What’s New In 4.3.0

We are very happy to announce v4.3.0 of our Bryntum web component suite. This release contains lots of goodies including a new multi calendar view for Bryntum Calendar, inactive Gantt tasks and custom event layouts for Scheduler Pro. As part of each release announcement blog post, we will also include a link table at the end of the post to make it easier for you to navigate the change logs & upgrade guides in each product.
Multi resource Calendar mode
Calendar has a new mode that shows multiple calendars side by side, one section per resource/calendar. It defaults to displaying multiple week views, but the view type can be configured if you want to show for example per-resource month views instead. This snippet defines two multi resources views, one showing weeks (the default) and one months:
const calendar = new Calendar({
modes : {
// Mode name can be anything if it contains a "type" property.
weekResources : {
// Type has the final say over which view type is created
type : 'resource',
title : 'Week',
// This is a config object for the subviews
view : {
dayStartTime : 8
}
},
monthResources : {
type : 'resource',
title : 'Month',
view : {
// Use a month view instead of the default week view
type : 'monthview'
}
}
}
});
Try the view below and also check it out in the new resourceview demo.
Note that each calendar is a Panel, allowing you to add tools to and dock widgets in its header. For example to add a button to each calendar:
const calendar = new Calendar({
modes : {
weekResources : {
type : 'resource',
title : 'Week',
view : {
strips : {
headerButton : {
type : 'button',
dock : 'header',
text : 'Hide'
}
}
}
}
}
});
Inactive tasks support
Gantt now supports inactive tasks – tasks that do not affect the scheduling of normal (active) tasks but still remain part of the project plan. A task can be deactivated by setting the new inactive field. Activating or deactivating a summary task also toggles the state of all its children. A summary task also reflects the state of its children, it is considered active if any child is active, otherwise inactive.
Try it out below, the task inactive state can be toggled using the task editor. Read more about it in this blog post and/or check it out in the new inactive-tasks demo.
Event grouping and custom event layout in Scheduler Pro
Scheduler Pro now supports laying out events in groups, displaying them in separate lanes within a resource. Events in one lane do not affect the layout of events in another lane. This is very useful for example to separate high priority events from other events, placing them in a separate lane above the others. As shown in this live demo:
It also supports taking full control over the vertical layout of events within a resource, by supplying a function called per resource during the layout process. When doing so, Scheduler Pro still calculates the horizontal position based on the dates, but the vertical position of the events can be controlled by the implementer. Could look something like this:
const scheduler = new SchedulerPro({
eventLayout : {
layoutFn(eventLayouts) {
let bottom = 50;
eventLayouts.forEach((eventLayout, i) => {
// Confirmed events should be higher
eventLayout.height = eventLayout.confirmed ? 60 : 30;
// Position every event 10px further down
eventLayout.top = i * 10;
bottom = Math.max(bottom, eventLayout.top + eventLayout.height);
});
// Return row height in pixels
return bottom;
}
}
});
Learn more about grouping events and using a custom event layout function in the API docs for the new ProHorizontalLayout class. And be sure to check it out in the new custom-layouts demo.
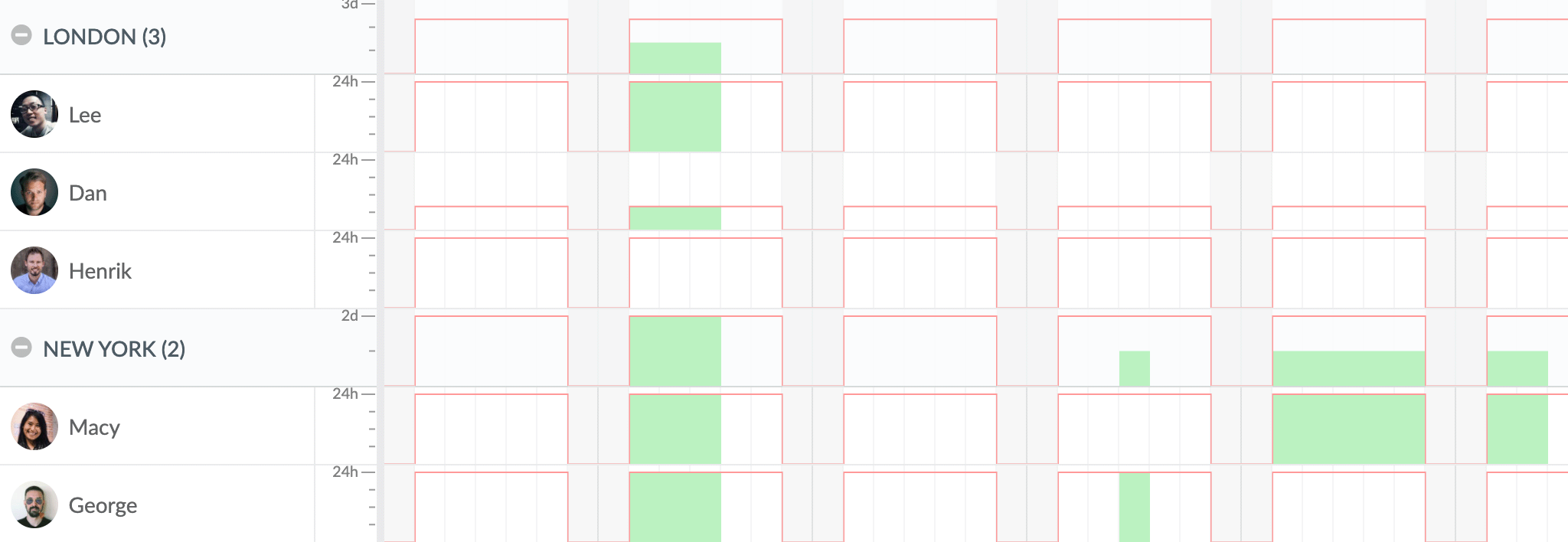
ResourceHistogram grouping
The histogram in Scheduler Pro and Gantt now supports resource grouping. It collects resource info for each group and displays the aggregated allocation in the group header. On display in the updated resourcehistogram demo:
Embedded chart demo for Scheduler Pro
In 4.3.0, we made a few important refactorings and improvements to our core. TimeAxisColumn now subclasses WidgetColumn, which means you can easily embed any widgets inside the cells of the time axis rows. We built a cool new embedded-chart demo showing the possibilities you now have:
The demo creates a thin wrapper around the awesome Chart.js library which renders a nice line chart inside every row, aligned with the ticks of the time axis.
The demo also shows off how the WidgetColumn now supports two-way binding of fields. This is useful when you want to display a text field directly in a cell to allow editing a value without using the CellEdit feature, or to have multiple checkboxes in the same cell toggling different fields in the underlying record data.
Read-only tasks in TaskBoard
TaskBoard now supports flagging tasks as read-only (using the new readOnly field). A read-only task cannot be dragged or edited using the UI, nor can it be removed using the context menu. It is strictly a UI level flag, the task is still editable as usual programmatically.
On display in multiple demos, for example in the updated todo-list demo:
Release details
For full details on this release, please see the change logs, what’s new guides and upgrade guides of each product:
| Product | Changelog | What’s new | Upgrade guide | |
|---|---|---|---|---|
| Grid | ||||
| Scheduler | ||||
| Scheduler Pro | ||||
| Gantt | ||||
| Calendar | ||||
| TaskBoard |
Learn more
4.3.0 brings lots of new cool features and demos you can learn from. The new features and examples we add are almost exclusively a result of the feedback received from our community. We hope you will enjoy these new features and please keep the feedback coming. For full details please see each product change log, links at the top.