Angular
The most flexible Kanban board
Bryntum Task Board for Angular is a web component with a range of built-in features to track tasks from idea to completion. Optimize your users’ workflow in a beautiful interface that’s easy to customize.
Get started with Task Board for Angular
Build a feature-rich Kanban board with Angular
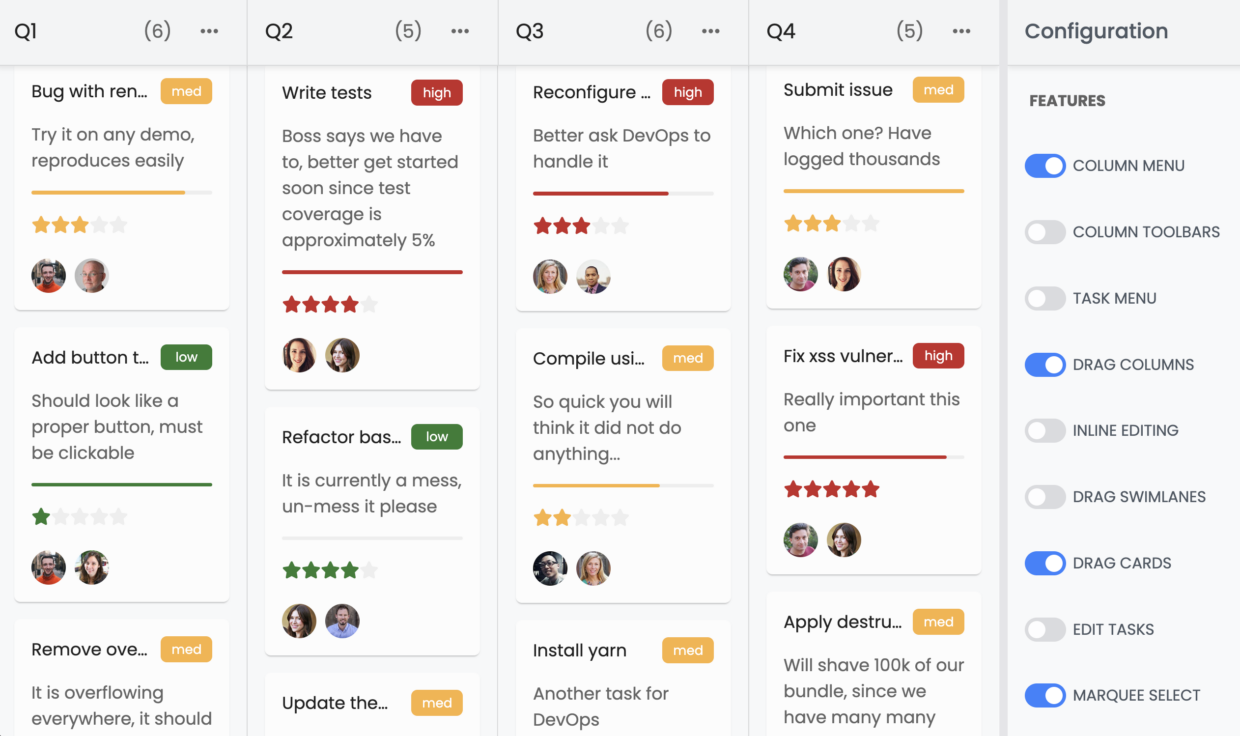
Customize how cards, columns, and swimlanes are rendered and styled to suit your needs and brand aesthetic. Autogenerate columns, enable inline editing, and quickly display thousands of tasks.
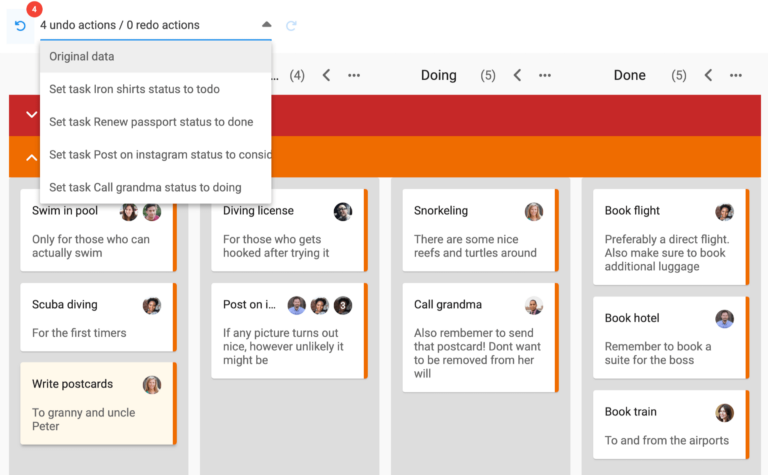
You can even toggle features on or off at runtime, thanks to our rich API. Try it out in the demo!
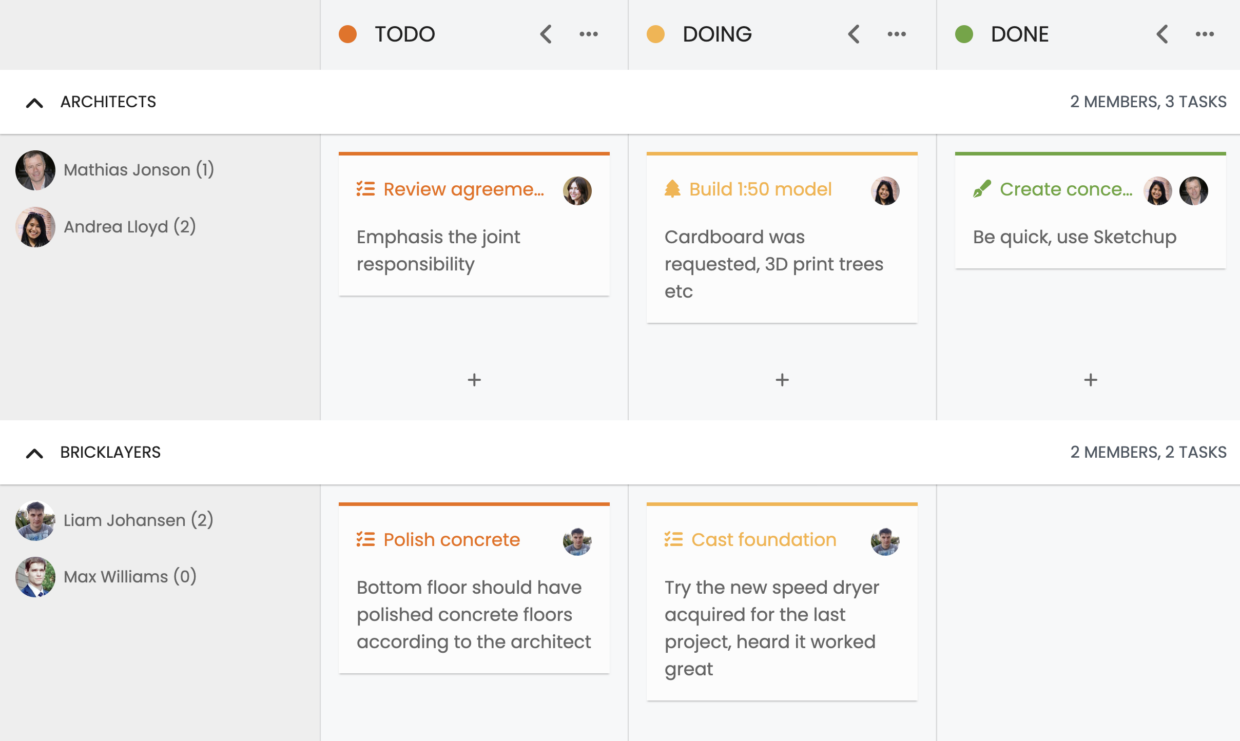
A Kanban board with swimlanes and filters
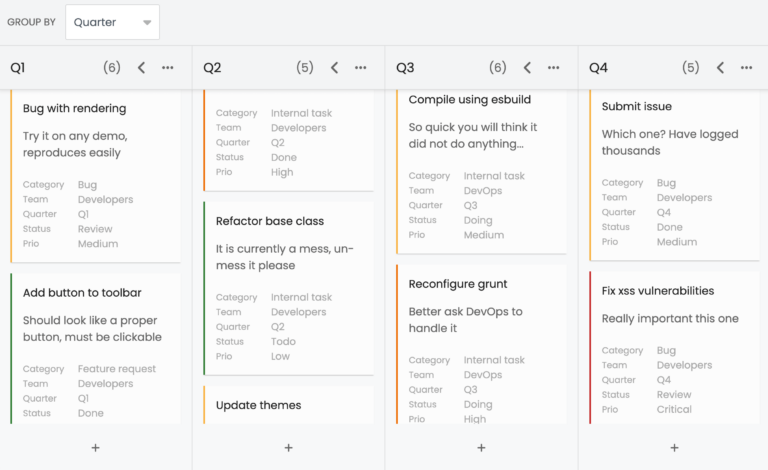
Create order out of chaos. Group tasks into swimlanes and any number of columns. Collapse swimlanes and columns to focus on high-priority tasks. Find the tasks that matter most with filters.
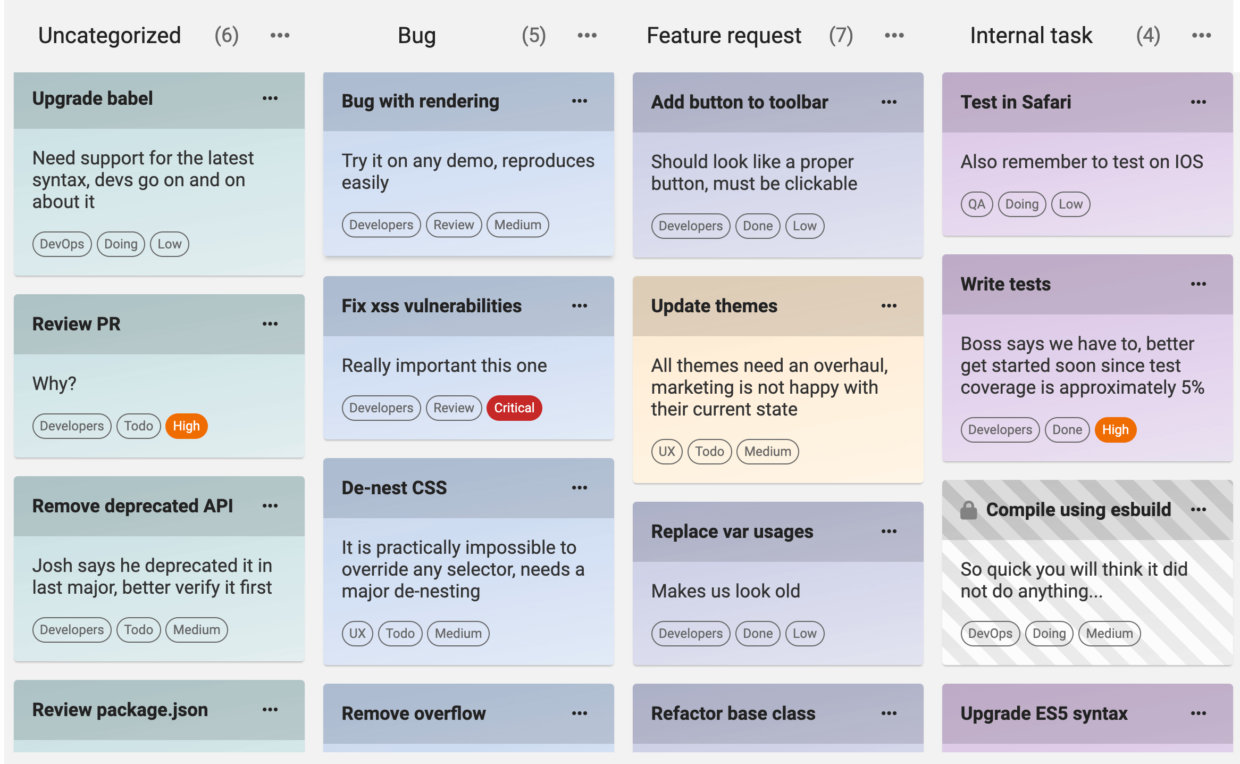
Create stunning modern interfaces
- Choose from five themes or create your own using our Sass variables.
- Use the taskRenderer method to effortlessly display text and markup.
- Control which elements a card shows using bodyItems: Display content like icons, tags, images, and progress bars.
- Customize the task editor for quick access to your most-used features.
Angular wrappers for smooth Task Board integration
Bryntum Angular wrappers define components that can be used like any other Angular components, giving you access to Bryntum API widget class configurations, properties, events, and features in your Angular application.
<bryntum-task-board-project-model
#project
[tasks] = "tasks"
></bryntum-task-board-project-model>
<bryntum-task-board
#taskboard
[columns] = "taskBoardConfig.columns!"
[columnField] = "taskBoardConfig.columnField!"
[project] = "project"
[tbar] = "taskBoardConfig.tbar!"
[swimlanes] = "taskBoardConfig.swimlanes!"
[swimlaneField] = "taskBoardConfig.swimlaneField!"
></bryntum-task-board>
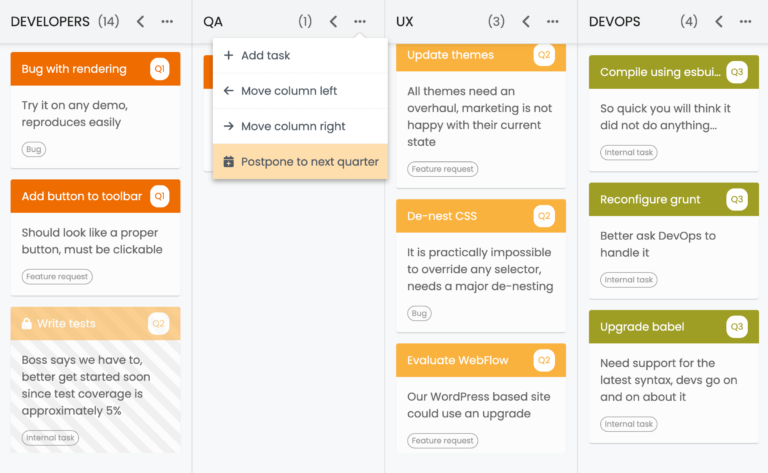
Looks great at any size
Bryntum Angular Task Board is responsive right out of the box. Less important details are filtered out on smaller screen widths to keep the focus on what’s critical while you’re on the go.
Try it out below
Drag the slider to zoom or try the built-in filtering.