Angular
High-Performance Angular Data Grid
A professional data table engineered for performance. Featureful and easy to configure, Bryntum Angular Grid delivers a top-notch user experience, for simple and complex data tables.
Quickly set up a data table for Angular
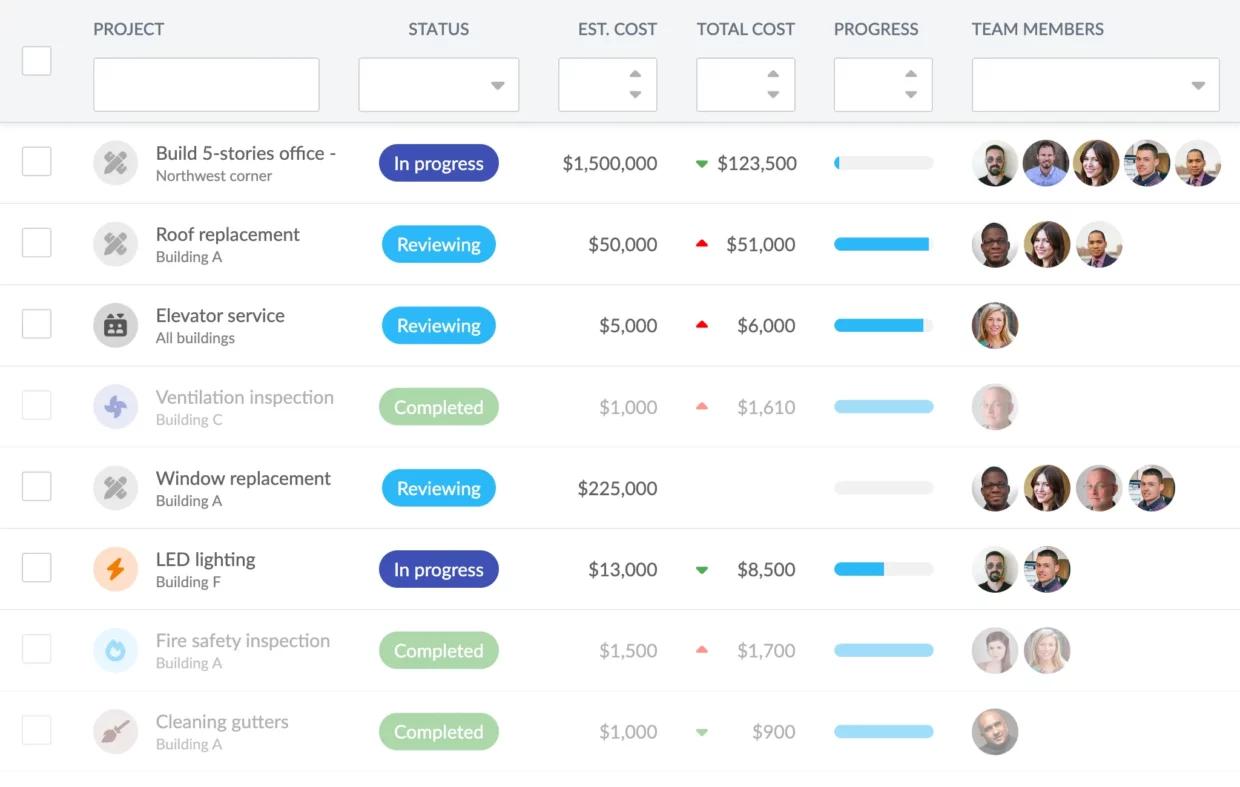
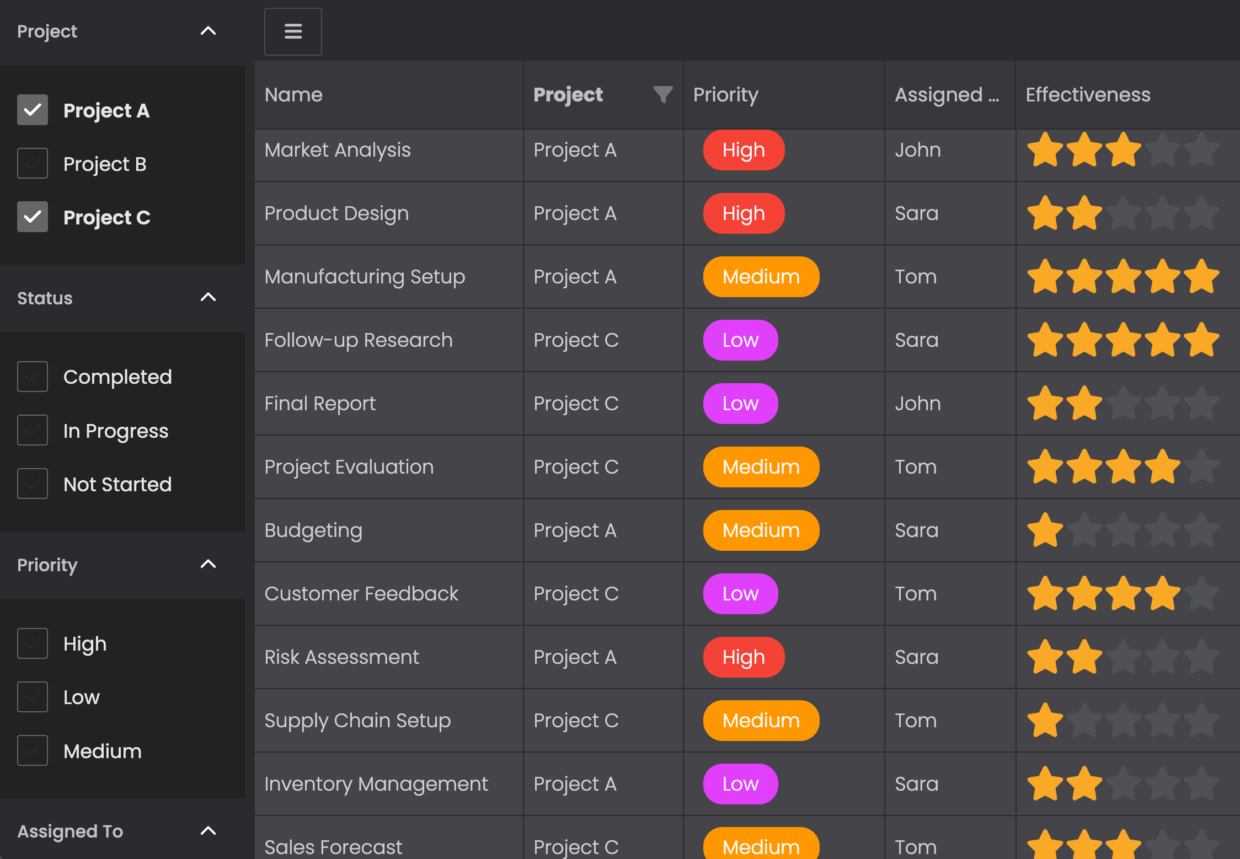
Feature-rich data table library for Angular
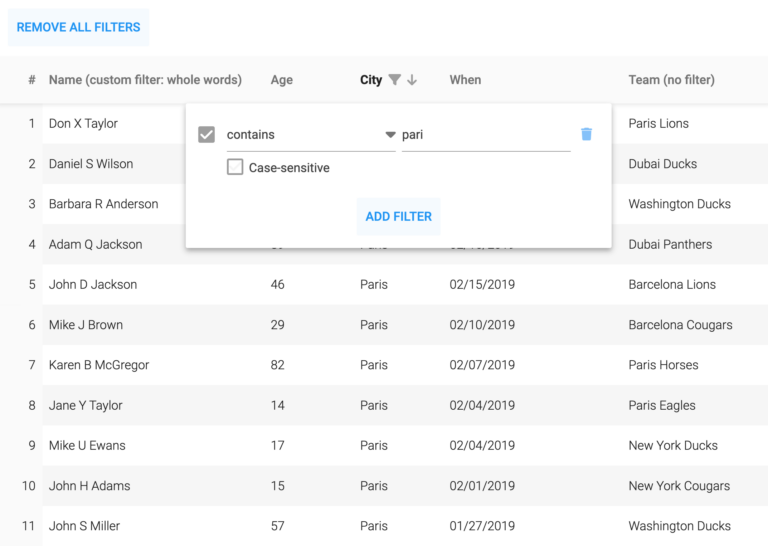
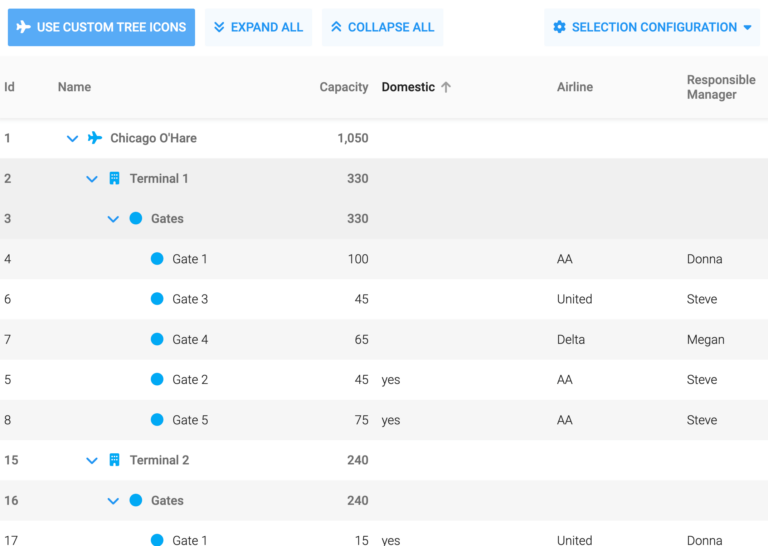
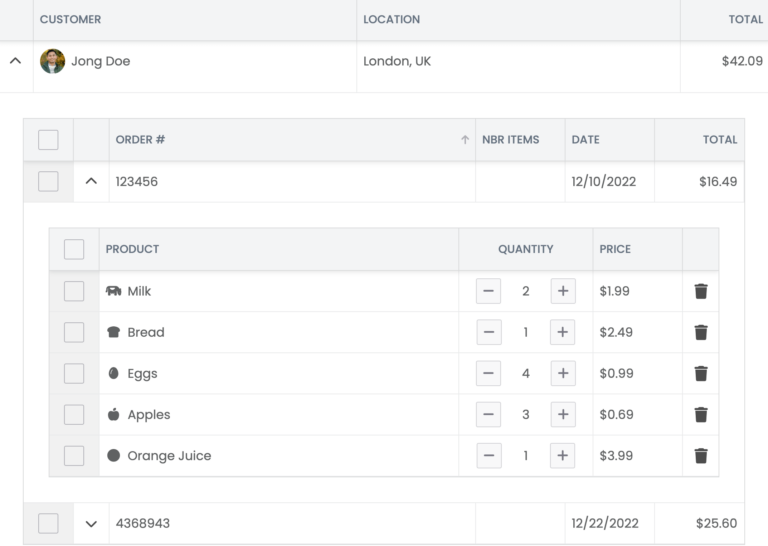
Bryntum Angular Grid comes with selecting, editing, filtering, sorting, file exporting, and printing features, and so much more! Display and manage data as a tree or nested grid, or in multiple grid instances. Browse our interactive demos:
Exceptional Angular Grid performance
Bryntum Angular Grid uses several techniques for peak rendering and scrolling performance:
- Virtual rendering
- Minimal DOM interactions
- Extensive element reuse
- Modern CSS optimizations
Test the Bryntum Angular Grid performance with our big data set demo.
Dynamic rendering with Angular template syntax
Render custom columns, headers, and tooltips using Angular components in the Bryntum Angular Grid. Easily use Angular HTML-based template syntax in components and keep rendering logic and markup in sync.
But our Bryntum renderer efficiently implements conditional logic and outputs visually rich cell content, so you don’t have to use Angular templating to render content.
columns : [
{
text: 'Angular Component',
field: 'color',
htmlEncode: false,
renderer(data: any) {
const { record, value } = data;
// Use Custom Element with attributes
return `<color-renderer value="${value.toLowerCase()}" name="${record.name}"></color-renderer>`;
}
}
]
AI integration
Generate AI content directly in Bryntum Grid cells using a simple formula. Just add your instruction, with an optional reference to the column data, and start benefitting from:
Themed, customizable, and responsive
Whether you prefer ready-made styles or have your own vision, we’ve got you covered. Bryntum Angular Grid ships with five elegant themes you can effortlessly adapt, or create a custom theme.
Display your grid on different devices with our responsive support.