Grids for modern web apps
The DHTMLX Grid alternative: Why choose Bryntum Grid?
Searching for an alternative to DHTMLX Grid? Bryntum Grid delivers fast and smooth performance with all the features you need for modern web apps.
Why teams choose Bryntum Grid:
Ideal for SaaS applications, Bryntum Grid supports complex feature configurations at scale. It stands out from other data grids as a future-proof solution that provides reliable, high-quality performance.
Testimonials
I was excited to find the Bryntum Scheduler. I was even more pleased when I realized the quality of the code. It really helped me to quickly build prototypes and ultimately to rapidly deliver new functionality that our users really liked. This is a great addition for anybody that wants to show schedule data or resource allocation data!

First of all, I want to say how FANTASTIC that training was. Saki really delivered man; he presented like a champion. That course material was on point. The code exercises were fun, the pacing was good – and I learned SO MUCH about how your documentation works.

We needed a robust scheduling tool to manage our production lines efficiently. Bryntum Scheduler integrated seamlessly into our React stack and quickly became an integral part of our global operations. Bryntum’s Professional Services team helped us customize the Scheduler to fit our needs, and its rich interactivity and user experience have significantly improved our team’s ability to manage schedules in real-time.

What gives Bryntum Grid the edge?
Bryntum Grid has several advantages over DHTMLX Grid
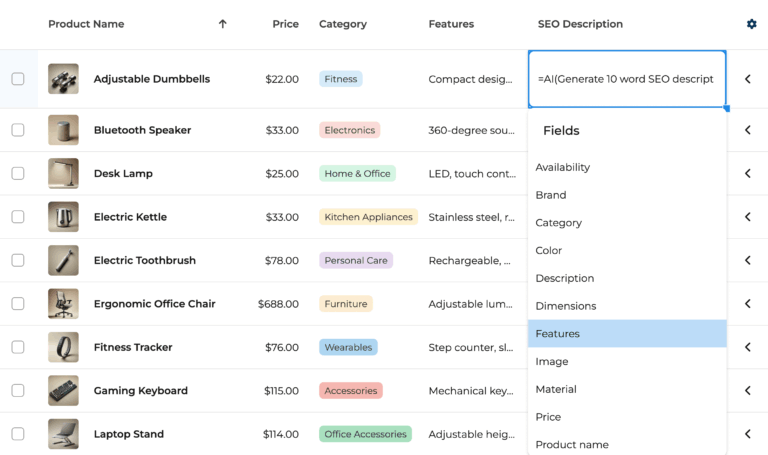
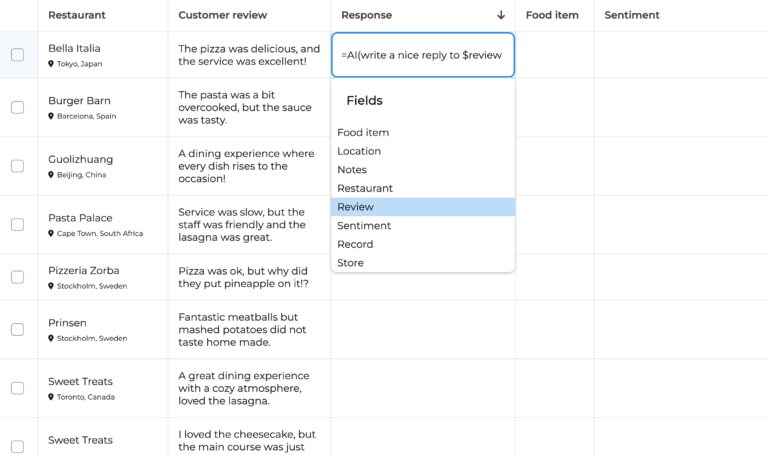
AI integration
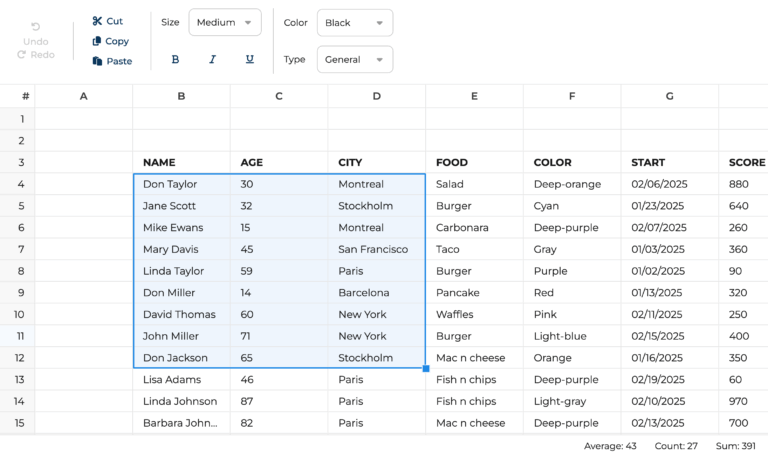
User-friendly widgets
Unlimited technical support
Excellent developer and user experience
No watermarks in exports – ever!
Standalone component
Premium UI
Salesforce integration
Ionic integration
Performance at scale
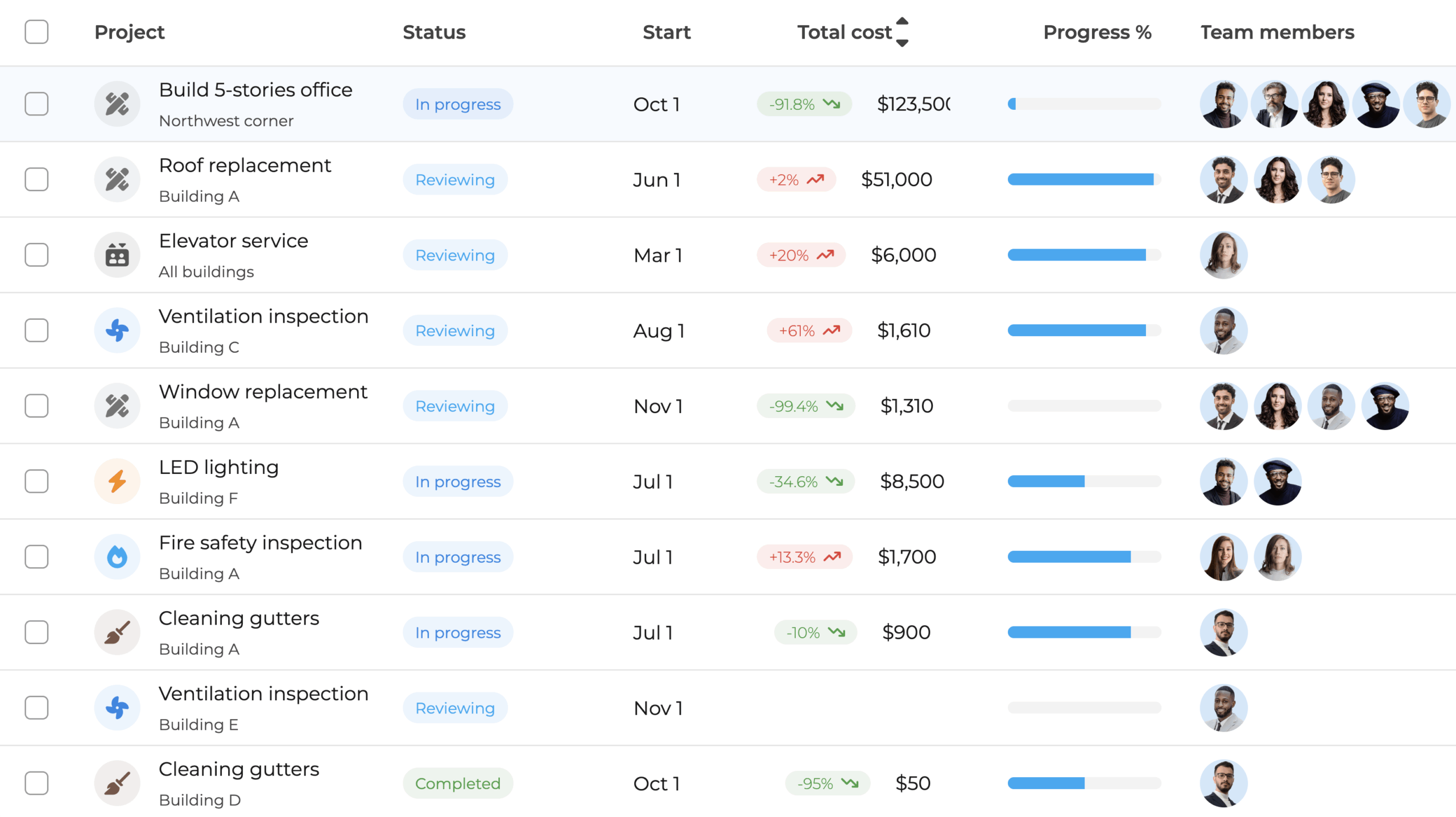
Deliver top-of-the-range user experiences at scale. With Bryntum Grid, you get smooth scrolling and dragging, as well as fast data loading, regardless of the dataset size or the number of users.
Unlike DHTMLX Grid, user interactions feel fluid and high-quality.
Design and UX
Bryntum Grid has a polished design that’s ready to use and blends naturally with the sleek aesthetics of modern platforms.
DHTMLX Grid offers a standard UI without the premium look or customization options that Bryntum offers. DHTMLX only includes additional themes if you purchase the DHTMLX Suite.
Developer experience and support
The Bryntum Grid demos and documentation focus on simplicity and ease of use, offering over 50 functional examples of Grid features. The sophisticated documentation browser includes advanced search capabilities and demos featuring reusable code samples.
Bryntum doesn’t limit support requests, whereas the DHTMLX Grid Commercial plan imposes a limit of 30 support requests per year.
Advanced features
Bryntum Grid’s distinctive features include:
- The ability to generate AI content directly in cells using a simple formula
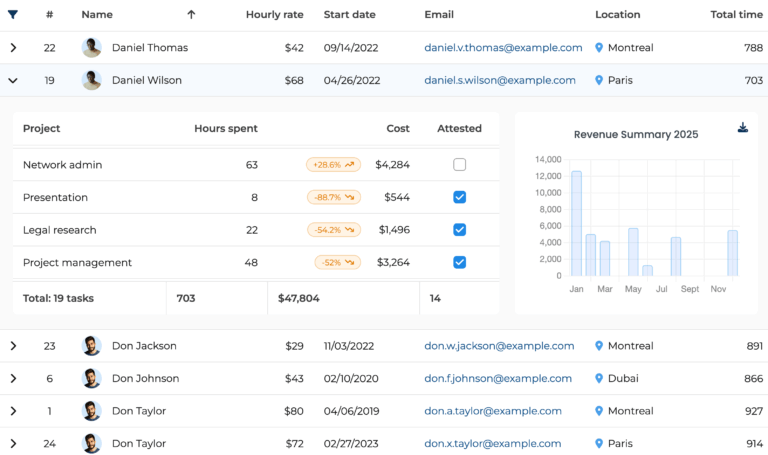
- Widgets for building interactive grids with buttons, sliders, checkboxes, input fields, dynamic progress bars, and a variety of grid segmentation options
In comparison, DHTMLX Grid has a limited feature set, making Bryntum the better choice for customized apps.
Integration
Bryntum Grid integrates with all major JavaScript stacks, including React, Angular, Vue, Salesforce and Ionic.
Salesforce is a leading cloud-based customer relationship management platform that continues to grow in popularity.
Ionic is a cross-platform application development framework. Bryntum Grid provides wrappers and demos for this integration.
Use any server technology you want! Choose from PHP, Node.js, Java, Oracle, Apache, ASP.NET, GraphQL, and more. Dive into our PHP demo to see it in action.