What’s New In Bryntum Scheduler 1.2.0

We are happy to announce a new minor release of Scheduler. Even though it is called a minor release according to the semantic versioning scheme – this release contains new great features, cool demos and lots of bug fixes. This blog post walks you through the bigger changes, for full details please see the changelog.
Scheduler improvements
Lots of goodies in this release, such as new features, new demos and updated wrappers.
New date picker
Flatpickr was replaced as our date picker of choice by a new one developed internally. While still short on features compared to flatpickr this change will give us more options moving forward and as soon as we have our own time picker also we can remove our last external JavaScript dependency. If you notice any strange behaviour or bugs with this new widget, please report them in our forums.

Typings for TypeScript
Typings are generated from our docs and validated using the TypeScript compiler as a part of the release process. The result can be found at build/scheduler.d.ts and it is also included in the Angular demo and the new React + TypeScript demo. A small excerpt:
export class Scheduler extends TimelineBase implements EventNavigation, EventSelection, SchedulerDom, SchedulerDomEvents, SchedulerEventRendering, SchedulerRegions, SchedulerScroll, SchedulerState, SchedulerStores, TimelineDateMapper, TimelineDomEvents, TimelineEventRendering, TimelineScroll, TimelineViewPresets, TimelineZoomable {
// properties
assignmentStore: AssignmentStore;
assignments: Array|Array;
barMargin: number;
eventLayout: string;
eventStore: EventStore;
events: Array|Array;
resourceStore: ResourceStore;
resources: Array|Array;
selectedEvents: Array|Array;
viewPreset: ViewPreset|string;
// functions
getCoordinateFromDate(date: Date|number, local?: boolean): number;
getDateFromCoordinate(coordinate: number, roundingMethod?: string, local?: boolean): Date;
scrollEventIntoView(eventRec: EventModel, options?: object): Promise;
scrollToDate(date: Date, options?: object): Promise;
scrollToNow(options?: object): Promise;
zoomIn(levels?: number): number;
zoomOut(levels?: number): number;
}
React + TypeScript
A new demo using a tsx version of our React wrapper. It requires building and cannot be viewed online, but simply download the trial and follow the steps in README.md to get it running.

Vue updates
Our Vue wrapper was updated to automatically add watches for all props, making them reactive. We also added a new demo based on Vue CLI, download our trial to check it out.

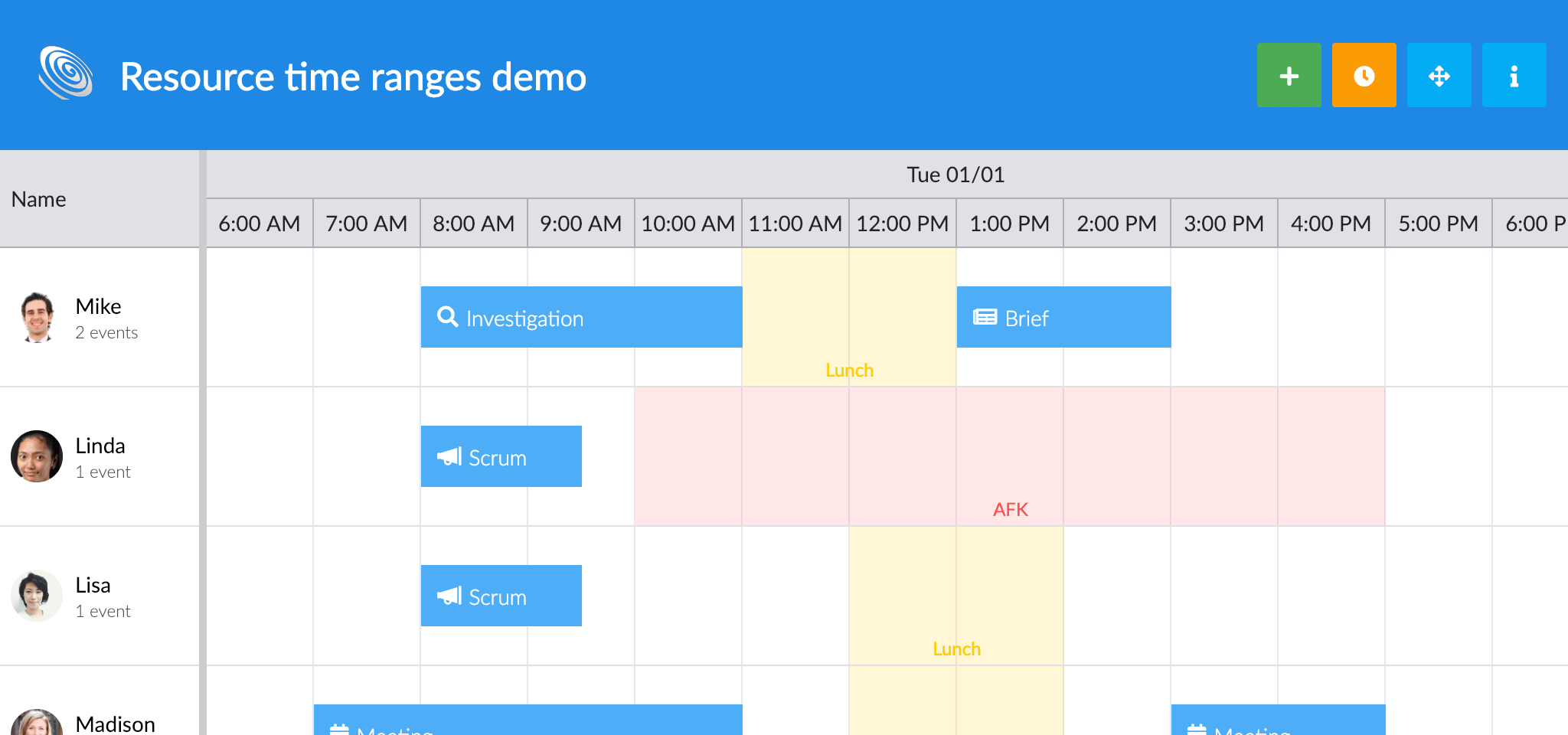
Resource time ranges
Resource time ranges allows you to define time ranges on a per resource basis. The ranges are displayed behind events using and they can be styled using a selection of predefined colors and/or using CSS. Accompanied by a new demo:
Drag and drop between schedulers
A very popular feature request over the years, and the new drag-between-schedulers demo shows how you can drag and drop events between two schedulers, be sure to check it out!
Automatic rescheduling in drag from grid demo
The dragfromgrid demo was updated with a new automatic rescheduling feature (part of the demo). When it is enabled it prevents conflicts by automatically rescheduling overlapping events.
Context menu improvements
A new context menu for empty parts of the schedule was added (ScheduleContextMenu). By default it displays a single “Add event” item, but it can be configured any way you like. The existing context menus (ContextMenu, EventContextMenu) were updated to match how the new one works. They now all offer two configs:
extraItemsAdditional items to add to the context menuprocessItemsA function called before displaying the menu that allows manipulation of the items
Accompanying the new feature is also a new eventcontextmenu demo. It shows how to add custom items and how to manipulate which items are shown for certain events.
More improvements
- The built in version of FontAwesome was bumped to 5.5.0
- New guide on listening for events read it here
Changes to the underlying Grid functionality
We recommend you to also read the blog post about the Grid 1.2 changes, as they also apply to the Scheduler.
Learn more
For full details on what changed please see the changelog.