What’s New In Calendar 4.0

We are happy to announce v4.0.0 of the Bryntum Calendar. This major release has a lot of changes under the hood, and some new cool features. To learn about all the changes, as always please see the change log and we also recommend you to carefully read the upgrade guide to help you update to this version.
Version bump from 1.0 to 4.0
Calendar’s version was bumped from 1.0 up to 4.0 to bring it inline with Grid, Scheduler, Scheduler Pro and Gantt. This was done to make it clearer which versions belong together. Moving forward the plan is to keep the versions in sync.
Event selection and keyboard navigation
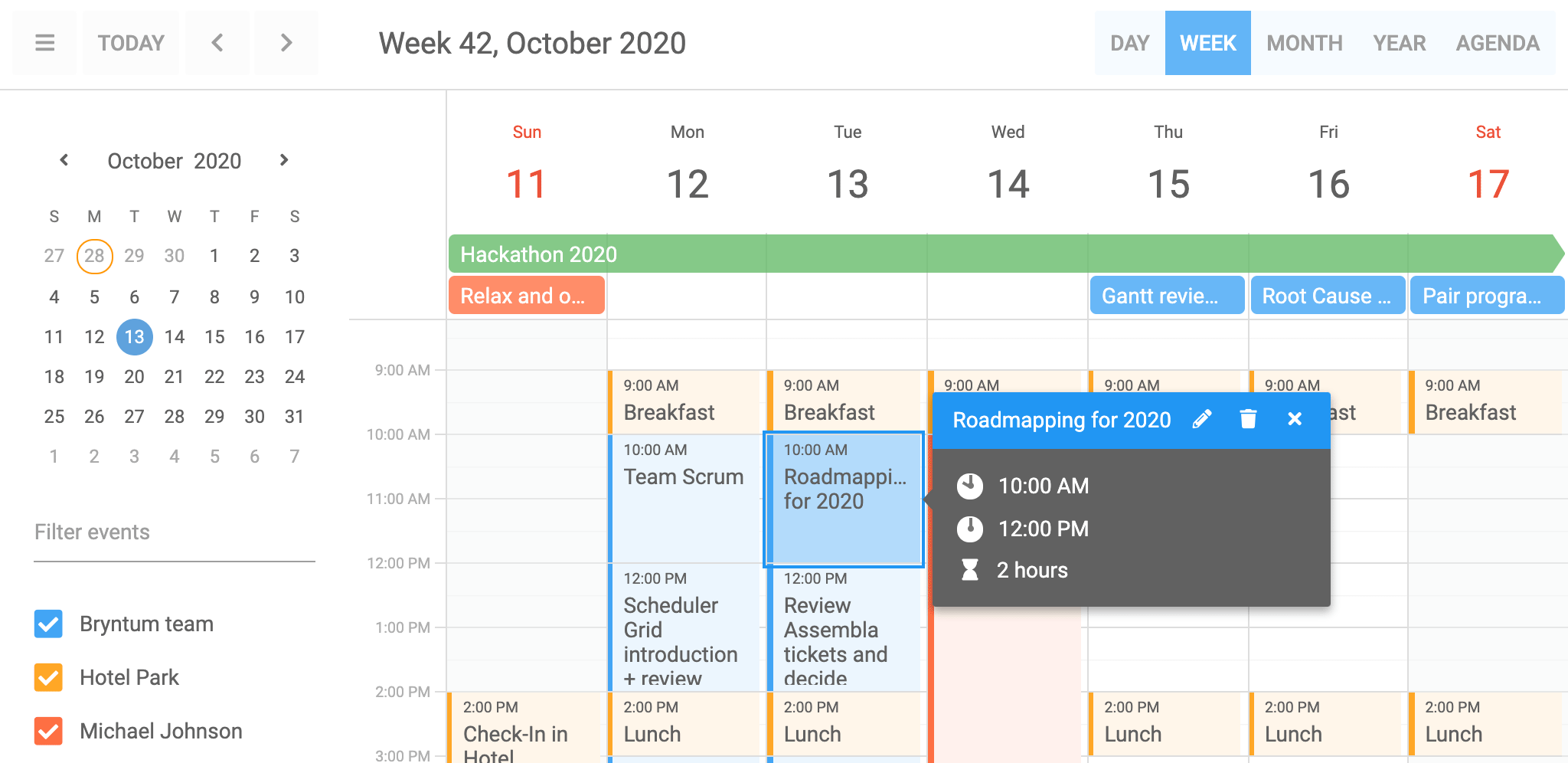
Basic support for selecting events using the mouse and keyboard navigation by tabbing between events was added. When navigating using the keyboard, the active event is clearly outlined:
Exporting events to iCal
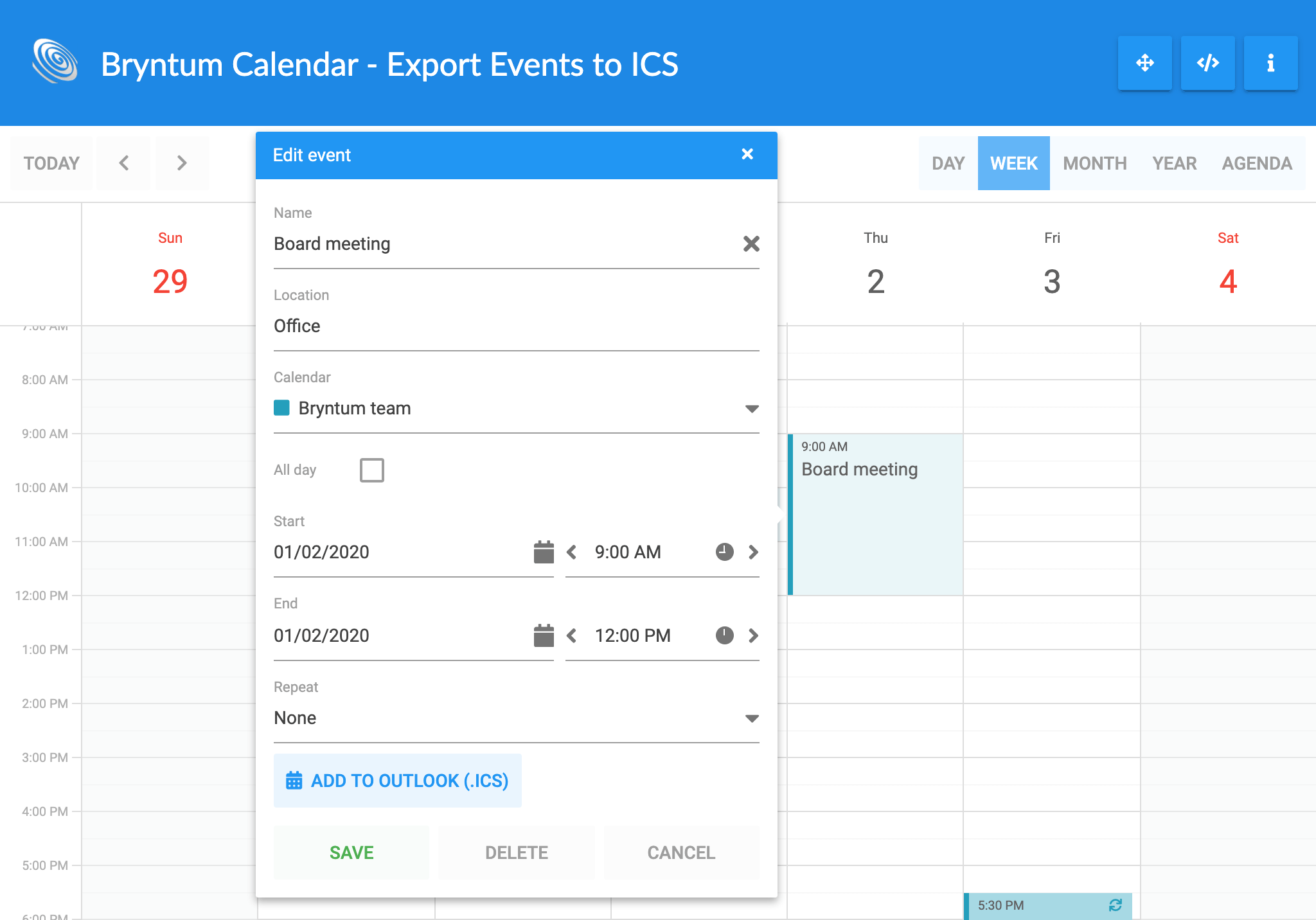
Calendar can now export individual events in `.ics` format. The downloaded file can be imported into any calendar software supporting the standard, such as Google Calendar, Outlook, Apple Calendar and many more. For more information please see TimeSpan#exportToICS() in the API docs. You can try it out in the new exporttoics demo:
New Angular 7 demo
We added a new integration demo of Angular 7 and HttpClient:
More themes
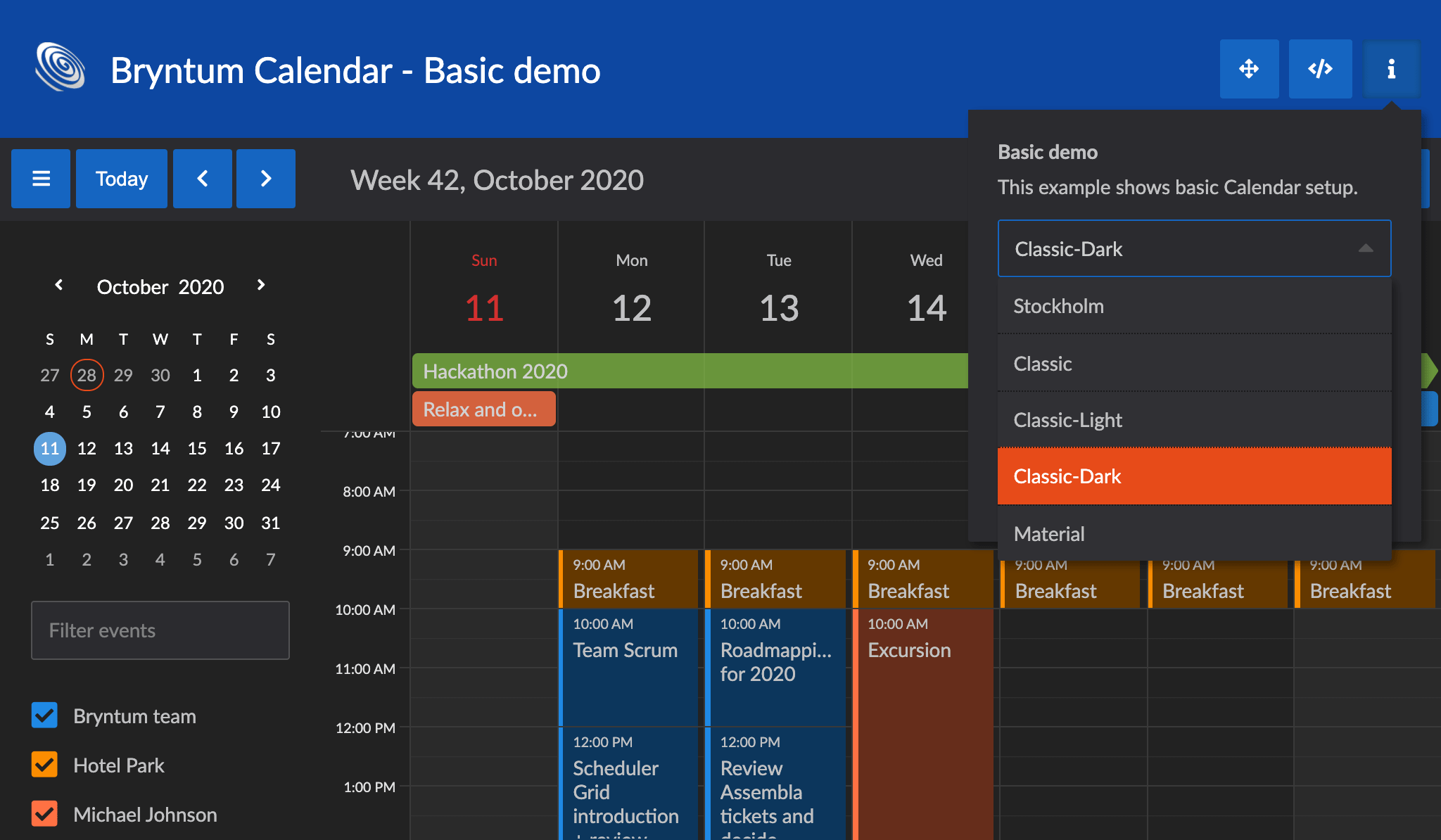
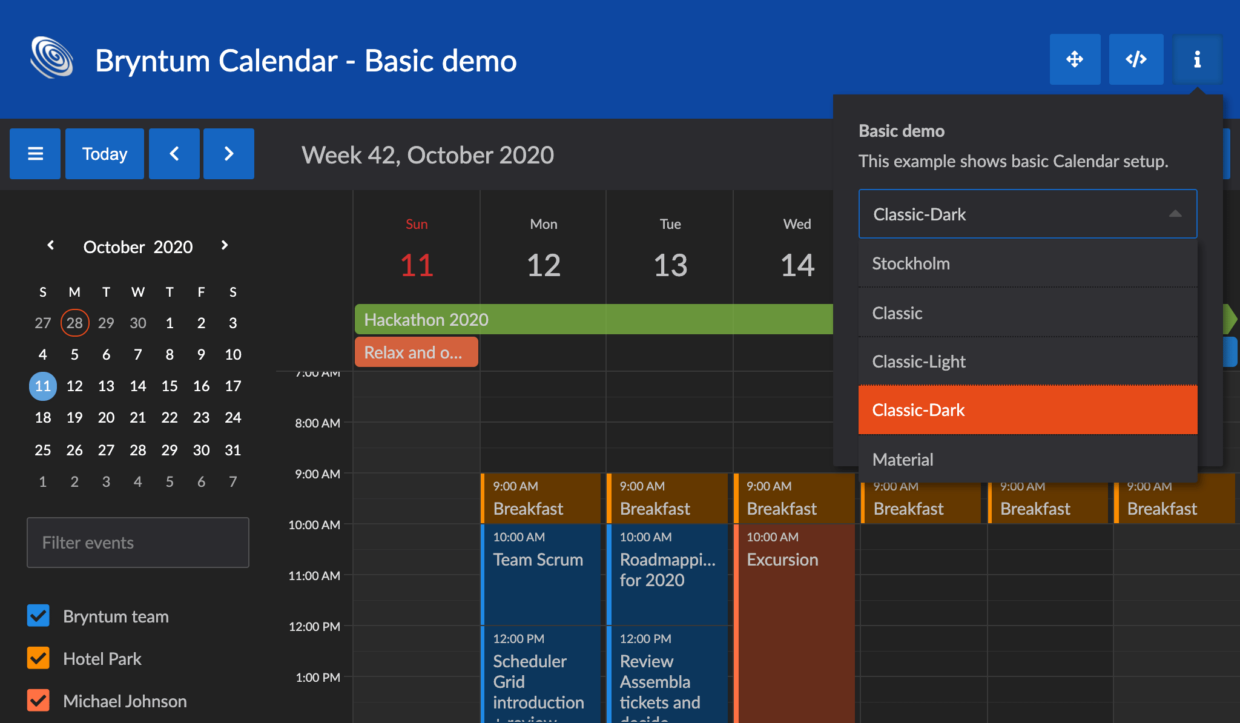
Calendar originally shipped with a single theme, `Material`. It now supports the the same themes as its sibling products: `Stockholm`, `Material`, `Classic`, `Classic-Light` and `Classic-Dark`. Use the cog icon found top right in most demos to change the theme:
Load on demand
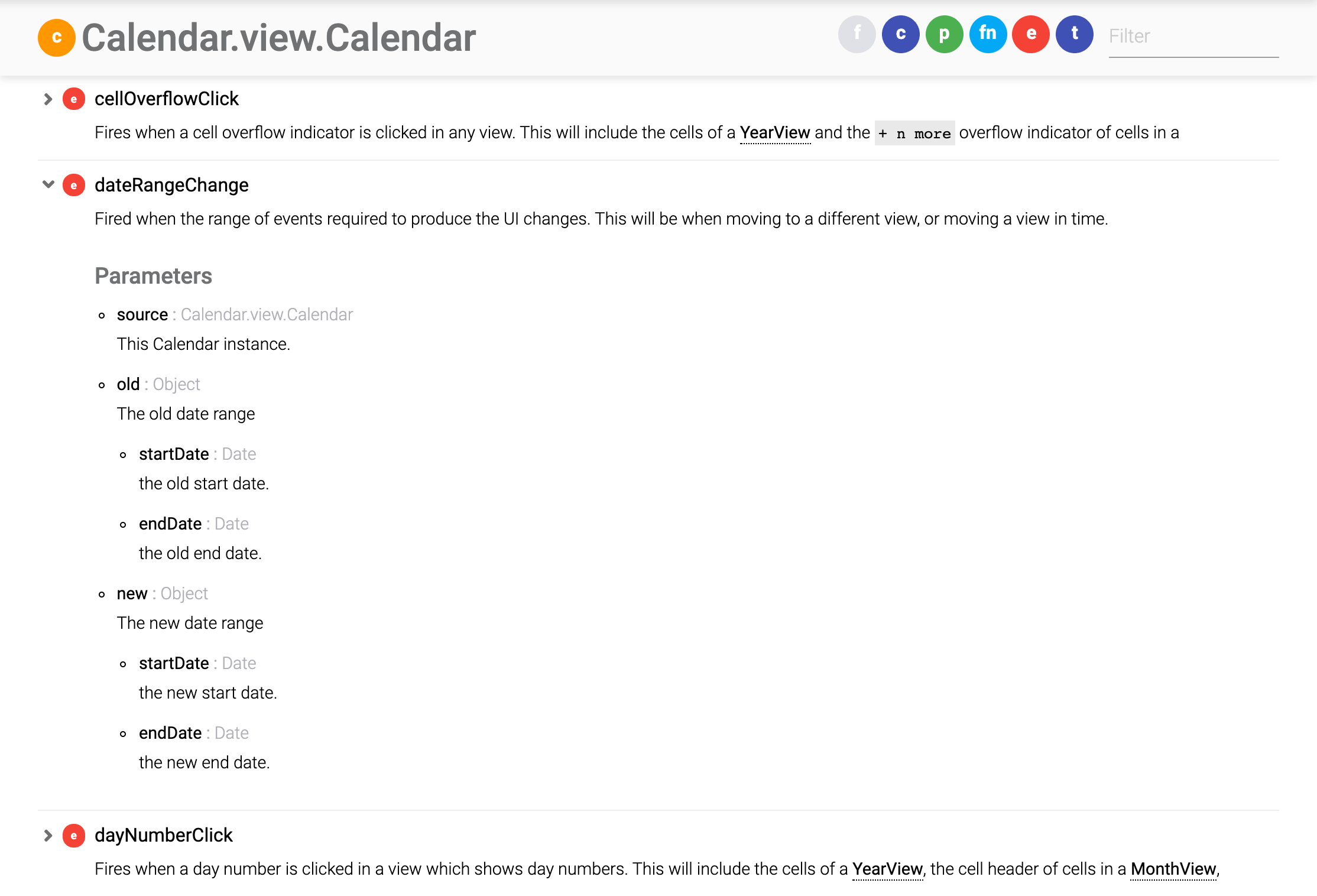
Calendar now triggers a dateRangeChange event before a view displays events for a new range of dates. By listening to that event you can for example load events on demand or update some other linked part of the UI you might have implemented.
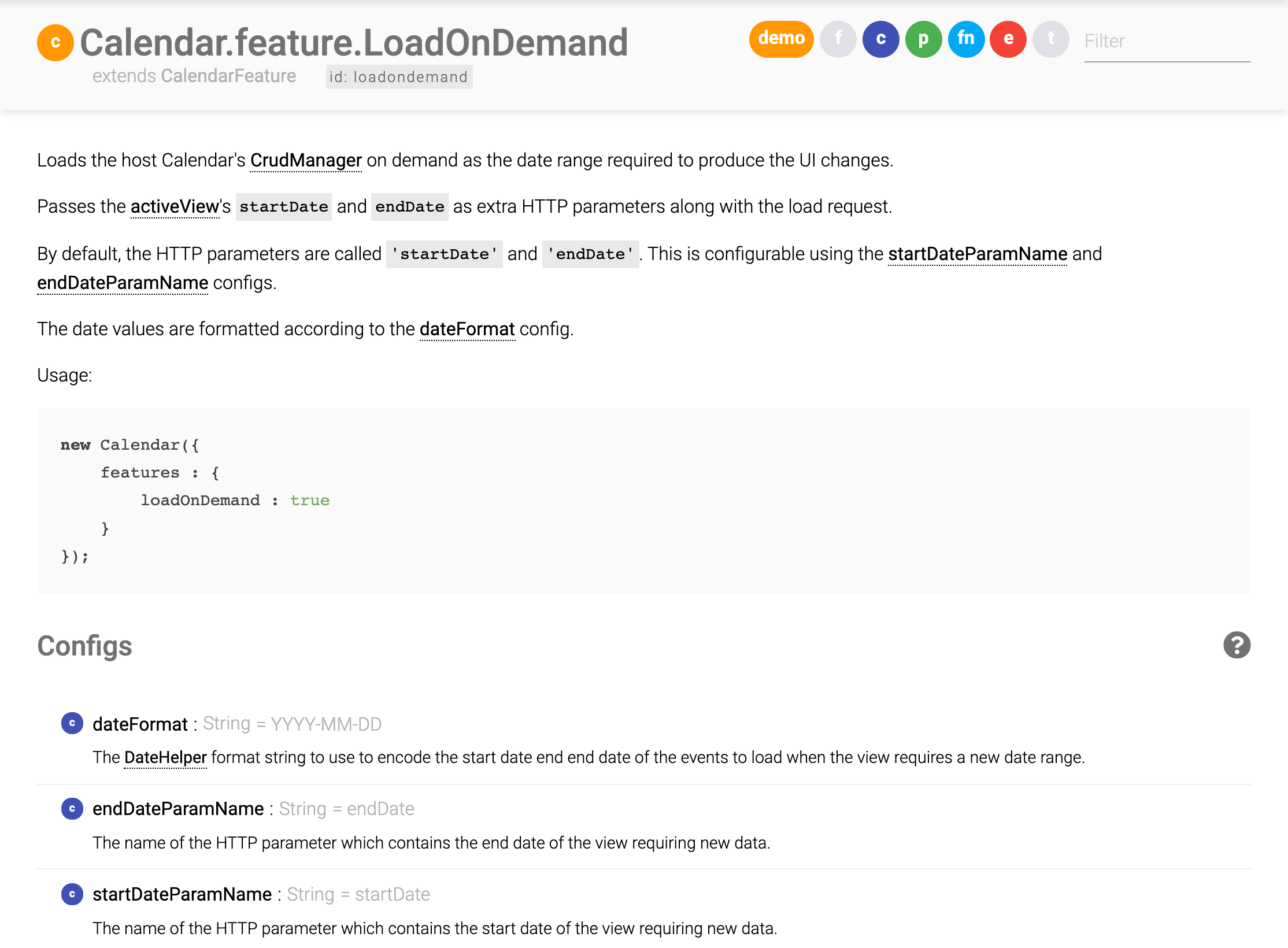
For the load on demand scenario, there is a new feature called LoadOnDemand that assists with this if you are using `CrudManger` to load your data. It will append start and end dates of the date range to the server requests made, allowing you to easily return events inside the currently viewed range.
New localization demo
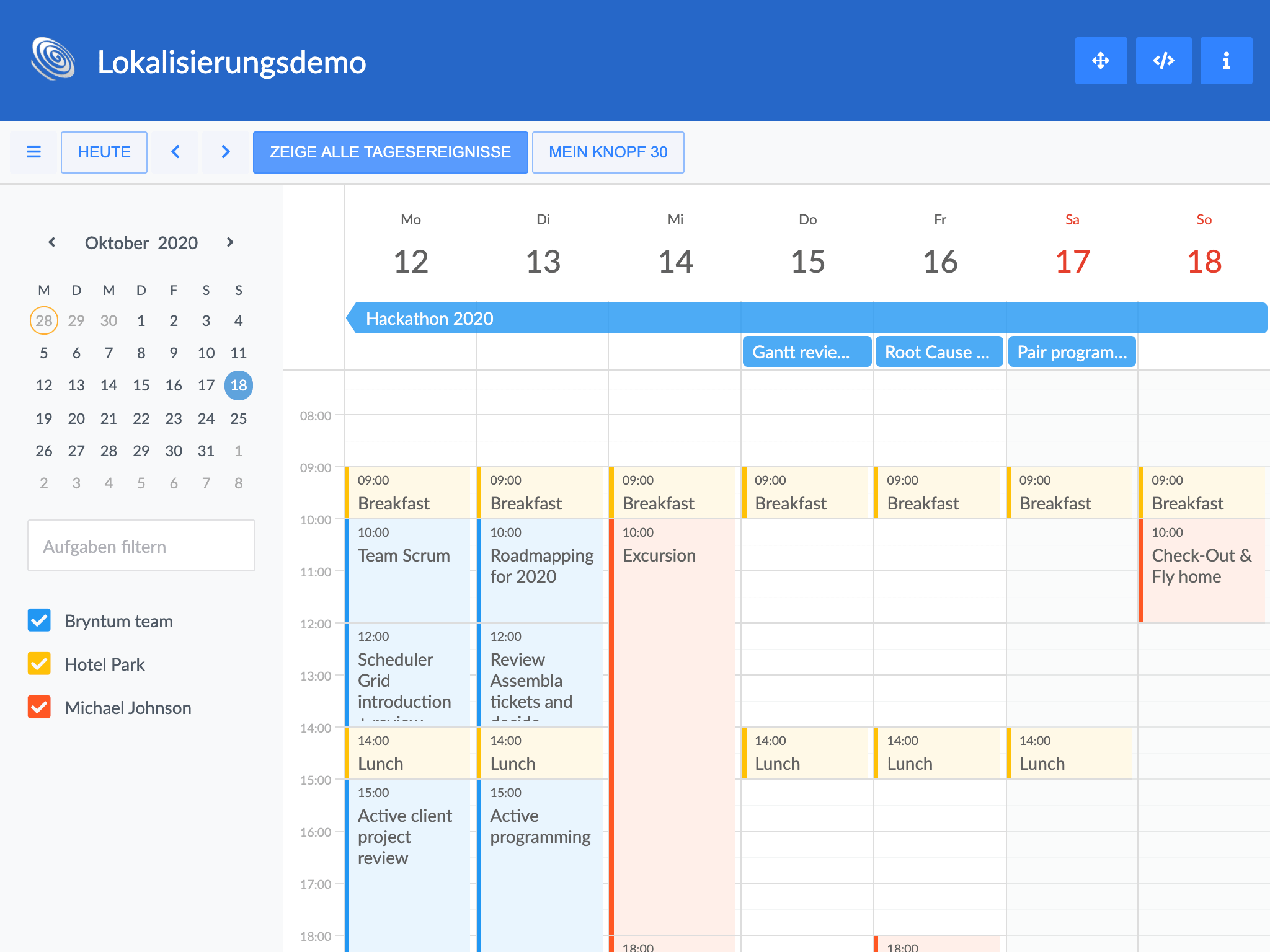
We also added a new demo showing how to localize some UI elements and it includes a custom locale:
Dropped support for Edge 18
In 4.0 we are dropping support for Edge 18 and older. Please note that older Edge versions likely will continue to work, but we are no longer actively testing it or adding any browser specific fixes for it. Also note that the new blink based Edge is supported.
Learn more
The new features and examples we add are almost exclusively a result of the feedback received from our community. We hope you will enjoy these new features and please keep the feedback coming. For full details please see the Calendar change log.