What’s New In 4.2.0

We are happy to announce v4.2.0 of the Bryntum web component suite. The release brings two major new features, the new Bryntum TaskBoard component and infinite time axis scroll for Scheduler, Scheduler Pro and Gantt.
For full details on this release, please see the change logs, what’s new guides and upgrade guides of each product:
- Bryntum Grid: Change log, What’s new, Upgrade guide
- Bryntum Scheduler: Change log, What’s new, Upgrade guide
- Bryntum Scheduler Pro: Change log, What’s new, Upgrade guide
- Bryntum Gantt: Change log, What’s new, Upgrade guide
- Bryntum Calendar: Change log, What’s new, Upgrade guide
Introducing Bryntum TaskBoard
Ever wanted a Trello-like user interface in your web app? Then we think you will really like our new Kanban board component – Bryntum TaskBoard. The TaskBoard is an agile task management tool which visualizes your work and helps you work more efficiently You can read all about it in this separate blog post: Announcing Bryntum TaskBoard
Infinite time axis scroll
This release adds a long awaited feature for the Scheduler, Scheduler Pro & Gantt – infinite time axis scroll. With this feature enabled, a user can scroll infinitely left or right along the time axis, it will be seamlessly extended as you get close to the edge of the time axis. To enable it, configure the component with `infiniteScroll : true`.
Try it out in the new infinite-scroll demo or right here:
Shifting day start in Calendar
Calendar has a new `dayStartShift` config for the day/week views that allow day columns to start their 24-hour period at a specified time other than midnight. This is useful for example for shift work, when a work day spans midnight. With this config, the work shift can be visualized as a single day instead of two days. Check it out in the new shifted demo and/or try it out below:
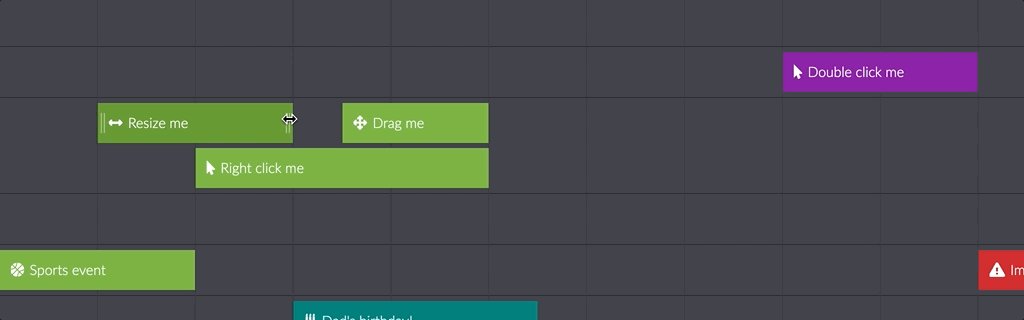
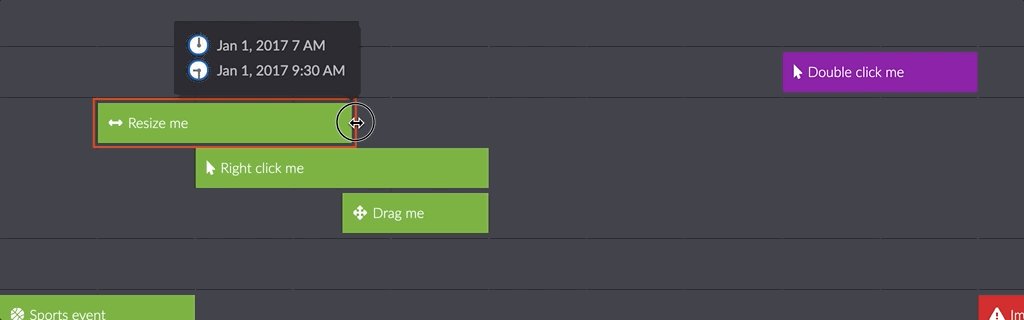
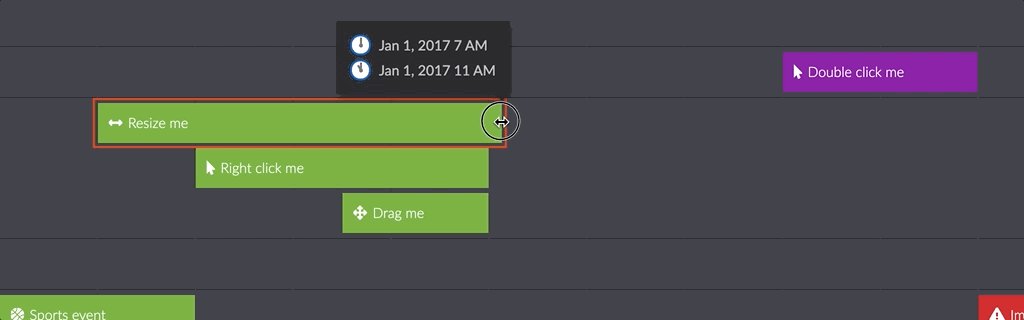
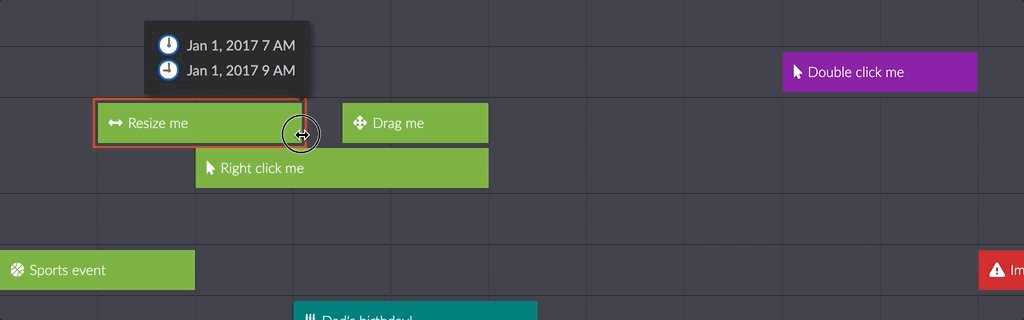
Data driven event resizing
Previously, resizing an event in Scheduler was an operation that acted on the DOM element level, translating the width change to a date/time change on the fly.
With this release, resizing instead directly updates the underlying record data, leveraging the regular rendering paths to update the DOM element. This change has two big advantages:
- It works in combination with the new infinite scroll feature, allowing you to resize events towards infinity ∞
- Since it uses the regular rendering paths, what you see during resize is identical to what you will see when you release the mouse – fewer surprises from layout calculations coming into play
On a related note, `EventResize` can now be configured to allow resizing an event to be zero duration, using the new allowResizeToZero config.
Easier to create dependencies using drag and drop
Inter-task dependencies can now be created by dropping anywhere on a target event / task bar element, whereas in previous versions you had to hit a specific side circle element to define it. This new behaviour is controlled using the allowDropOnEventBar config of the Dependencies feature. It is enabled by default, try it here:
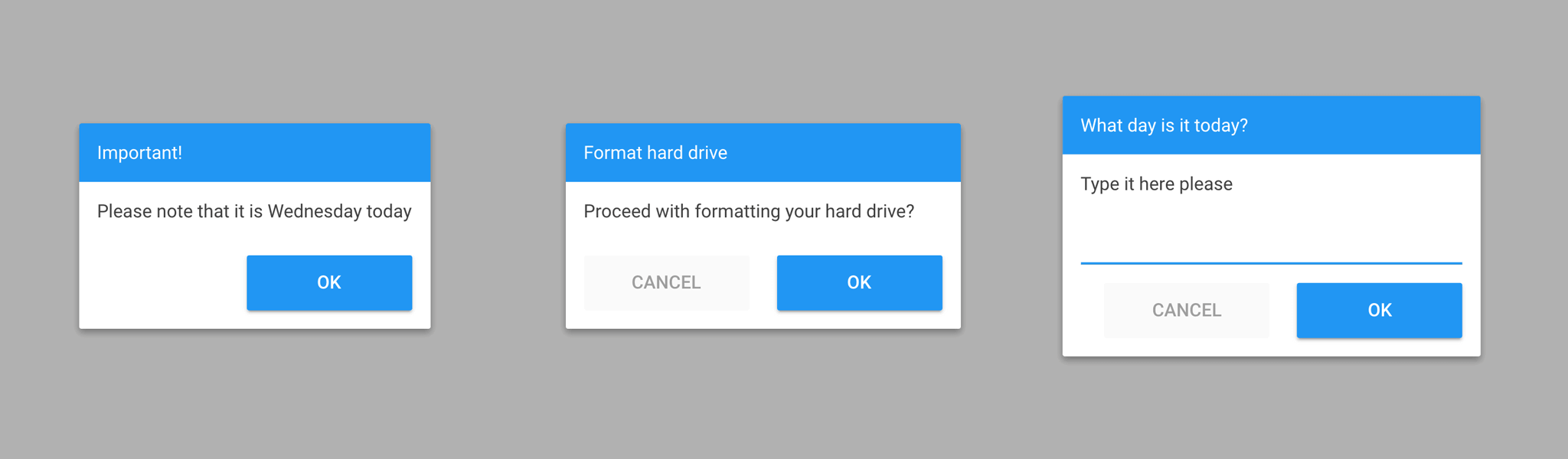
Improved MessageDialog
MessageDialog now offers `alert()`, `prompt()` and `confirm()` functions:
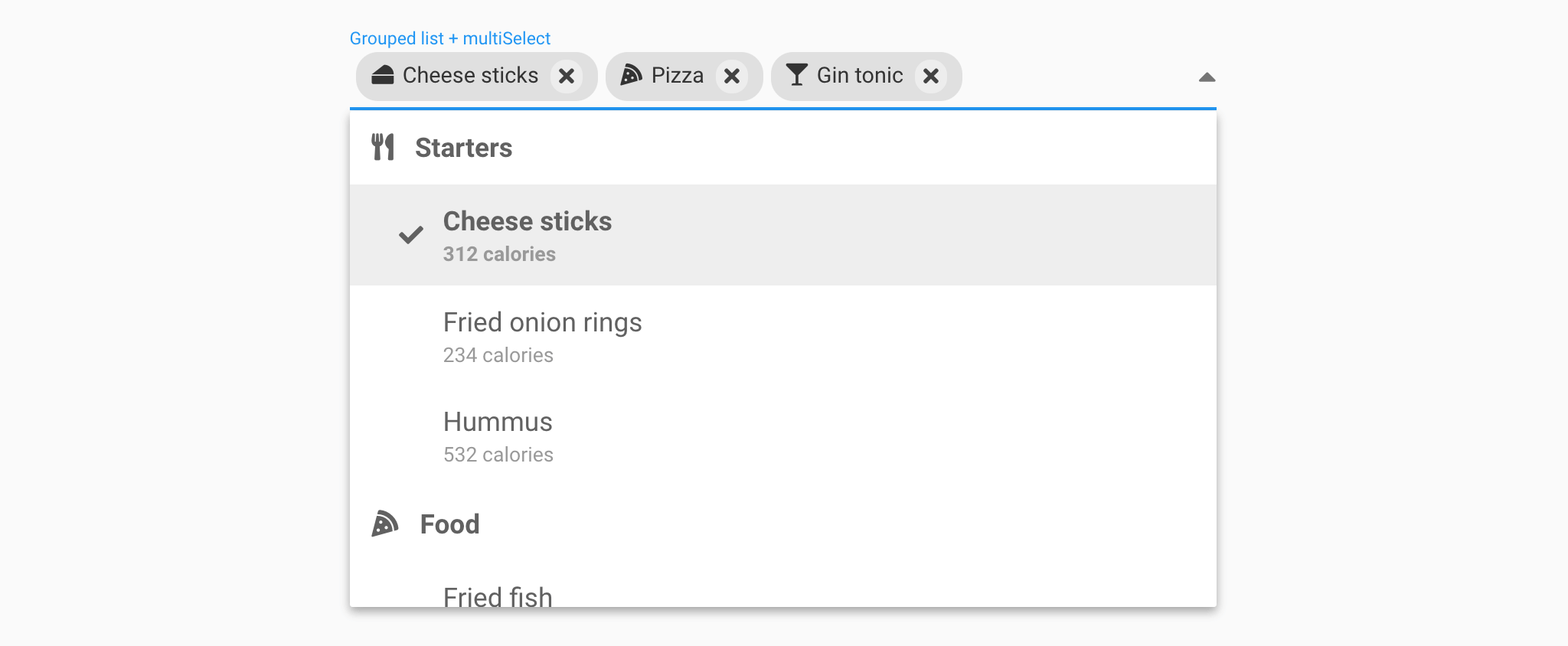
List with grouped store
The List widget now supports rendering group headers when used with a grouped store. Useful for example in a Combo picker when there are a lot of items:
Learn more
The new features and examples we add are almost exclusively a result of the feedback received from our community. We hope you will enjoy these new features and please keep the feedback coming. For full details please see each product change log, links at the top.