New Bryntum Grid, Scheduler & Gantt patch releases

In the past few days, we have released new versions of Bryntum Grid, Scheduler and Gantt. The releases mostly contain bug fixes, but a few new features and demos are worth highlighting and you can read about them below. As always, for full details please see each product’s change log (Grid, Scheduler & Gantt).
What’s new in Grid
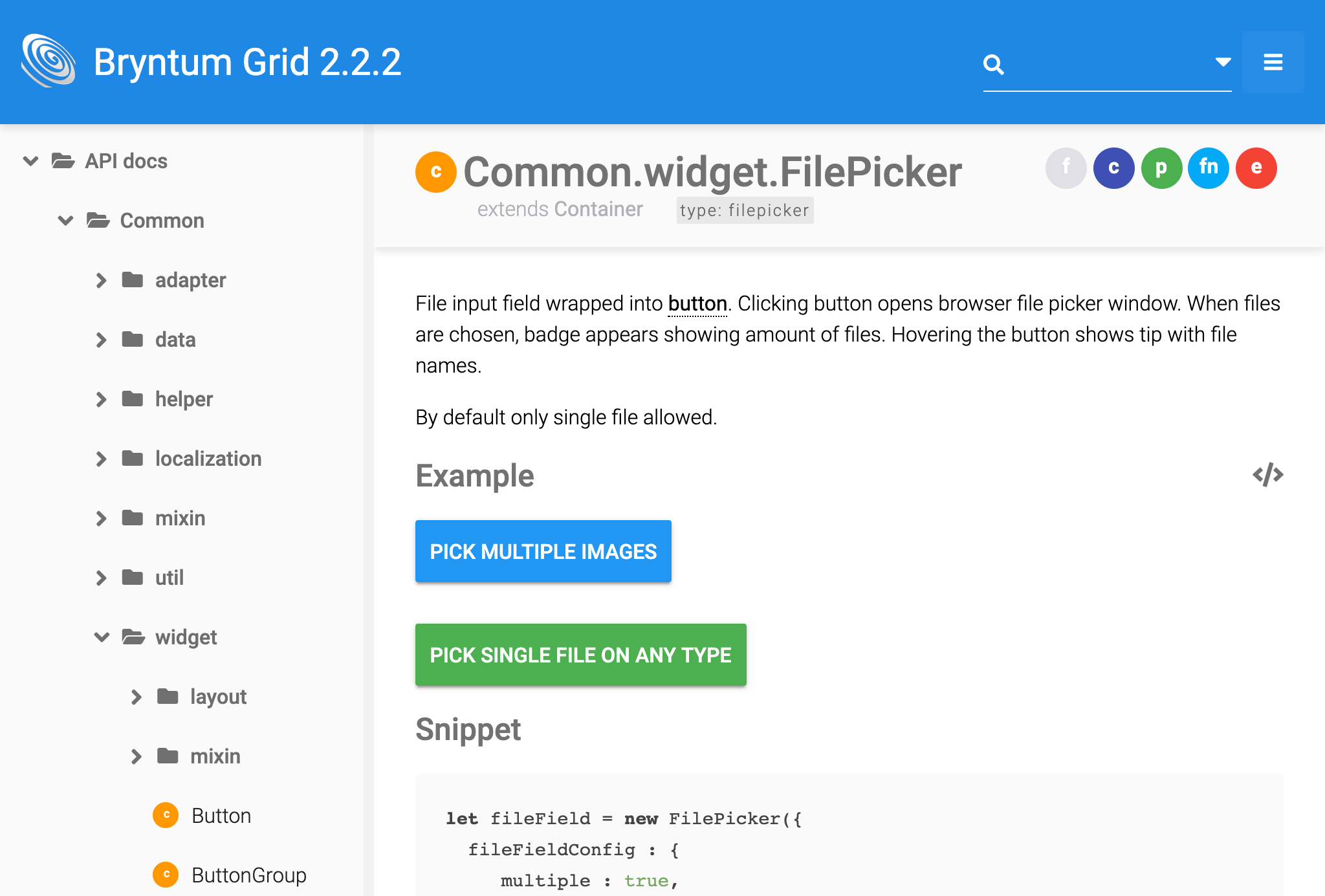
As mentioned above, the 2.2.2 version of Grid is mainly a bug fix release, but it also introduces a new file picker widget required by the new Gantt demo further down:
Also worth a few words is the new event flow when adding/removing records. Previously the events triggered when adding and removing records would differ depending on the function you called and if was a flat store or a tree store. This has now been normalized to be the same in all scenarios: `beforeAdd` -> `add` & `change` and `beforeRemove` -> `remove` & `change`. Both `beforeAdd` and `beforeRemove` are now also preventable.
What’s new in Scheduler
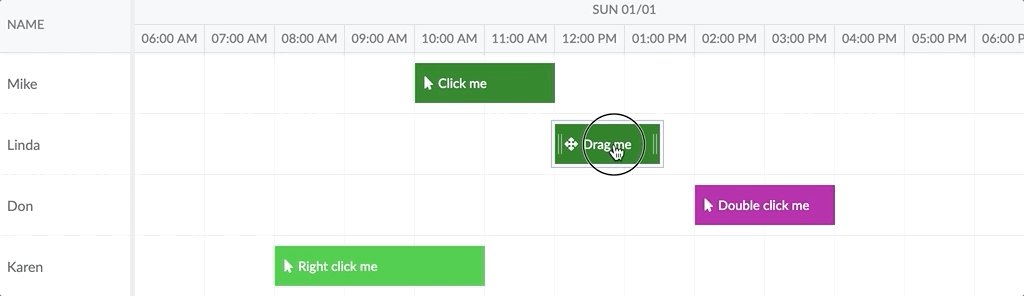
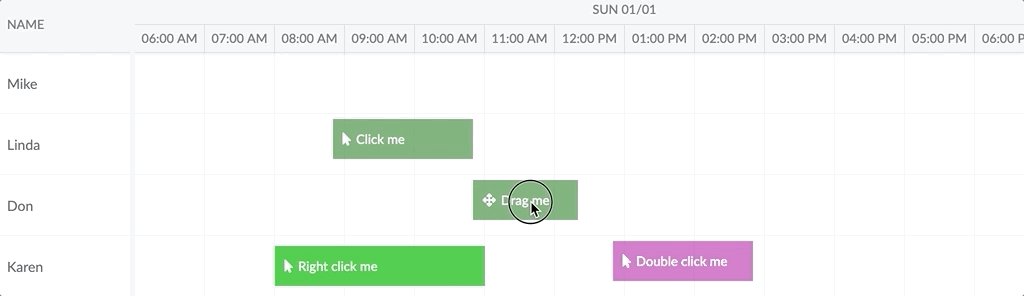
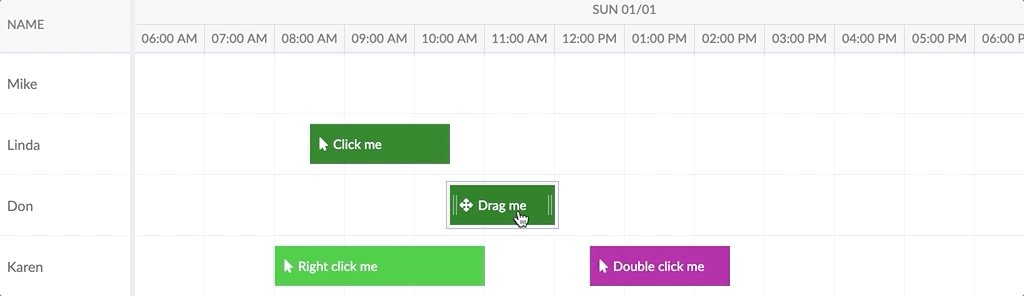
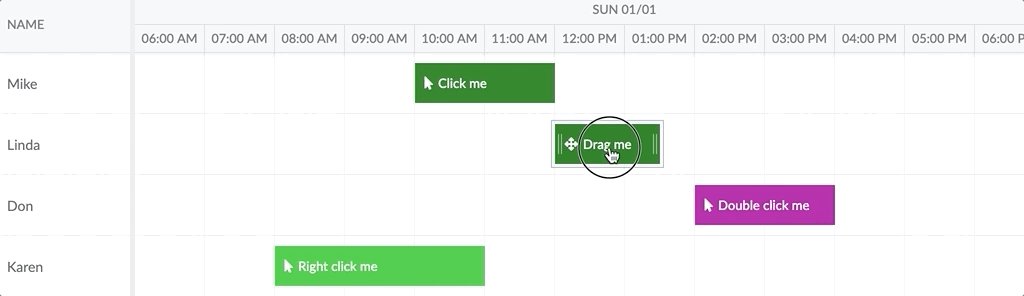
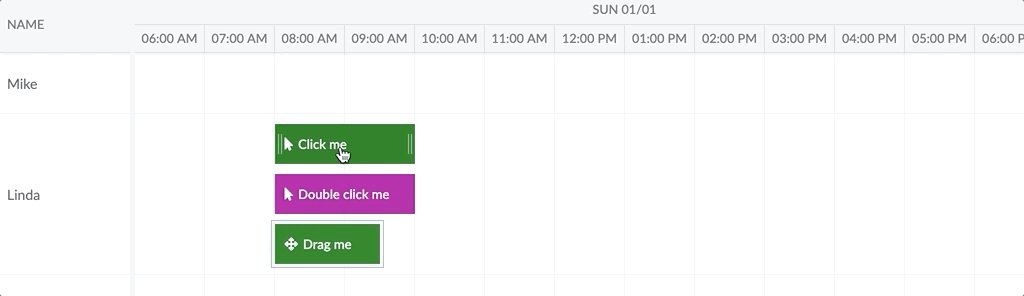
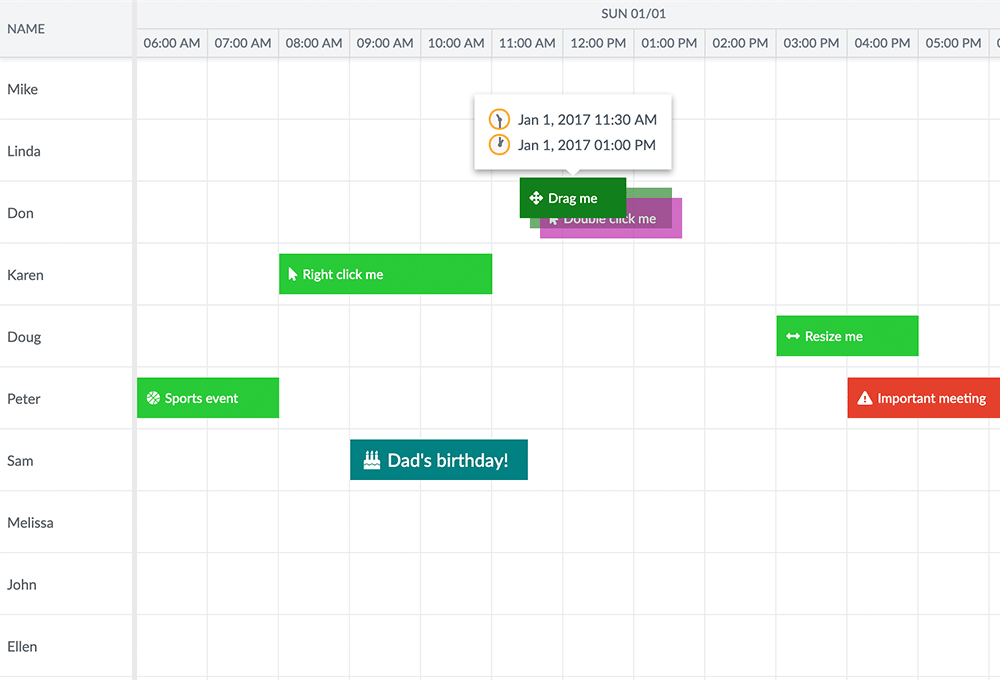
The Scheduler 2.2.2 release mostly contains bug fixes. But it also adds a very cool improvement to event dragging – dragging of multiple events is now supported. It has two different modes, unified and non-unified drag. Non-unified drag drags the events as they are laid out, keeping their relative positions to each other:
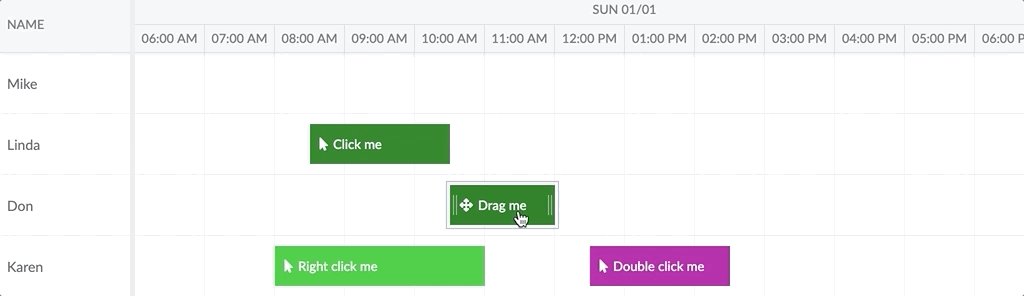
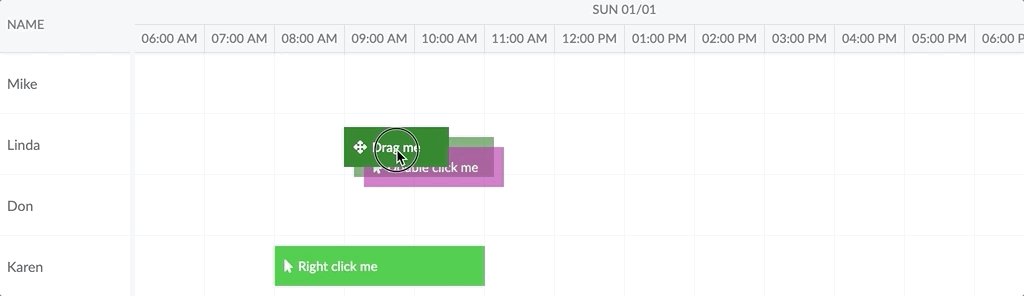
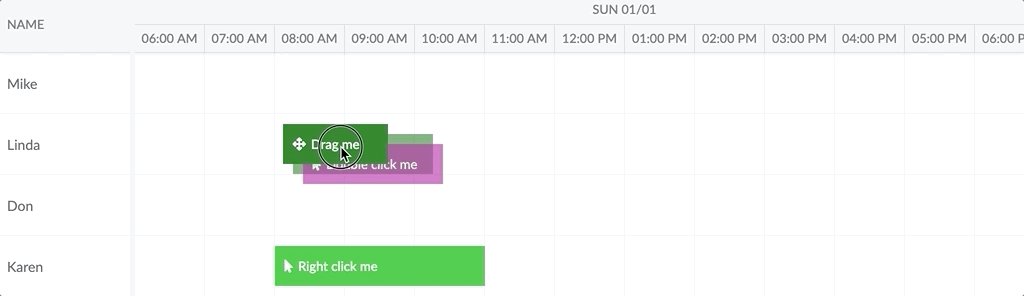
Unified drag on the other hand stacks the dragged events and drops them on the same time and resource:
Migration guide from Ext Scheduler to Bryntum Scheduler
If you are currently using Ext Scheduler, but plan to migrate to Bryntum Scheduler, you might find the new “Ext Scheduler to Bryntum Scheduler” migration guide useful. It explains the basic concepts used in Bryntum Scheduler and how to transition. The guide also shows how to migrate a real Ext Scheduler example over to Bryntum Scheduler.
What’s new in Gantt
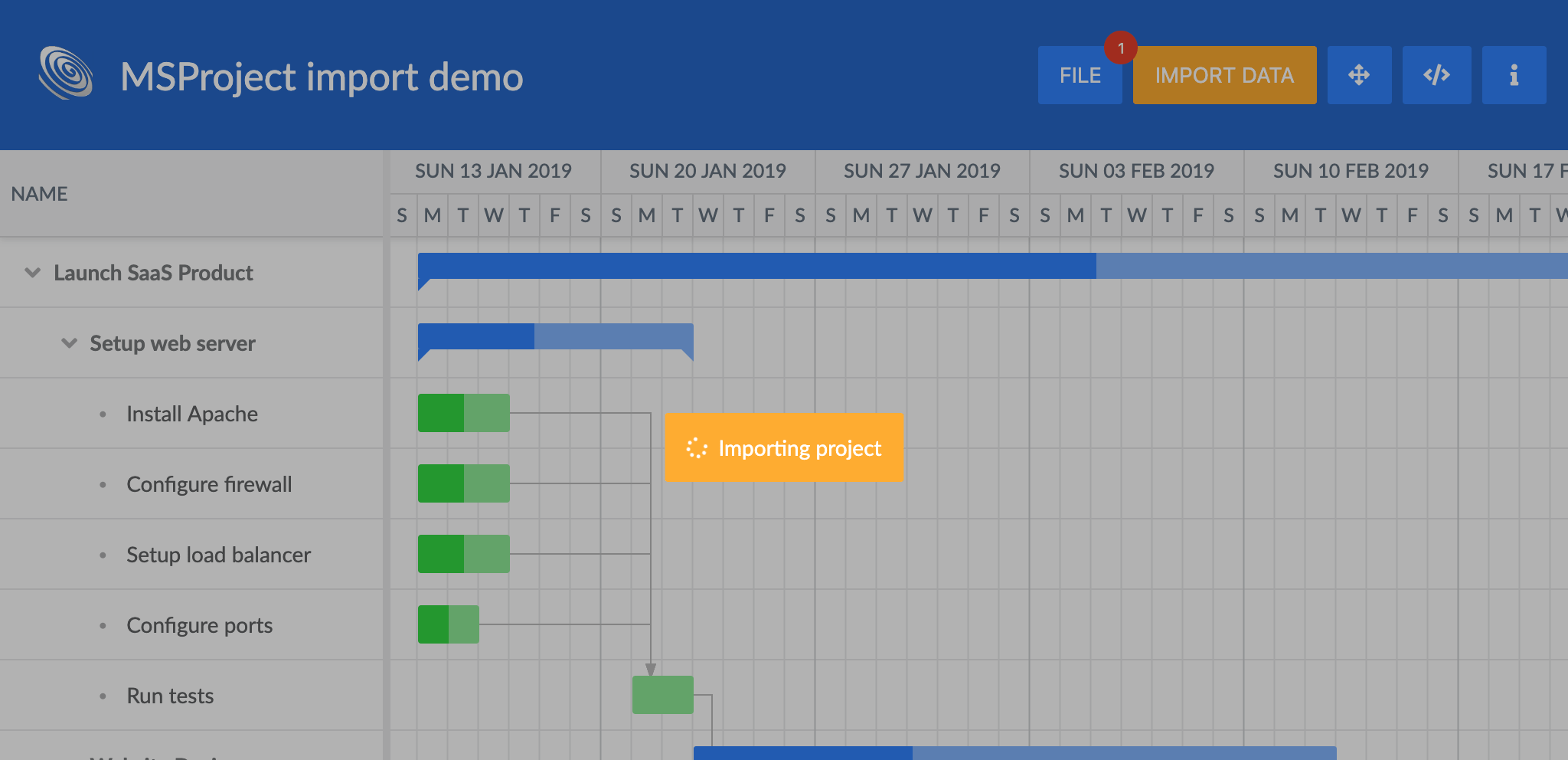
You guessed it, version 1.1.3 is also mostly about bug fixes. Although it also includes two new demos, a React demo using TypeScript which you can find here and a new demo showing import from MS Project:
Learn more
For full details please see the change log of each product:.