Announcing Bryntum Calendar 1.0

Today we are proud to announce the 1.0 version of the Bryntum Calendar – our new modern javascript calendar component. It is built without third party libraries using ES6+ and SASS. The calendar component can be used in any web applications and includes wrappers for React, Vue and Angular. Under the hood it also uses the same data model as the other Bryntum products such as the Scheduler and Gantt meaning you can easily share a single data set across multiple views. Let’s dive in and have a closer look!
Main features
The calendar has plenty of features out of the box letting you adapt it to suit your requirements and we also include examples showing the features in action.
- Day, Week, Month, Year and Agenda views
- Recurring tasks
- Customizable task editor
- Customizable rendering
- Sidebar with customizable widgets
- Filtering
- Extensible data model
If you are missing an important feature, please don’t hesitate to add a comment and let us know so we can improve the calendar.
Customizable rendering of events
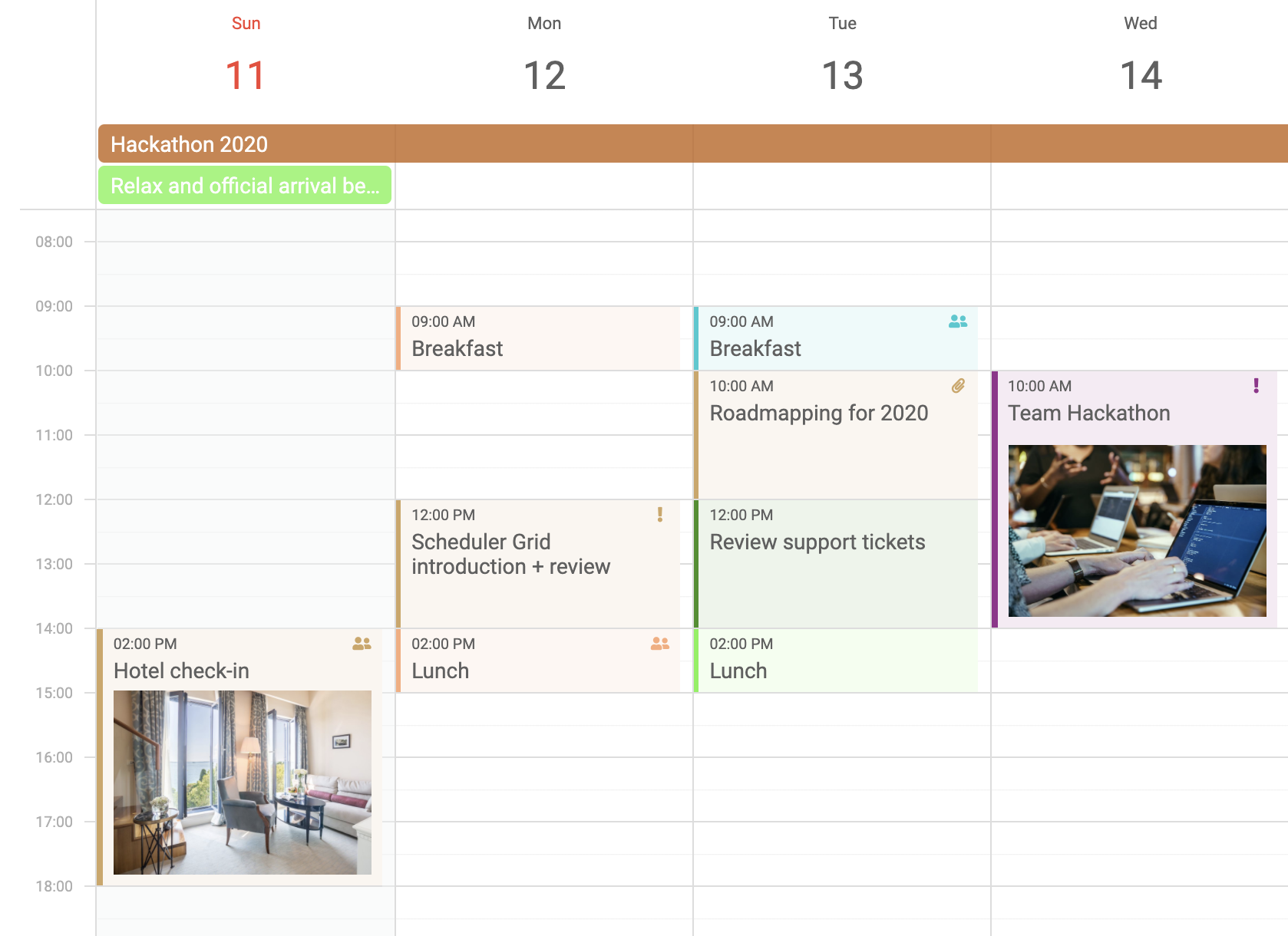
The event rendering can be overridden to output any markup, as you can see in this demo. In week view mode of the demo, the rendering will show an icon if invitees are added and optionally an image.
Below is the code defining the contents of a rendered event bar.
modes : {
week : {
// Render icon showing number of invitees (editable in the event editor)
eventRenderer : ({ eventRecord, renderData }) => {
if (eventRecord.invitees.length > 0) {
renderData.iconCls['b-fa b-fa-user-friends'] = 1;
}
return ´
${eventRecord.name}
${eventRecord.image ? '=<img src="${eventRecord.image}" alt="${eventRecord.name}" /=>' : ''}
´;
}
}
}
Configurable and collapsible sidebar
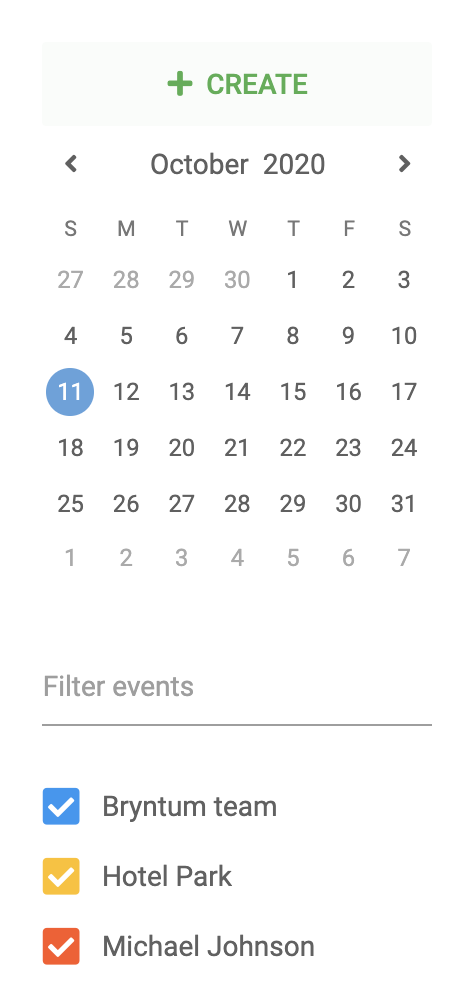
To navigate dates and to be able to find important events quickly, a good sidebar is needed. The default sidebar includes a date picker, a list of resources and a text field for filtering events. You can of course extend the sidebar to show any additional widgets such as a button for creating a new event.
The extra button is added by the following configuration:
sidebar : {
// Extra UI Widgets can be easily added to the sidebar
items : {
addNew : {
// Top position
weight : 0,
type : 'button',
text : 'Create',
icon : 'b-fa b-fa-plus',
onClick() {
const
startDate = calendar.date = DateHelper.ceil(new Date(), '1 hour'),
newEvent = calendar.eventStore.add({
name : 'New event',
startDate : startDate,
endDate : DateHelper.add(startDate, 1, 'hour')
})[0];
calendar.editEvent(newEvent);
}
},
Recurring tasks
Calendar 1.0 comes with full support for recurring tasks. You can repeat events with any pattern using the recurrence dialog:
The recurrence pattern is using the RFC-5545 format and if an event had the above pattern applied, it would be serialized as:
{
"id" : 1,
"startDate" : "2020-01-01T10:00",
"endDate" : "2020-01-01T11:00",
"name" : "Scrum (twice / week) ",
"recurrenceRule" : "FREQ=WEEKLY;BYDAY=TU,TH",
"resourceId" : "bryntum"
},
Live demo
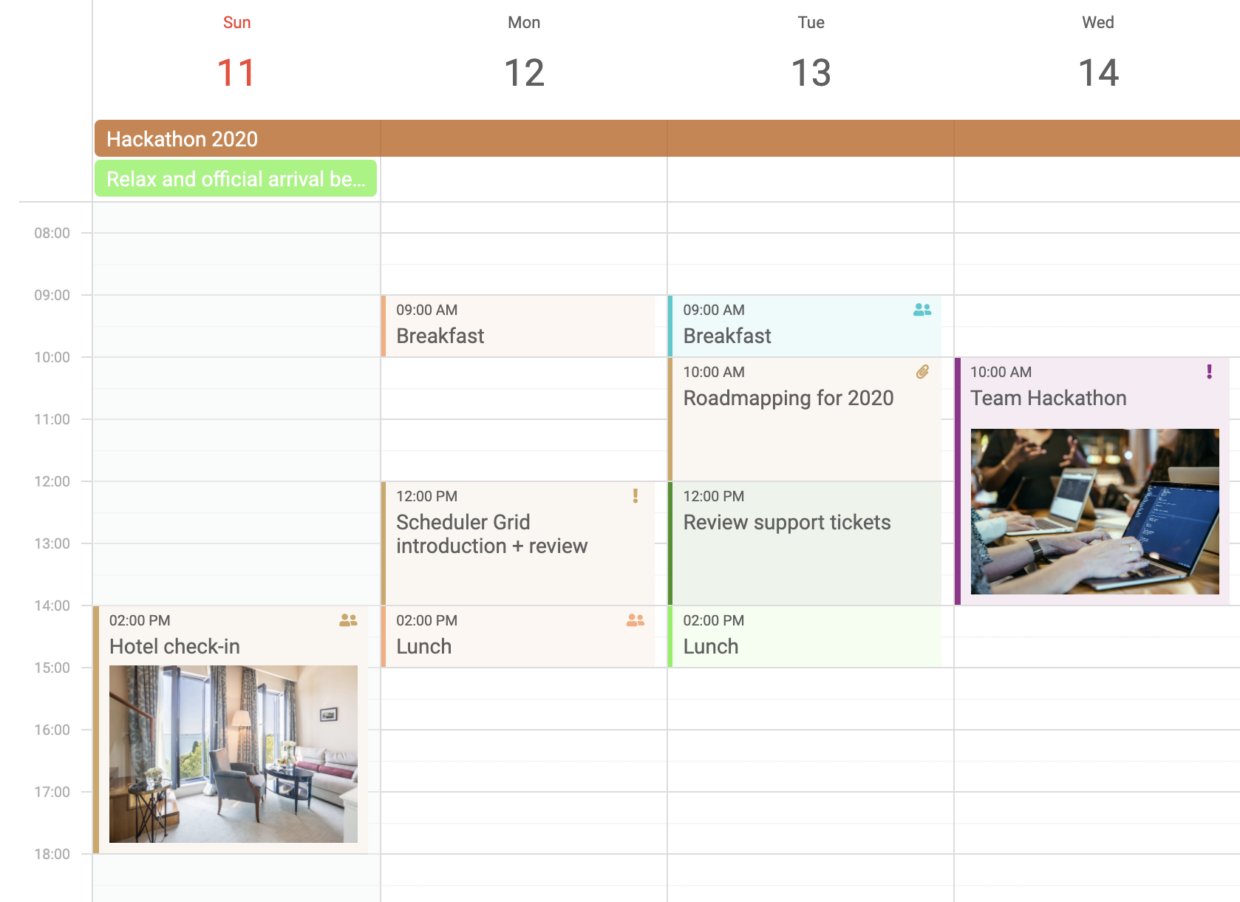
It really doesn’t take much to provide your users a very powerful calendar experience:
The above example is achieved by the minimal code snippet below where we tell the calendar what date to show initially, and to which parent element it should append itself to (an empty div in this case).
import Calendar from './lib/Calendar/view/Calendar.js';
const calendar = new Calendar({
date : new Date(2020, 9, 11),
appendTo : 'container',
crudManager : {
autoLoad : true,
transport : {
load : {
url : 'data/data.json'
}
}
}
});
Browser support
Bryntum Calendar is supported by all modern browsers. In the licensed version you get both readable documented source files and module / UMD bundles.




Ready to try it out?
To get acquainted with the calendar, we recommend starting by reading the documentation. You can also learn a lot by studying the code of the various included examples (please note that you can modify any example live using the code editor, expand it using the button at the top right corner).
If you are new to Bryntum, we also recommend learning the Store, CrudManager and Model classes.
You can download a free fully functional 45-day trial using the button below. We hope you will enjoy the calendar and we would be very grateful to hear your feedback if there you find there is any important features missing. Happy hacking!