Detecting Broken Promises With Siesta And RootCause

In modern web development Promises are very useful when dealing with asynchronous code flows to avoid “callback hell”. A Promise can be either resolved, pending (neither resolved/rejected) or rejected. When you are rejecting a promise, you need to have a catch method attached to it. See below:
async1(function(){ ... })
.then(async2)
.catch(function(e) {
// Deal with any errors here
})
Attaching this catch handler is very easy to forget however, and if forgotten an unhandledrejection event is fired on the window object.
Currently only Chrome fires this event, but that’s enough for us to be able to 1. detect such events fired in our test suite (with Siesta) and 2. detect when this event is fired in production (using RootCause). Sadly there is no stack trace available at this time but hopefully that will be added in the future. Let’s see how we can detect this event to improve our code!
1. Detecting unhandledrejection event in your Siesta tests
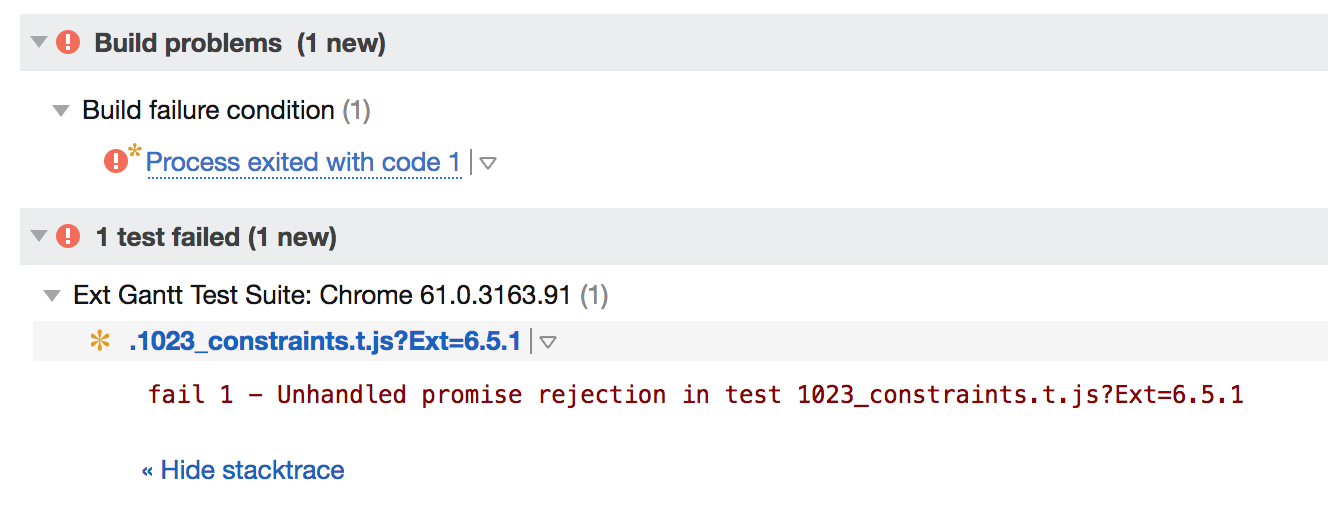
With Siesta you can now detect and fail tests automatically if unhandledrejection is fired, simply download our latest Siesta nightly build or wait for the next official release. That is all, this detection is enabled by default. After we updated Siesta company wide, we found an issue immediately (with no extra effort).
2. Detecting unhandled Promise rejections in your online production environment
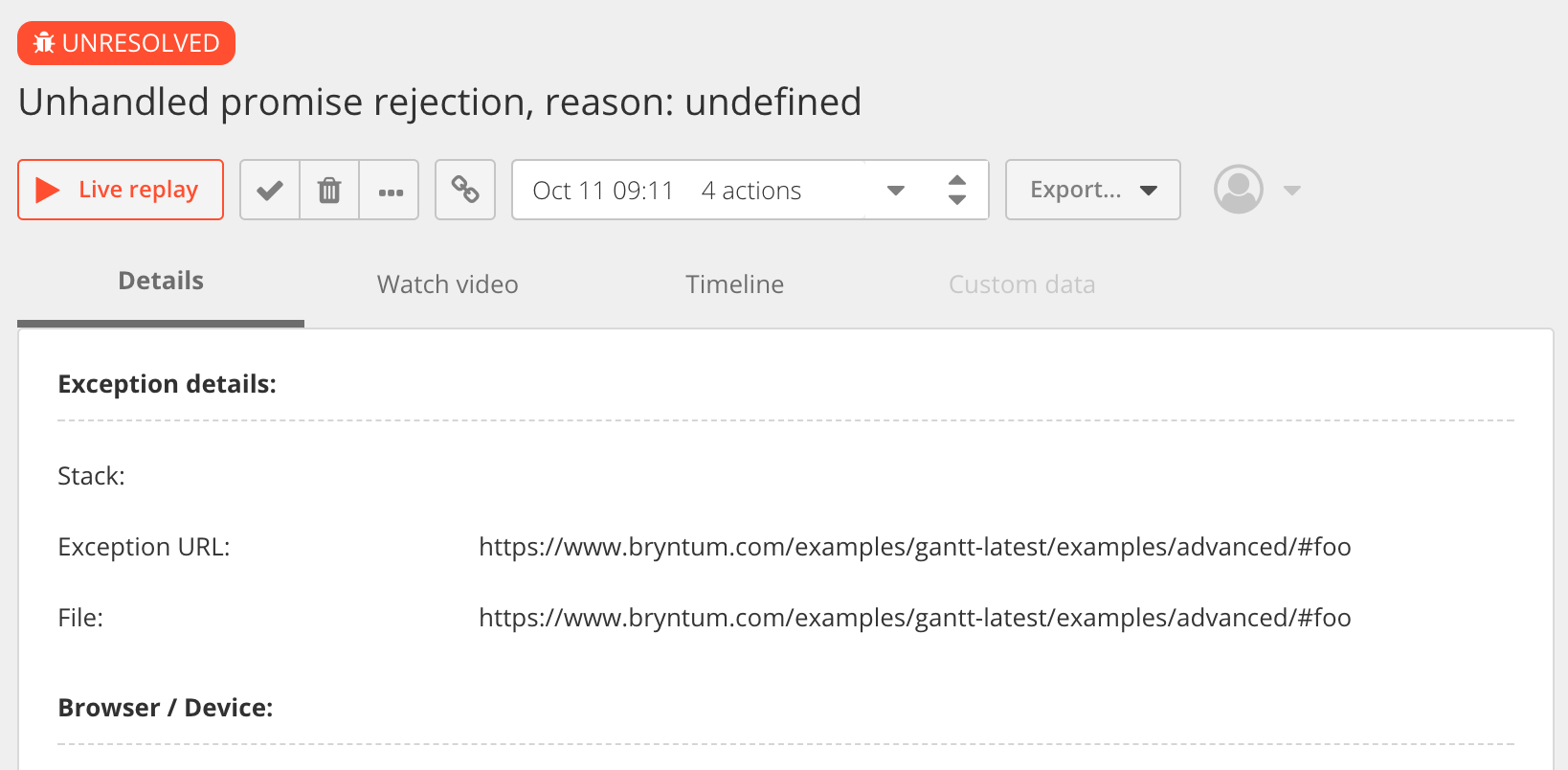
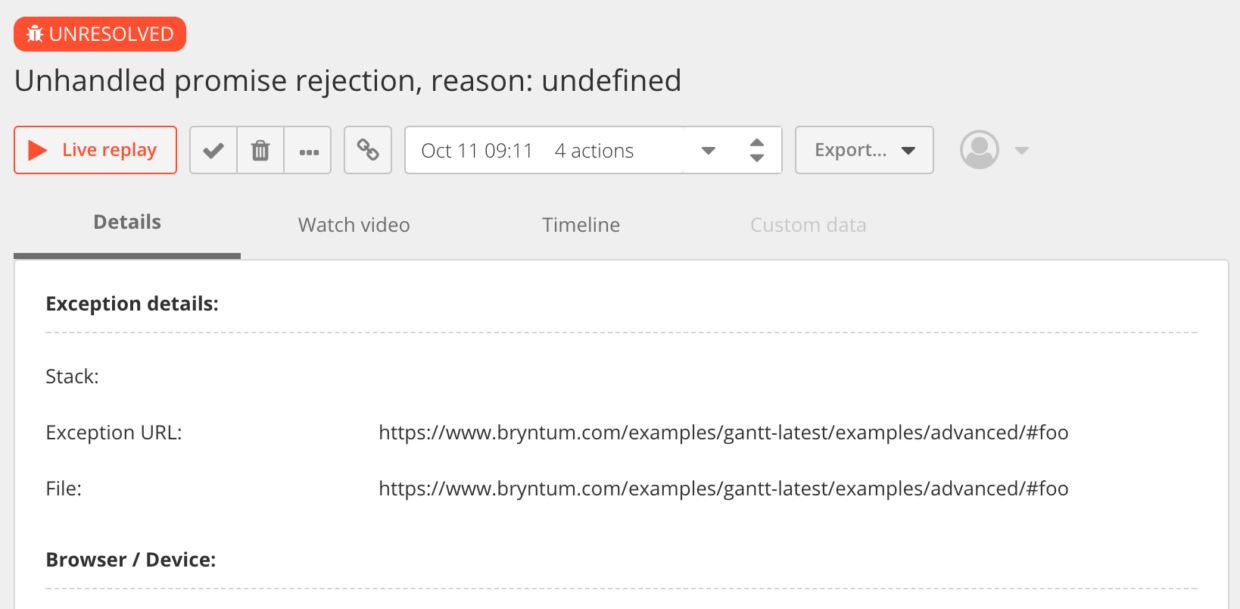
To detect this in your production code, you can use our JS debugging service called RootCause. By default RootCause will log an error when unhandledrejection is fired, and you will be able to use either Live Replay or the Video Replay to figure out where you are missing a catch.
We hope this feature will help you find more bugs earlier in your code delivery process. The first hour of adding this feature to RootCause, we found a broken Promise in our code base (screenshot above) 🙂 Happy debugging!