Vue
High-Performance Vue Data Grid
A professional data table engineered for performance. Featureful and easy to configure, Bryntum Vue Grid delivers a top-notch user experience, for simple and complex data tables.
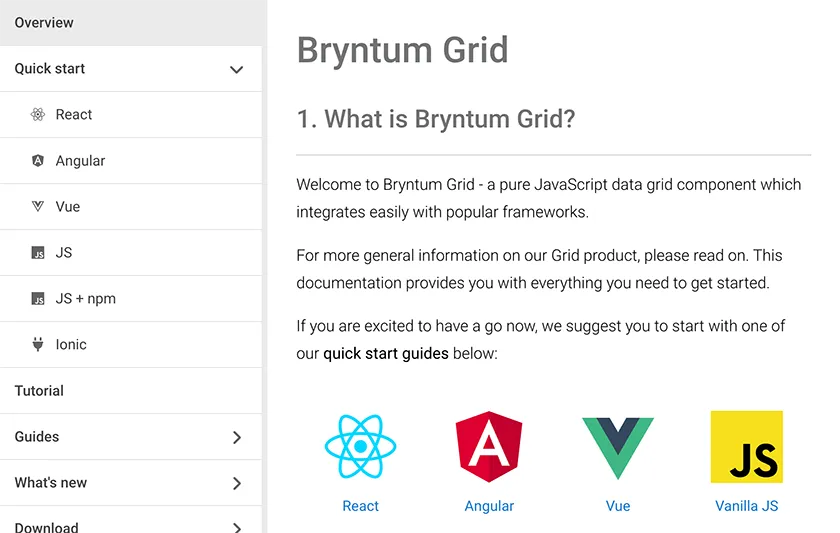
Clear and concise documentation
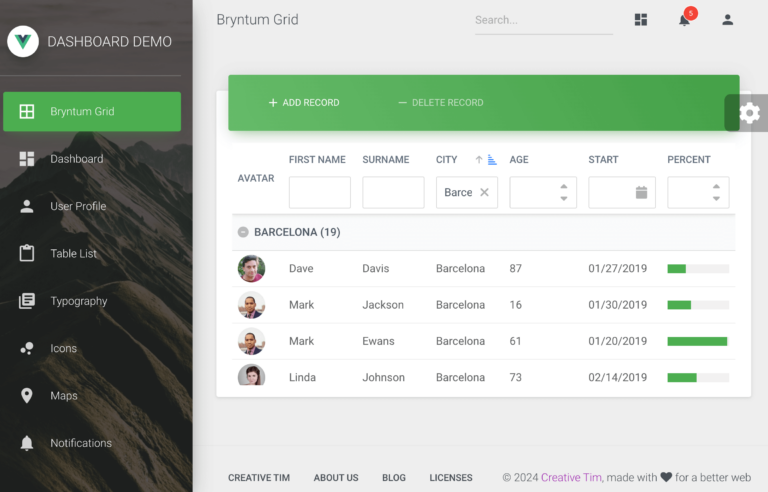
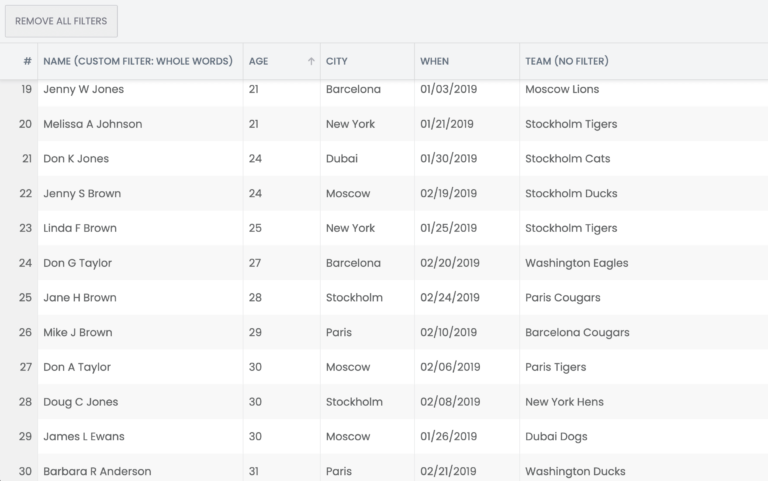
A feature-rich Grid component library for Vue
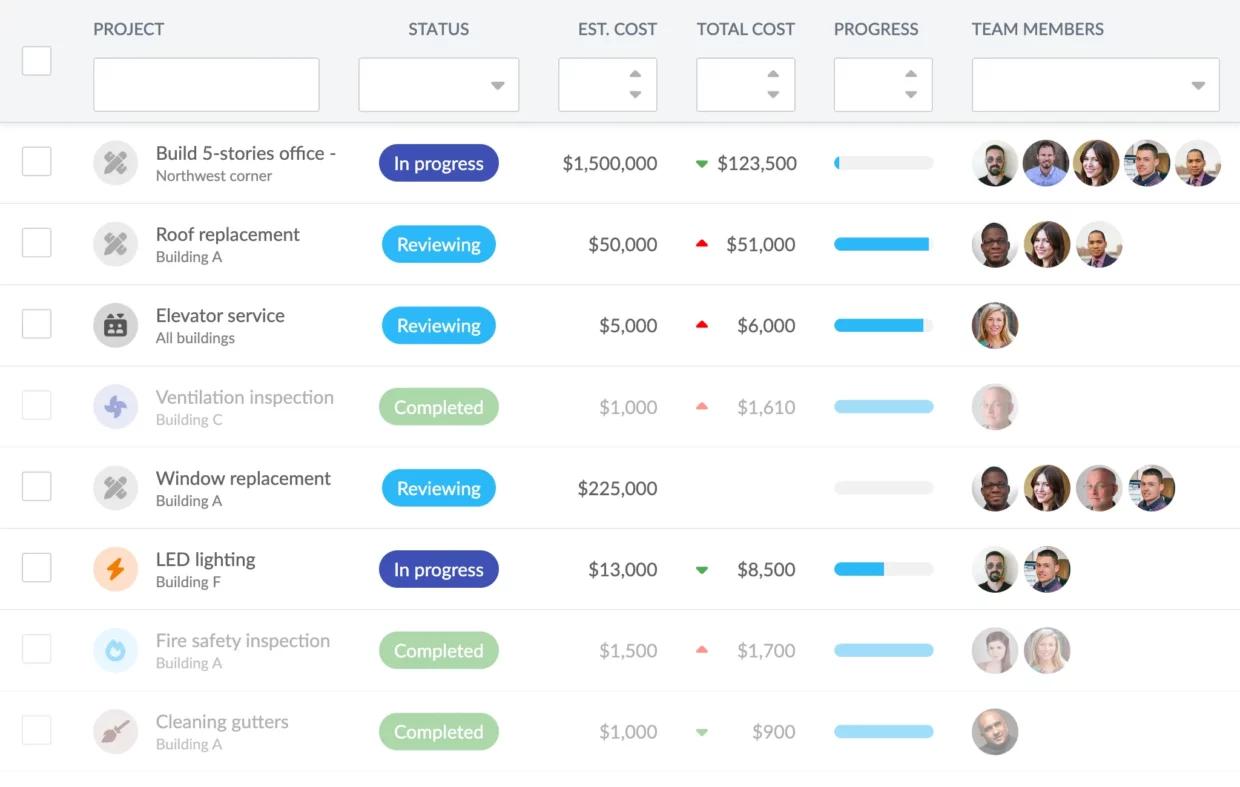
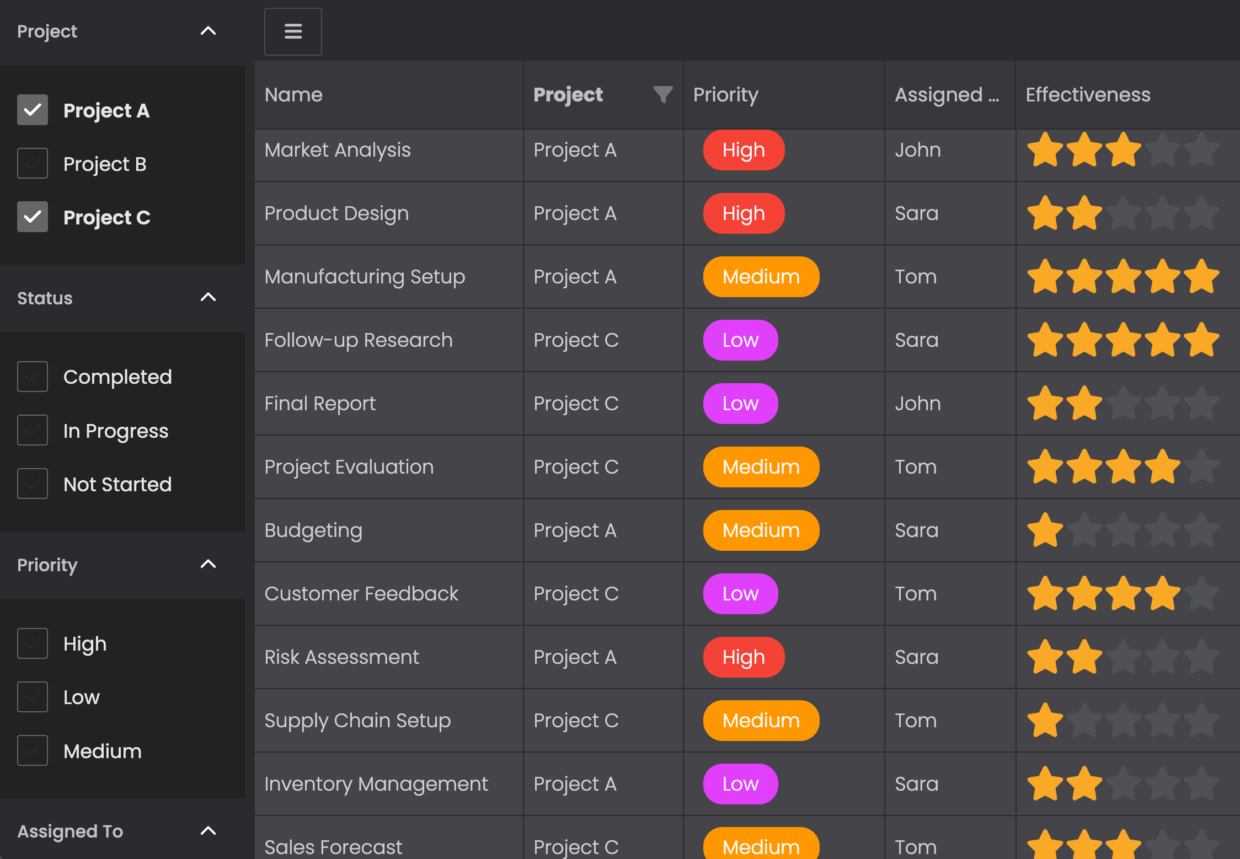
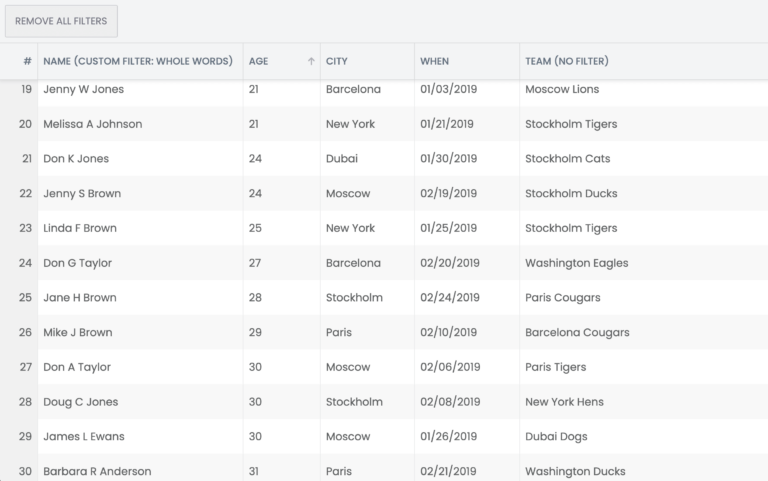
Bryntum Vue Grid comes with selecting, editing, filtering, sorting, file exporting, and printing features, and so much more! Display and manage data as a tree or nested grid, or in multiple grid instances. Browse our interactive demos:
Exceptional Grid performance
Bryntum Vue Grid uses several techniques for peak rendering and scrolling performance:
- Virtual rendering
- Minimal DOM interactions
- Extensive element reuse
- Modern CSS optimizations
Test the Bryntum Vue Grid performance with our big data set demo.
Dynamic rendering with Vue template syntax
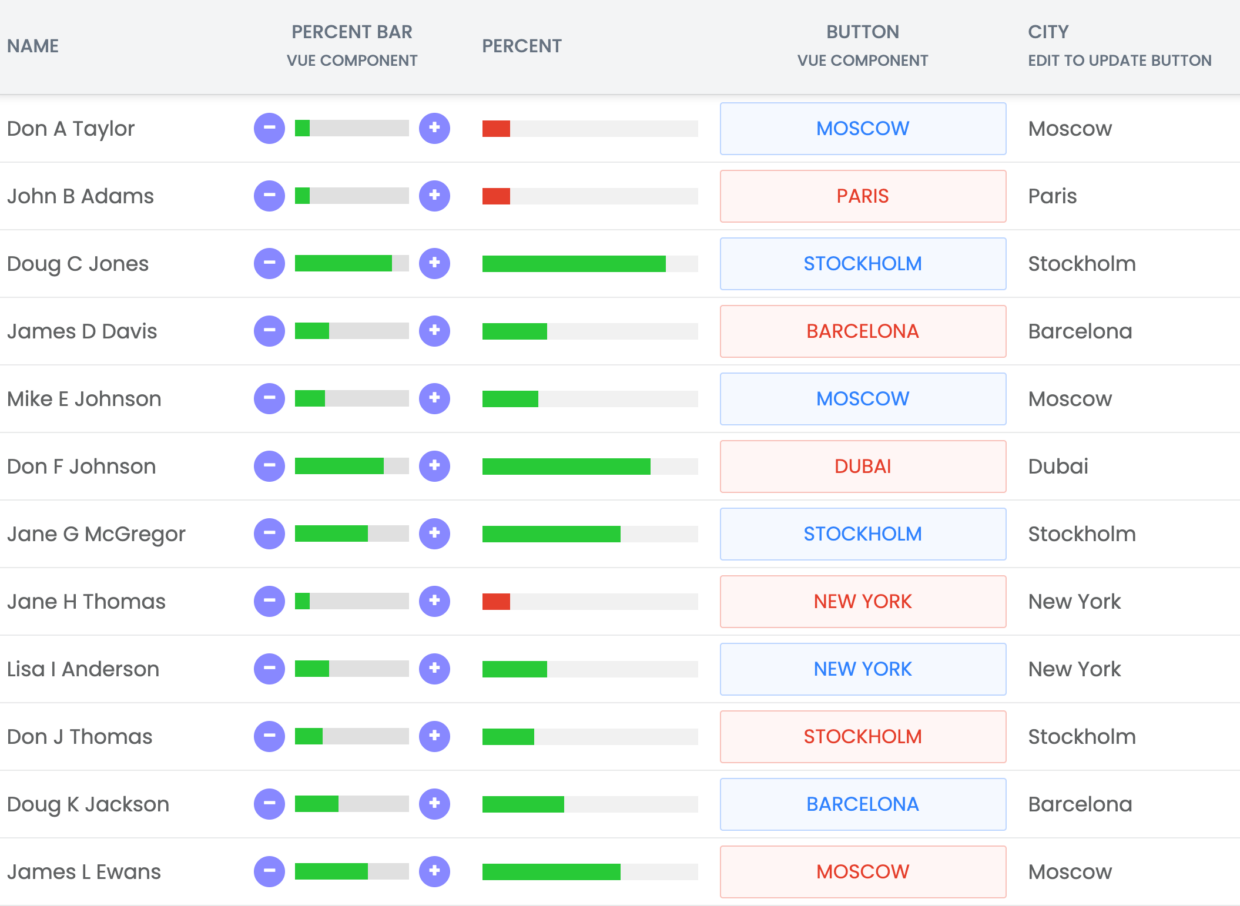
Render custom columns, headers, and tooltips using Vue components in the Bryntum Vue Grid. Easily use Vue HTML-based template syntax in components and keep rendering logic and markup in sync.
But our Bryntum renderer efficiently implements conditional logic and outputs visually rich cell content, so you don’t have to use Vue templating to render content.
AI integration
Generate AI content directly in Bryntum Grid cells using a simple formula. Just add your instruction, with an optional reference to the column data, and start benefitting from:
Themed, customizable, and responsive
Whether you prefer ready-made styles or have your own vision, we’ve got you covered. Bryntum Vue Grid ships with five elegant themes that you can effortlessly adapt, or create a custom theme.
Display your grid on different devices with our responsive support.