial version is available for testing and evaluation purposes for 60 days.
Copy the scripts folder in the downloaded code and add it to your project’s public directory.
To make a DayPilot Scheduler, create an instance of the Scheduler class and pass in a configuration object to the constructor function:
const scheduler = new DayPilot.Scheduler('app', {
startDate : new DayPilot.Date('2025-07-01'),
days : 10,
resources : [
{ name : 'Dan Stevenson', id : '1' },
{ name : 'Talisha Babin', id : '2' }
],
events : [
{ id : '1', resource : '1', start : '2025-07-01', end : '2025-07-10', text : 'Project A' },
{ id : '2', resource : '2', start : '2025-07-02', end : '2025-07-09', text : 'Project B' }
]
});
scheduler.init();The scheduler is added to the app argument (which is the DOM element) as a child. There are three store types: resources, events, and links. You can load data inline, as in the code example above, or use the events.load method to load events from a given URL.
scheduler.events.load(url: string, successCallback: Function, errorCallback: Function);Load resources using the rows load method:
scheduler.rows.load("/api/resources");The update method allows you to update the scheduler configuration dynamically. You can fetch data dynamically using a fetch request and then update the scheduler’s data.
There are event listeners such as onEventMoved, onRowCreate, onEventResized, and onEventDelete that let you update your backend when there’s a data change in the scheduler.
The scheduler has a default built-in theme and six additional themes. Each theme is a CSS file in the themes folder of the library download. You need to include the CSS file on your page and set the theme using the theme property:
const scheduler = new DayPilot.Scheduler("app");
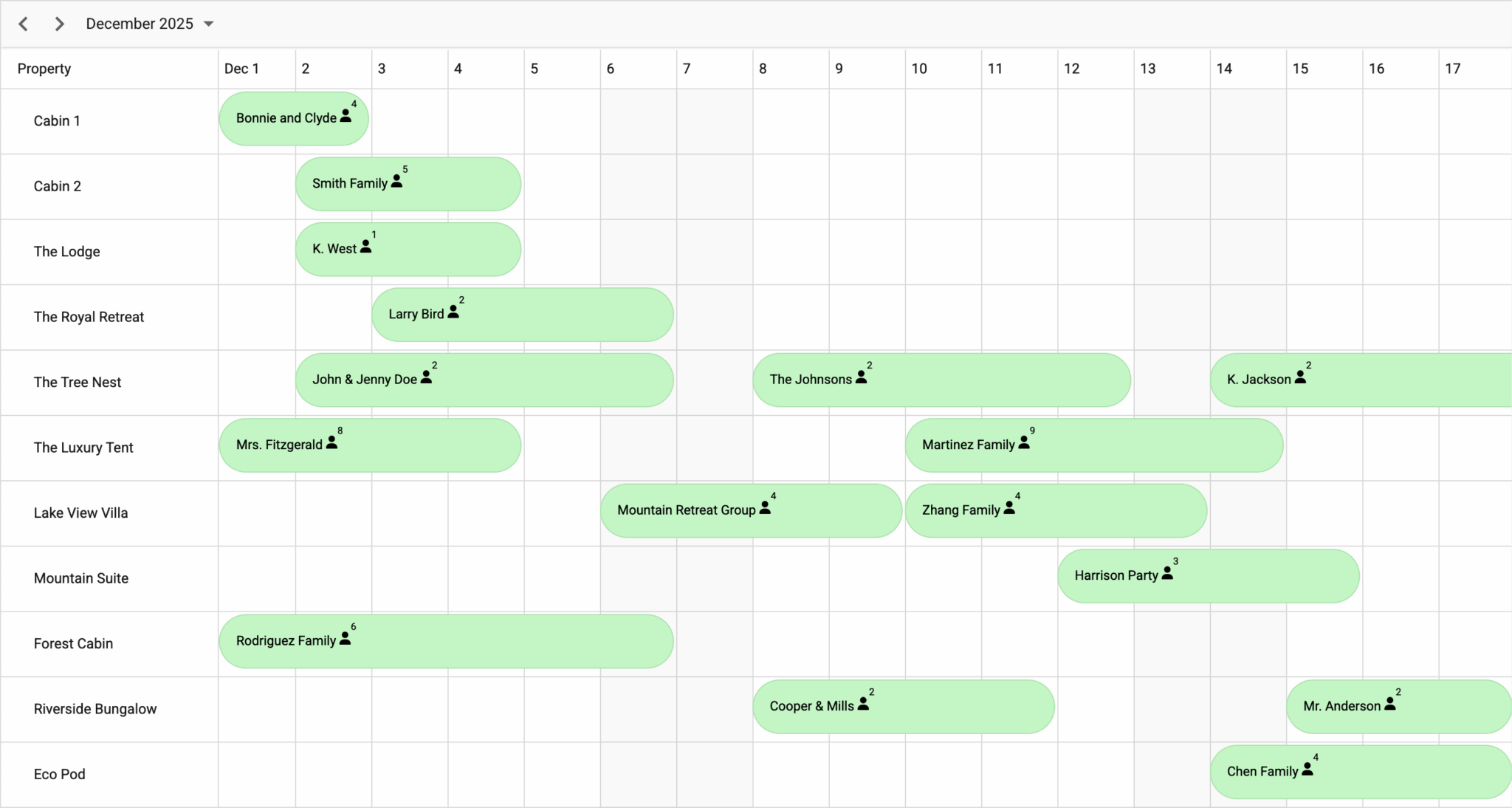
scheduler.theme = "scheduler_8";The basic theme, adjusted to match the Bryntum Scheduler, has the following style:

You can also customize themes using the CSS Theme Designer. It lets you customize the appearance of the key scheduler elements, preview the changes immediately, and download the CSS theme.
DayPilot Scheduler features
The JavaScript Scheduler includes the following advanced features:
- Online UI Builder configurator
- Drag events from a list of unscheduled events
- Performance optimizations for large datasets using progressive event rendering and lazy loading
- Internationalization
- Filtering
- Undo and redo functionality
- Resource grouping
- Frozen rows
- Dependency links
- Custom event rendering
- Exporting to PDF, Excel, and image formats
DayPilot Scheduler pricing
There are different licenses for internal and SaaS applications, and the pricing depends on the size of the team. The DayPilot Scheduler pricing starts at $649 per developer for the commercial Pro license. The license is perpetual and includes maintenance support for six months or a year.
They offer a 60-day free trial for you to evaluate the Pro version.
Pros of DayPilot Scheduler
The DayPilot Scheduler has a range of benefits that include:
- Easy integration with popular JavaScript frameworks
- Integration examples with various backends, including ASP.NET and Java
- Comprehensive documentation and interactive demos
- A UI Builder for scheduler customization
- A Theme Designer for easy theme customization
- An open-source version for basic schedulers
Cons of DayPilotScheduler
The DayPilot Scheduler’s default UI and available themes are not as visually appealing as the other schedulers. Improving the UI requires significant CSS customization.
It also lacks advanced functionality, such as advanced filtering and a data fetching helper. The documentation demos are quite extensive, but the search function is not very impressive (it uses a modified Google search).
Syncfusion Scheduler with a timeline view and resource grouping
Syncfusion is a commercial UI component library for web, desktop, and mobile apps. It offers UI components, including the Scheduler, for the popular JavaScript frameworks, React, Angular, and Vue. The Syncfusion Scheduler also supports Blazor.
Syncfusion’s comprehensive demos page shows the source code for each example and lets you edit the code on StackBlitz.
Getting started with Syncfusion Scheduler
You have three options for installing the Syncfusion Scheduler:
- Downloading the Essential Studio JavaScript (Essential JS 2) build
- Using a CDN
- Using npm
Create a Syncfusion Scheduler by creating an instance of the Scheduler and passing in the configuration object, which determines how the Scheduler looks and where it gets its data from:
import { DataManager, UrlAdaptor } from "@syncfusion/ej2-data";
import {
DragAndDrop,
TimelineViews,
TimelineMonth,
Resize,
Schedule
} from "@syncfusion/ej2-schedule";
Schedule.Inject(TimelineViews, TimelineMonth, Resize, DragAndDrop);
const scheduleObj: Schedule = new Schedule({
width: "100%",
height: "100vh",
selectedDate: new Date(2025, 7, 1),
views: ["TimelineMonth"],
eventSettings: { dataSource: eventData },
});
scheduleObj.appendTo("#app");The Scheduler requires module injection for views and specific functionality. Inject the TimelineViews module to use timeline day, timeline week, and timeline work week views. Events are referred to as appointments in the Scheduler. For basic data fetching, you can use the browser Fetch API and pass the data to the dataSource property.
Use the DataManager to simplify getting and syncing data from a backend:
const dataSource = new DataManager({
url: 'https://localhost:3001/api/eventsData',
adaptor: new UrlAdaptor(),
batchUrl: 'https://localhost:3001/api/batchData',
});To style the Scheduler, import one of the theme CSS stylesheets:
@import "@syncfusion/ej2/material.css";There are 13 themes to choose from, which you can further customize using the Theme Studio for Essential JS 2 GUI.

Syncfusion Scheduler features
The Syncfusion Scheduler is mobile touch-friendly, responsive, and built with accessibility in mind. Its advanced features include:
- Blocking time intervals
- Time zone support
- Custom rendering
- Highlighting working time
- Large dataset support using on-demand data loading
- Accessibility support
- Localization support
- Support for right-to-left layouts
The Theme Studio GUI is a standout feature that allows for easy customization of the Scheduler styling. It can be used to style any Syncfusion component. On the Syncfusion site, you can see a comprehensive list of features and view the Scheduler demos.
Syncfusion pricing
Syncfusion UI components are sold as bundles. Team licenses start at $395 per month. You can also choose an annual license for a project, company, or company division. Paid licenses include unlimited bug and feature requests and access to 24-hour remote support. There is a free Community License for companies that have less than $1 million in annual gross revenue, fewer than six developers, and under $3 million in capital from outside sources. You can sign up for a 30-day free trial of Syncfusion, which includes the same support services that are offered to licensed customers.
Pros of Syncfusion Scheduler
The Syncfusion Scheduler has a range of benefits, including:
- The demos page, which shows source code, links to the API documentation, and allows you to edit example code on StackBlitz
- Syncfusion’s active blog and many tutorials
- Its comprehensive documentation
- Support for multiple web frameworks, including Blazor
- Its advanced features
- The theme editor GUI, which makes for easy theme customization
- Syncfusion’s active support forum and the 24-hour remote support offered to licensed teams
Cons of Syncfusion Scheduler
The Syncfusion Scheduler is an expensive choice if you don’t qualify for the Community License or only want to use the Scheduler or a few of the Syncfusion components. The Scheduler also lacks some features, such as filtering of appointments and undo and redo functionality. The Syncfusion docs search functionality isn’t as good as some of their other options. It uses a modified Google search that often returns results for a different Syncfusion component.
DHTMLX Scheduler with a timeline view
DHTMLX Scheduler is part of the DHTMLX suite of components for project management, data analysis, and content management. It works with React, Angular, Vue, and Svelte. DHTMLX also offers an ASP.NET Scheduler. Have a look at the demos page for more complex use cases, and the samples page for different UI features. Both demos and samples include the source code.
Getting started with DHTMLX Scheduler
The Standard edition of DHTMLX is free and open-source. The PRO edition has extra features and a 30-day free trial.
The Standard and PRO editions can be installed using npm. The PRO version uses a private npm registry. The DHTMLX Scheduler installation guide includes detailed instructions for accessing and installing the PRO package.
To create a DHTMLX Scheduler, use the init constructor method to create a scheduler instance, customize it using the config property, and activate plugins using the plugins property:
scheduler.plugins({
timeline : true,
daytimeline : true
});
window.addEventListener('DOMContentLoaded', function(){
scheduler.plugins({
quick_info : true,
recurring : true
});
scheduler.config.details_on_create = true;
scheduler.config.details_on_dblclick = true;
scheduler.config.header = ['timeline', 'day', 'week', 'month', 'date', 'prev', 'today', 'next'];
scheduler.locale.labels.timeline_scale_header = 'Property';
const sections = resourceData;
scheduler.createTimelineView({
name : 'timeline',
x_unit : 'day',
x_date : '%j %M',
x_step : 1,
x_size : 15,
x_start : 0,
x_length : 15,
y_unit : sections,
y_property : 'resourceId',
render : 'bar',
days : 15
});
scheduler.init('app', new Date(2025, 5, 20), 'week');
scheduler.parse([
{ start_date : '2025-06-18 09:00', end_date : '2025-06-18 12:00', text : 'English lesson' },
{ start_date : '2025-06-20 10:00', end_date : '2025-06-21 16:00', text : 'Math exam' },
{ start_date : '2025-06-21 10:00', end_date : '2025-06-21 14:00', text : 'Science lesson' },
{ start_date : '2025-06-23 16:00', end_date : '2025-06-23 17:00', text : 'English lesson' },
{ start_date : '2025-06-22 09:00', end_date : '2025-06-22 17:00', text : 'Usual event' }
]);
});The Timeline view lets you visualize events horizontally with separate timelines arranged from left to right. Add it as a plugin, set the label, and then call the createTimelineView method.
The parse method lets you load data inline. Use the load method to load data from an external source.
To sync data changes to a backend, use the ajax module or the DataProcessor API:
scheduler.load('/data');
const dp = scheduler.createDataProcessor({
url : '/data',
mode : 'REST'
});
dp.init(scheduler);The DataProcessor API simplifies performing CRUD operations. It has connectors (which are helper server-side libraries) for PHP, Java, and .NET.
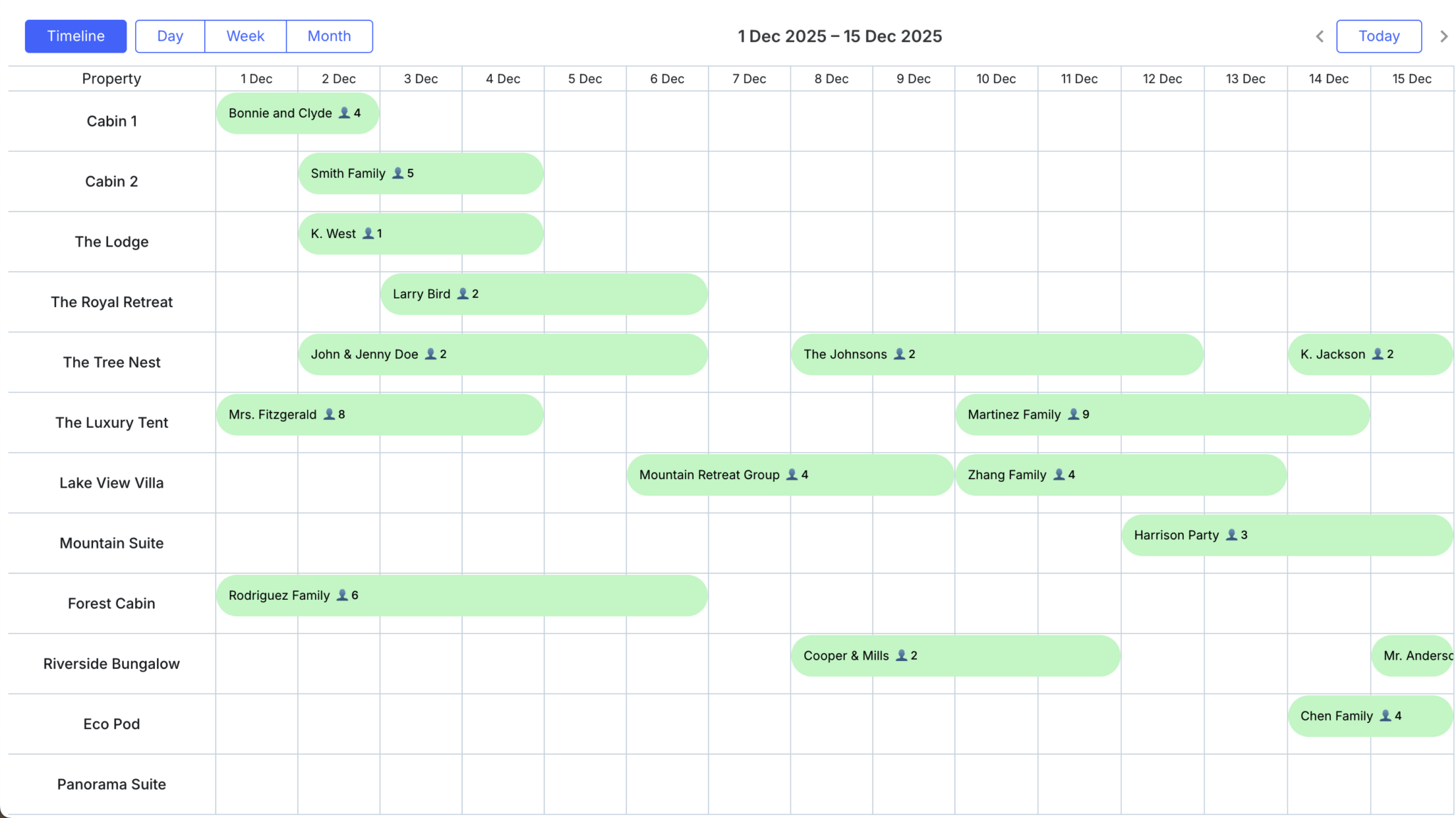
The DHTMLX Scheduler comes with six customizable themes, such as the Terrace theme:

DHTMLX Scheduler features
The DHTMLX documentation includes demos and a full list of the available DHTMLX Scheduler features, including the following advanced features:
- Resource scheduling
- Creating multiple instances
- Dynamic data loading
- Theme customization
- PNG and PDF exporting
- Excel and iCal exporting
- Accessibility support
- Localization support
- Support for right-to-left layouts
Using the connector APIs simplifies using the DHTMLX Scheduler with PHP, Java, and .NET backends. DHTMLX even has a Scheduler specifically for .NET.
DHTMLX pricing
Licenses for DHTMLX components come with a year of support. Choose your license from the range of DHTMLX license options based on your team size and whether you’ll use the components in a SaaS product. Licenses for DHTMLX Scheduler start at $599, and you can take advantage of DHTMLX bundle offers if you’d like to use several DHTMLX components.
DHTMLX also has open-source (Standard) library versions of its components, which are free to use but have fewer features than the PRO versions. The licensed libraries are the PRO versions. You can see the differences between the Standard and the PRO library features on the DHTMLX Scheduler Library page.
Pros of DHTMLX Scheduler
Choosing the DHTMLX Scheduler has a range of benefits, including:
- Access to comprehensive documentation and an active blog with tutorials
- The large collection of examples on the DHTMLX demos and samples pages, which show the source code for each example, including integration with various frameworks
- The text search filter on the demos page
- Advanced features
- Integration with many server-side platforms
- Good performance with large datasets
DHTMLX Scheduler’s long list of features, backend integration helpers, and examples make it a good choice for complex applications.
Cons of DHTMLX Scheduler
The predefined skins for styling DHTMLX Scheduler have an outdated look, and the UI also lacks animations, which are a nice finishing touch to have. Despite their comprehensive content, the API docs aren’t easy to browse due to the mix of old and new docs, and the search functionality often doesn’t surface relevant information.
Mobiscroll Event Calendar with a timeline view
The Mobiscroll Event Calendar is a commercial, mobile-first scheduling component that’s part of Mobiscroll’s UI component suite for scheduling, planning, and resource management. The components work with vanilla JavaScript, React, Angular, Vue, and Ionic.
The Event Calendar Demos page showcases a range of features and mobile views to demonstrate how the Event Calendar is optimized for touch interaction and smaller screens. The demos also include code snippets.
Getting started with Mobiscroll Event Calendar
You can add the library to your project in two ways:
- Download the package and include it in a
<script>tag - Use npm
To install Event Calendar using npm, sign up for a Mobiscroll account to access the free trial and follow the guide to getting started with Mobiscroll.
Create an instance of the Mobiscroll Event calendar by passing in to the initialization object both the element that you’ll append the component to and a configuration object:
import * as mobiscroll from '@mobiscroll/javascript';
import '@mobiscroll/javascript/dist/css/mobiscroll.min.css';
var inst = mobiscroll.eventcalendar('#app', {
theme : 'ios',
themeVariant : 'light',
clickToCreate : true,
dragToCreate : true,
dragToMove : true,
dragToResize : true,
eventDelete : true,
view : {
timeline : {
type: 'week'
}
},
data: [
{
start: '2025-06-02T00:00',
end: '2025-06-05T00:00',
title: 'Event 1',
resource: 1,
},
// ...
],
resources: [
{
id: 1,
name: 'Resource A',
color: '#e20000',
},
// ...
],
onEventClick : function(args) {
mobiscroll.toast({
message : args.event.title
});
}
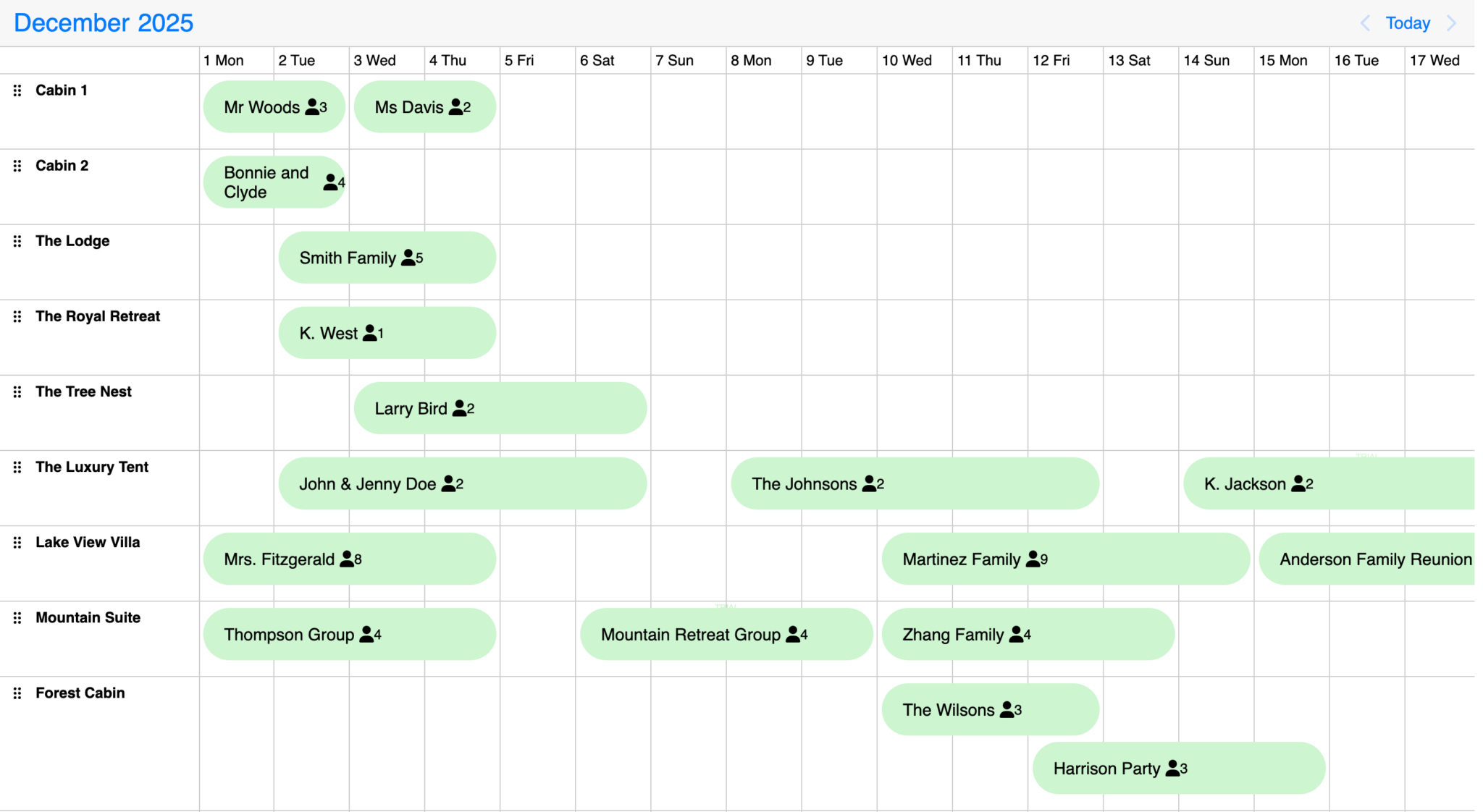
});Configure the timeline view by using the view option.
Mobiscroll has three built-in themes, each with a light and a dark mode. You can customize these themes or create your own. It also provides a theme builder that lets you easily change and view custom color themes.
The clickToCreate, dragToCreate, dragToMove, dragToResize, and eventDelete properties make the calendar events responsive.
Event data can be passed as an array to the calendar using the data property. You can fetch remote data using the getJSON method and then update the calendar with that fetched data using the setEvents method:
mobiscroll.getJson(
'/api/data',
function(events) {
inst.setEvents(events);
},
'jsonp'
);The CRUD methods and events allow you to save changes and persist them to a remote server. The addEvent, updateEvent, and removeEvent methods let you update the calendar. The events include onEventCreate, onEventUpdate, and onEventDelete.

Mobiscroll Event Calendar features
The Mobiscroll Event Calendar has a wide range of features, including:
- Support for multiple resources
- A calendar, scheduler, timeline, and agenda view
- A customizable event editor
- Time zone support
- Google and Outlook calendar integrations
- Accessibility support
- Localization support
- Support for right-to-left layouts
- Support for different calendar systems: Gregorian, Jalali, and Hijri calendar systems
Mobiscroll pricing
On the Mobiscroll homepage, you can sign up for a free 90-day trial of the Event Calendar, which can be extended on request. The Event Calendar pricing starts at $595 per developer for a perpetual license for internal projects, with one year of updates and support. This includes the scheduler view.
Mobiscroll also offers a subscription SaaS license and discounts for startups and early-stage SaaS companies. You can also get a discount by posting about your use of Mobiscroll on your company blog.
Team and enterprise tiers are more expensive but include unlimited apps and priority support.
Pros of Mobiscroll Event Calendar
The benefits of using the Mobiscroll Event Calendar include:
- A mobile-first UX with touch-optimized gestures, large tap targets, and adaptive layouts that make it ideal for phone and tablet apps
- Advanced functionality with four view modes, time zone support, Google and Outlook calendar integration, and localization support
- Features that support large dataset handling, such as on-demand data loading, which fetches only the data for the currently active view
- Swift styling using customizable themes and the theme builder
- Support for vanilla JavaScript, React, Vue, and Angular
- Its extensive documentation and good search functionality
- Easy row reordering
- The technical support offered via the Mobiscroll forum
- Well-organized demos that show code examples and cover common use cases
Cons of Mobiscroll Event Calendar
The Mobiscroll Event Calendar may be expensive if you only need a simple scheduler. Some of the functionality, like the event editor, requires quite a lot of code compared to other schedulers like Bryntum Scheduler. The Mobiscroll Event Calendar also isn’t as feature-rich as Bryntum Scheduler, DHTMLX Scheduler, or Syncfusion Scheduler.
Conclusion
Below is a table comparing some of the features of the different schedulers:
| Bryntum | DayPilot | Syncfusion | DHTMLX | Mobiscroll | |
|---|---|---|---|---|---|
| Easy to customize | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Advanced features | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Data fetching helpers | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Handle large datasets | ✔️ | ✔️ | ❌ | ✔️ | ✔️ |
| Constraints | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Dependencies | ✔️ | ✔️ | ❌ | ❌ | ✔️ |
| Frozen rows | ✔️ | ✔️ | ❌ | ❌ | ❌ |
| Styling themes | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Theme builder GUI | ❌ | ✔️ | ✔️ | ❌ | ✔️ |
| Open source version | ❌ | ✔️ | ❌ | ✔️ | ❌ |
| Accessibility | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| React, Angular, and Vue support | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| TypeScript support | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Undo and redo functionality | ✔️ | ✔️ | ❌ | ❌ | ❌ |
| Time zone support | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Custom rendering | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Export to Excel | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Formatting for printing | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Based on the results of the comparison, we can give you the following recommendations:
| Use case | Requirements | Best choice |
|---|---|---|
| Enterprise | Advanced features (like undo/redo and lazy loading) and good customer support | Bryntum Scheduler, DHTMLX Scheduler PRO, or Syncfusion Scheduler |
| Power-user / small-scale commercial | Modern UI, good mobile UX, and feature-rich | Mobiscroll Event Calendar |
| Budget / open-source | Basic scheduling | DHTMLX Scheduler Standard or DayPilot Lite Scheduler |
The Bryntum Scheduler has the best feature set, UI, docs, and demos of the schedulers that we compared. It feature set includes advanced filtering, dependencies in vertical mode, and histogram summaries. There’s also a Bryntum Scheduler Pro that’s an extension of the scheduler with additional features, including:
- Travel time
- Constraints
- Resource calendars
- Highlighting features
- A Scheduling engine
- Event splitting
- Nested events
- Custom event grouping
If you’re thinking of moving from another scheduler to Bryntum, we provide the following step-by-step migration guides:
The Syncfusion Scheduler and DHTMLX Scheduler are also good choices for enterprise-grade apps. The Syncfusion Scheduler has a comprehensive feature set and a generous free Community License for small companies.
Mobiscroll Event Calendar’s mobile-first UX and theme builder make it a good choice when there is a high percentage of mobile device use.
DayPilot Lite Scheduler and DHTMLX Scheduler Standard are the best open-source options when you have budget constraints. You can upgrade to the paid plans when you need extra functionality. DHTMLX Scheduler is the better, more feature-rich option.
In the end, your choice comes down to project scope, budget, and time constraints. Each library offers different functionalities, support, and pricing, so you’ll need to consider your requirements to see which scheduler is most suitable for your use case.