What’s New In Bryntum Gantt 1.2

We are excited to announce version 1.2.0 of Bryntum Gantt. This release introduces a number of great new features and has some bug fixes as well. On top of this, it brings with it all recent improvements made in the Grid and Scheduler products. For full details please see the change log. It might also be worth checking out grid and scheduler changes.
Indent / outdent
One very popular feature in any Gantt solution is the ability to modify the WBS tree structure. In this release, our API was updated to support both indent and outdent. You can now try this feature using the task context menu, and you can of course also implement this using our API and indent / outdent programmatically as you need.
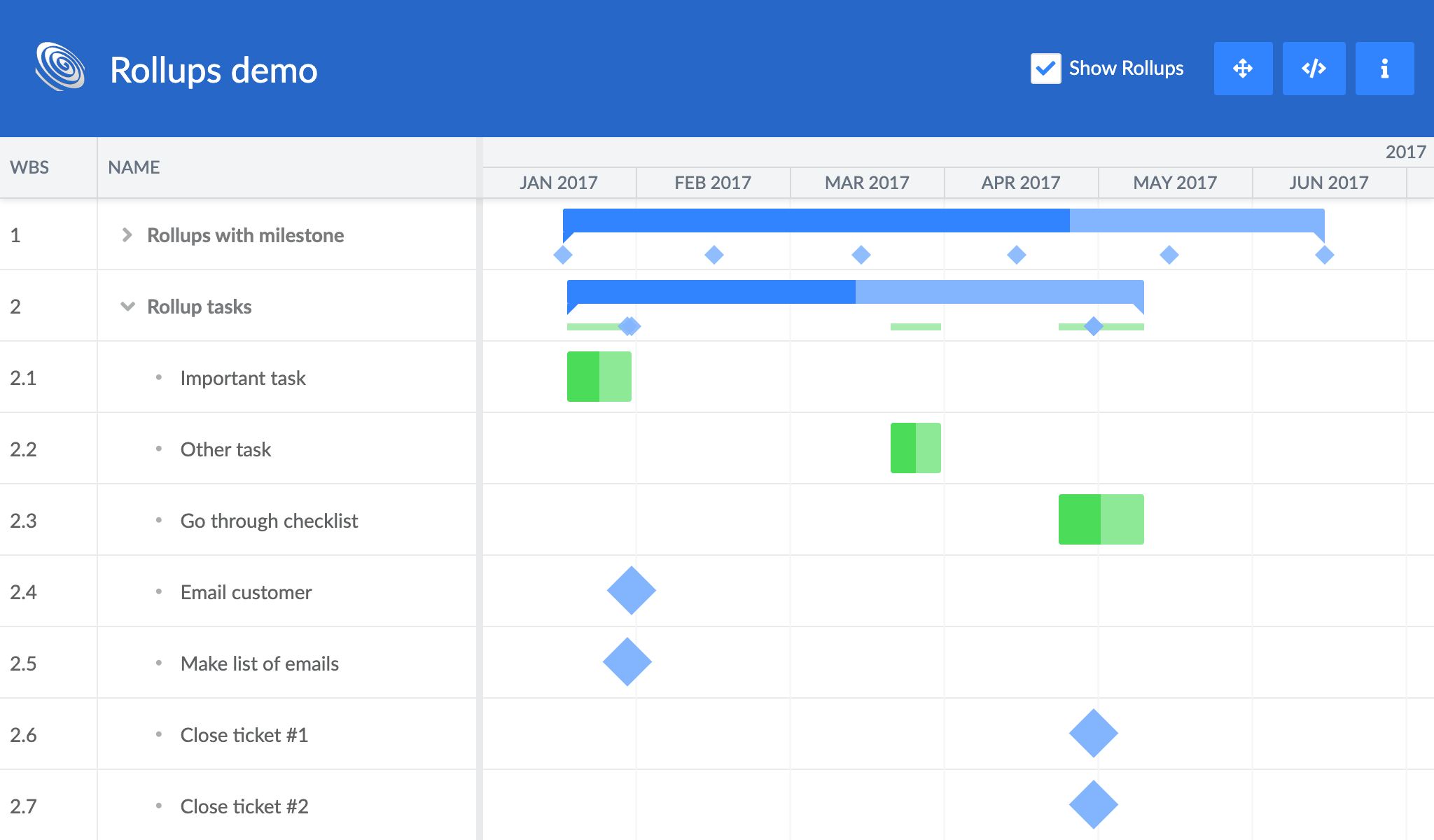
Rollups
Stakeholders often just want to see a high level summary report that shows the important underlying tasks. This feature is called rollups, since a task “rolls up” and is displayed inside its closest parent task. Rollup support is a new feature in 1.2.0 and we also added a new demo showing rollups in action:
Export to Excel
Over the past six months we received a number of requests for exporting to Excel. We are happy to include this new feature along with a demo to show it off. Try it out below:
Click here to read more about this feature in the documentation.
Aggregate column
A new column called AggregateColumn was added in the Grid class. It is very useful in Gantt to be able to summarize values from child tasks on parent tasks, such as Cost or other task related data. You can find this column demonstrated in the new `aggregation-column` demo:
Experimental: JSX in renderers and as cell editors
The React wrapper for Gantt now supports using JSX/React components in cell renderers and as cell editors.
// A column using a custom React component in its renderer
{
text : 'Edit',
editor : false,
renderer : ({ record }) => record.isLeaf ?
this.handleEditClick(record)}/> :
null
}
Take a look at the updated React Basic demo to see how it can be used:
Simplified task context menu configuration
Customizing the task context menu is now super easy compared to before. See the code below for how to add a few items to it and do some custom processing before menu is shown:
features : {
taskContextMenu : {
// Add extra menu item available on all tasks
items : {
moveToNextDay : {
icon : 'b-fa b-fa-calendar',
text : 'Move to next day',
cls : 'b-separator',
weight : 200,
onItem({ taskRecord }) {
taskRecord.setStartDate(DateHelper.add(taskRecord.startDate, 1, 'day'));
}
},
milestoneAction : {
icon : 'b-fa b-fa-deer',
text : 'Milestone action',
onItem() {
WidgetHelper.toast('Performed milestone action');
}
}
},
// Customize items per task
processItems({ taskRecord, items }) {
// Hide delete for parents
items.deleteTask.hidden = taskRecord.isParent;
// Hide if not a milestone
items.milestoneAction.hidden = !taskRecord.isMilestone;
}
}
},
Try this out in the updated taskcontextmenu demo.
Custom builds
To simplify making custom builds from our sources there is now a new demo called “custom-build”. It uses WebPack to build a custom app + Gantt bundle with smaller footprint than what you get with our full bundles. The demo uses a new base class for `Gantt`, called `GanttBase`. `GanttBase` is basically `Gantt` with only a minimal set of features imported, making the built result a bit smaller.
// Extending or instanciating GanttBase instead of Gantt makes custom builds smaller.
// But, any feature used have to be imported
import GanttBase from 'lib/Gantt/view/GanttBase.js';
import Sort from 'lib/Grid/feature/Sort.js';
class MyGantt extends GanttBase {
features : {
sort : true
}
}
Learn more
For full details please see the change log.