Bryntum Scheduler Pro
Use cases

Pro
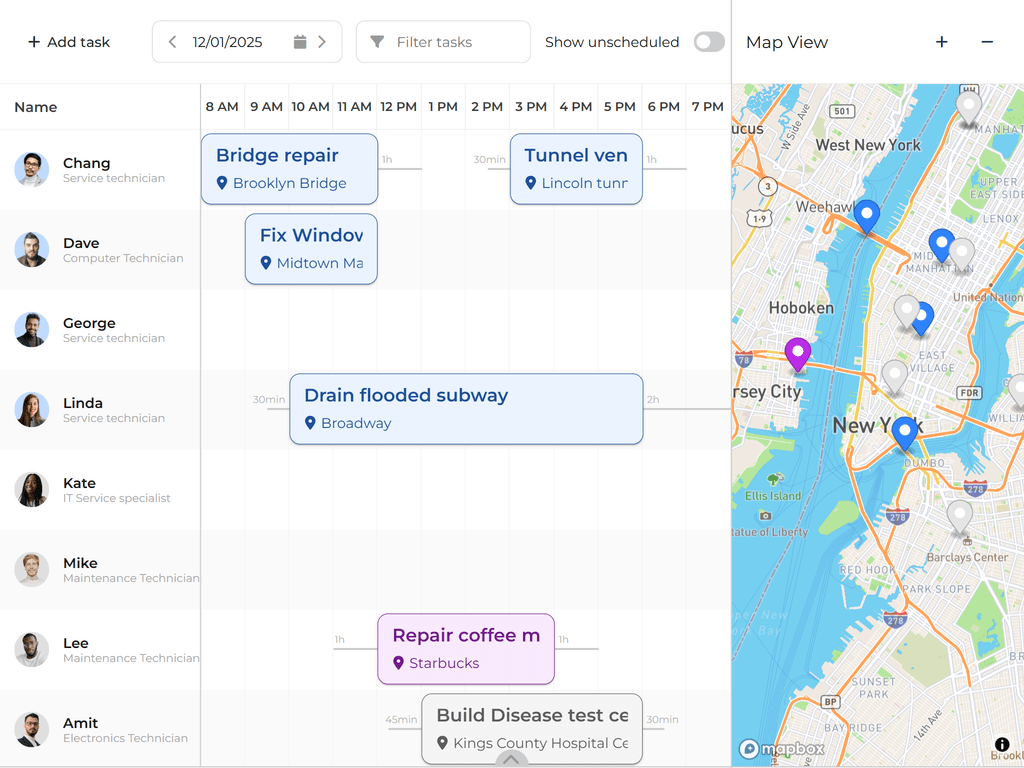
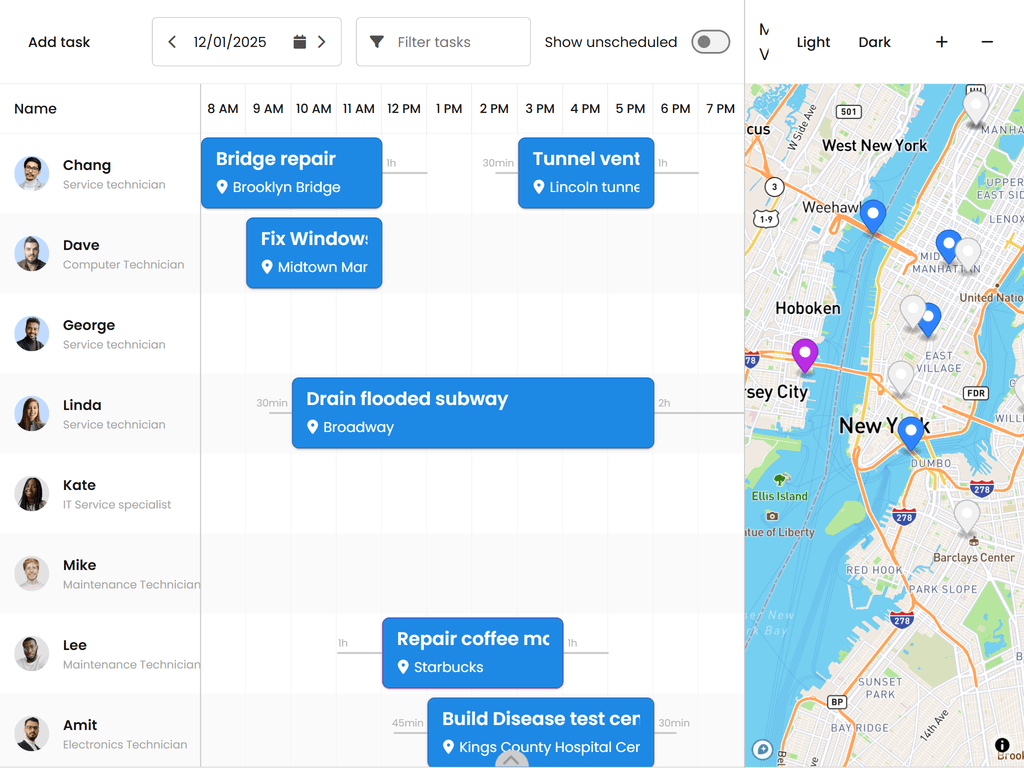
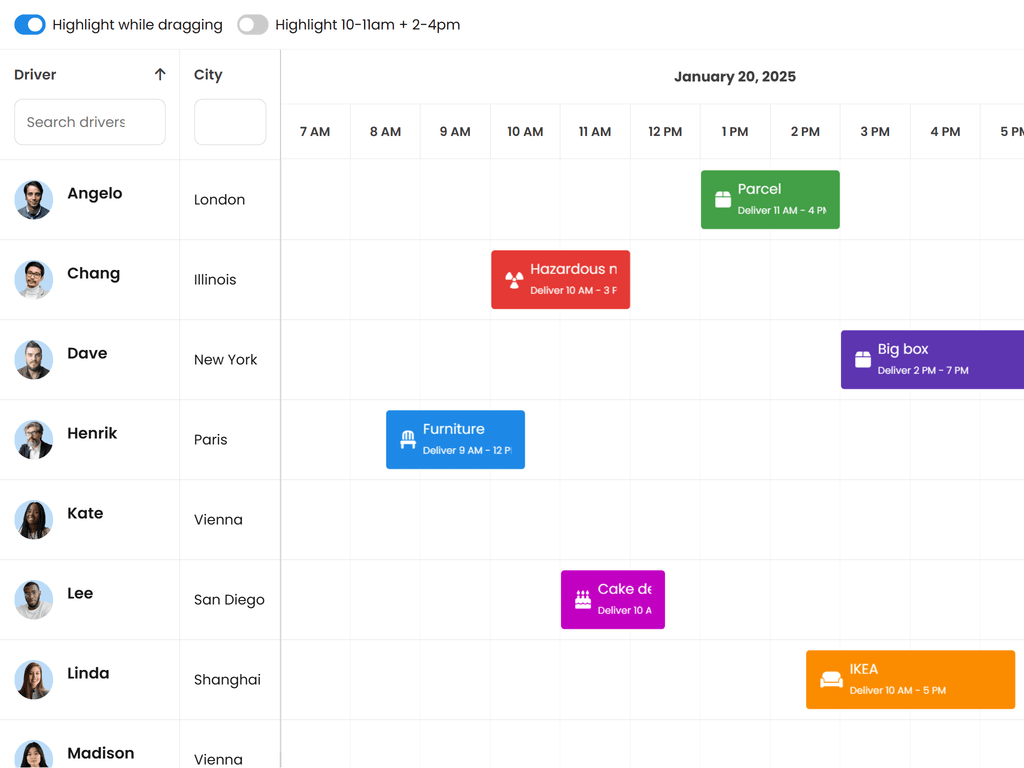
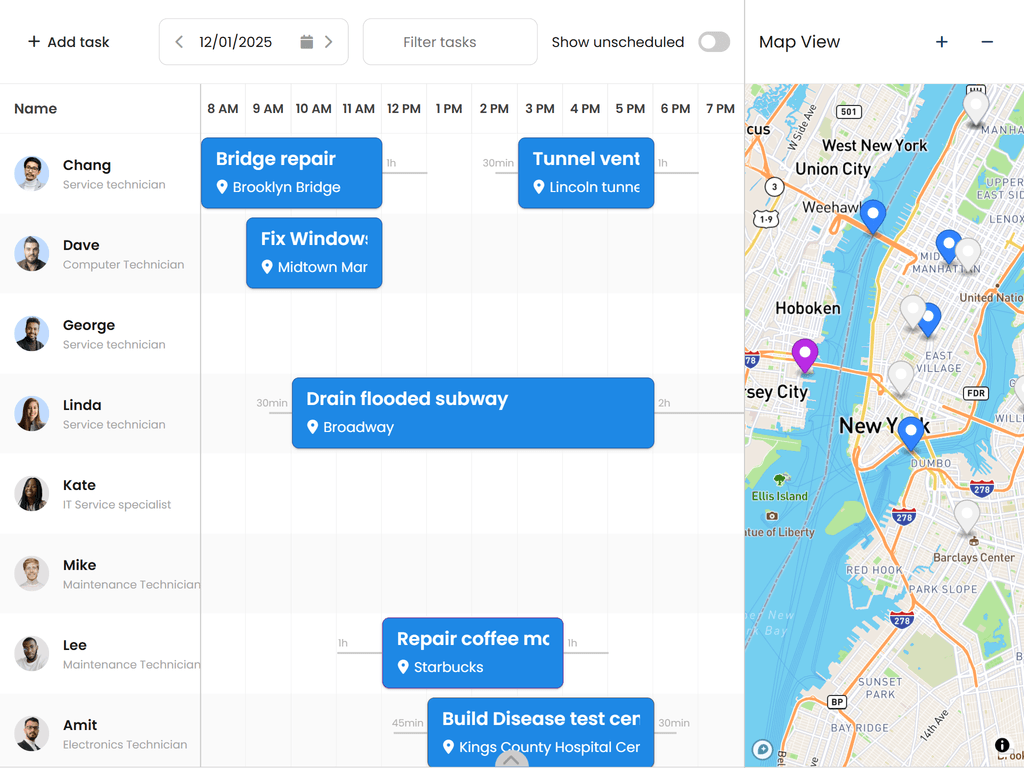
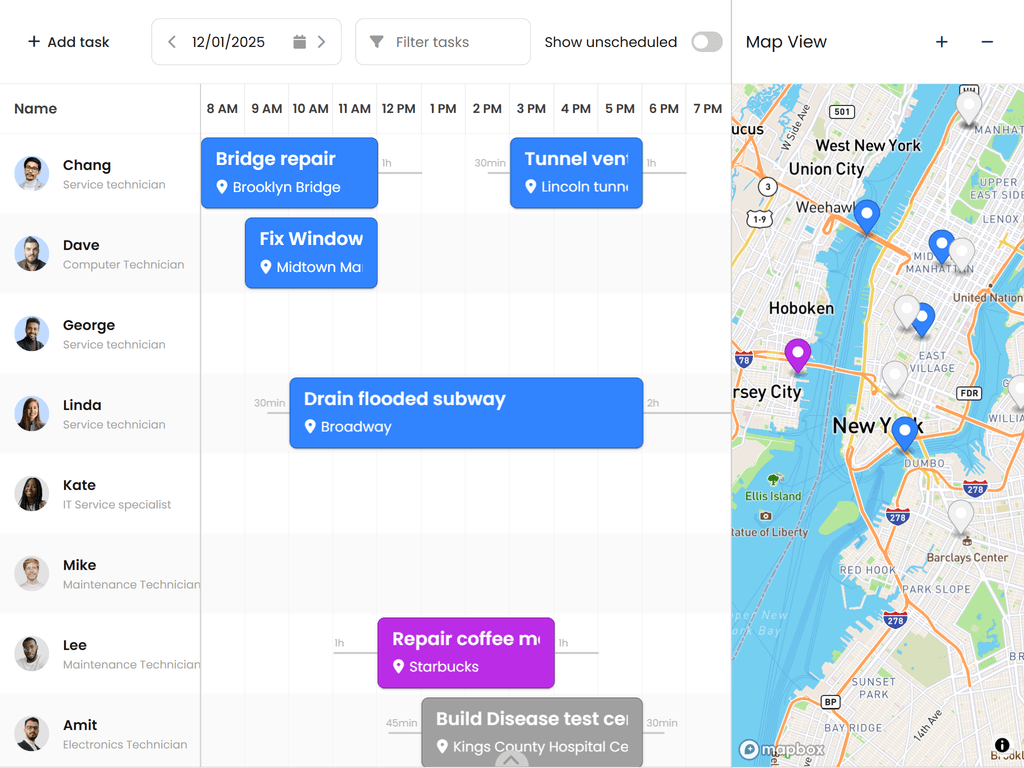
This example shows how to integrate the Scheduler with a Mapbox GL JS API

Pro
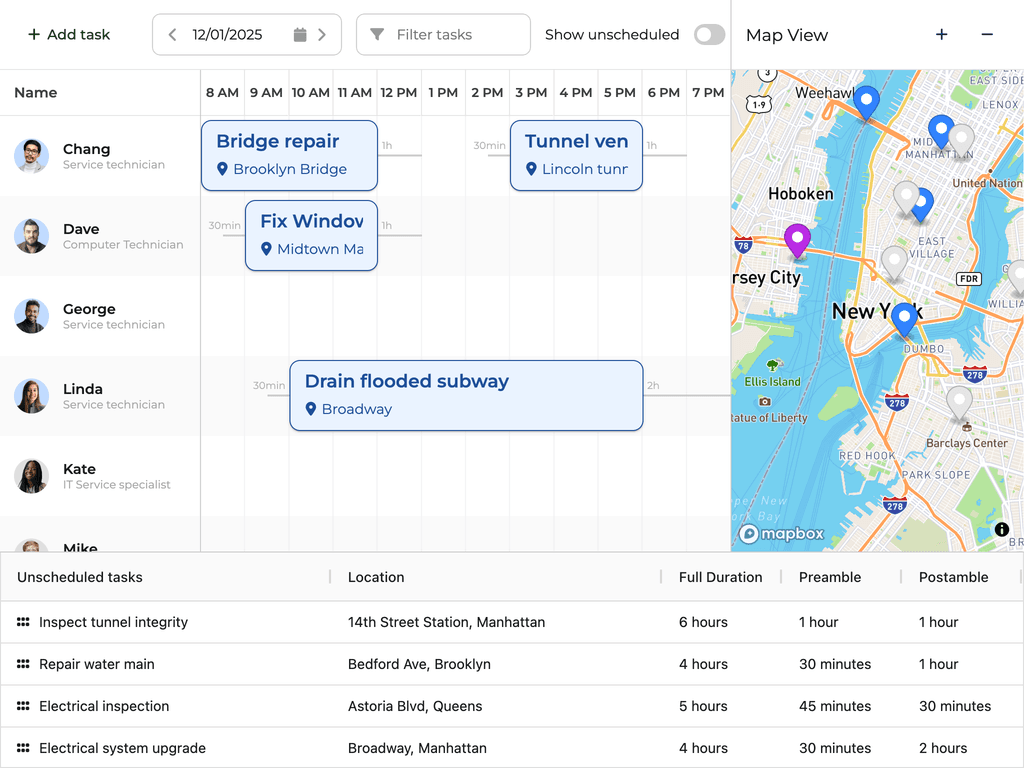
This example shows how to integrate the AG Grid with Scheduler and Mapbox GL JS API

Pro
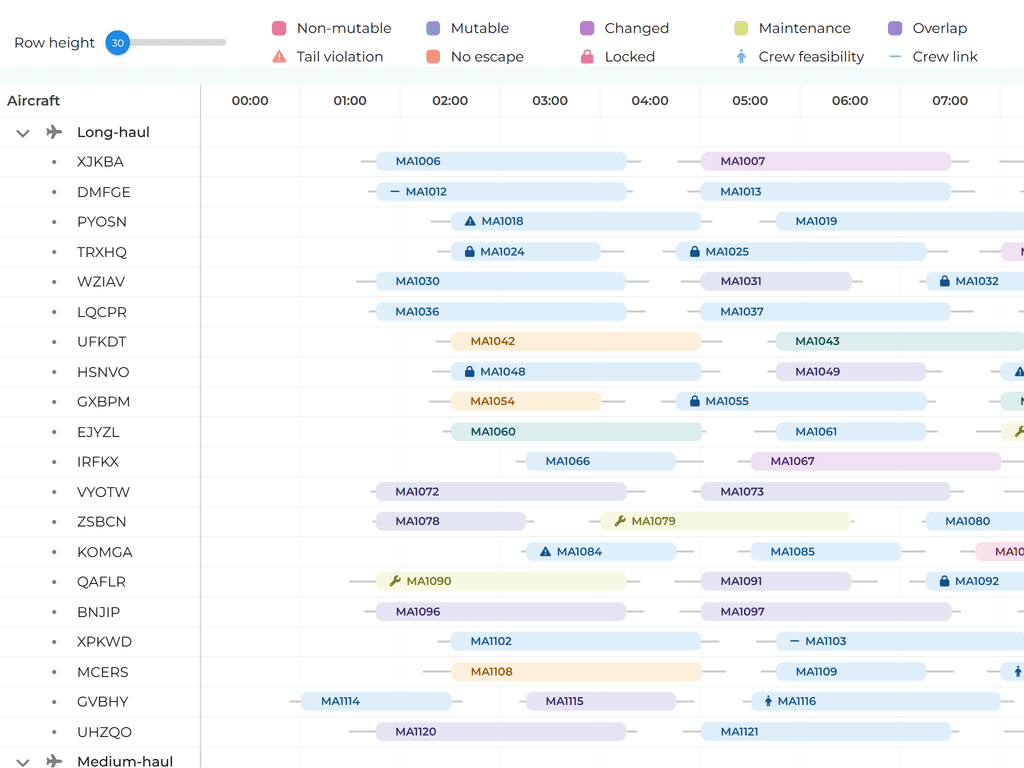
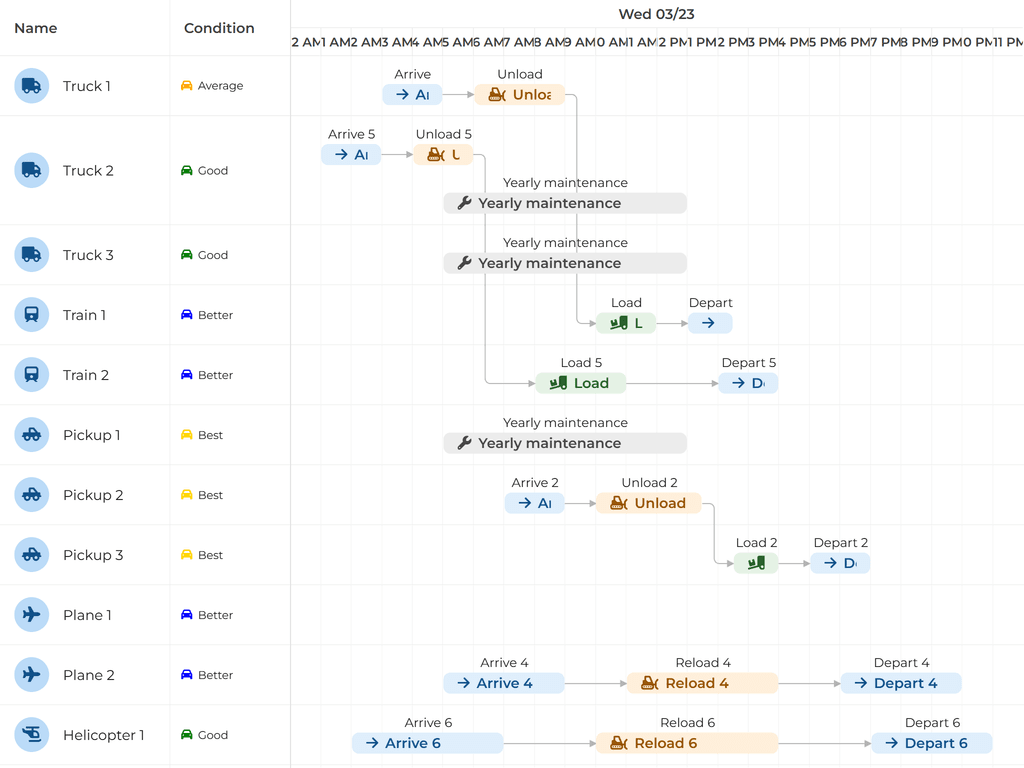
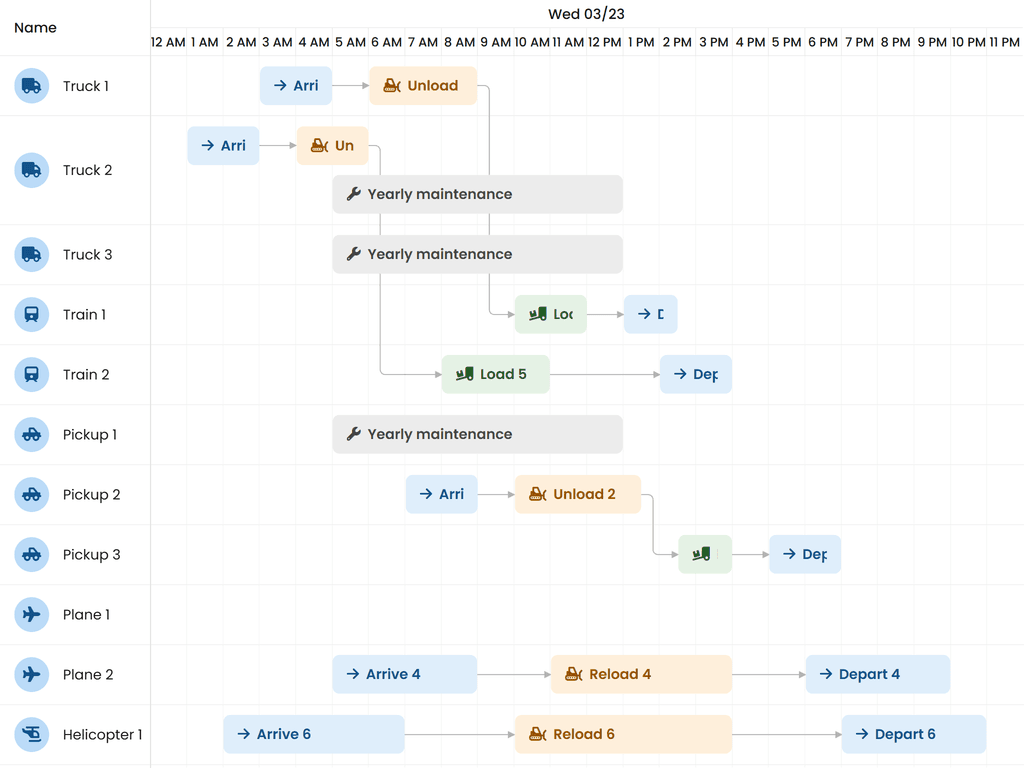
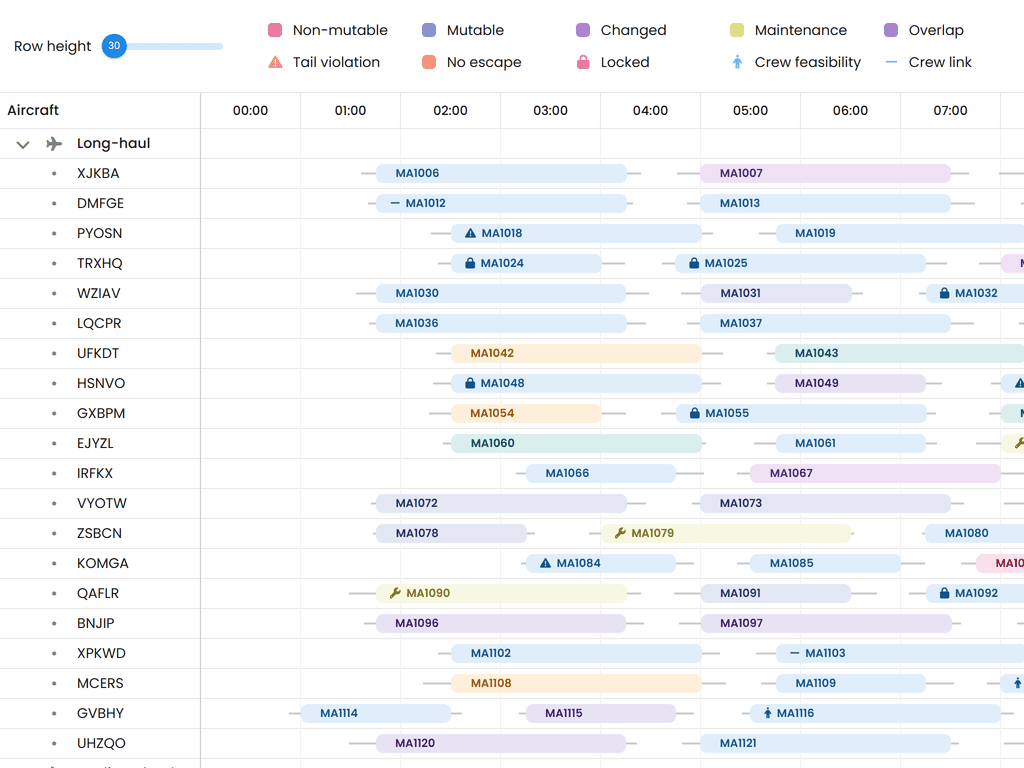
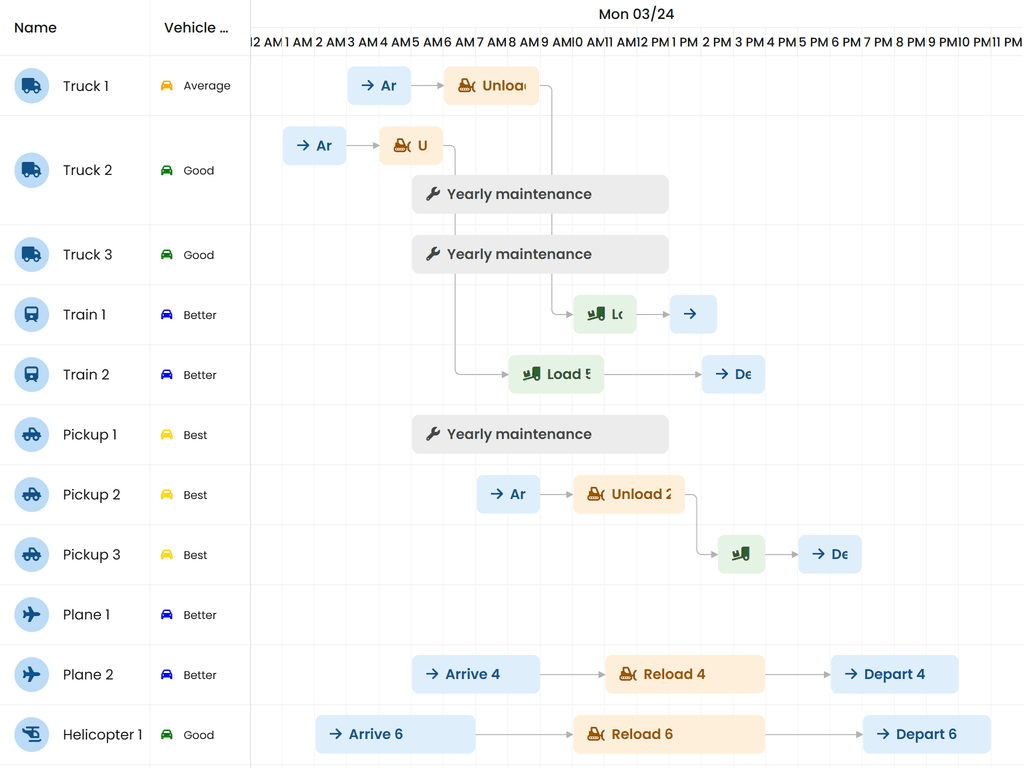
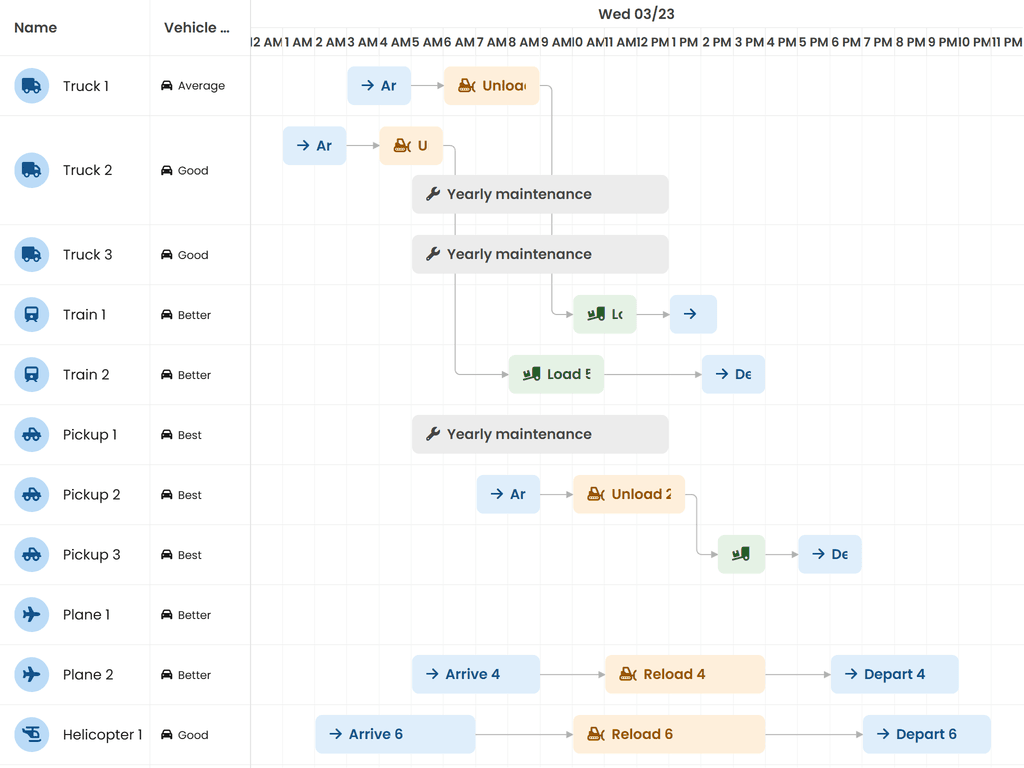
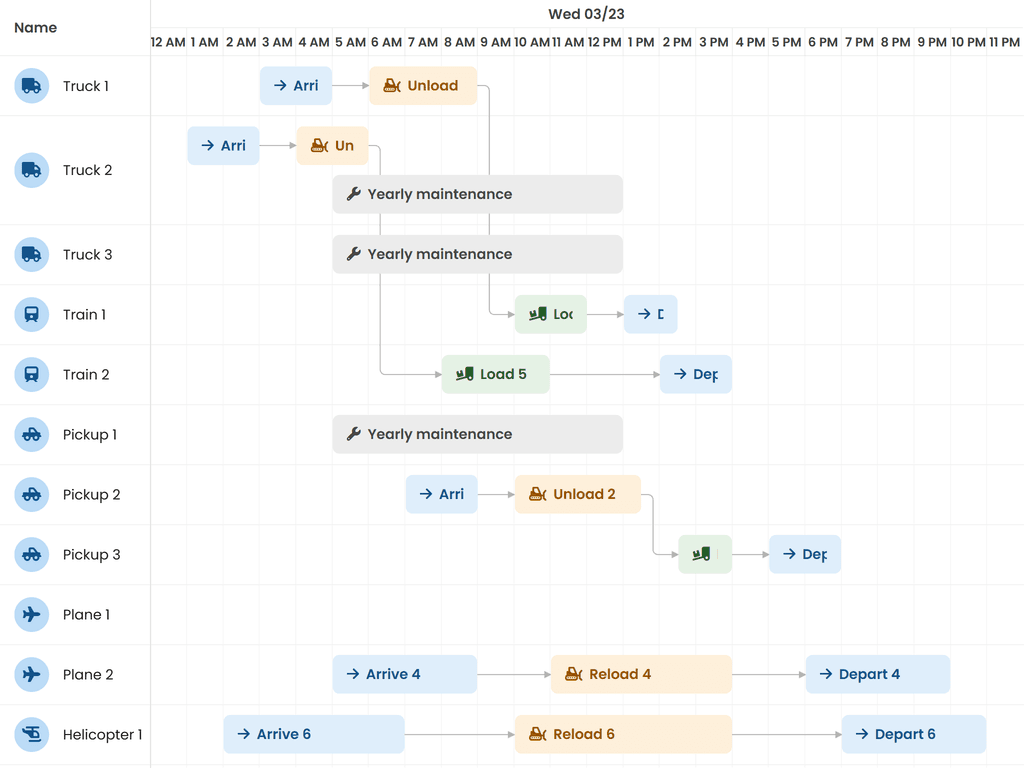
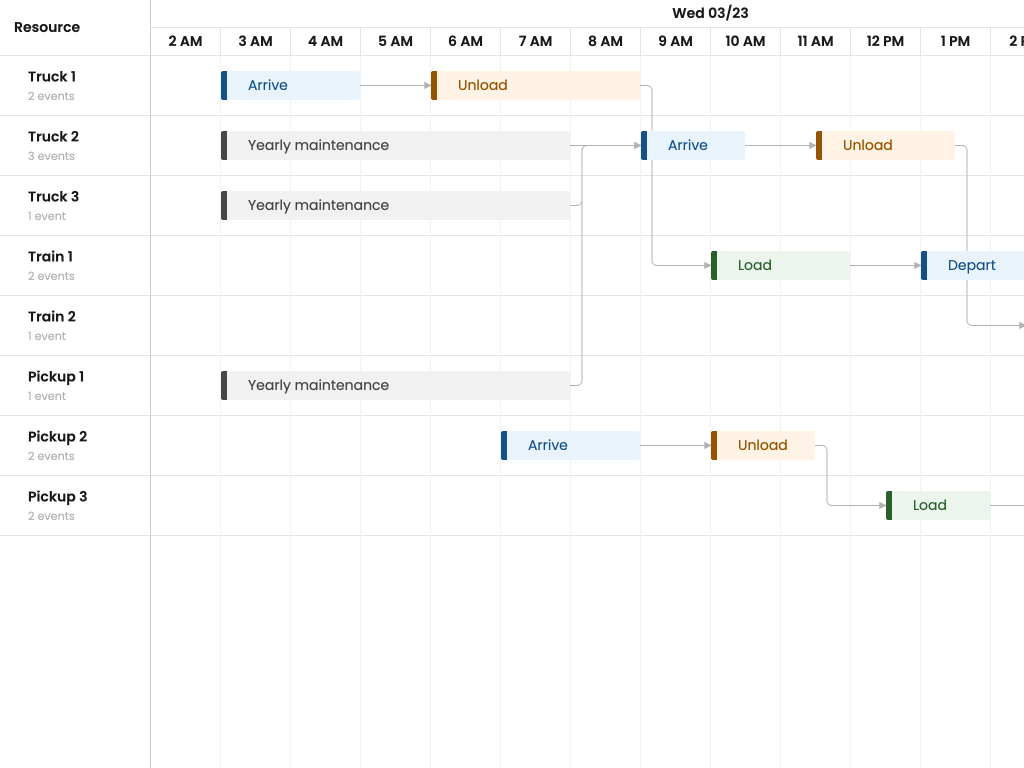
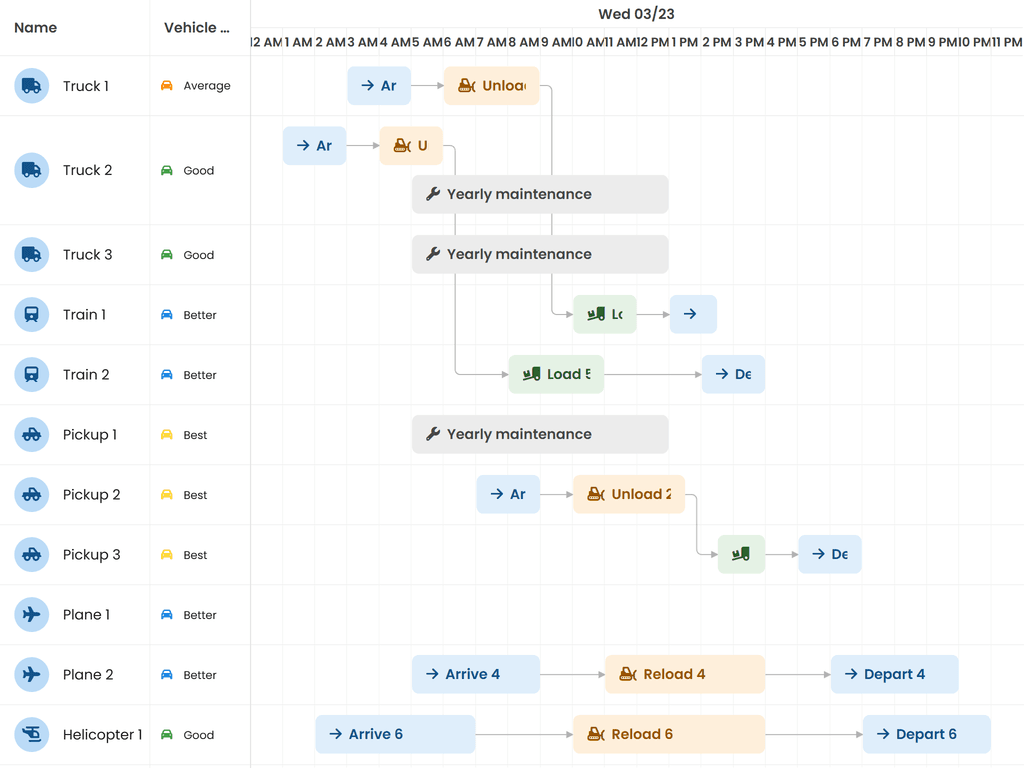
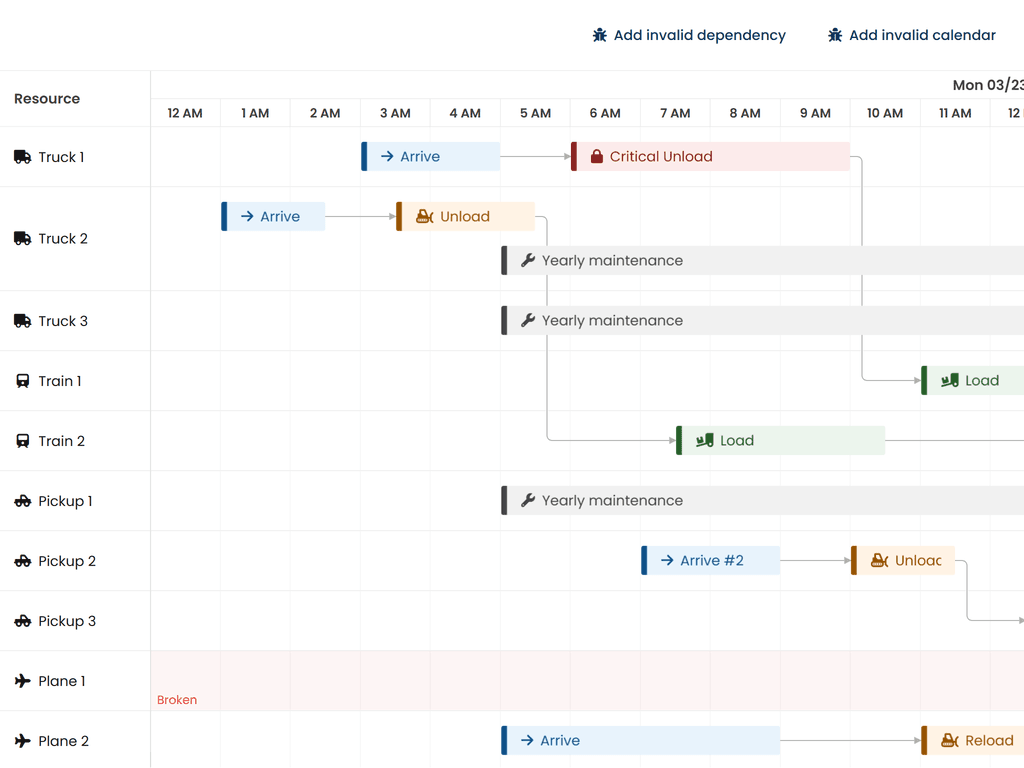
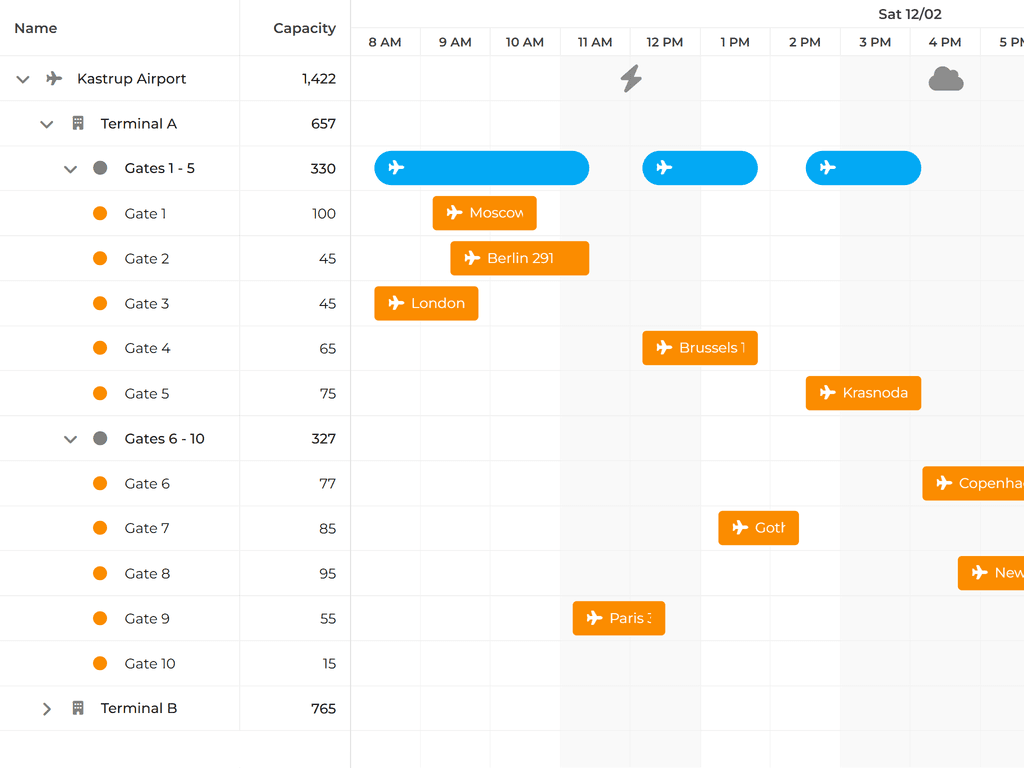
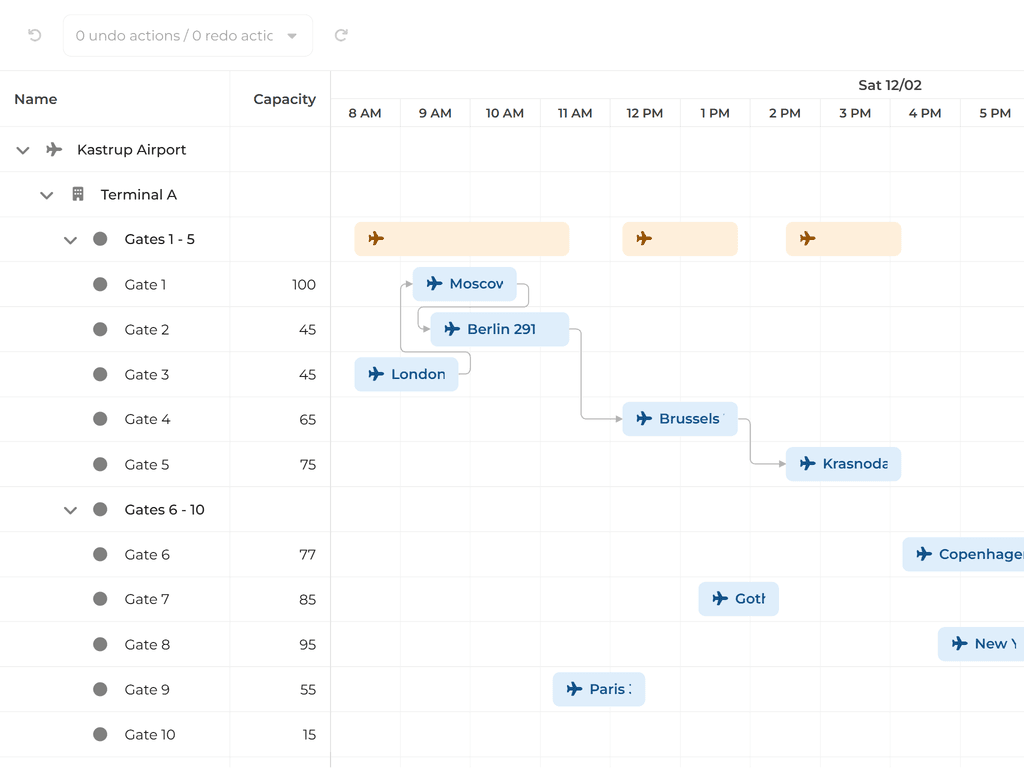
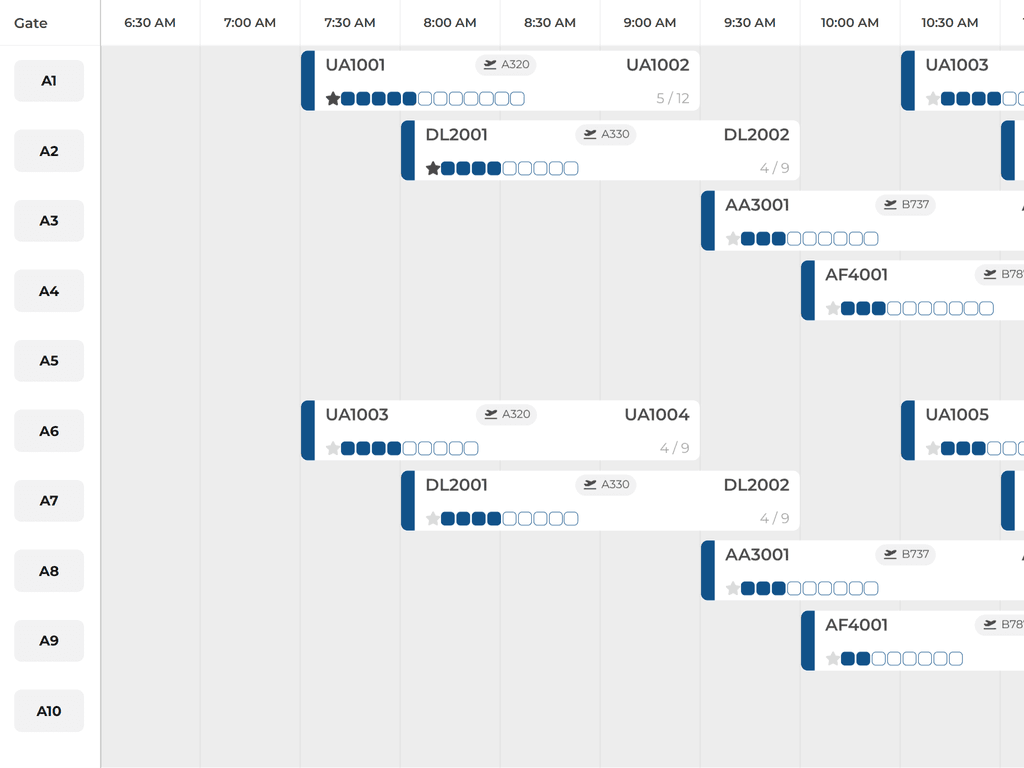
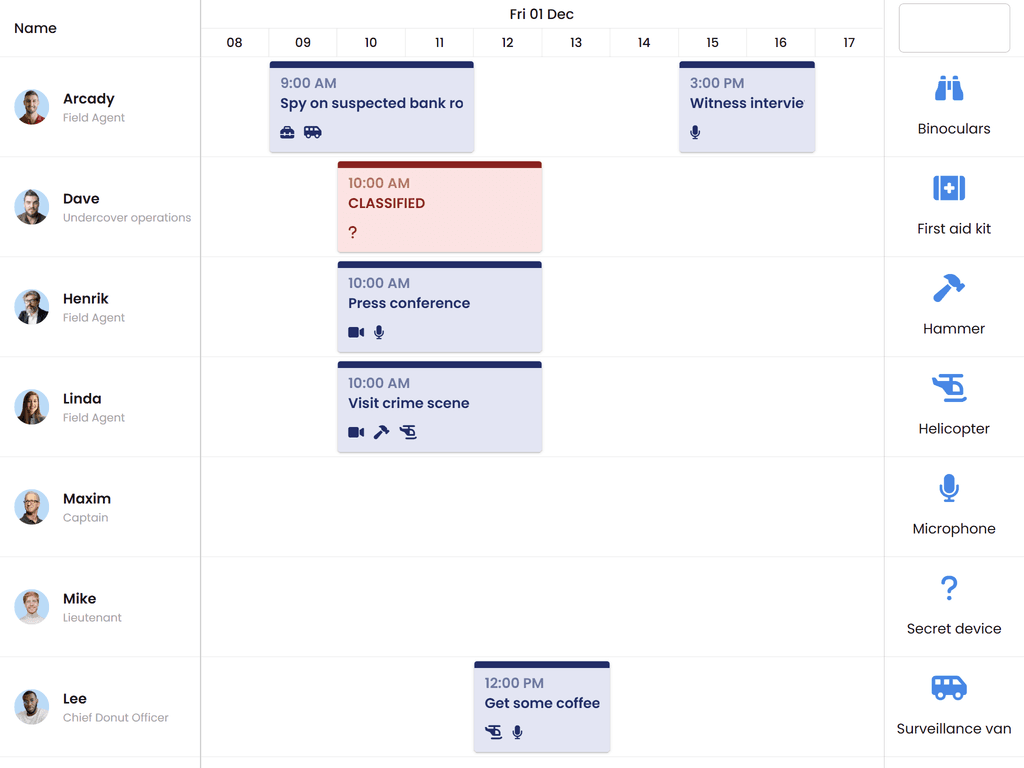
Shows a typical flight dispatch UI implemented with Scheduler Pro

Pro
thin
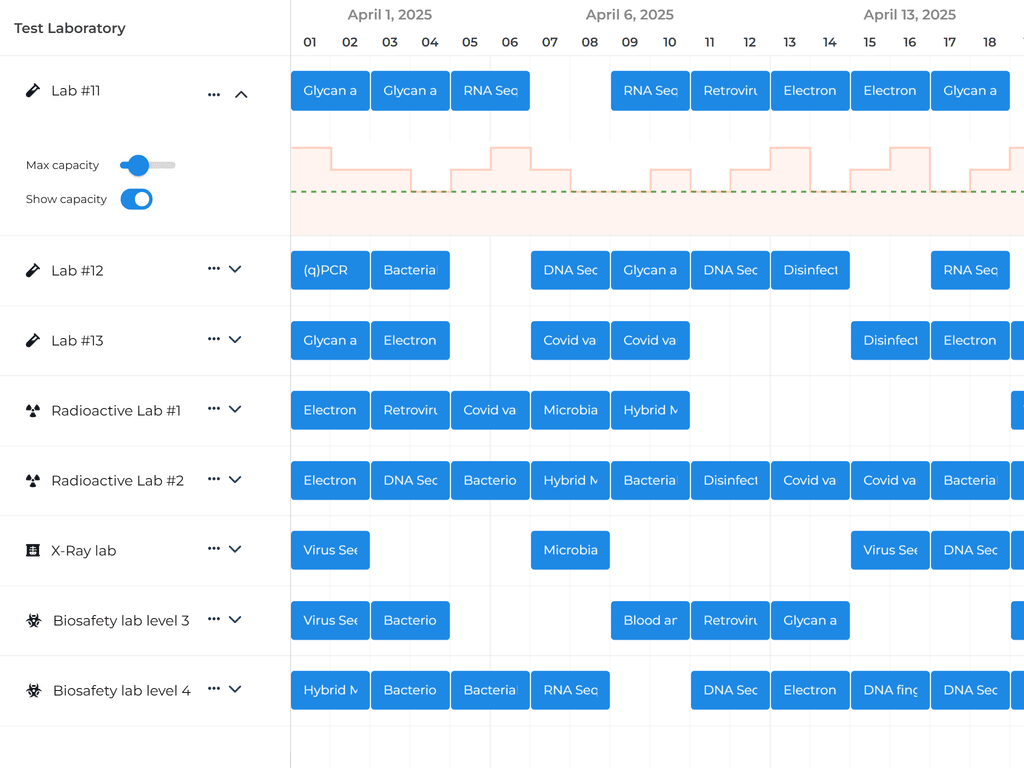
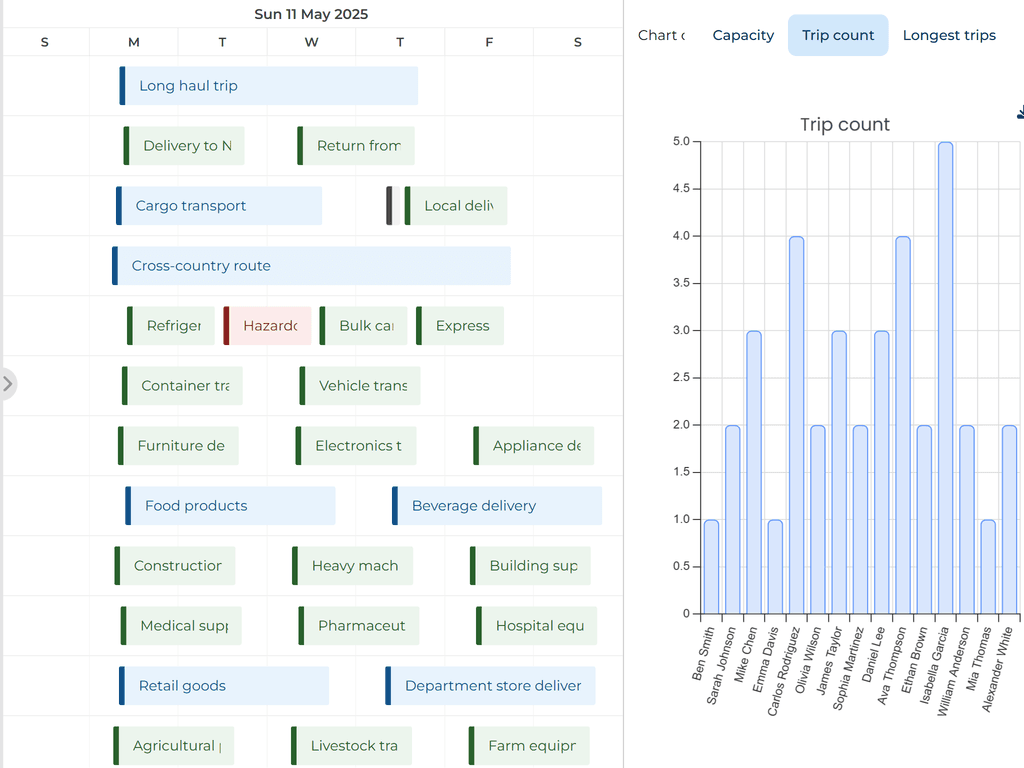
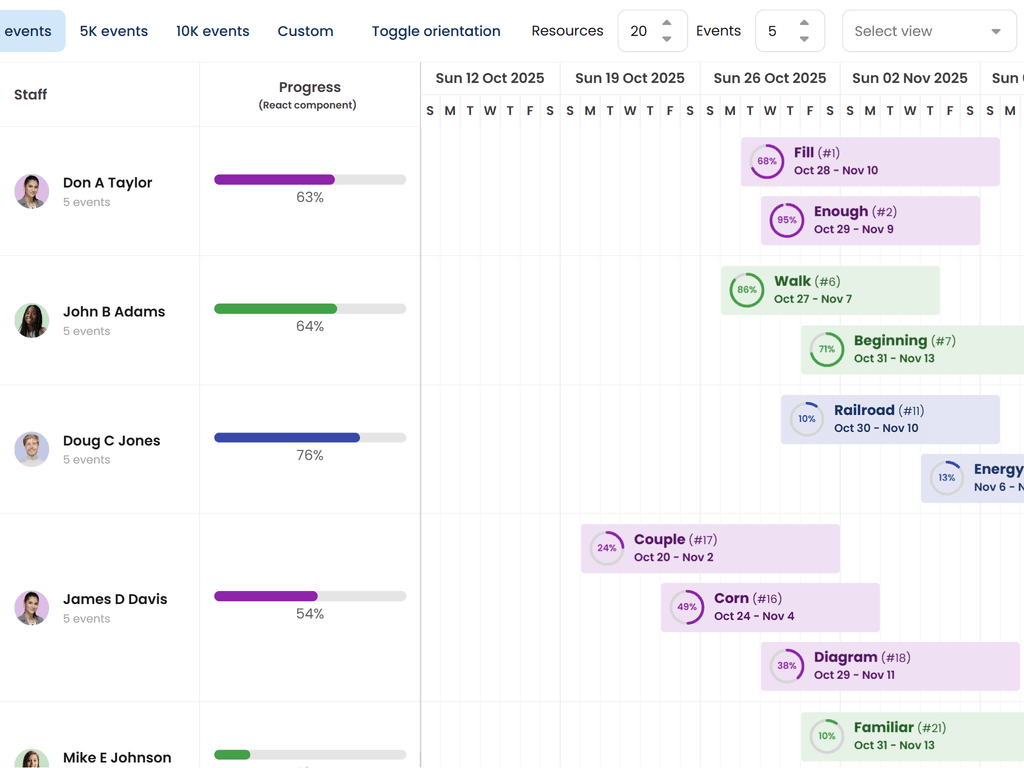
Shows how to use a Chart widget as an extra layer inside each row

Pro
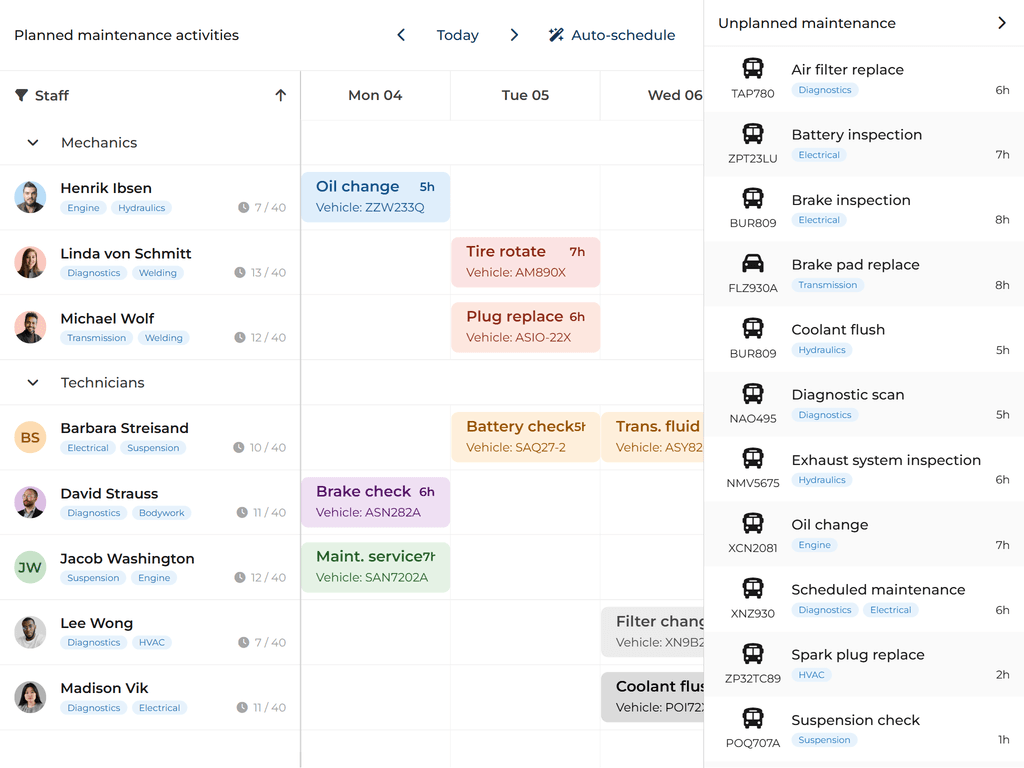
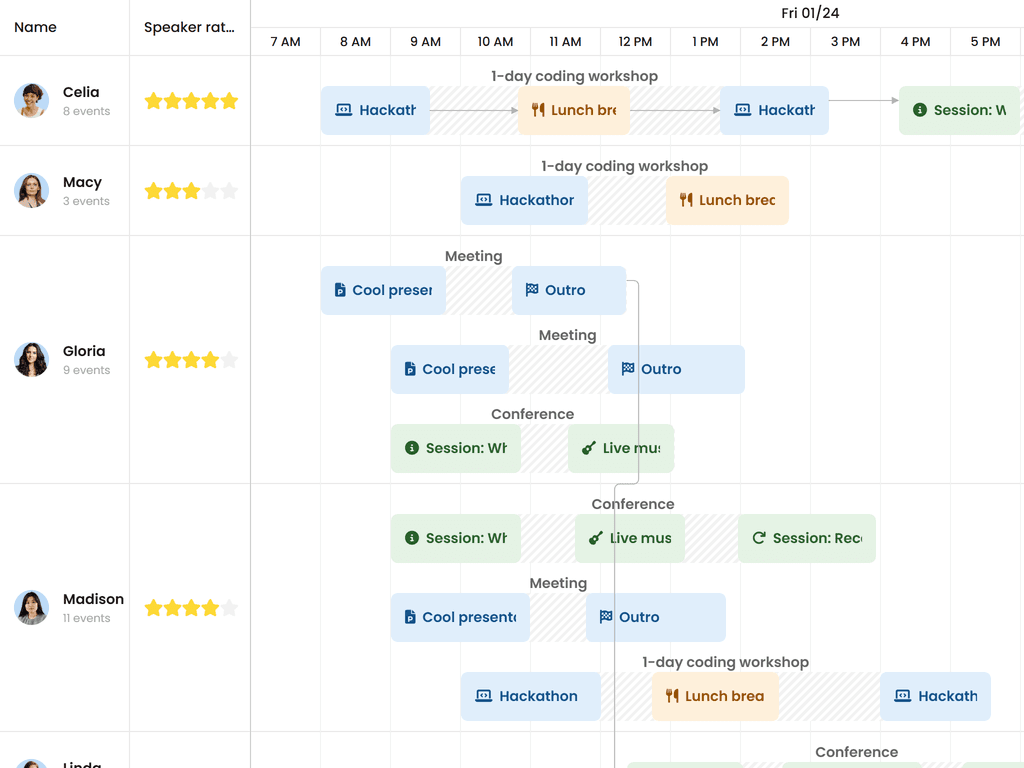
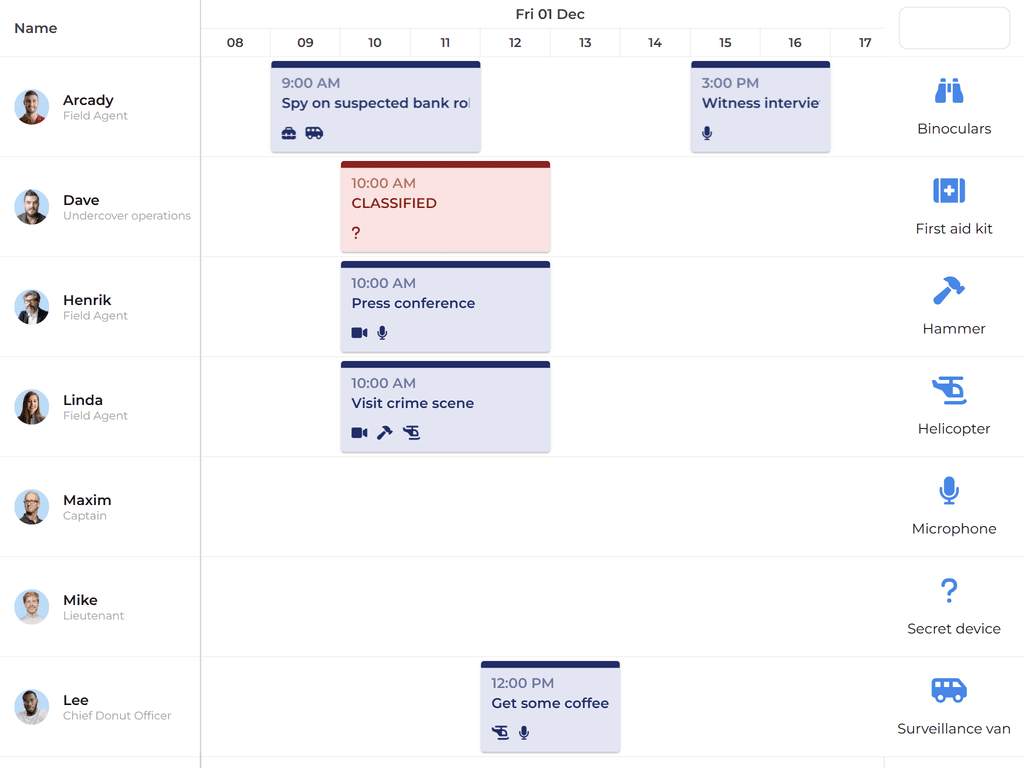
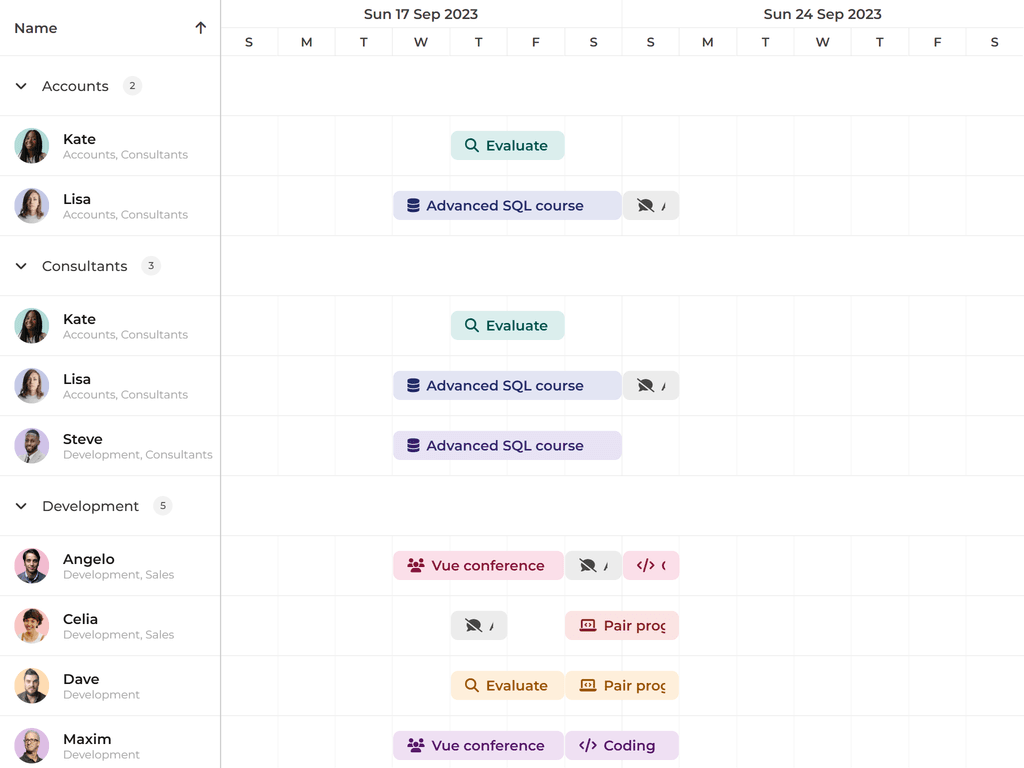
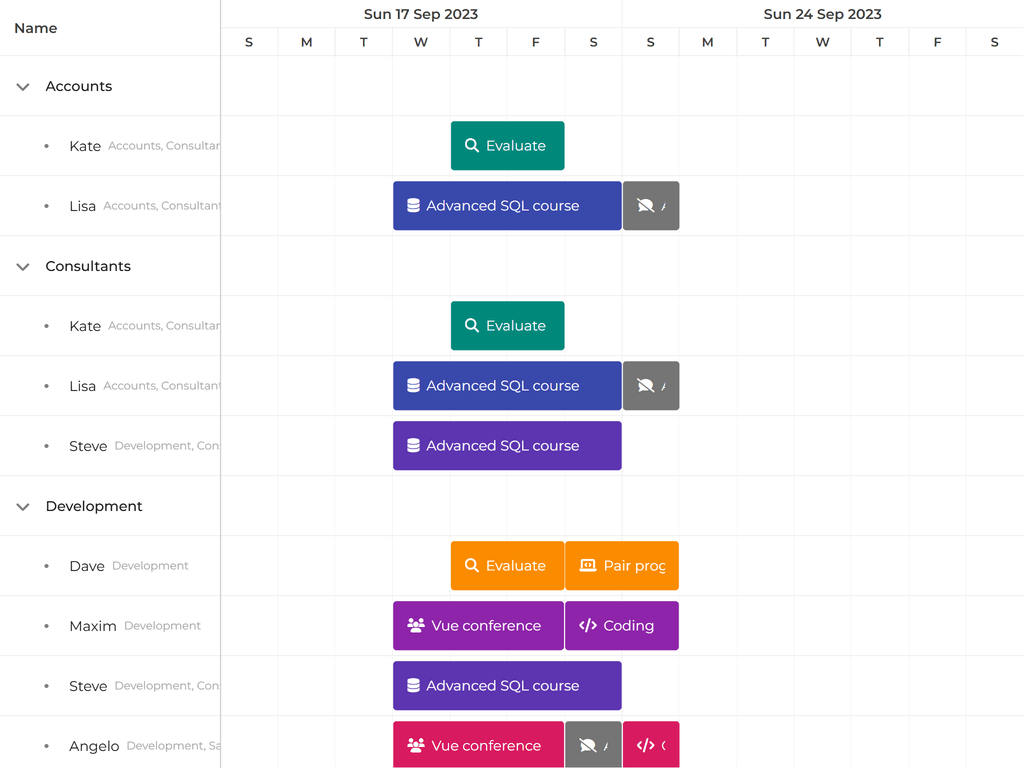
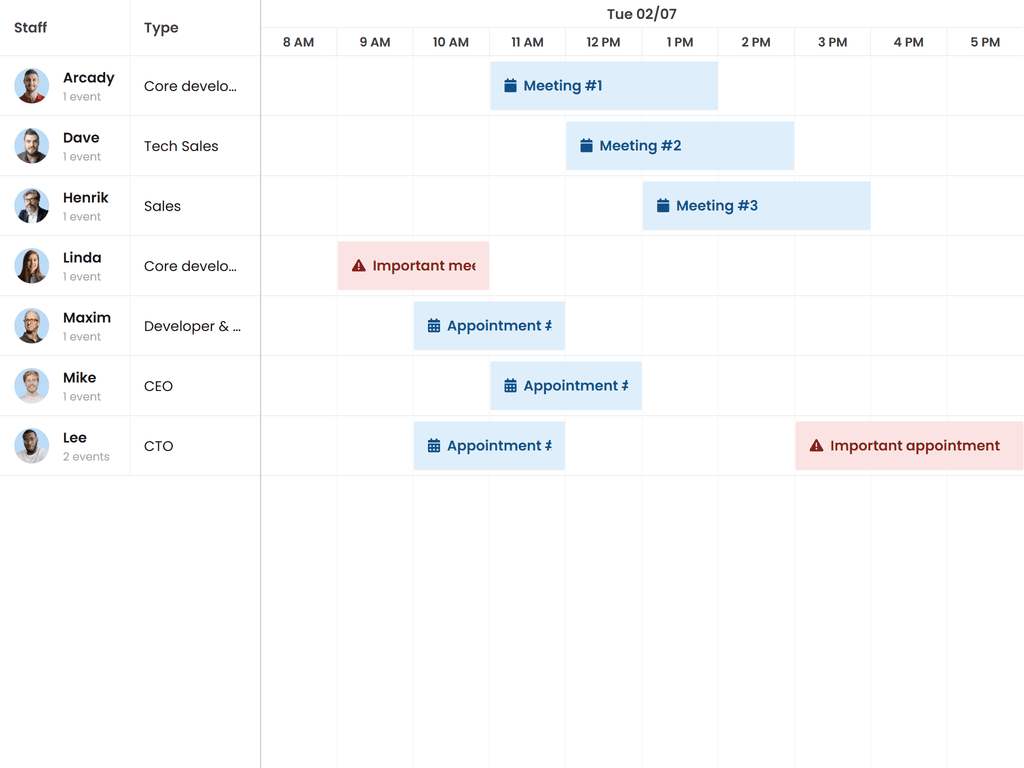
Define skills for resources and annotate tasks with the skills required to perform the task

Pro
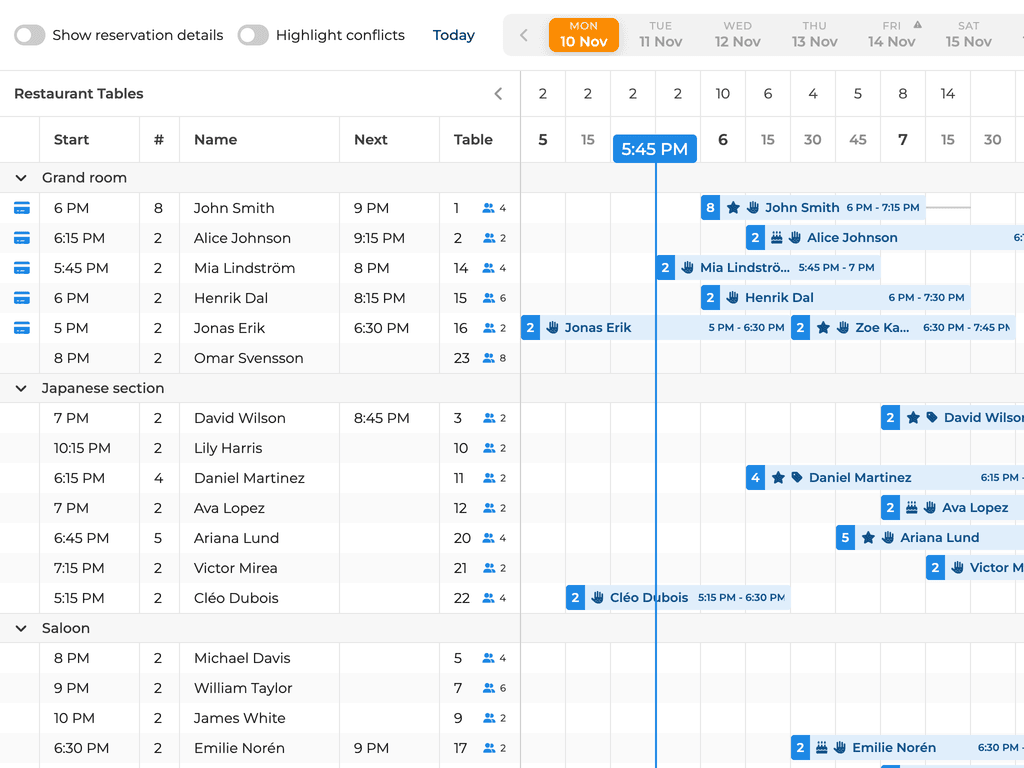
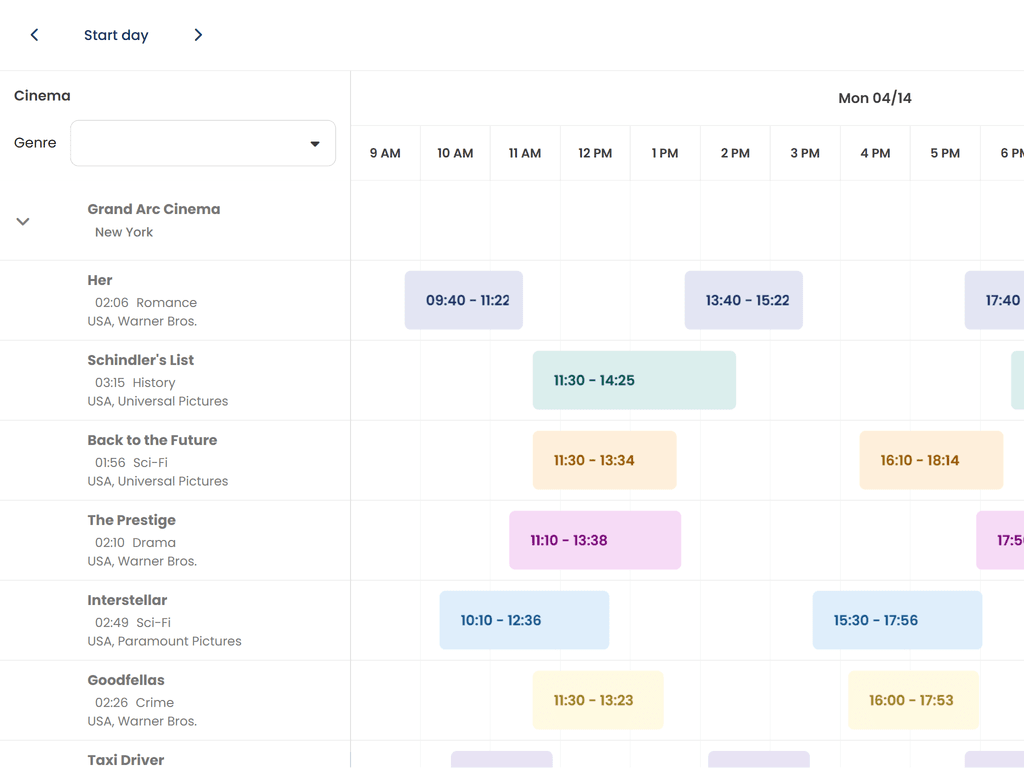
Manage table reservations at a restaurant using Scheduler Pro

Pro
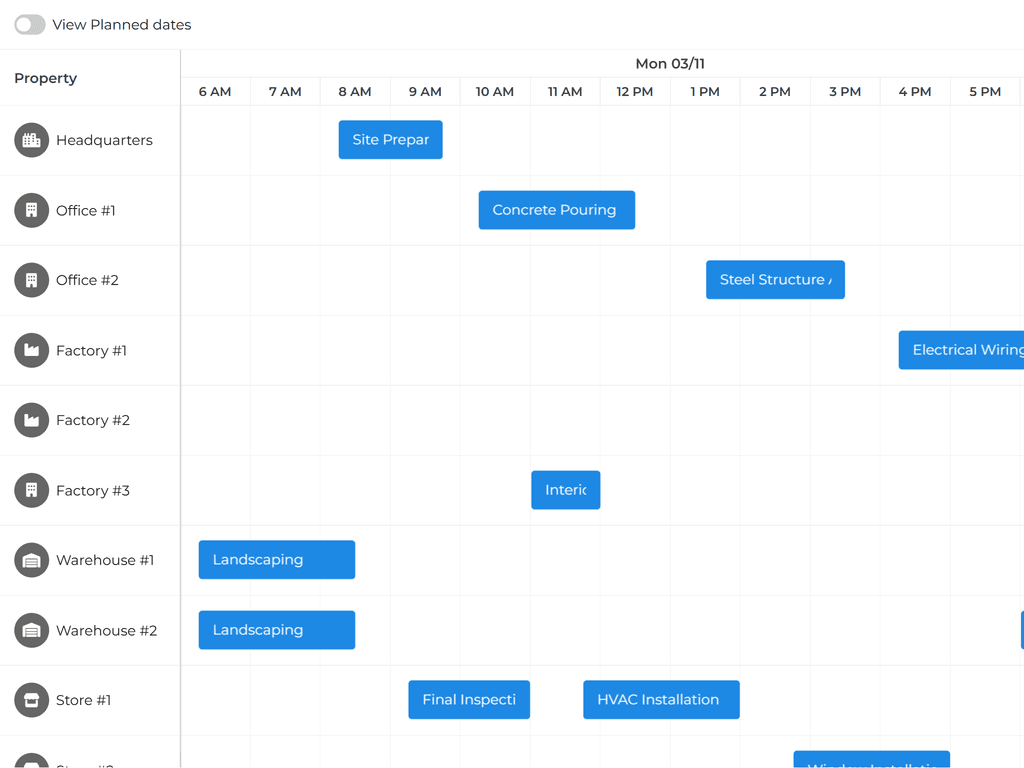
Toggle between showing planned dates and actual dates

Pro
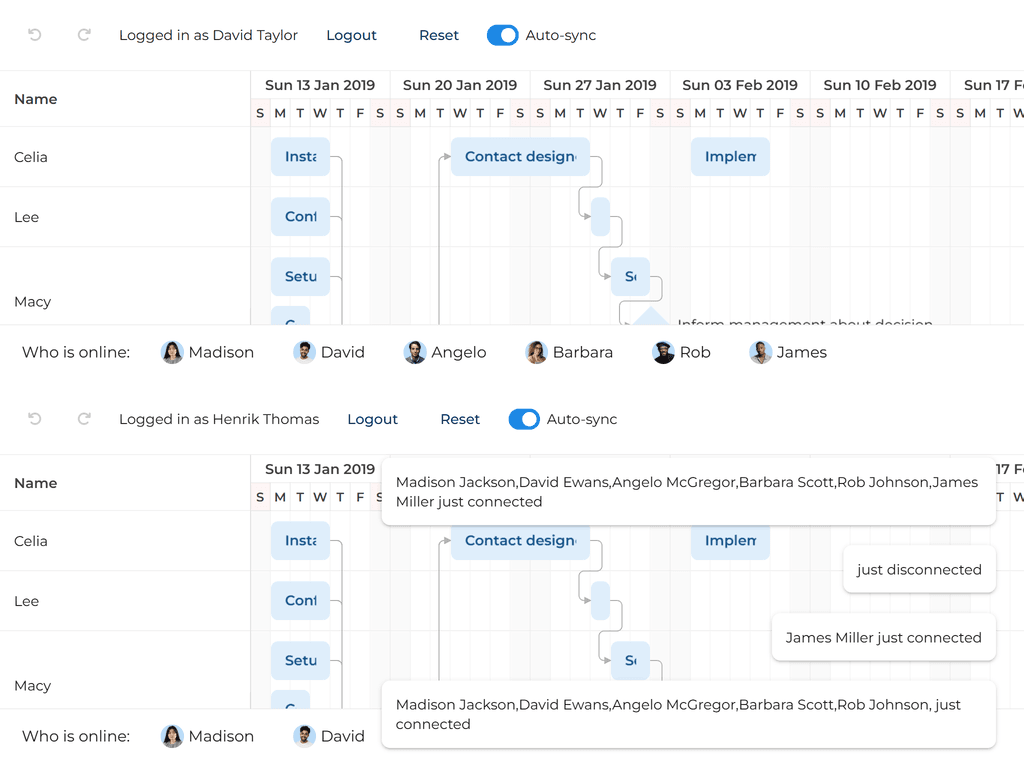
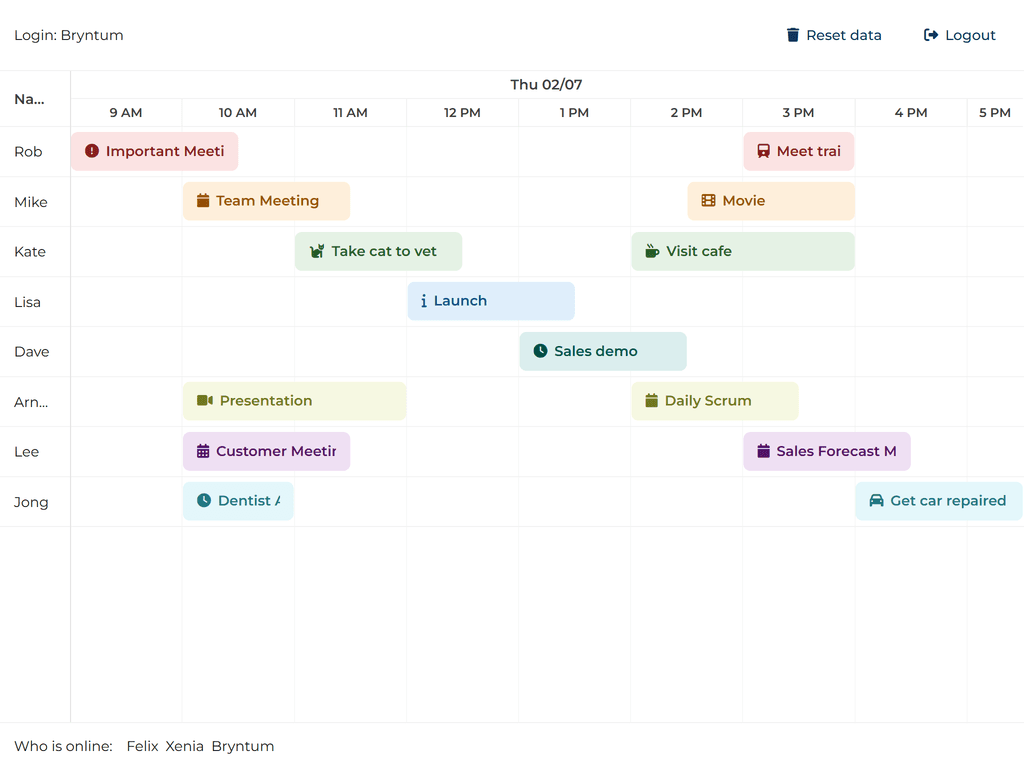
Shows changes made by other clients in real time
Additional widgets

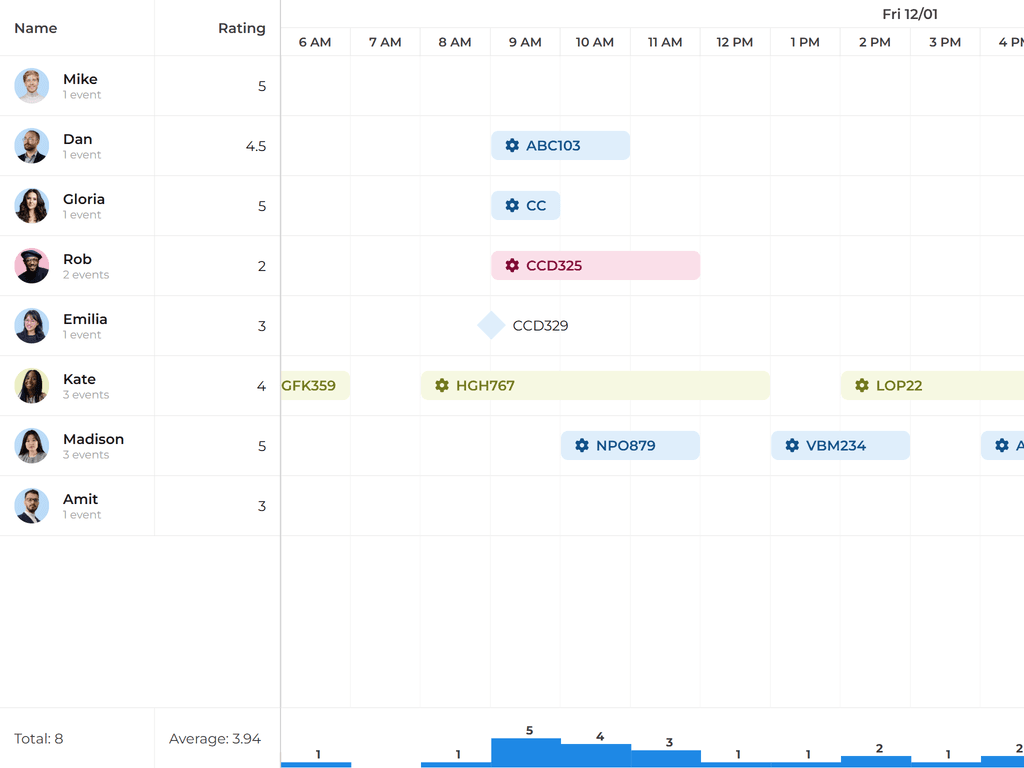
Pro
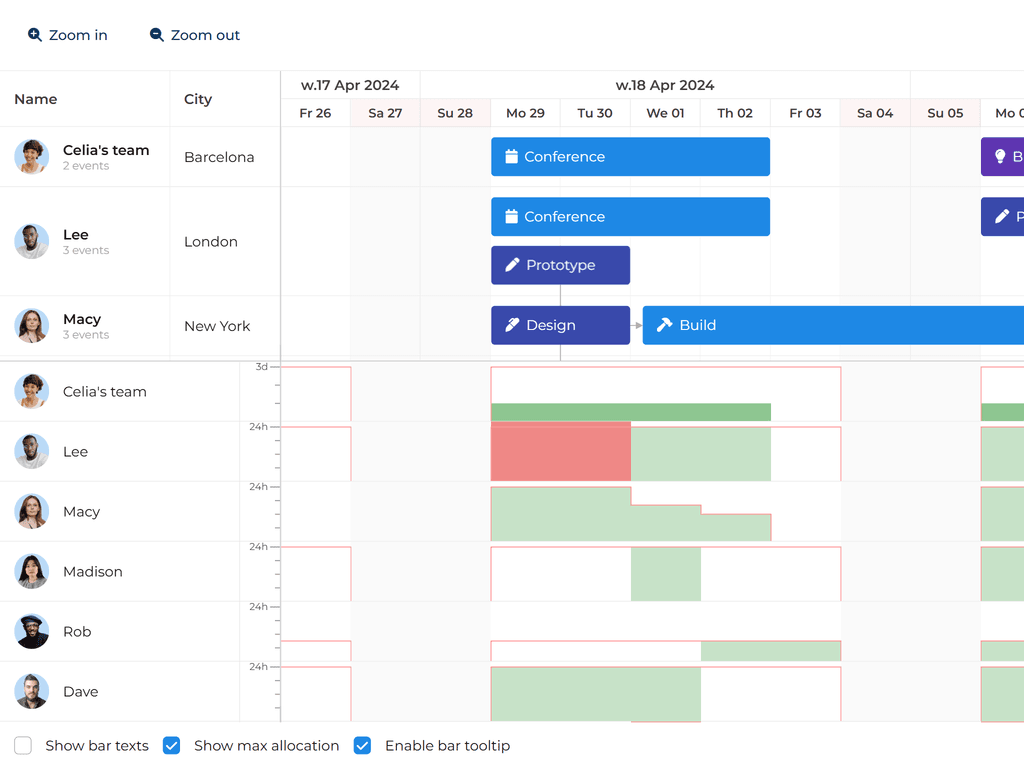
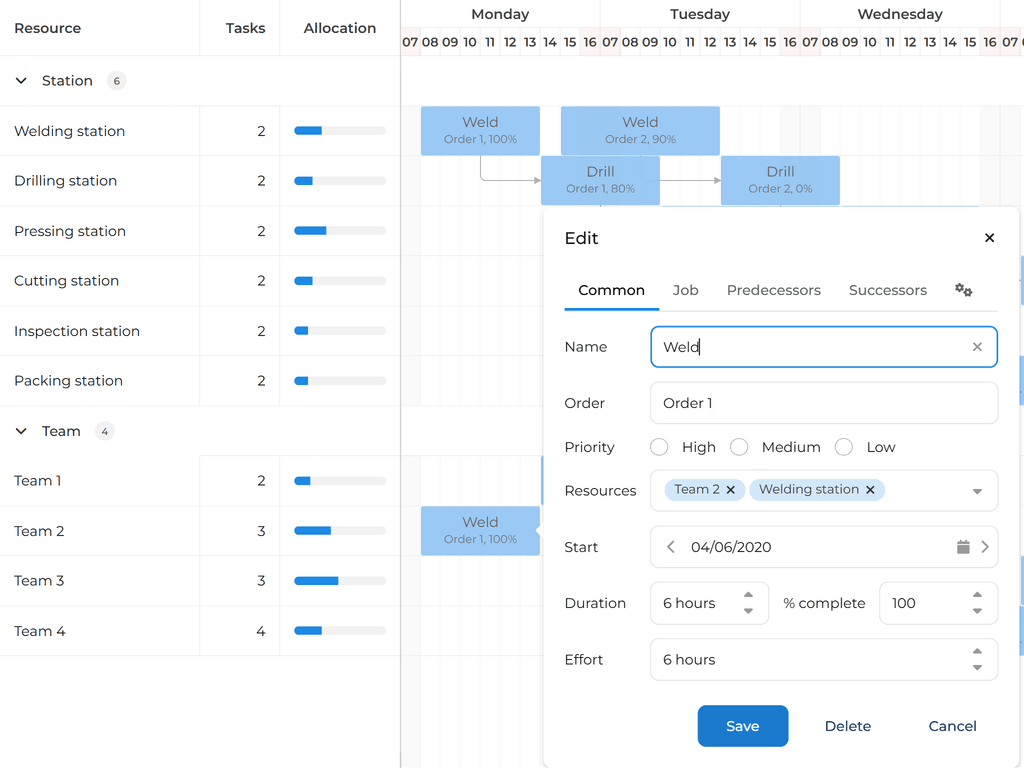
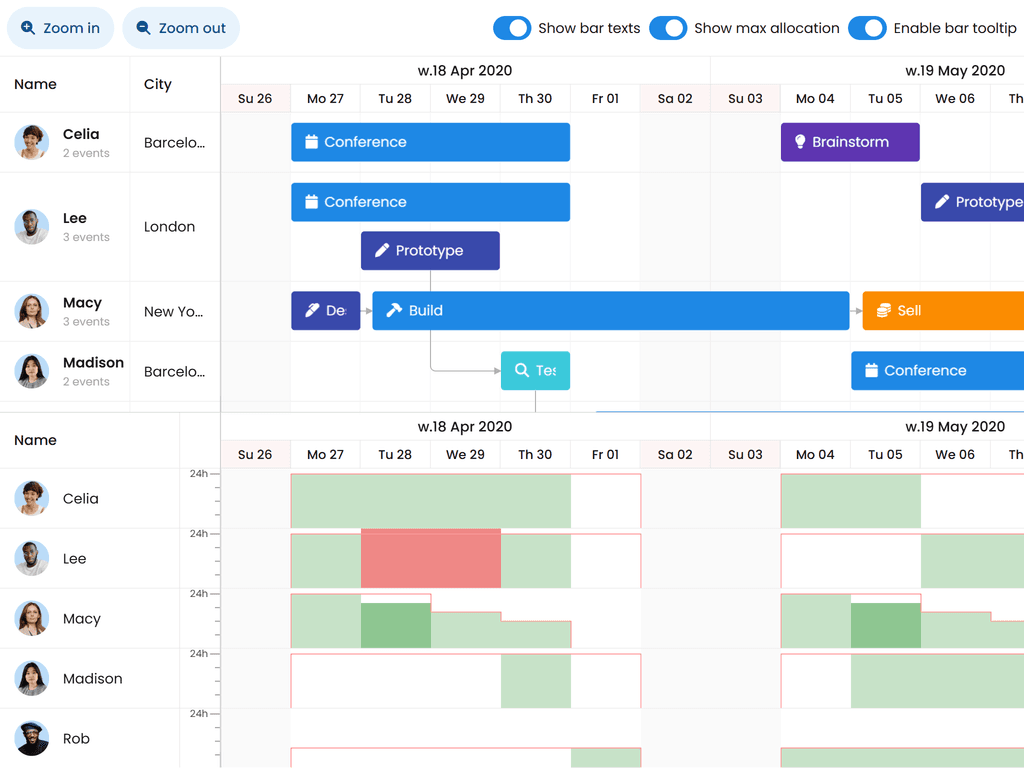
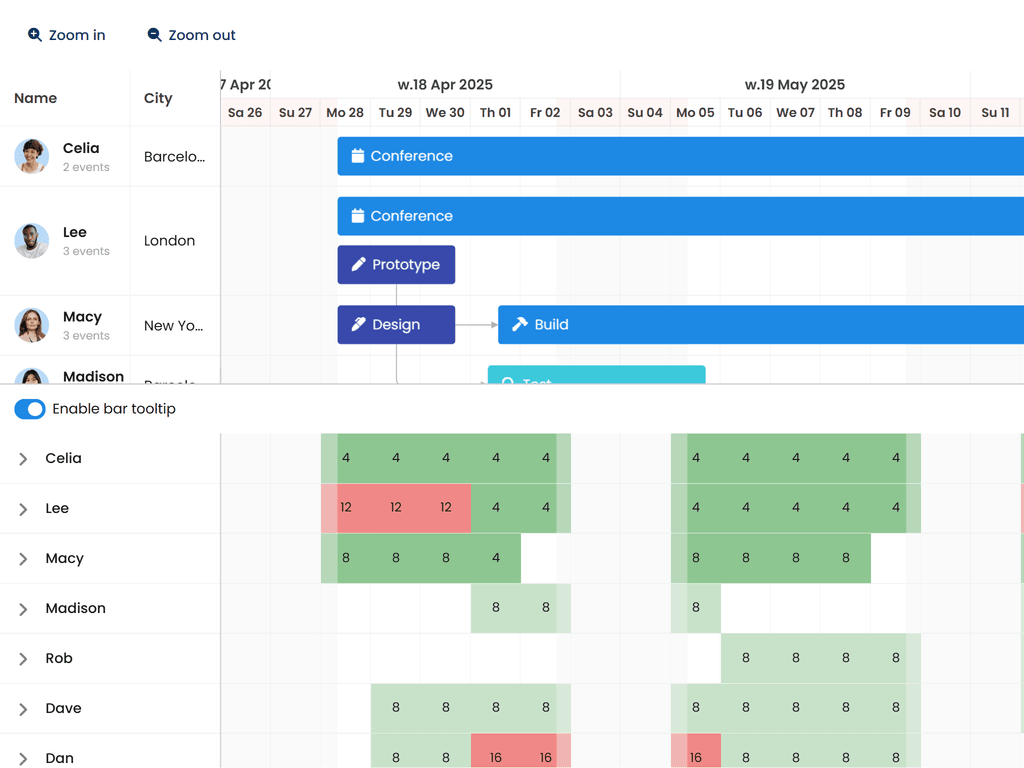
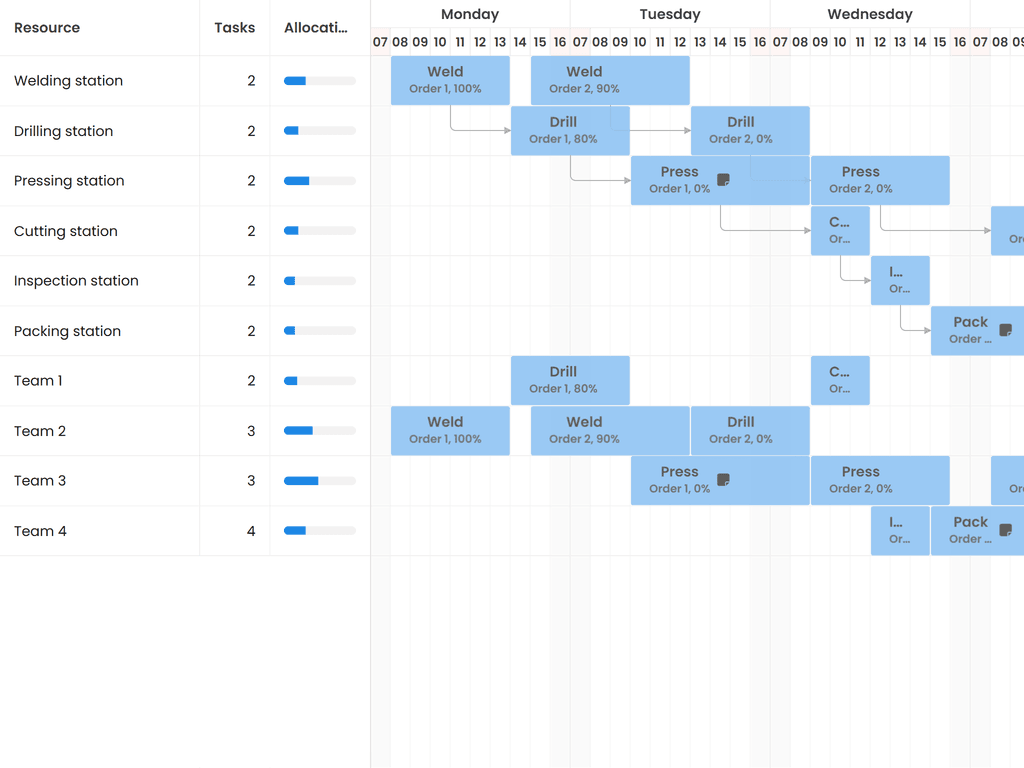
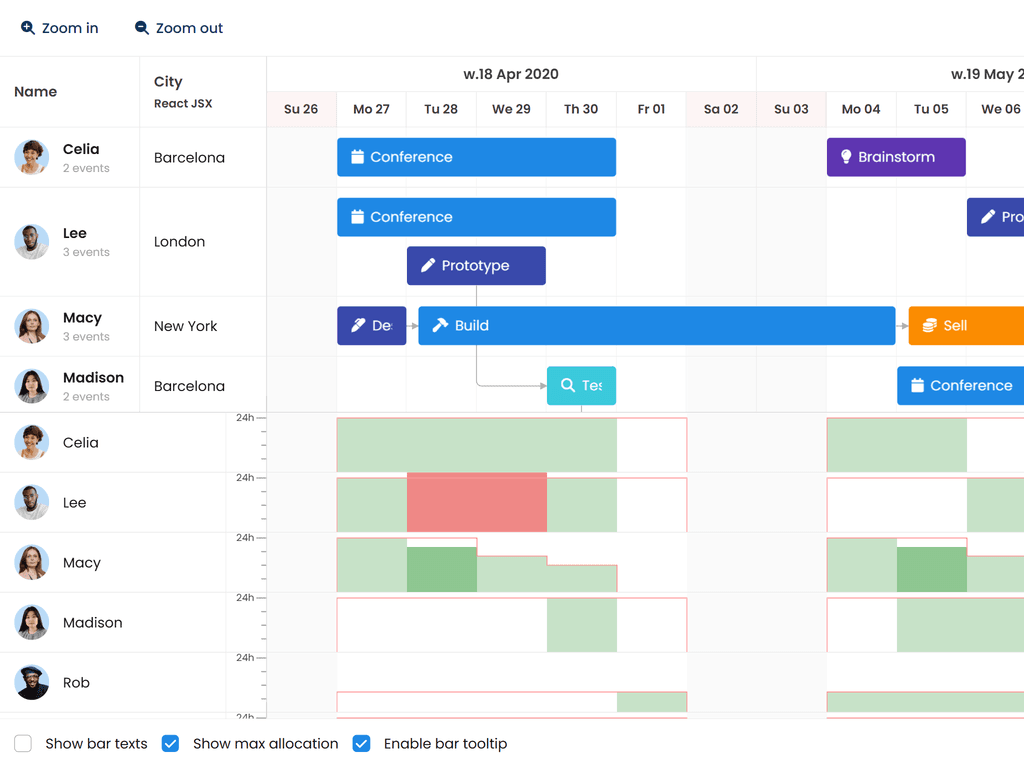
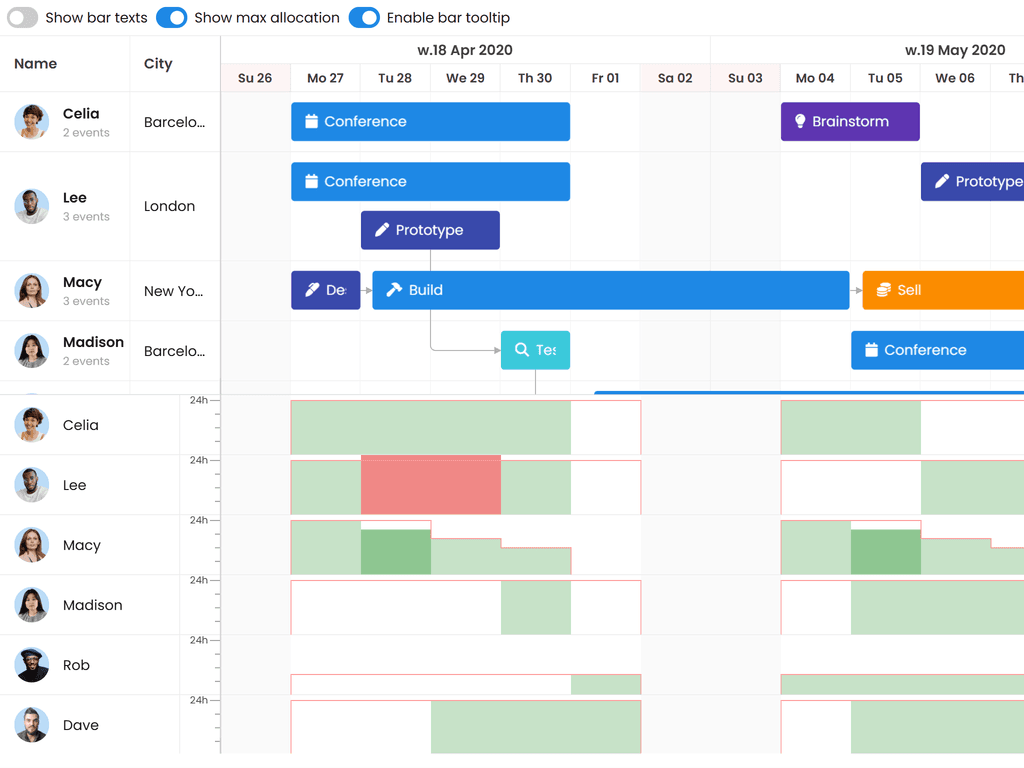
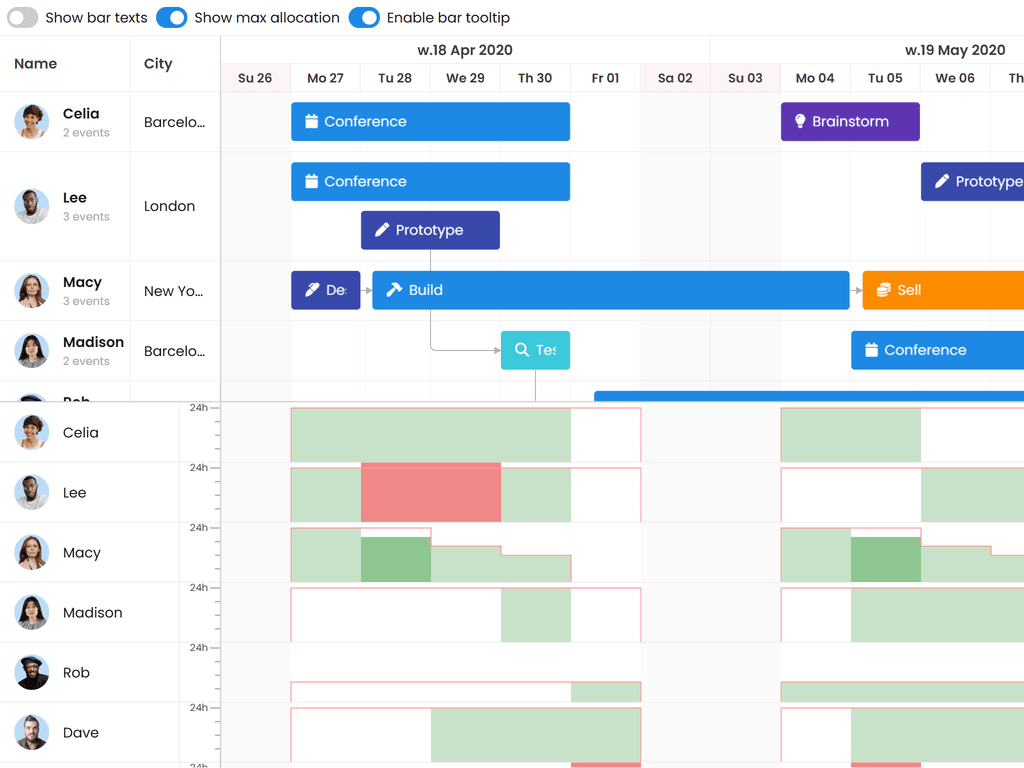
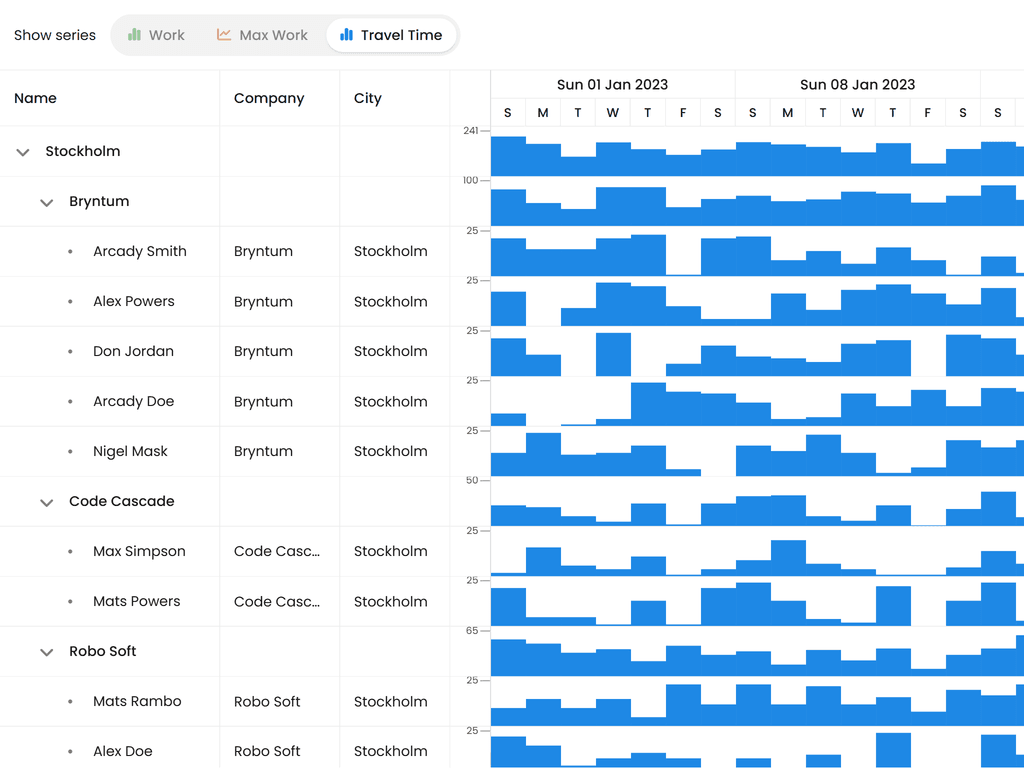
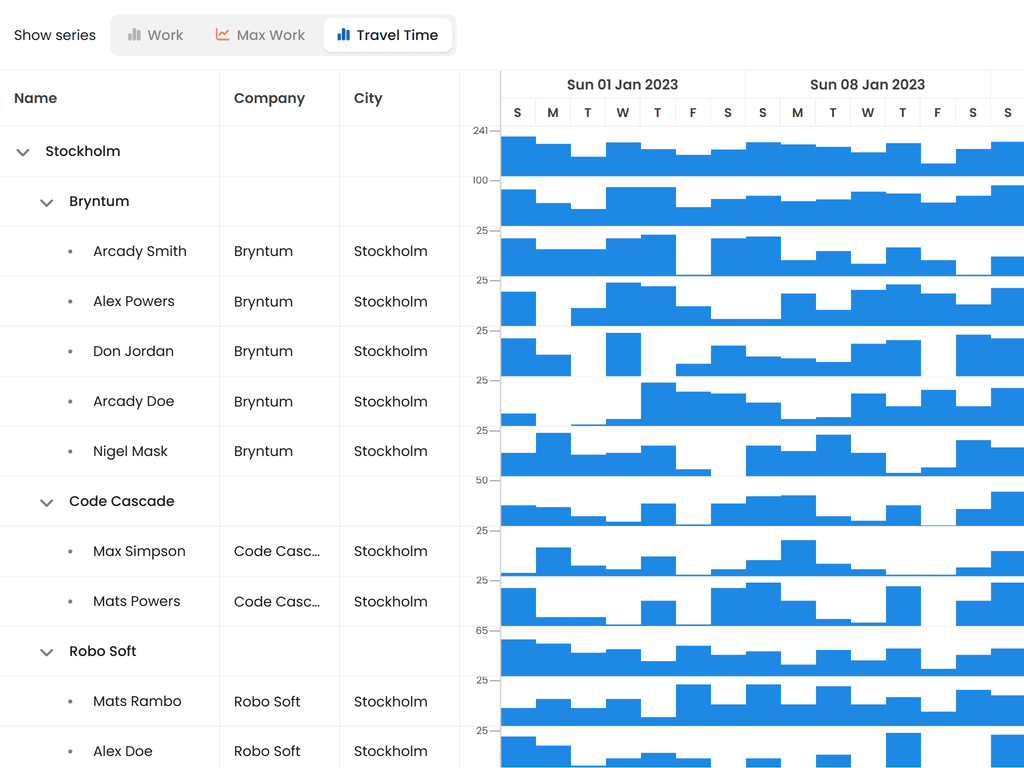
Show a Scheduler Pro and a Resource Histogram visualizing resource allocation in sync

Pro
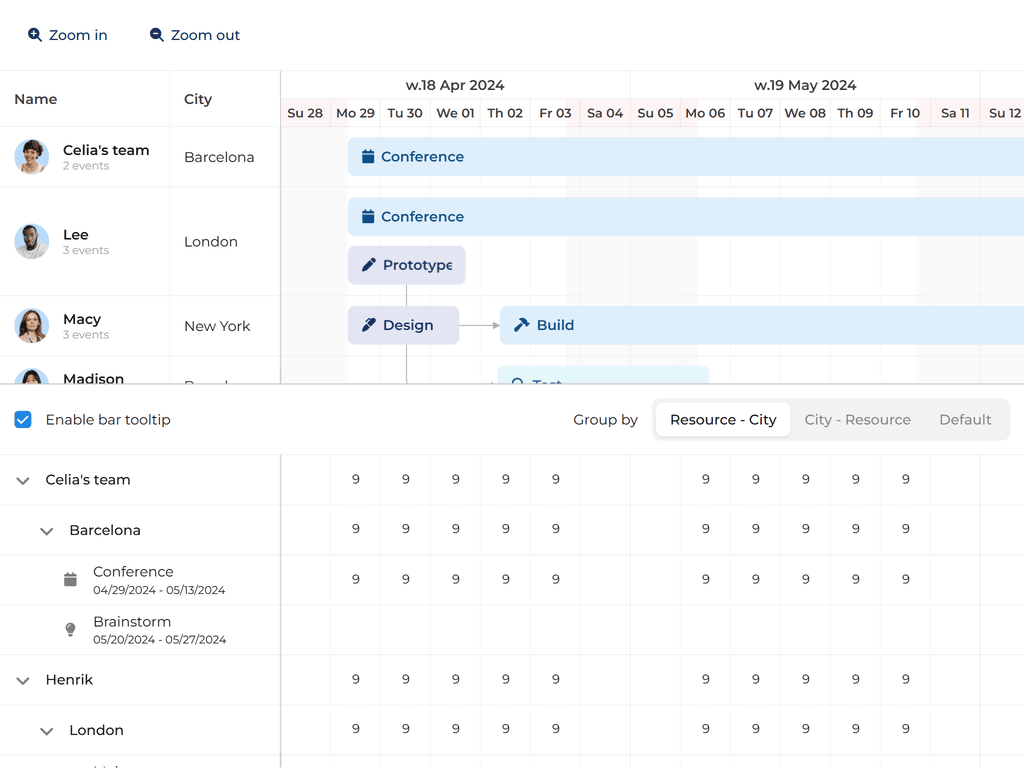
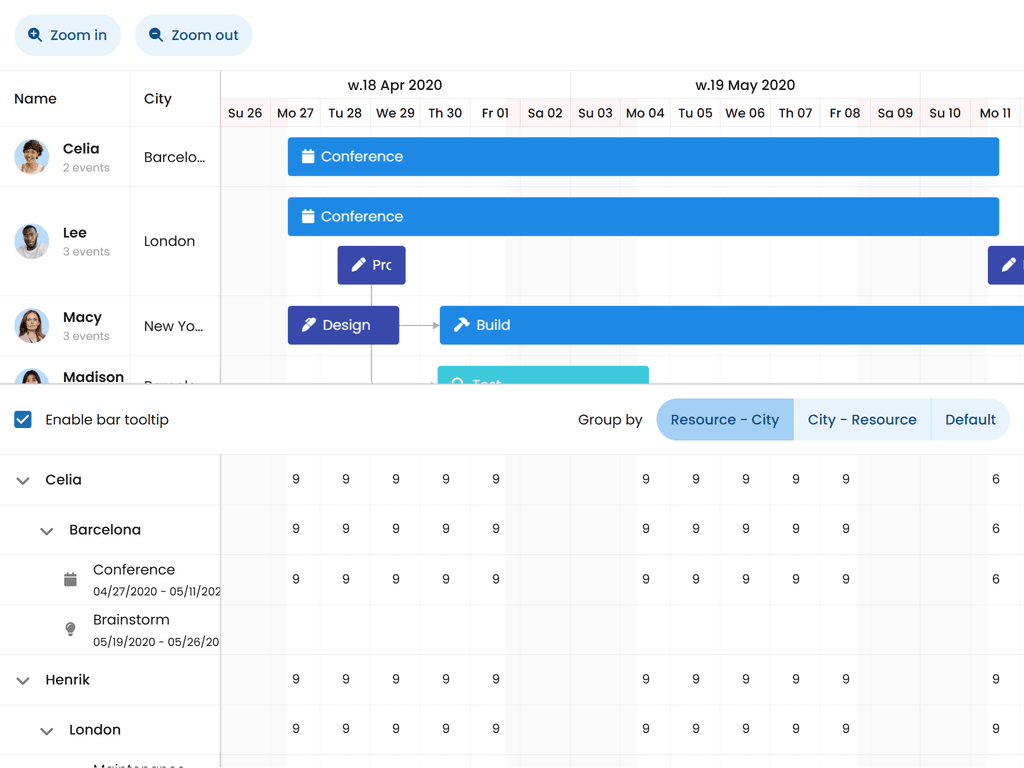
Show a Scheduler Pro and a Resource Utilization visualizing resource allocation in sync

Pro
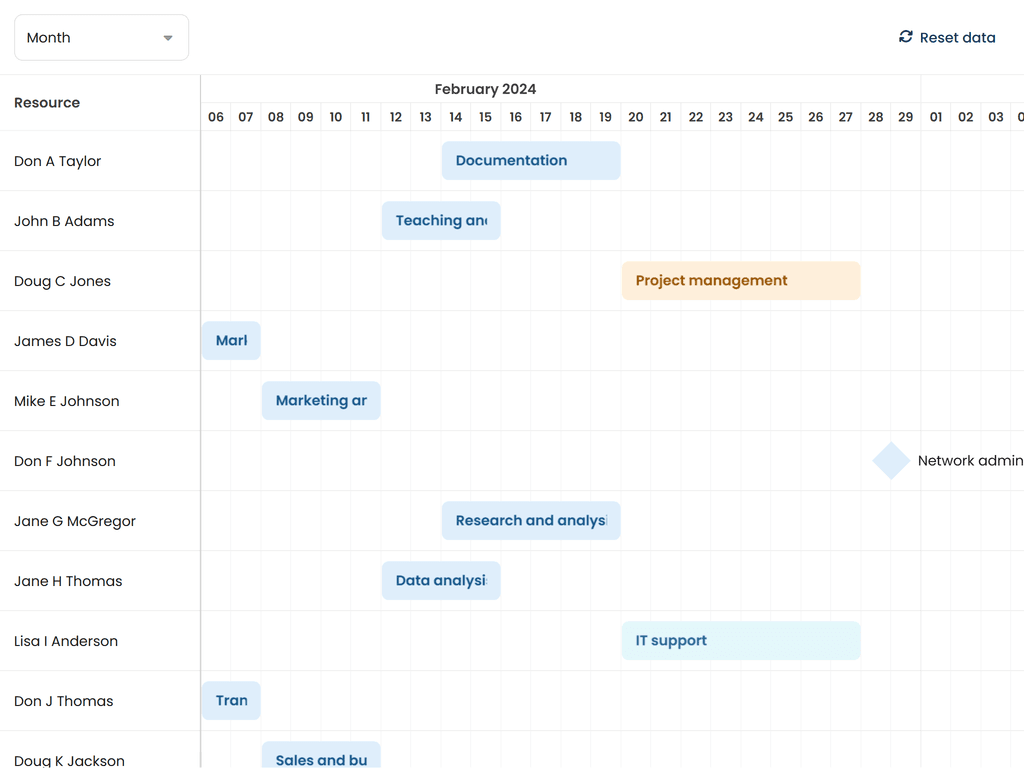
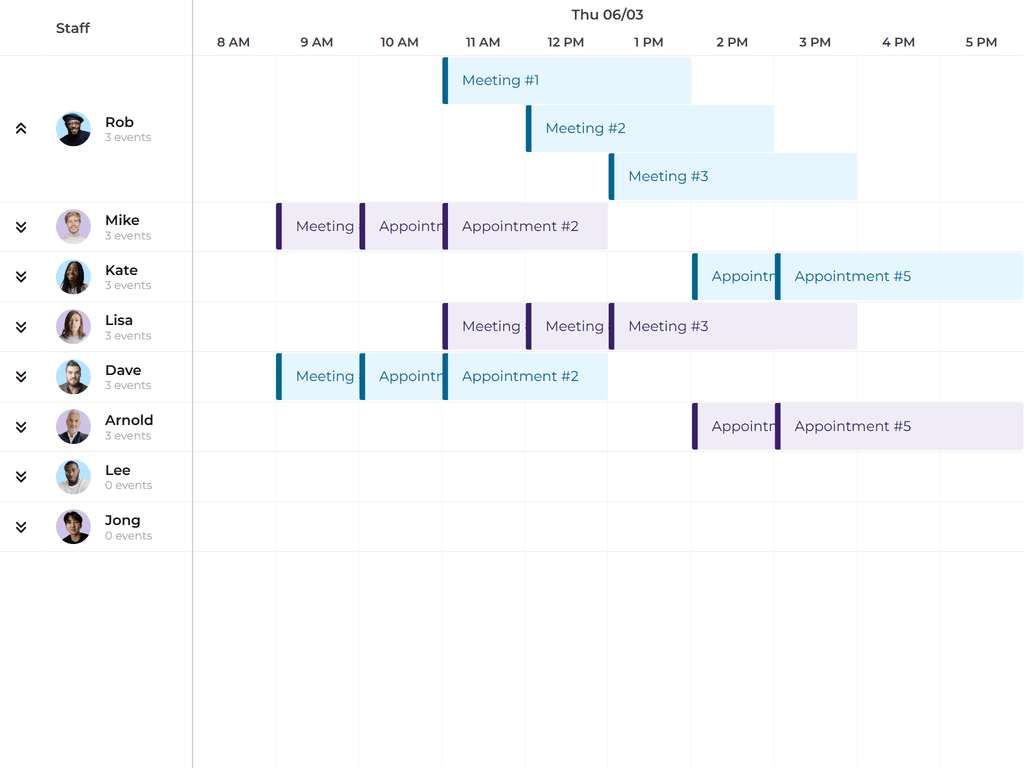
Scheduler Pro with Timeline widget
Features

Pro
Shows a SchedulerPro with both infinite timeline scroll and infinite resource scroll, managed by the CrudManager. The backend is made in PHP

Pro
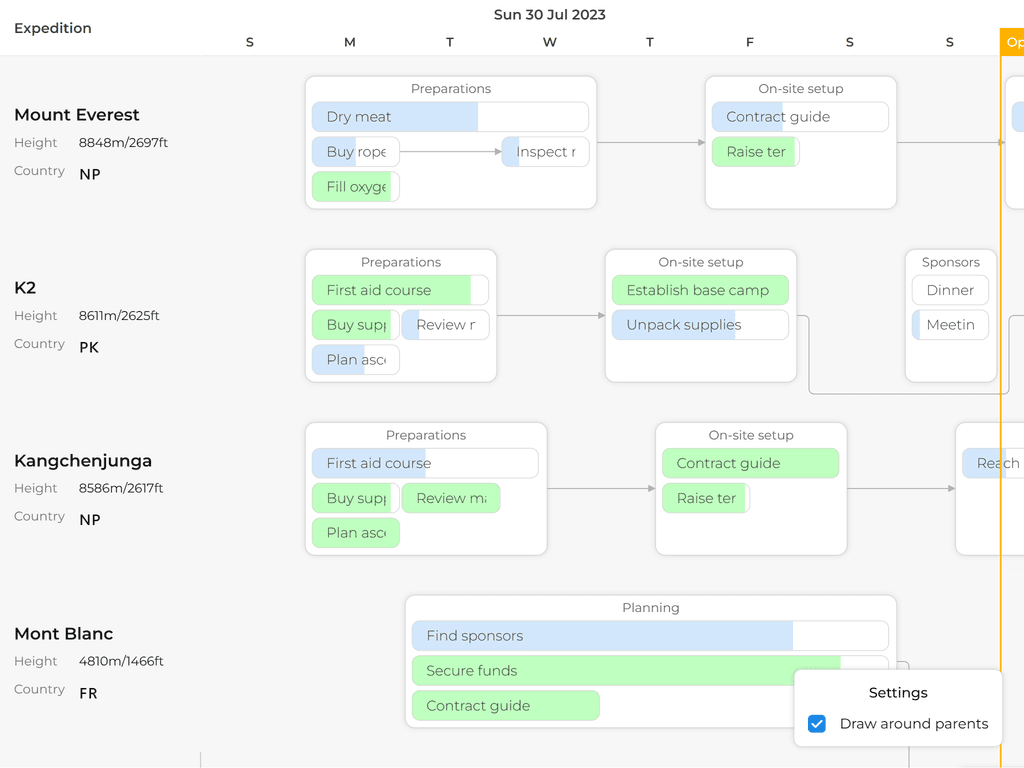
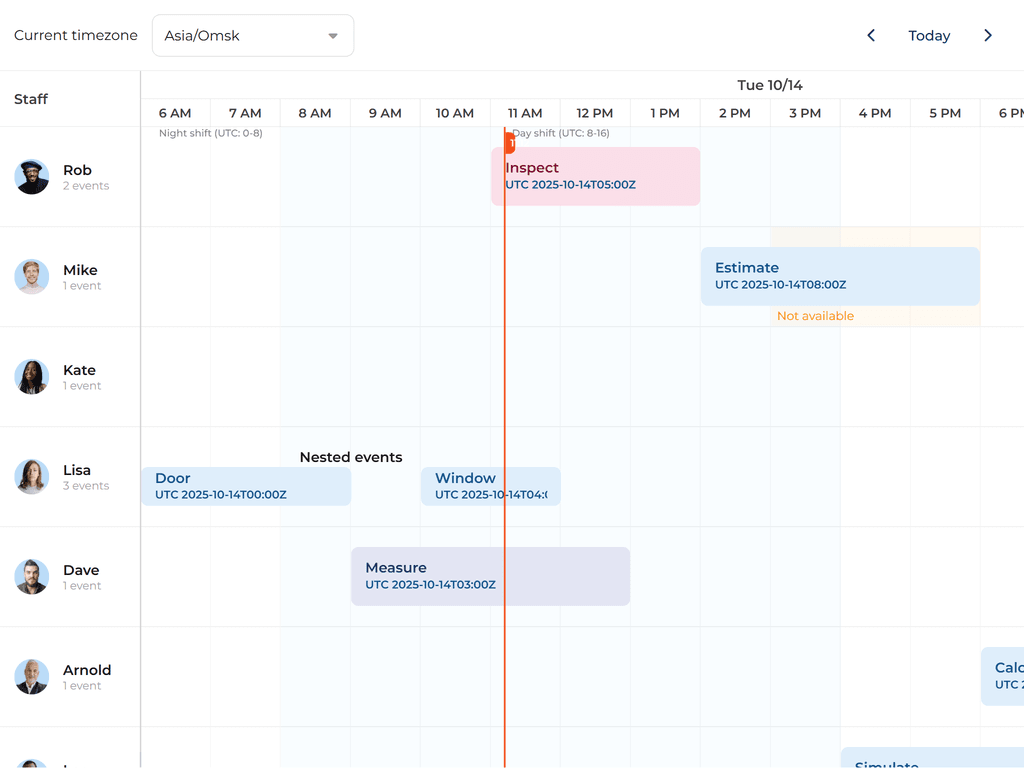
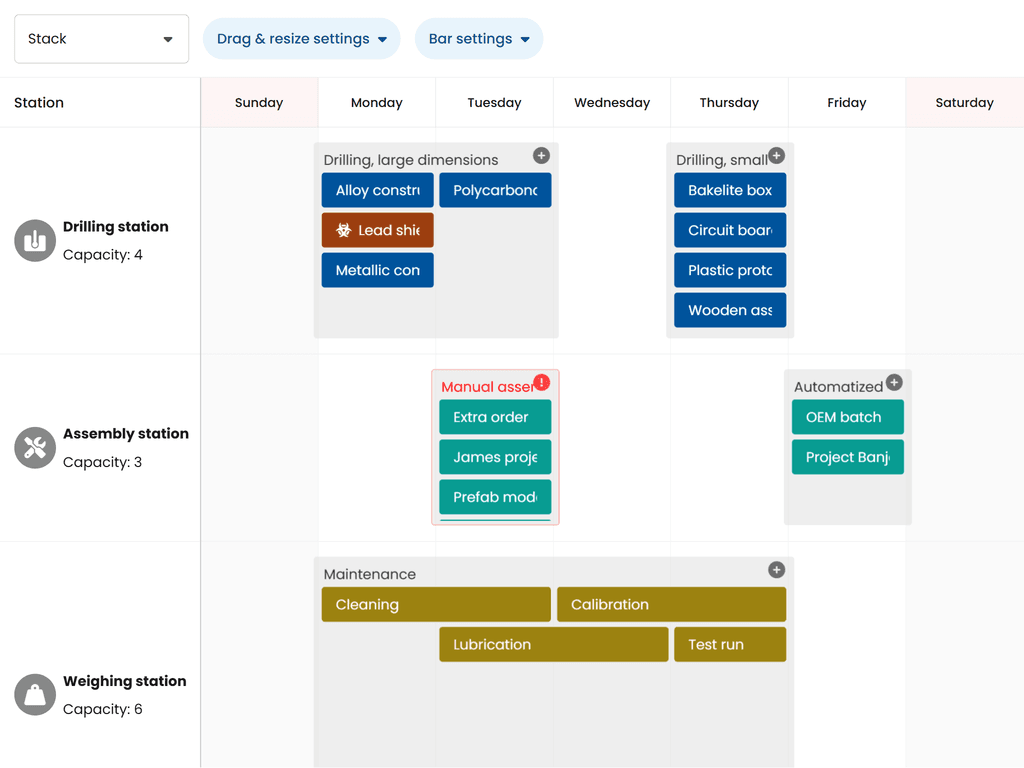
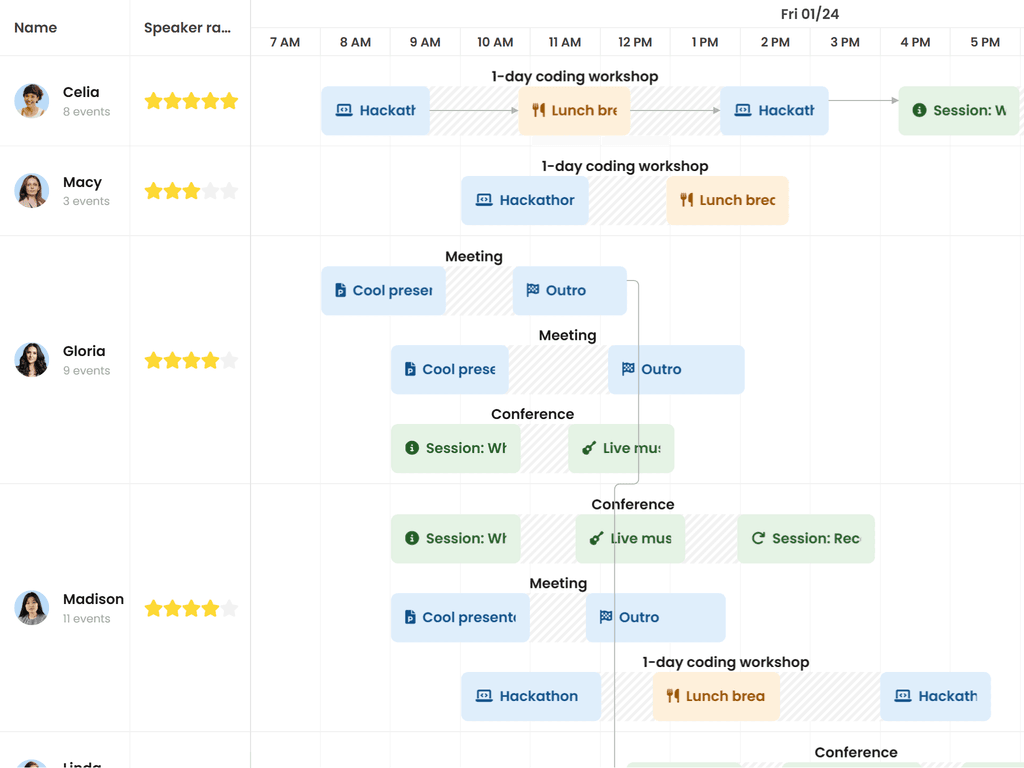
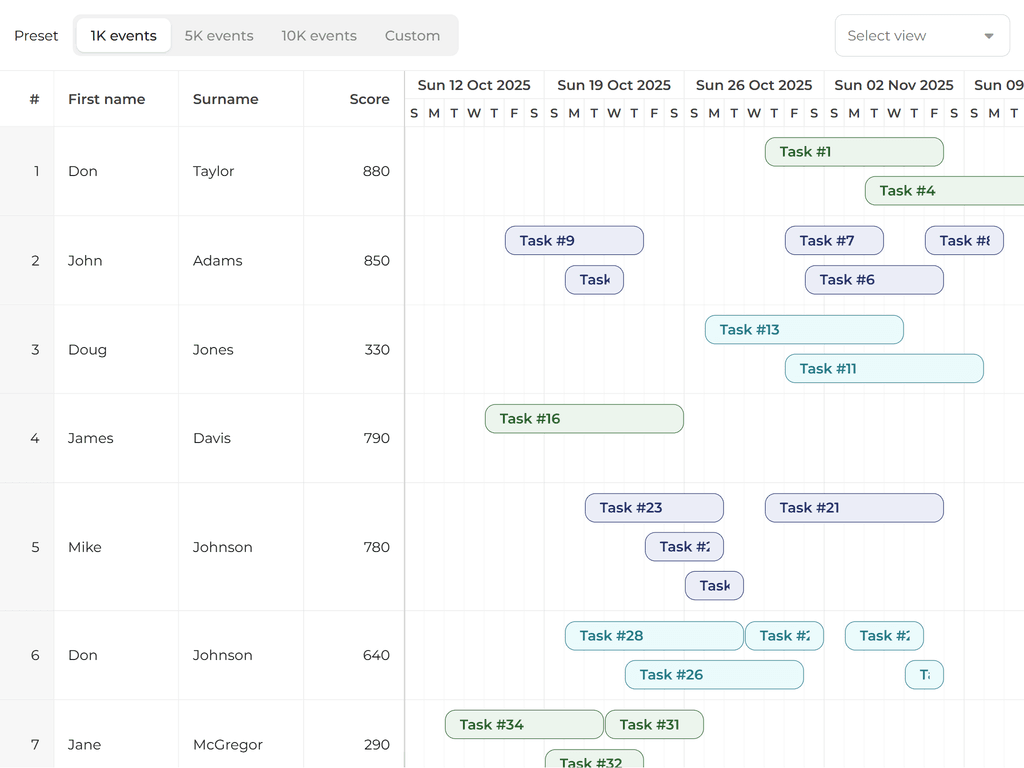
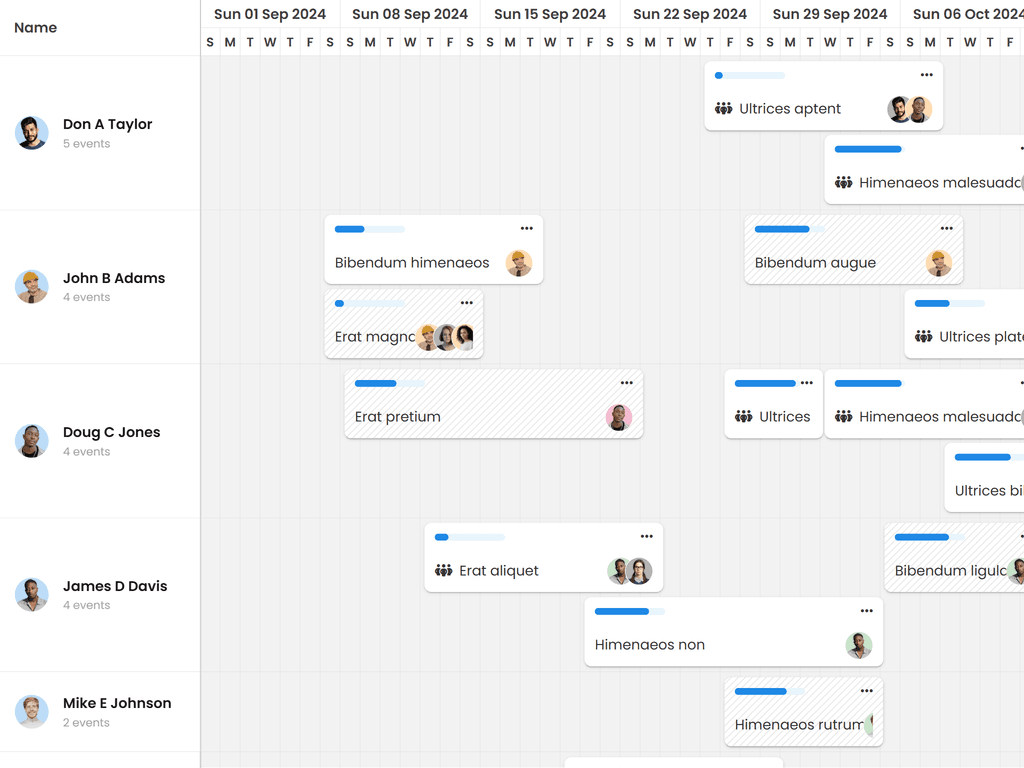
Uses the NestedEvents feature to display nested events with drag-n-drop support

Pro
A more advanced demo using nested events, letting you try out different configuration options for the feature

Pro
This demo demonstrates nested events using a lazy loaded project

Pro
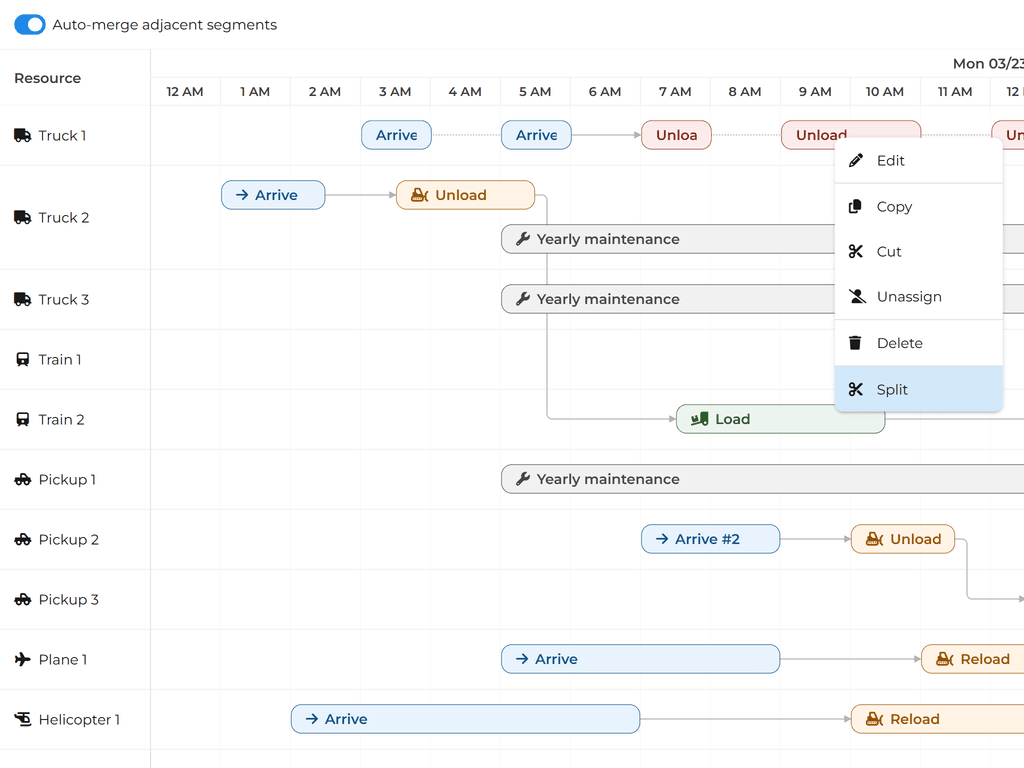
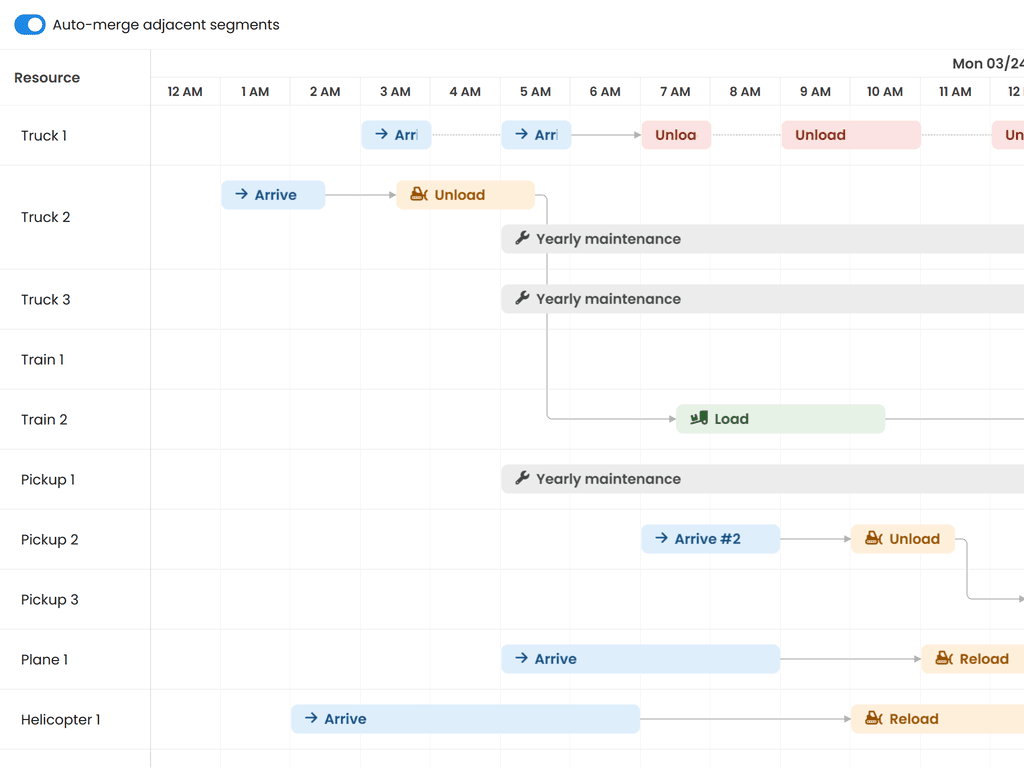
Shows the events split to segments that can be dragged and resized individually

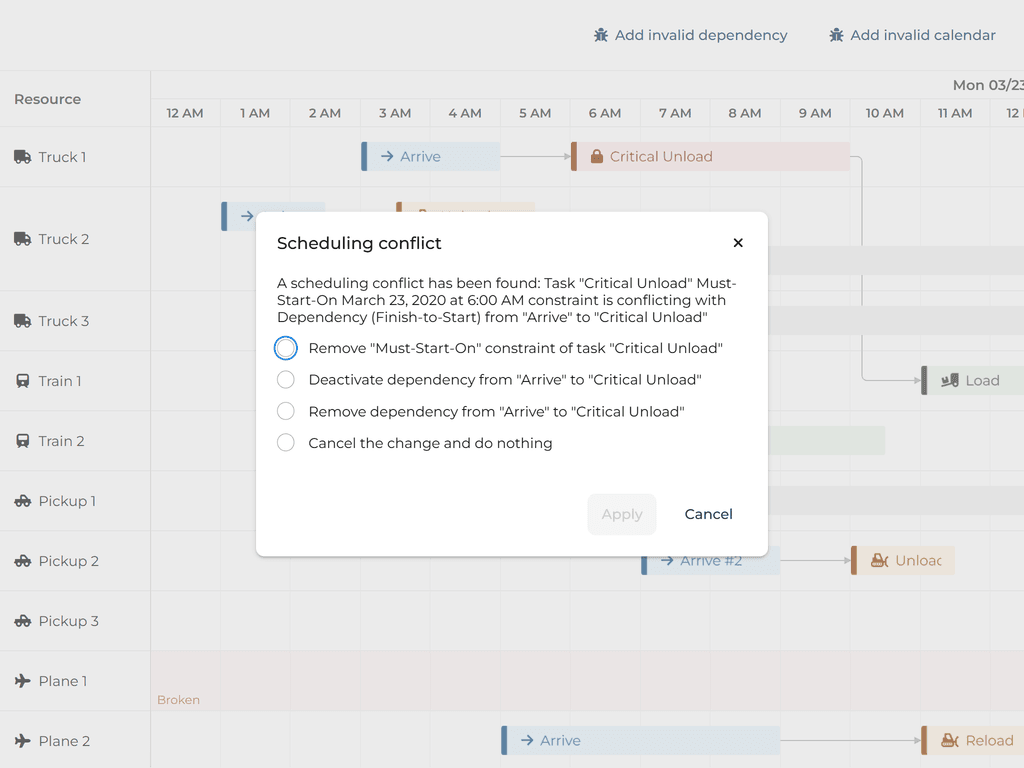
Pro
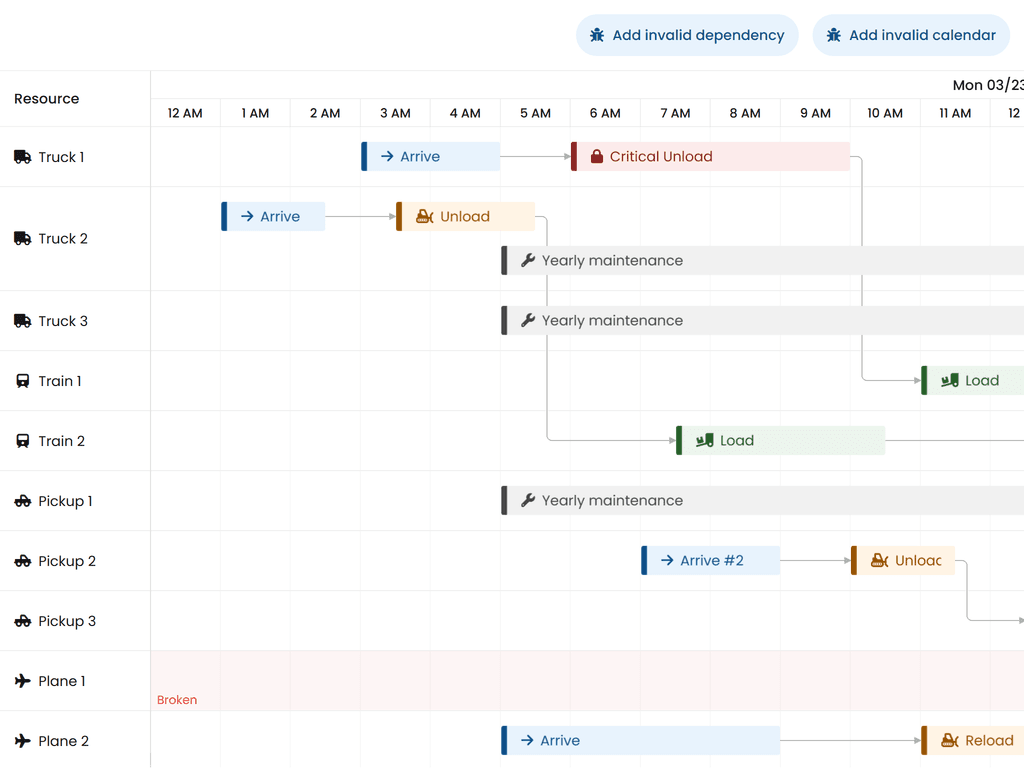
Shows the conflict resolution popup in action

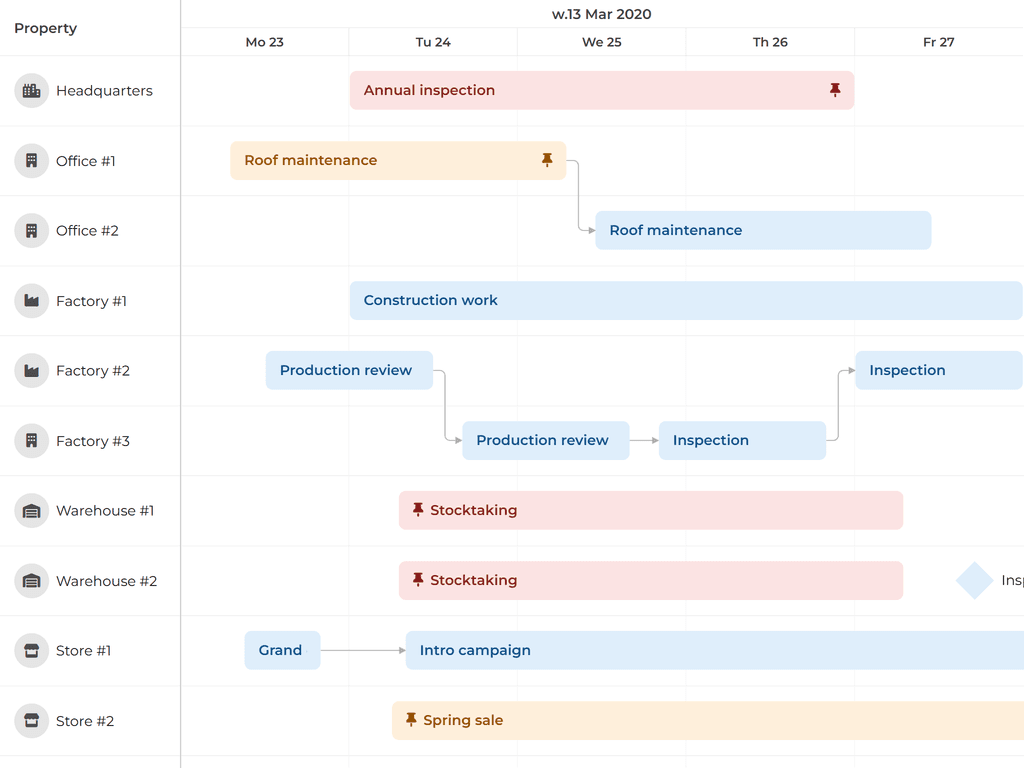
Pro
Using constraints on events to affect their scheduling

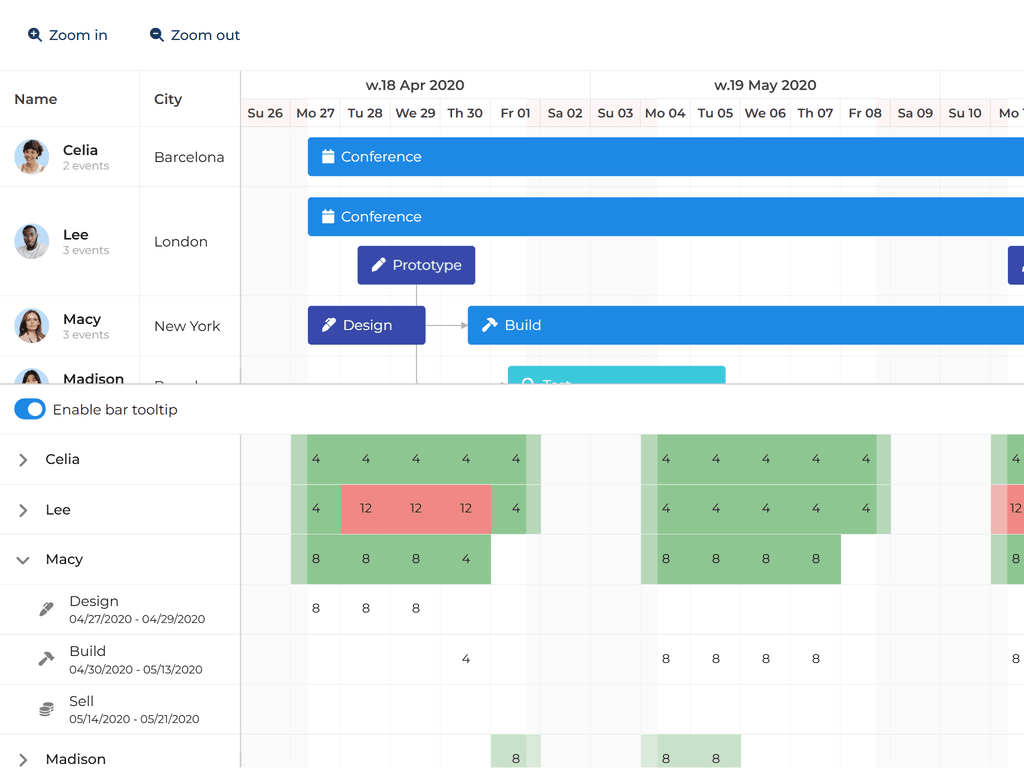
Pro
Show events that distribute their effort across their duration. Scheduler Pro and a Resource Utilization visualize effort allocation in sync

Pro
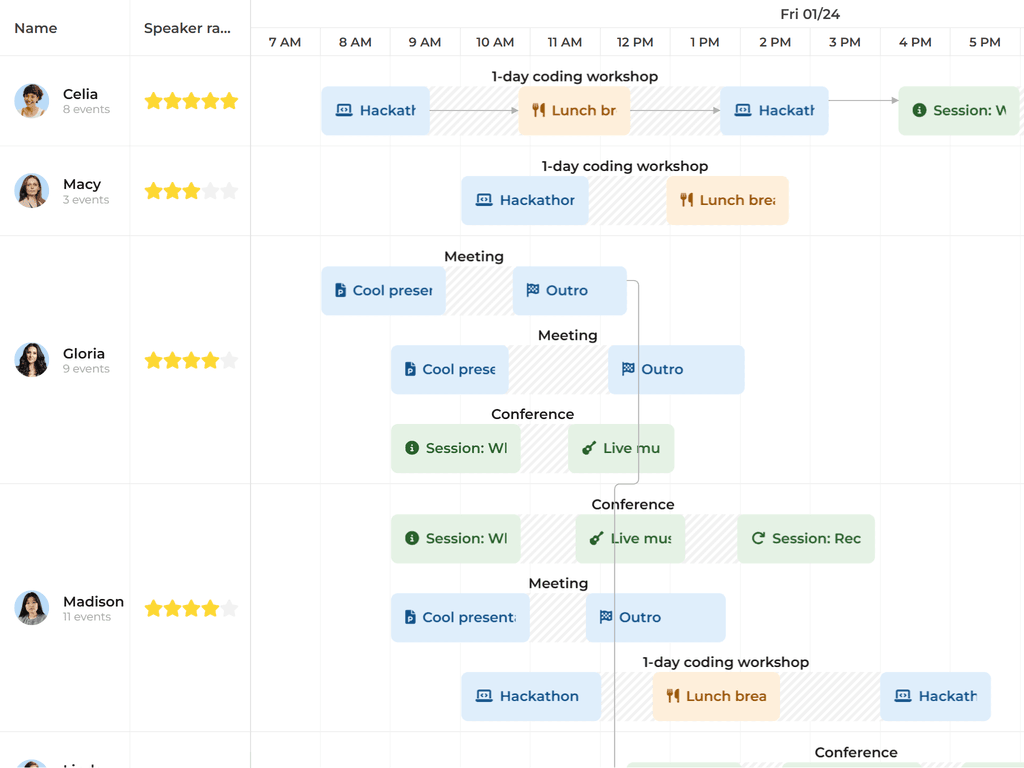
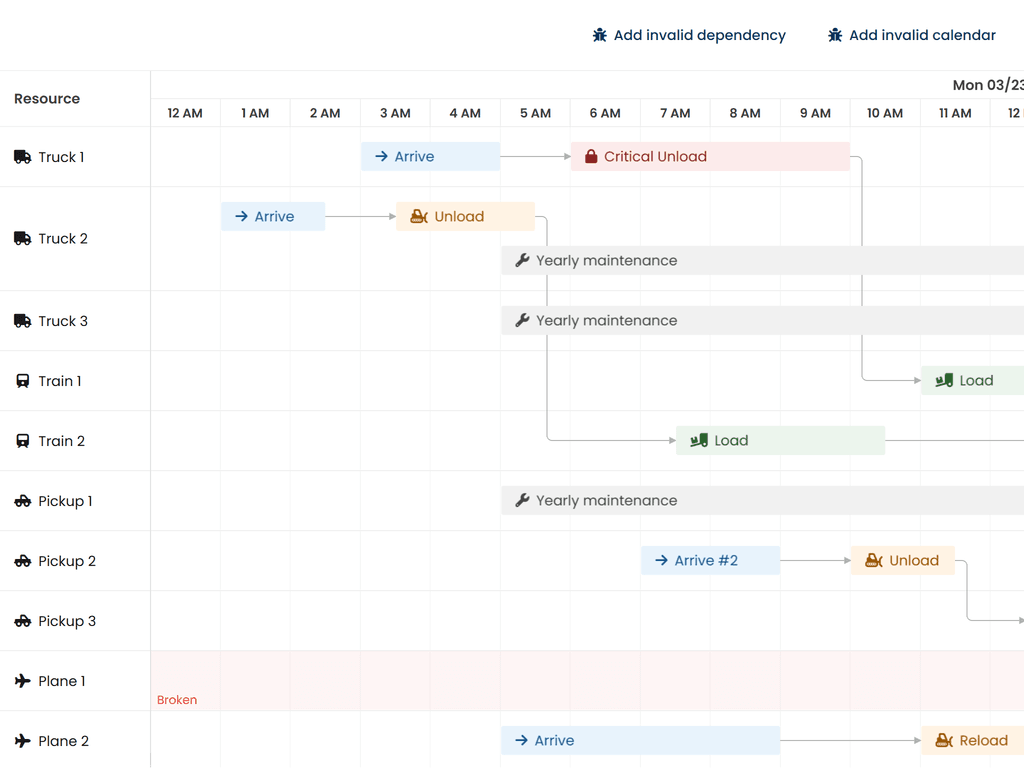
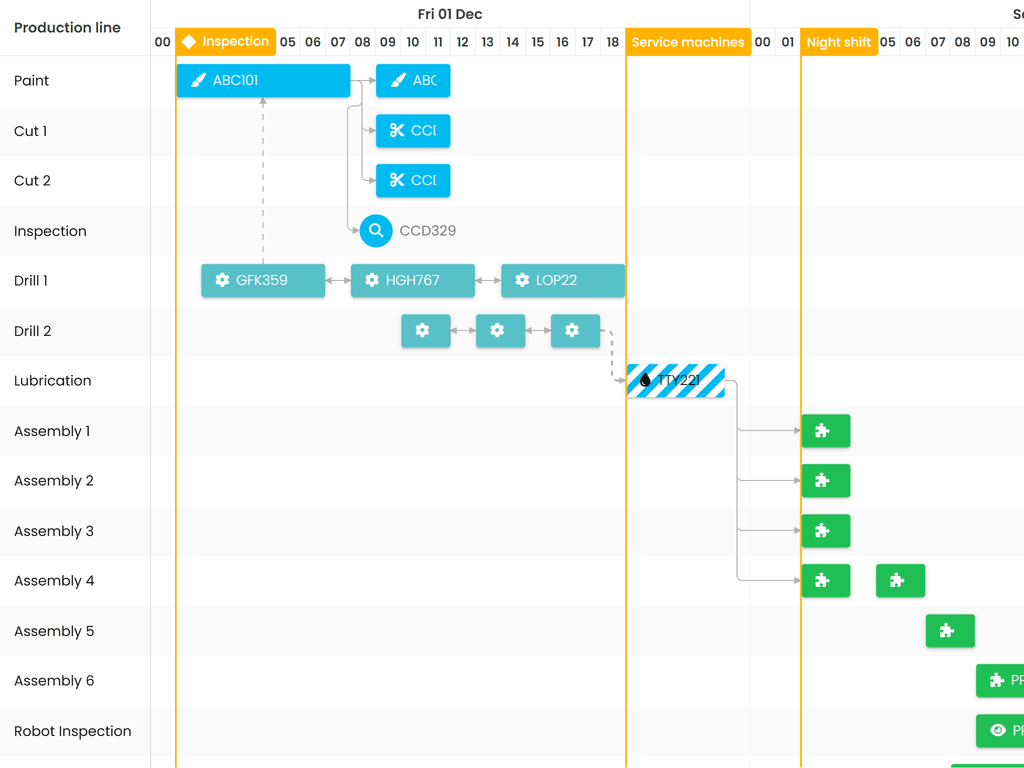
Shows a basic Scheduler Pro setup with dependencies affecting scheduling

Pro
Shows using dependencies between nested events, that affects the scheduling

Pro
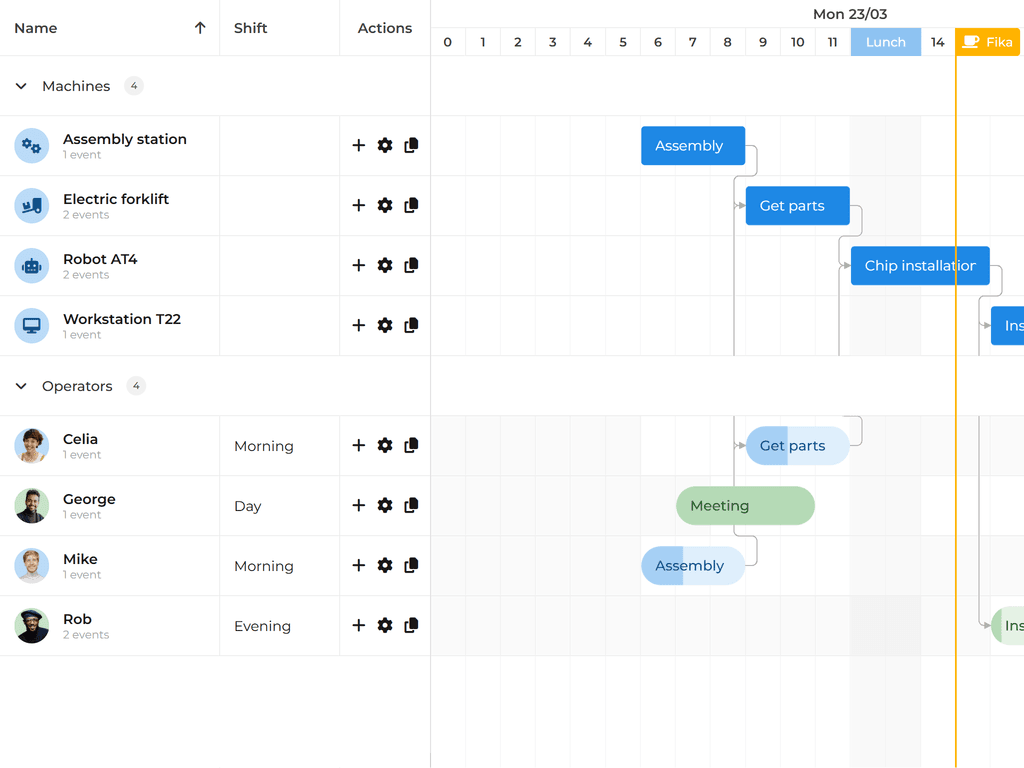
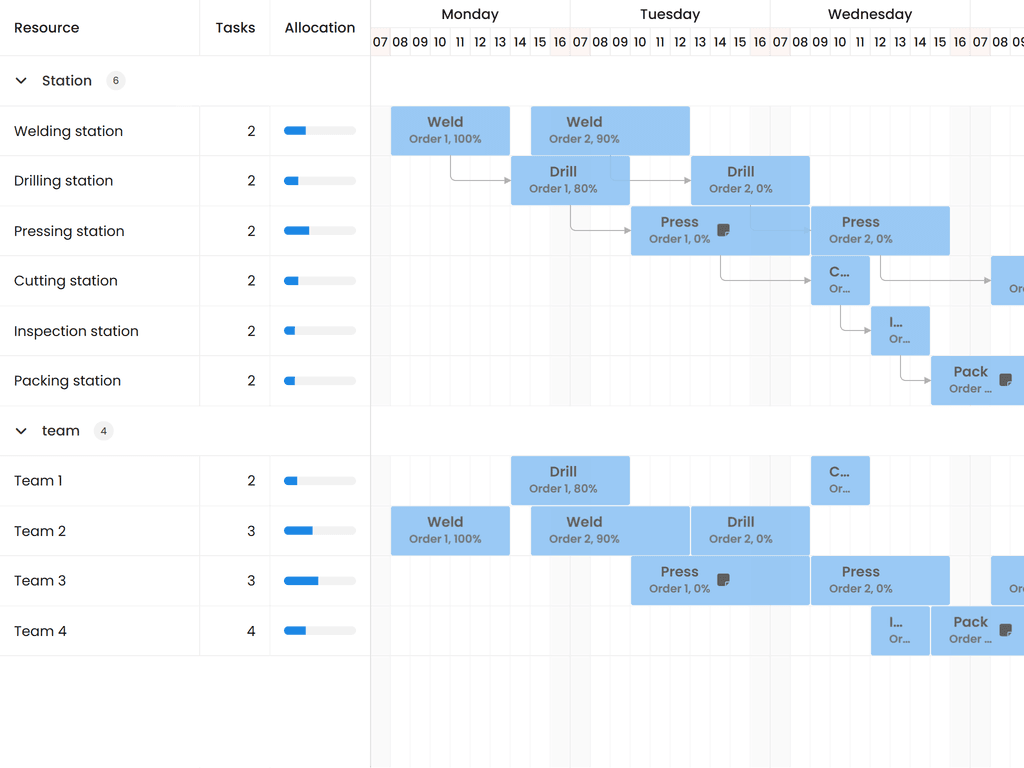
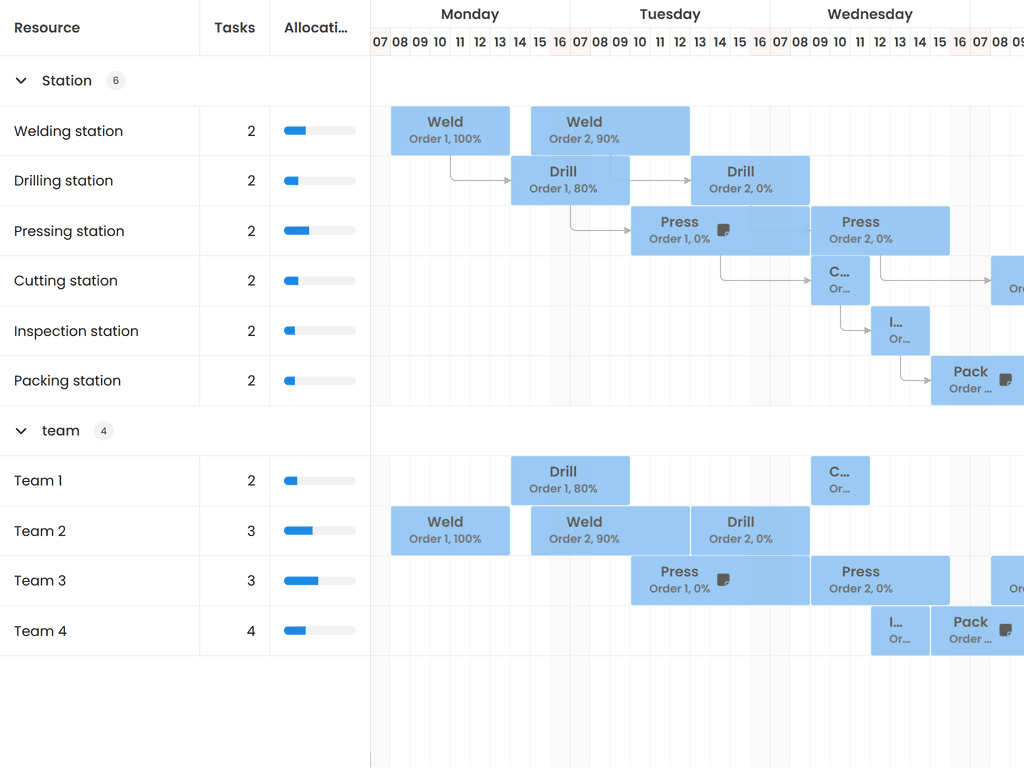
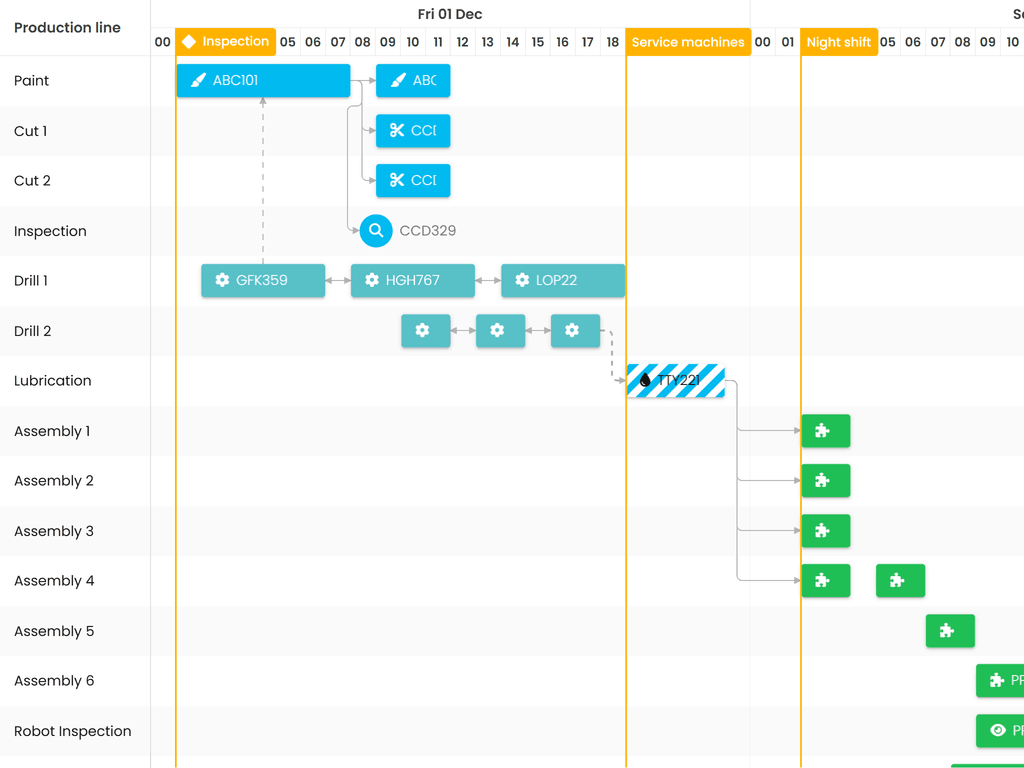
Shows a Scheduler Pro with resources / machines grouped separately but assigned to same tasks

Pro
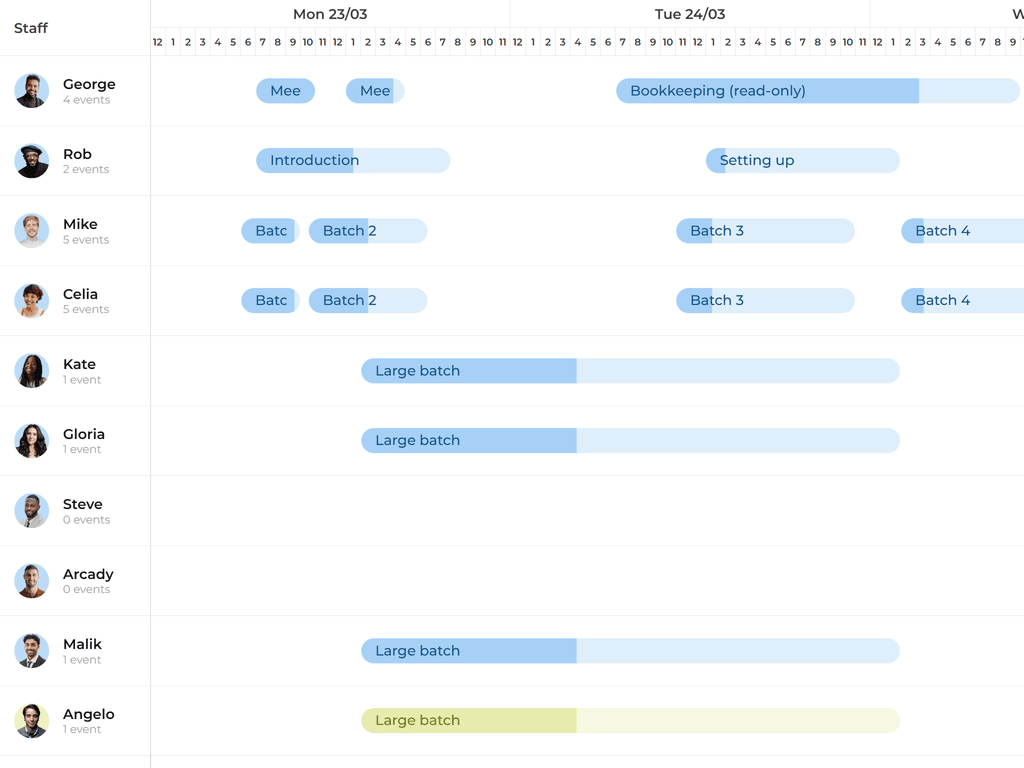
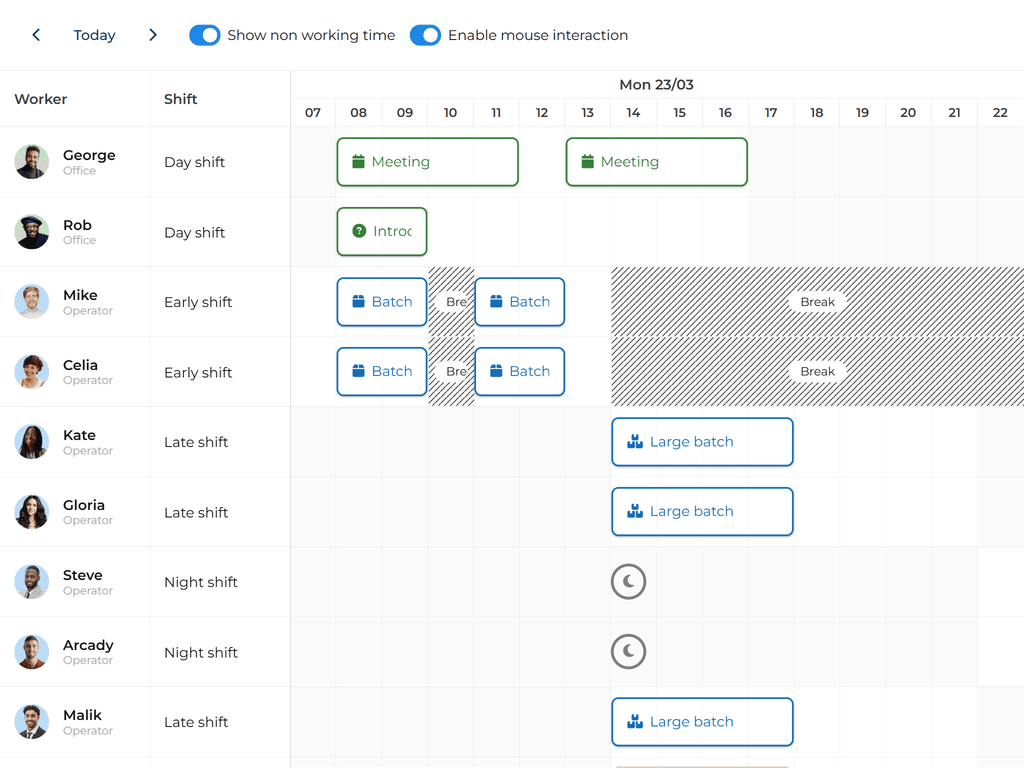
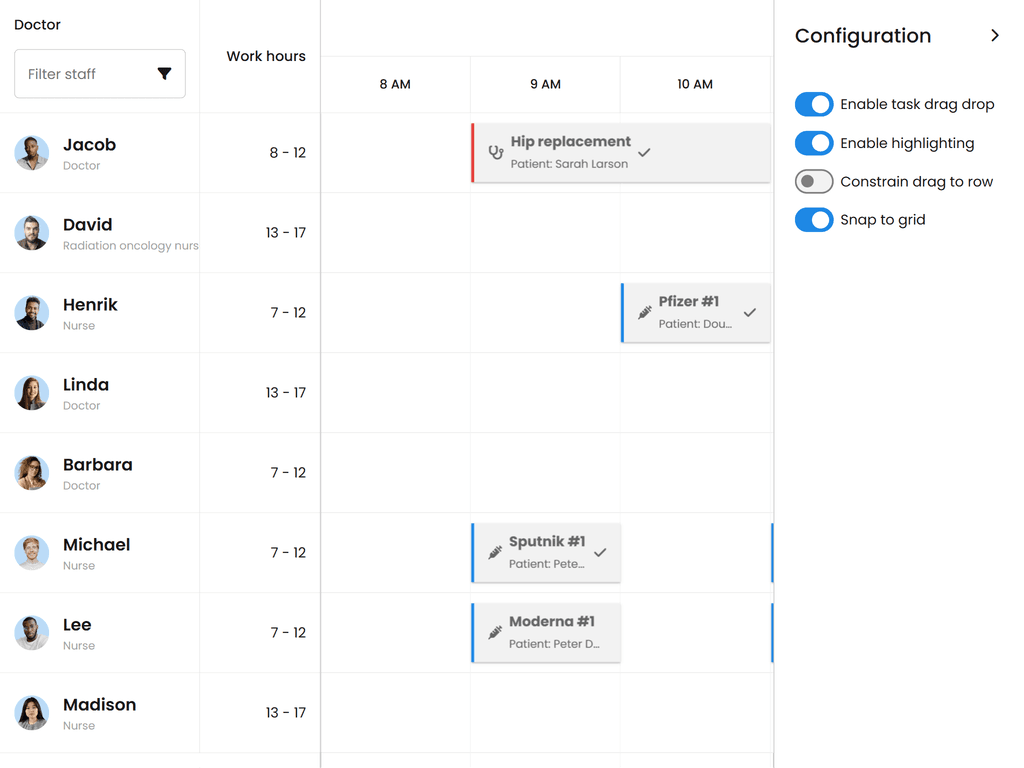
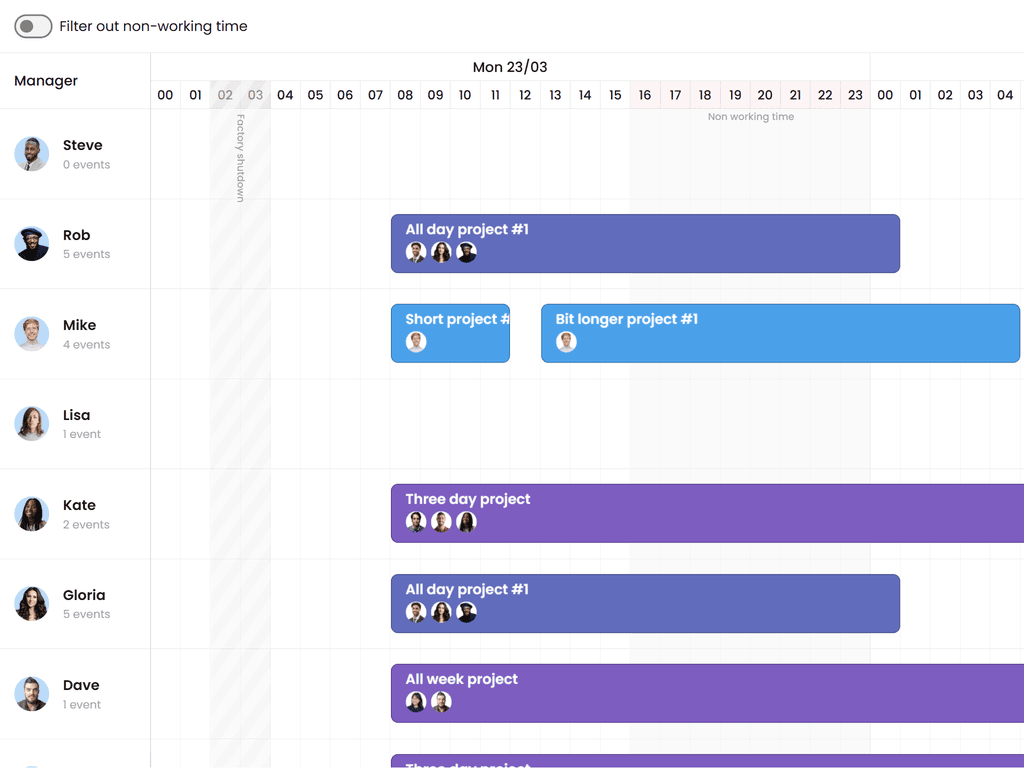
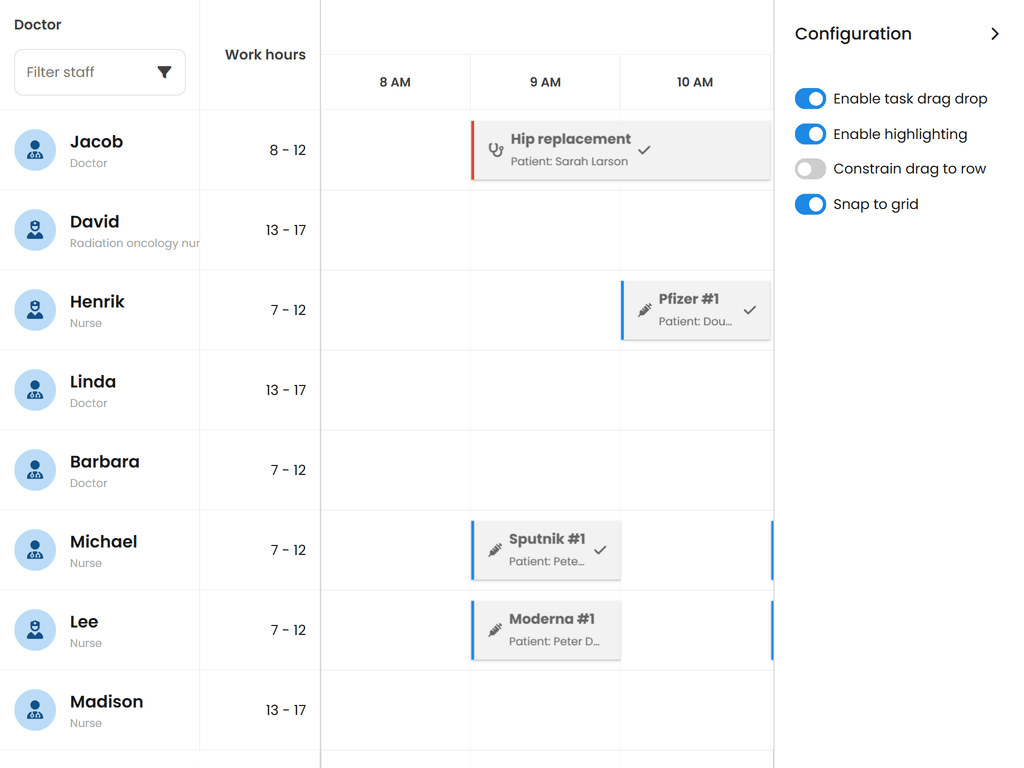
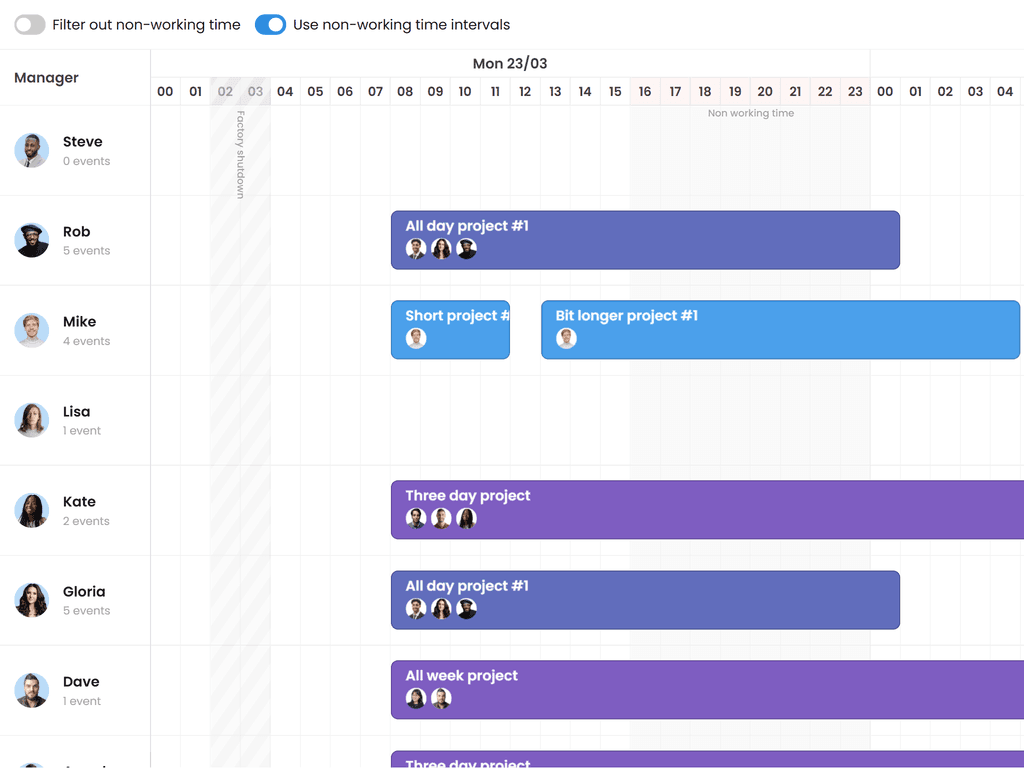
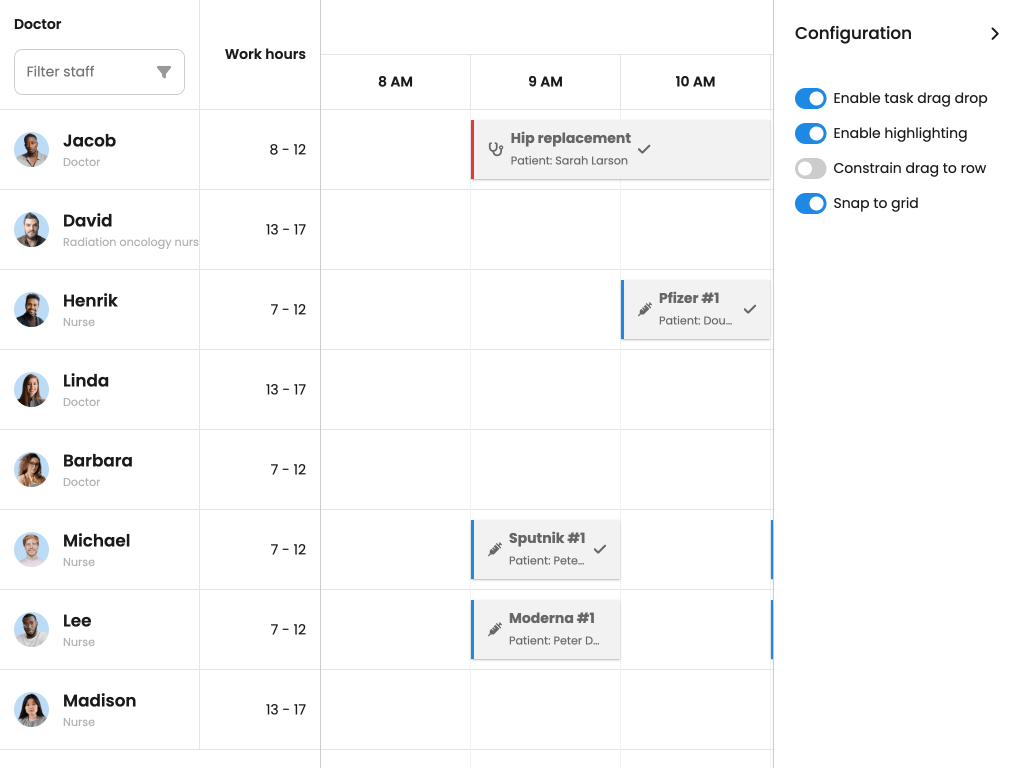
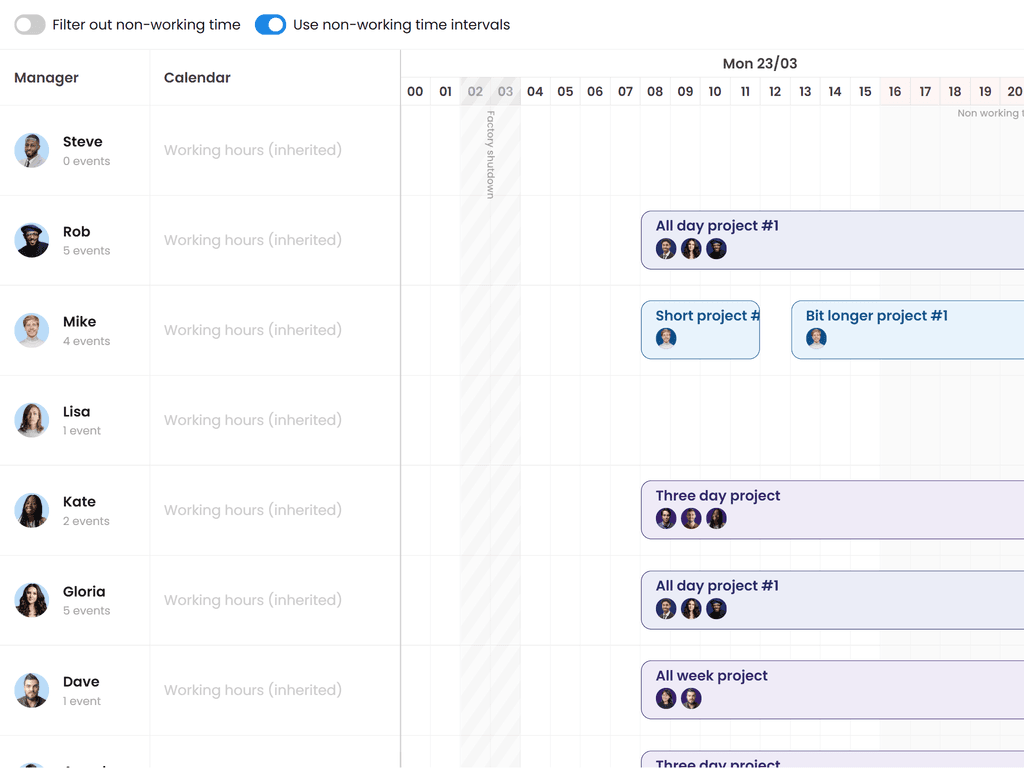
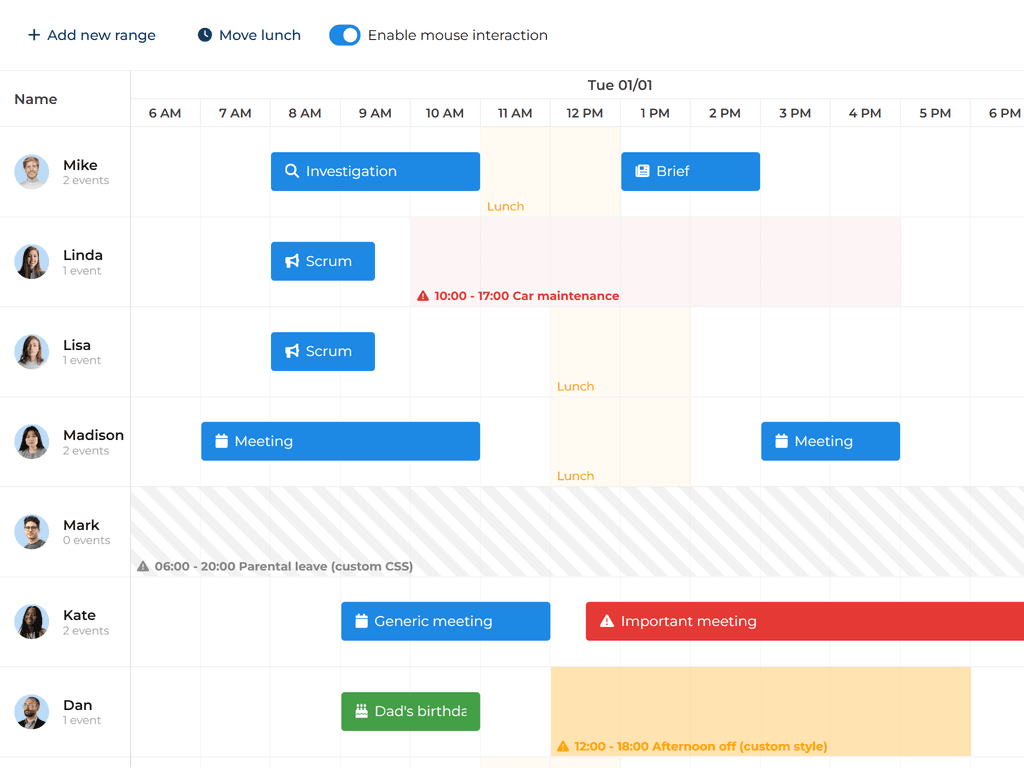
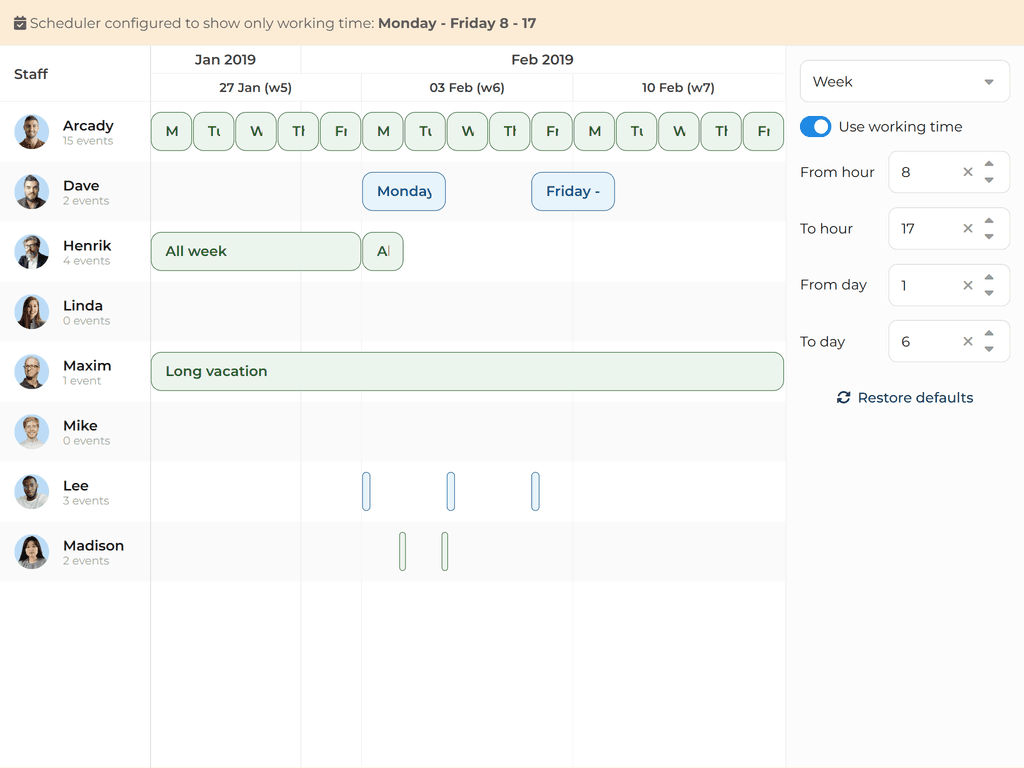
Shows a Scheduler Pro setup with a working hours calendar and time axis filtering

Pro
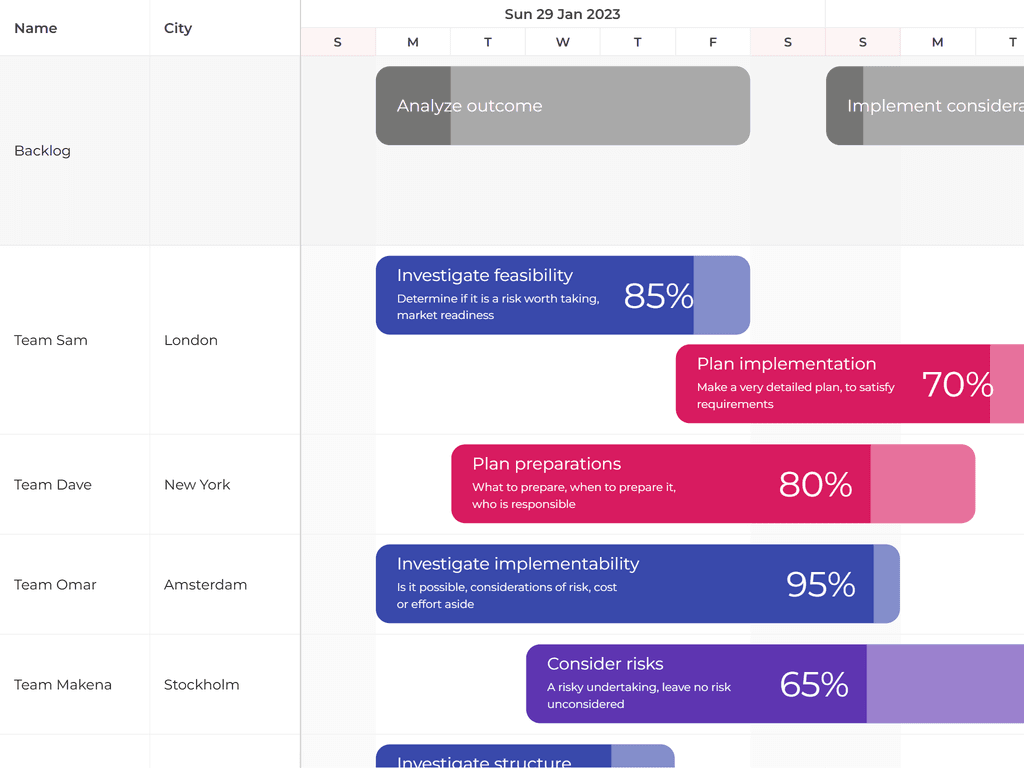
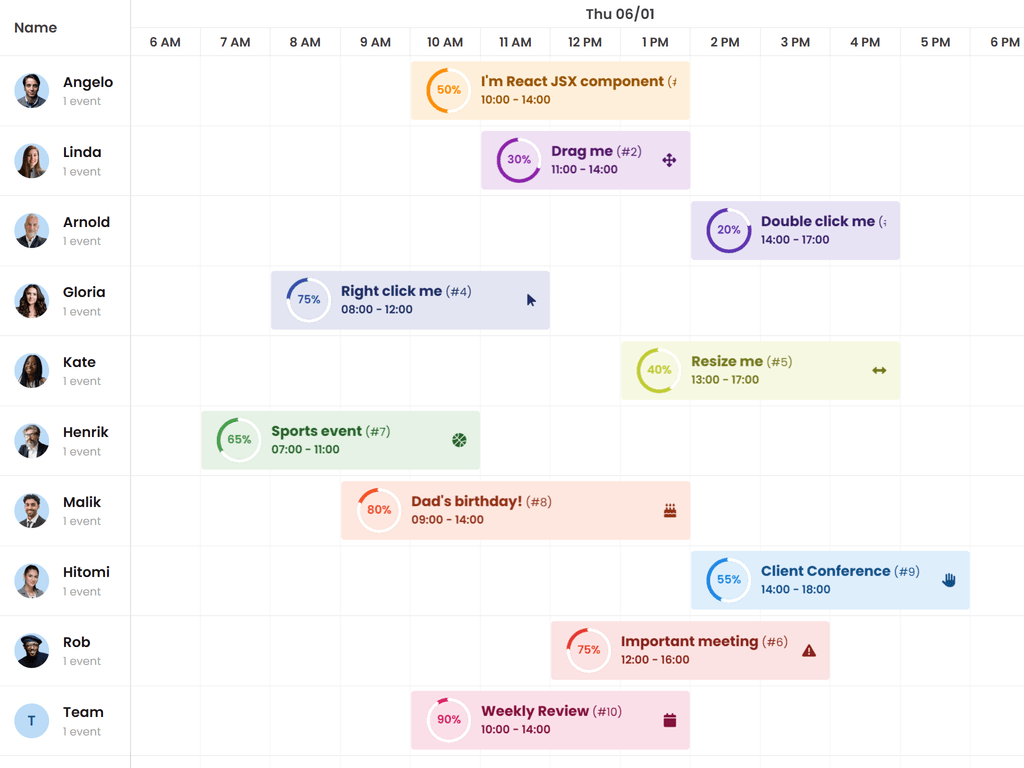
Scheduler Pro using the percentBar feature to visualize percentDone

Pro
Shows Scheduler Pro using and visualizing per event calendars

Pro
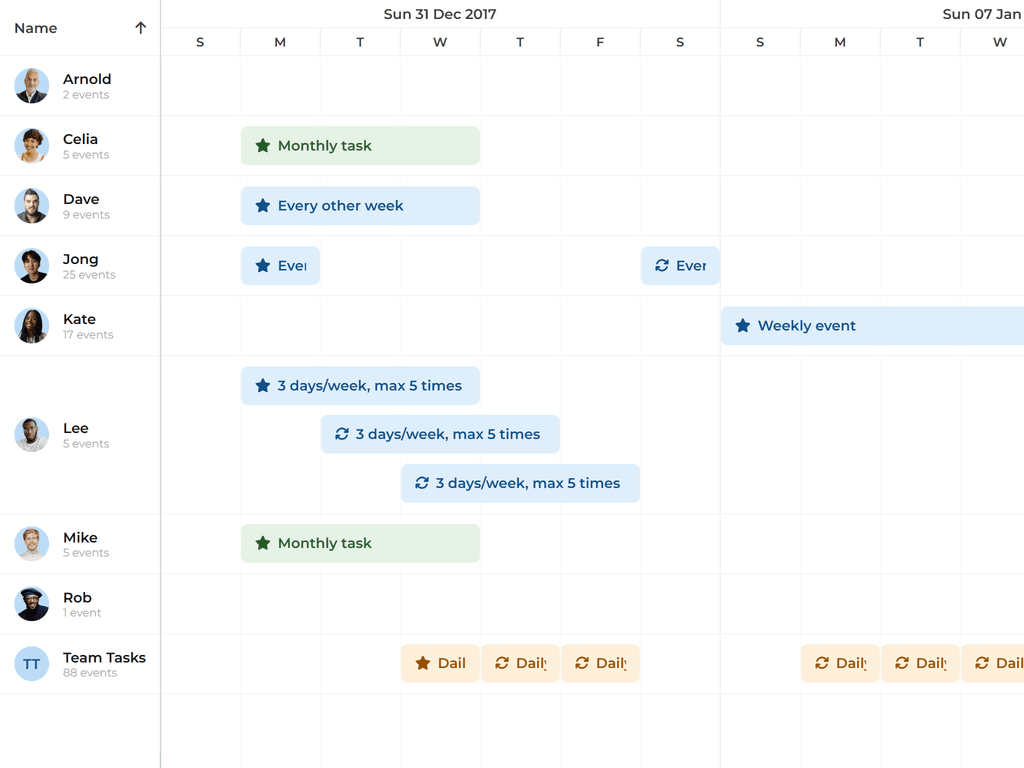
Shows a Scheduler Pro with recurring events

Pro
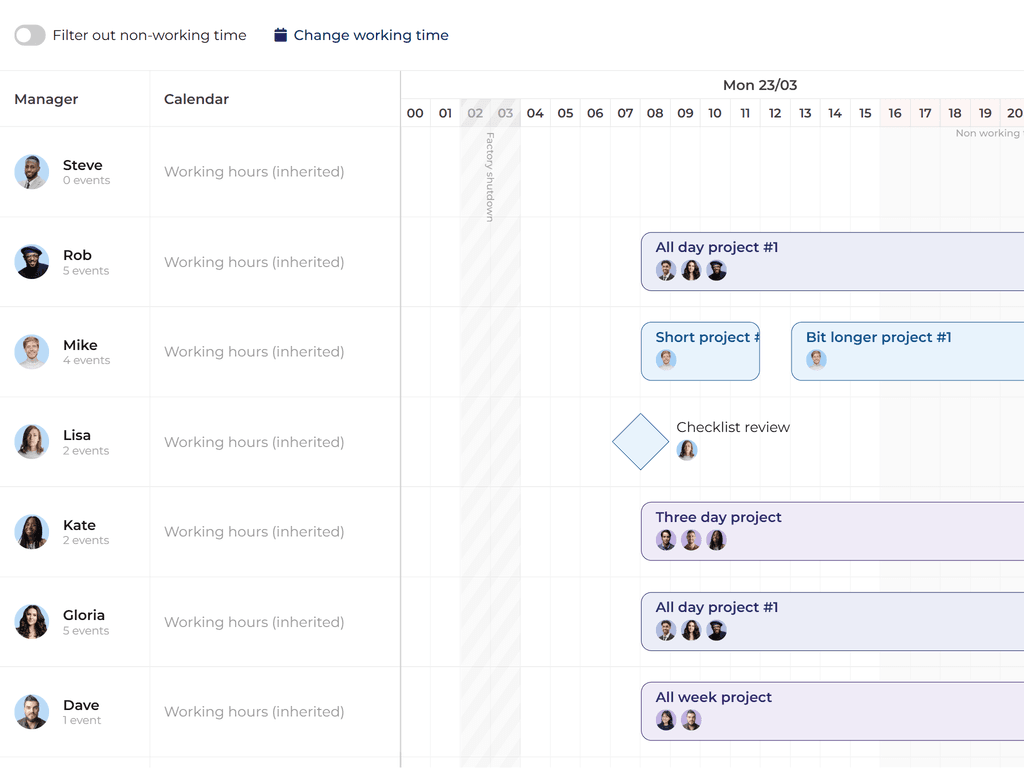
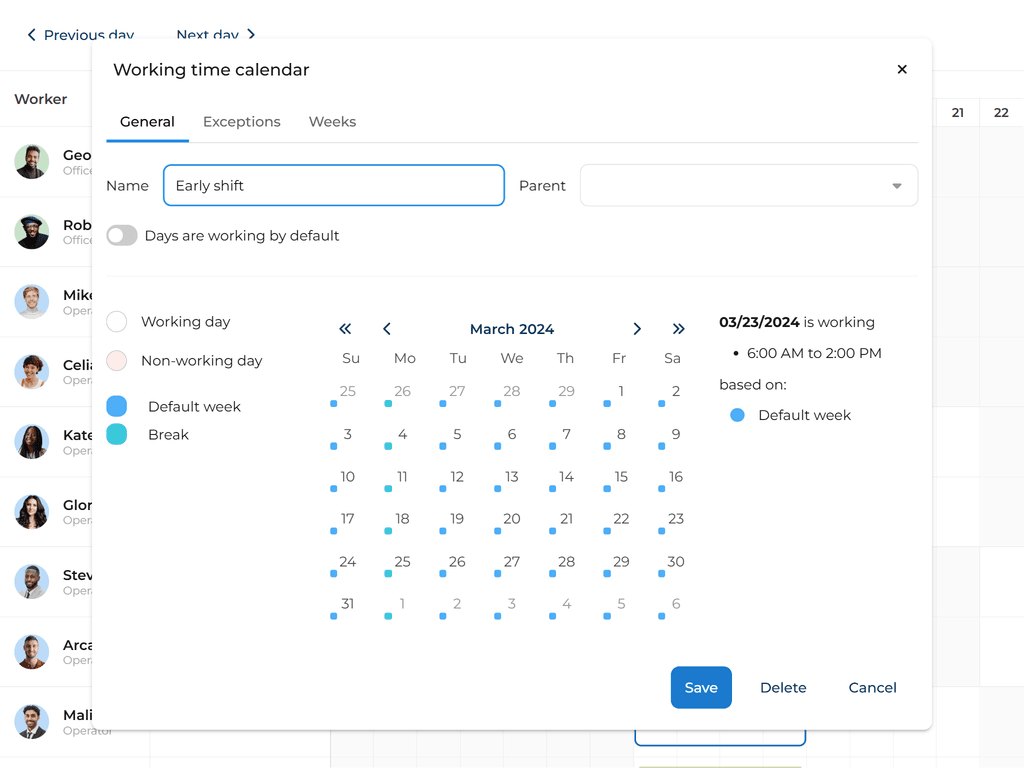
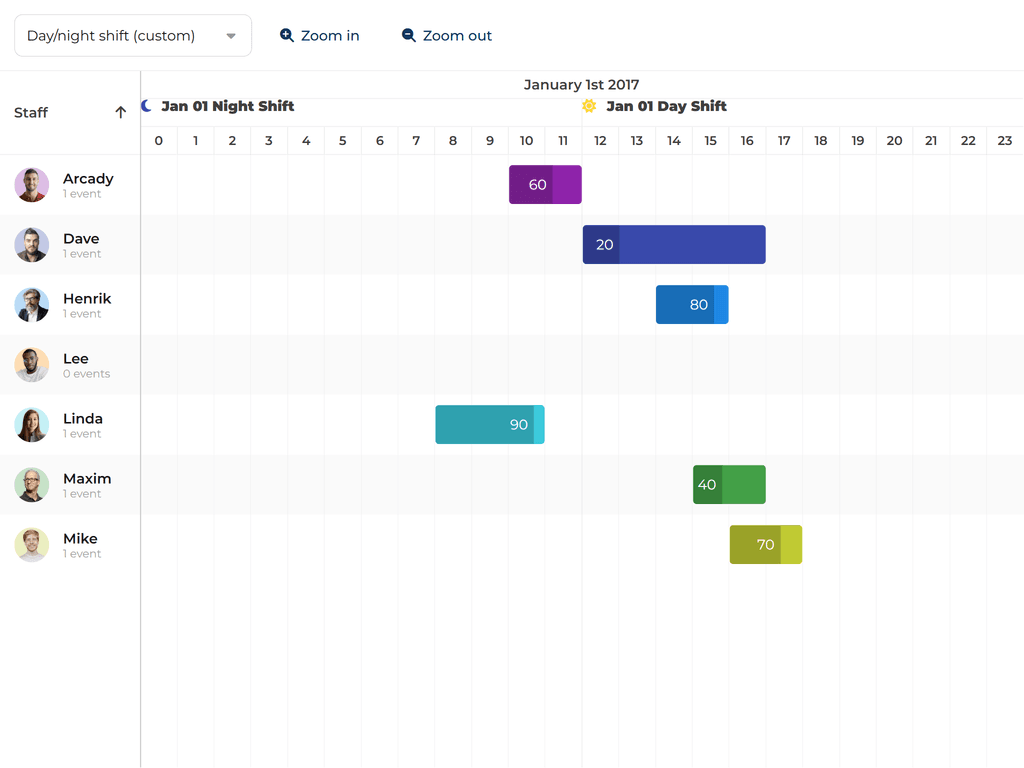
Shows Calendar editor allowing to modify resource working hours

Pro
Shows a Scheduler Pro setup with a working hour calendars per resource

Pro
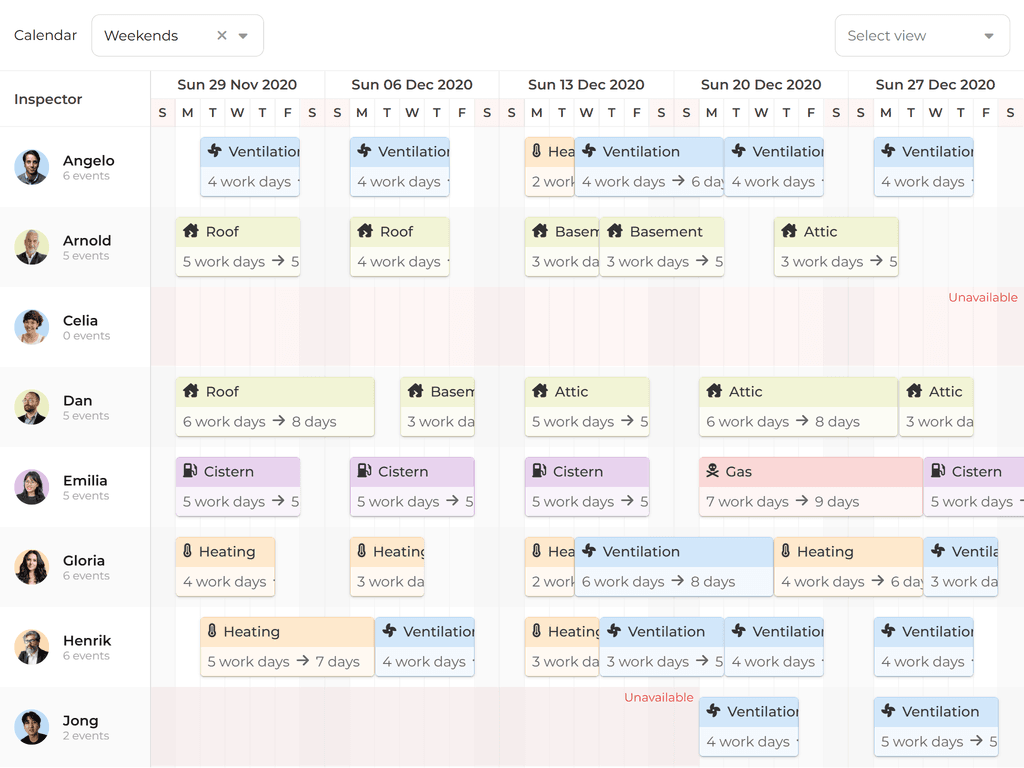
Shows a Scheduler Pro with a weekend calendar, visualized in the UI and respected when scheduling

Pro
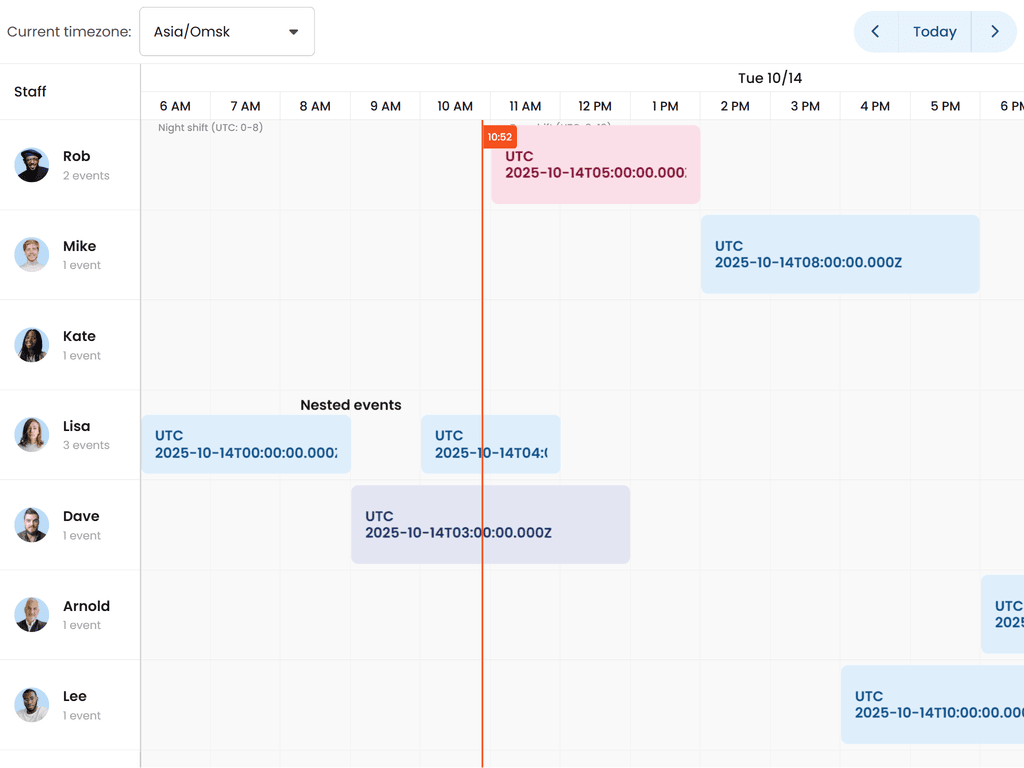
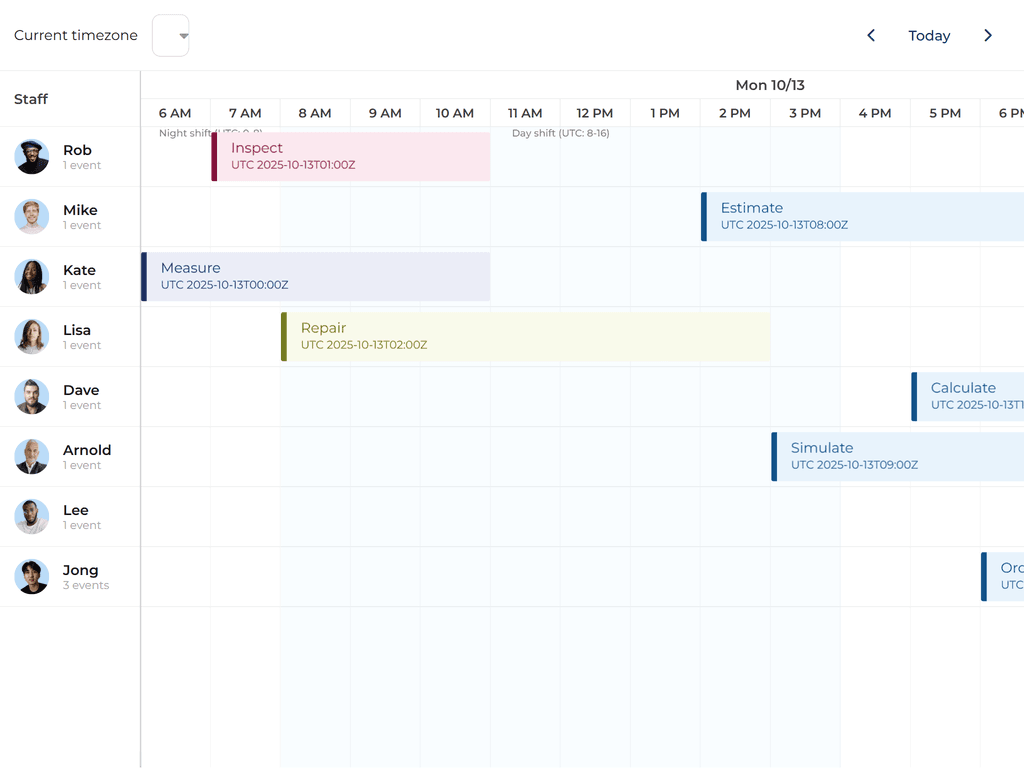
Shows how time zone support can be implemented

Pro
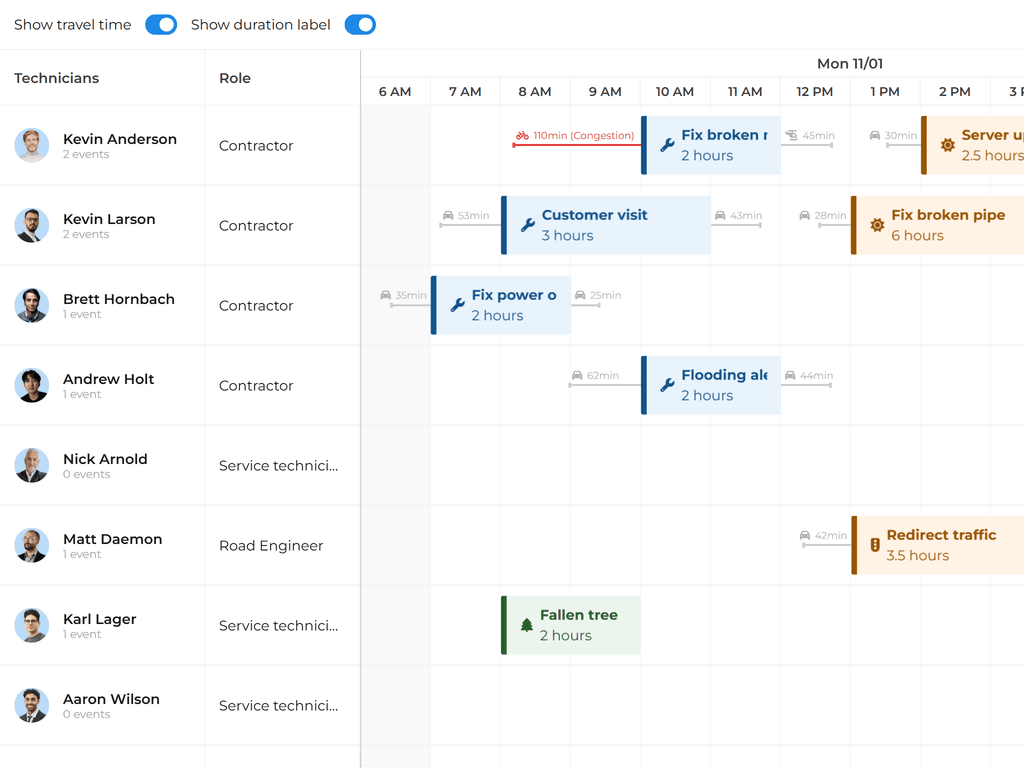
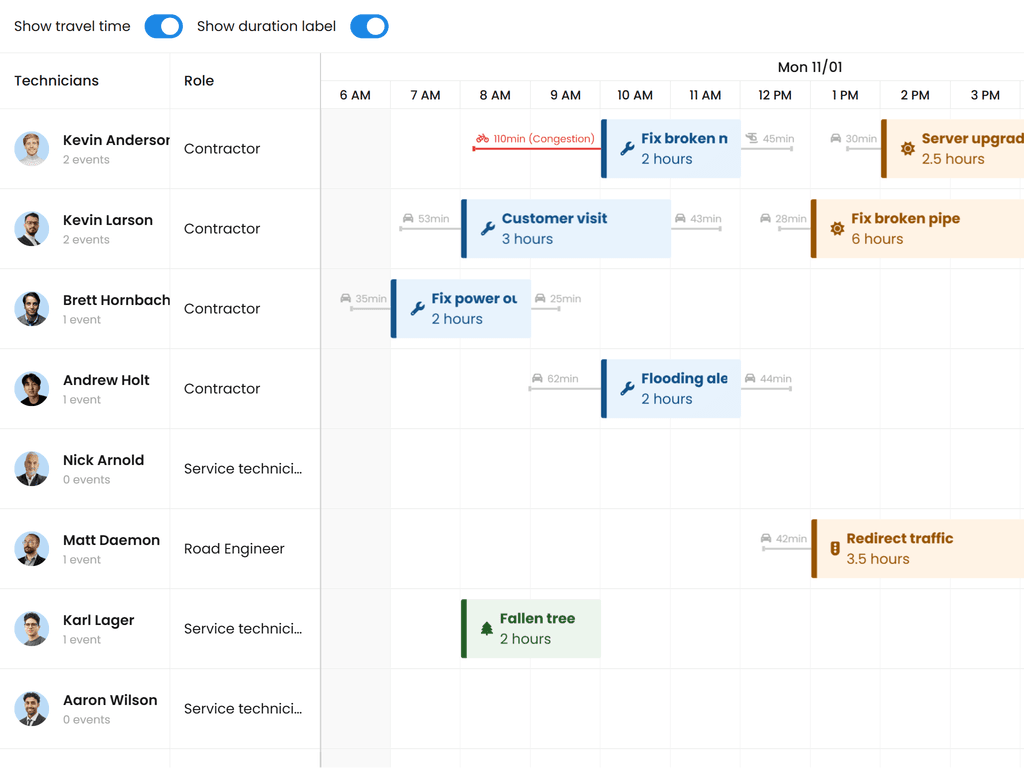
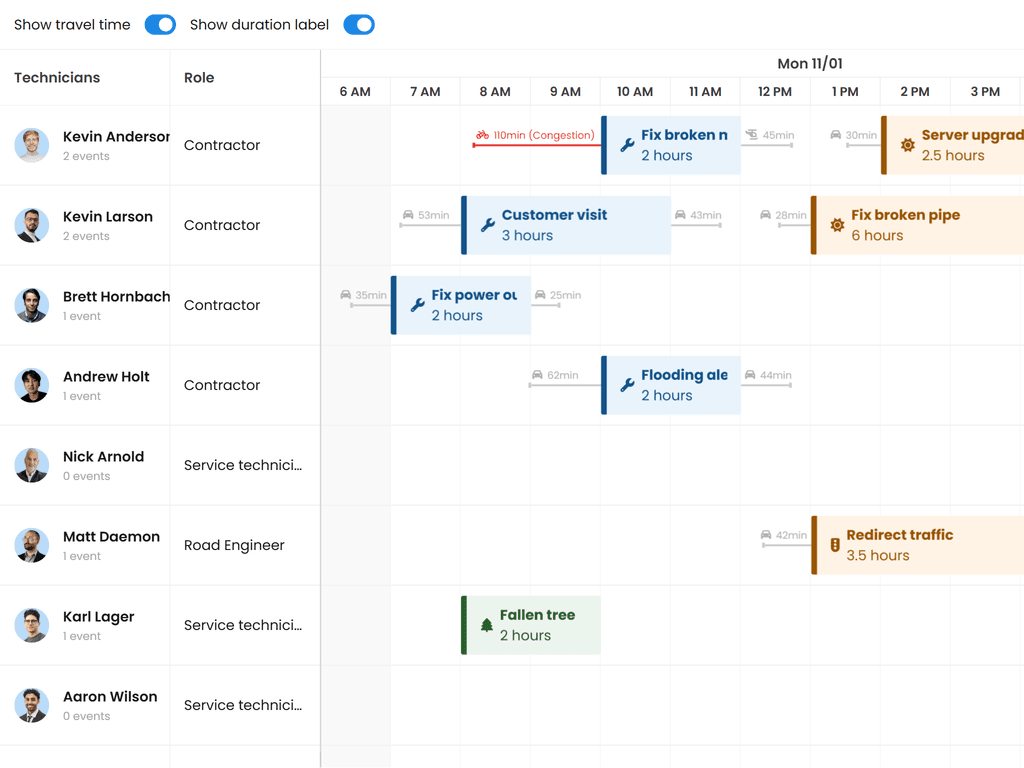
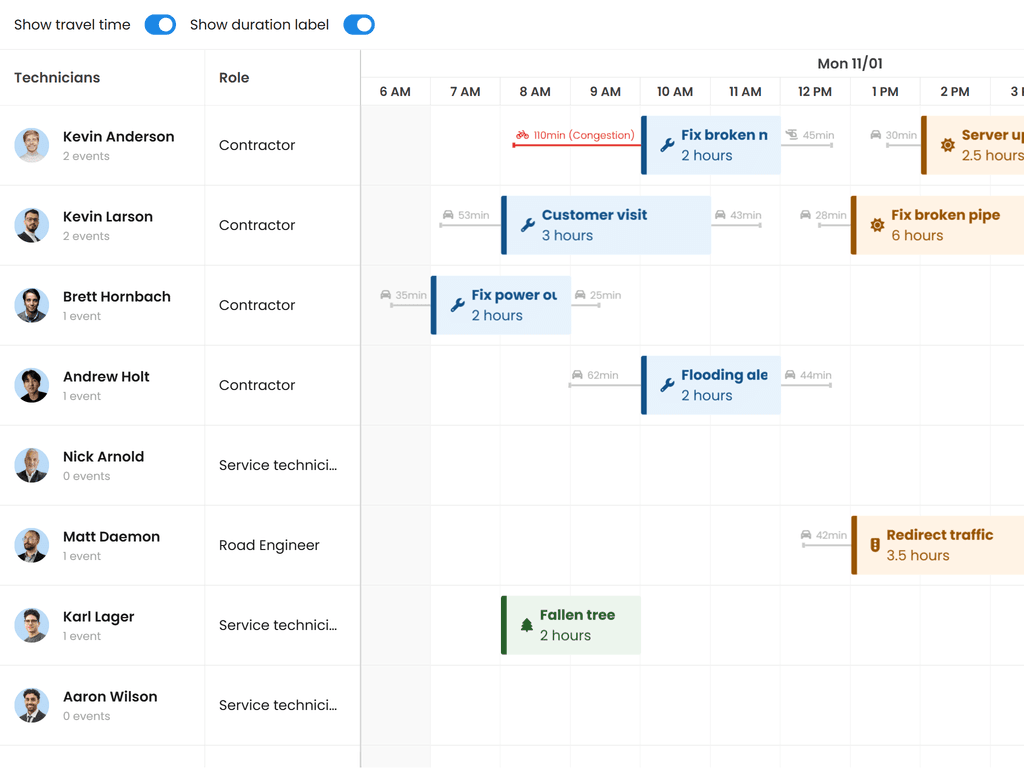
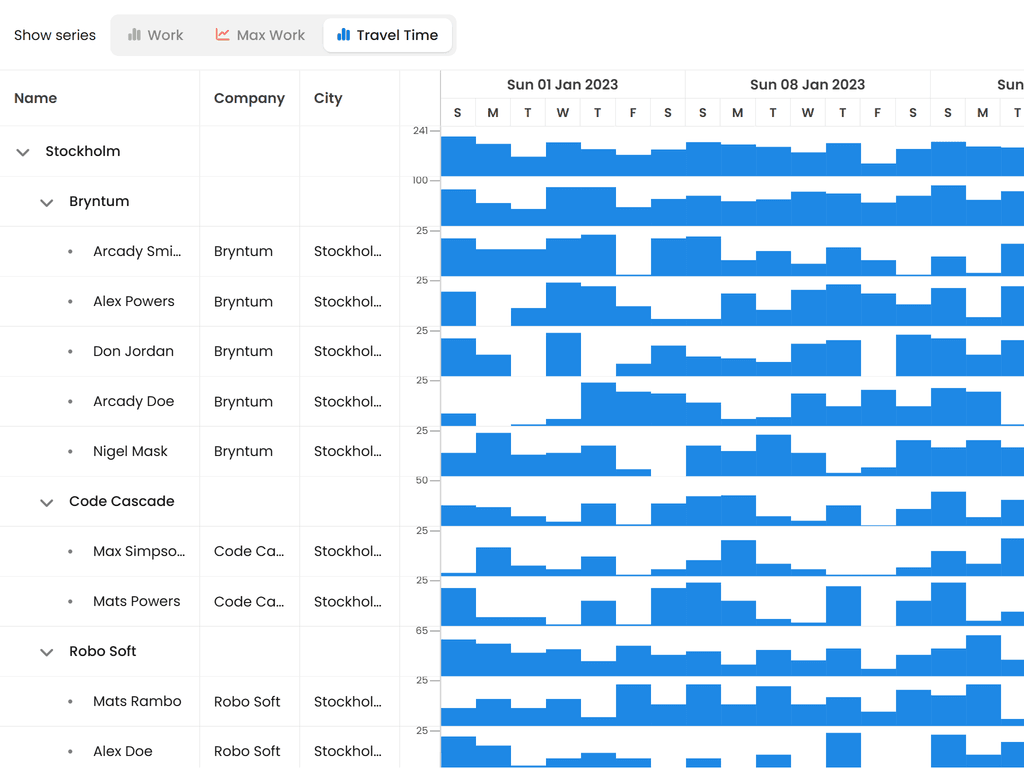
This demo shows how to visualize travel time before/after an event

Pro
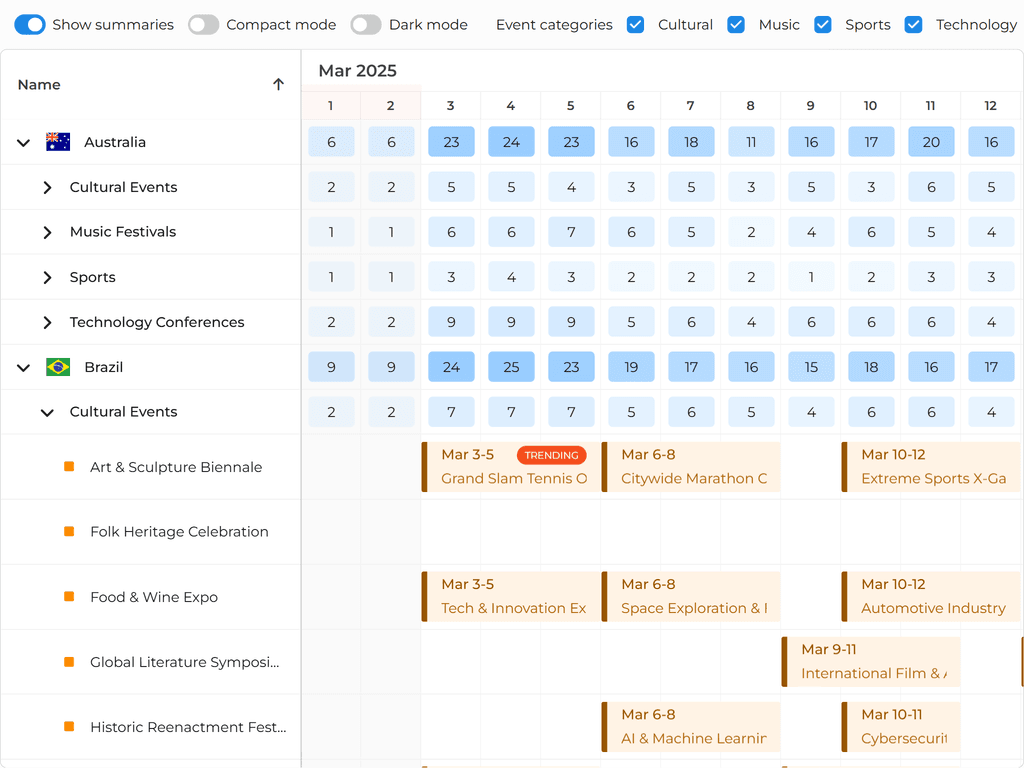
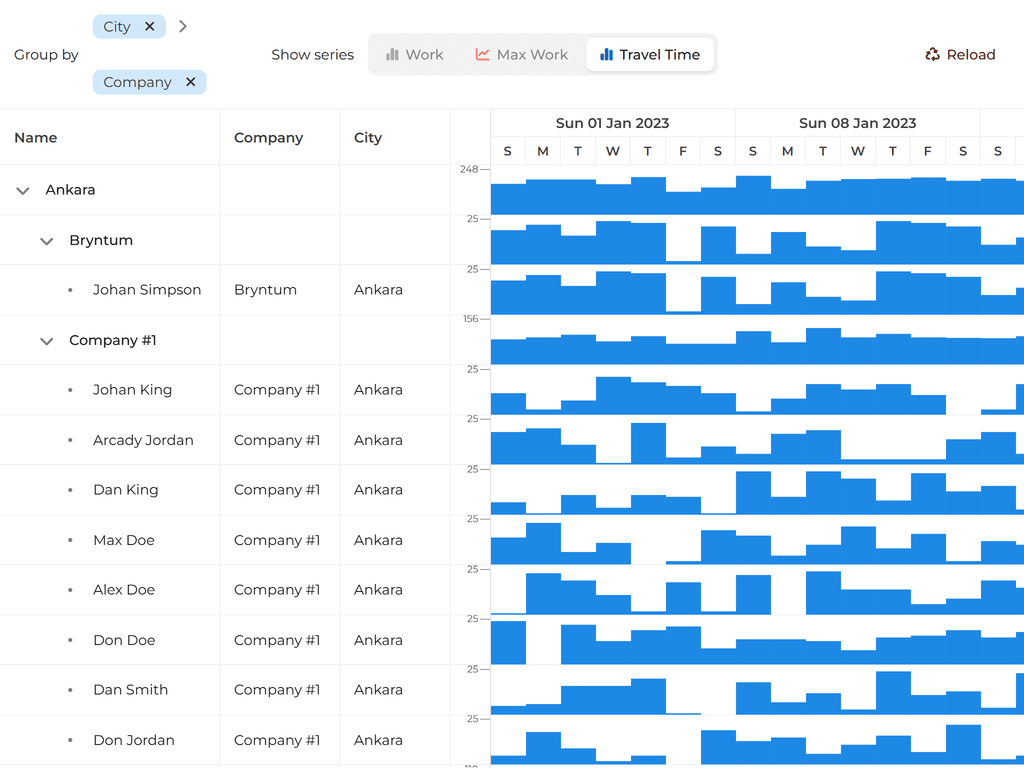
This demo shows how to summarize the number of events per date and group with a heat map
Customization

Pro
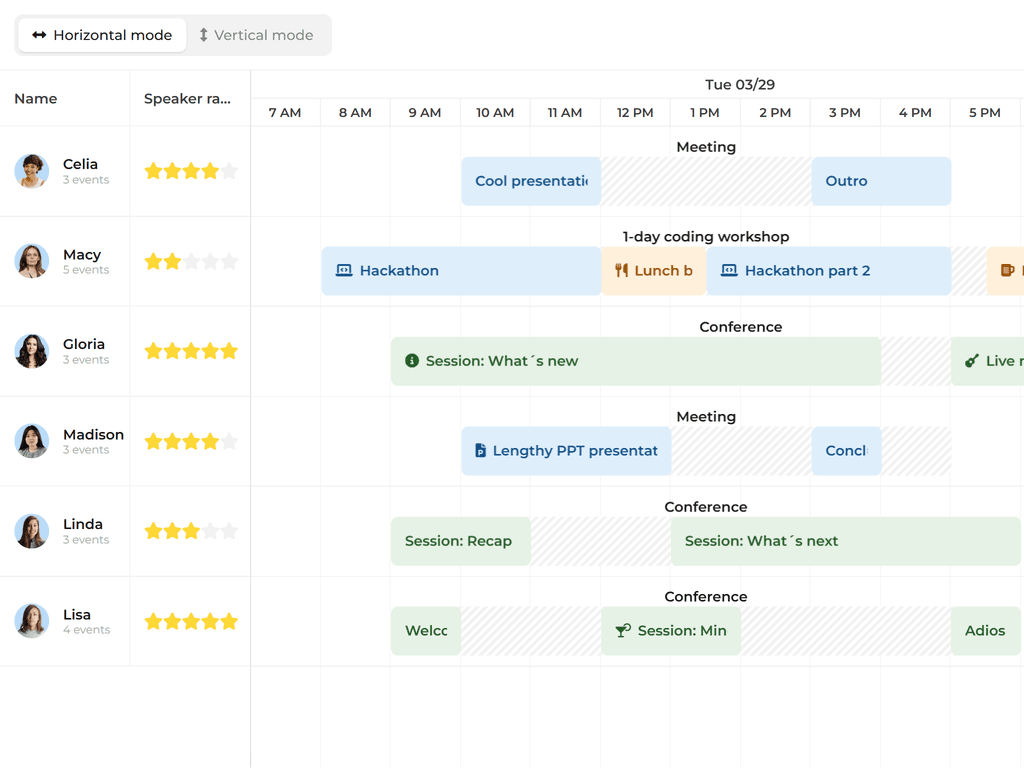
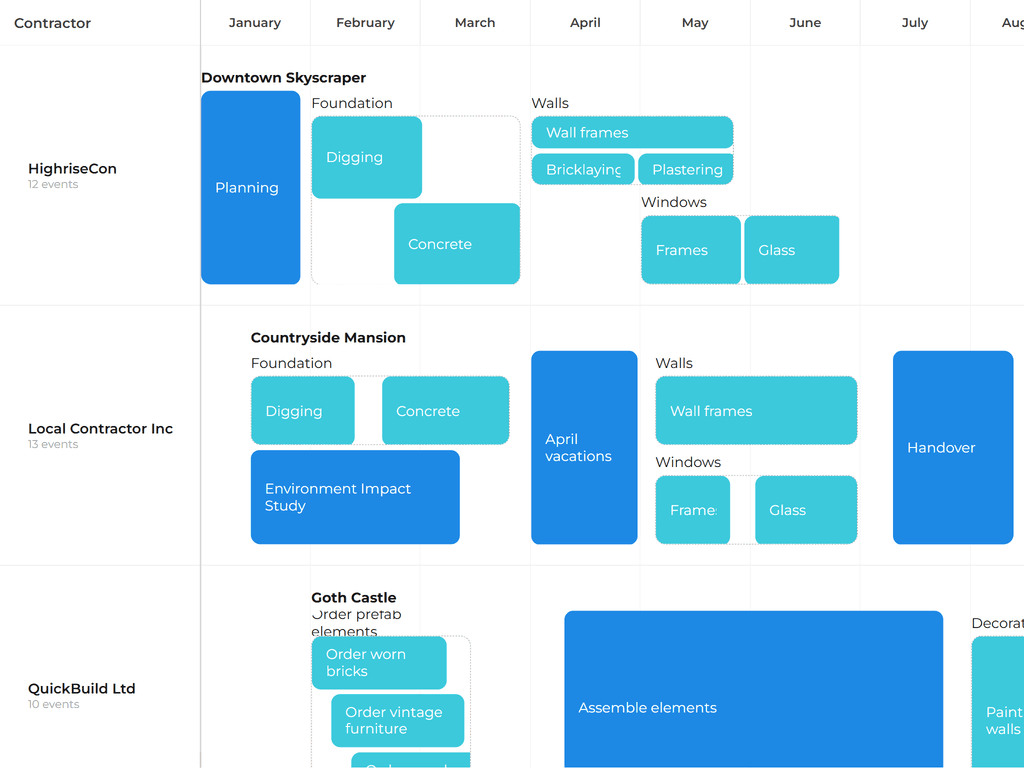
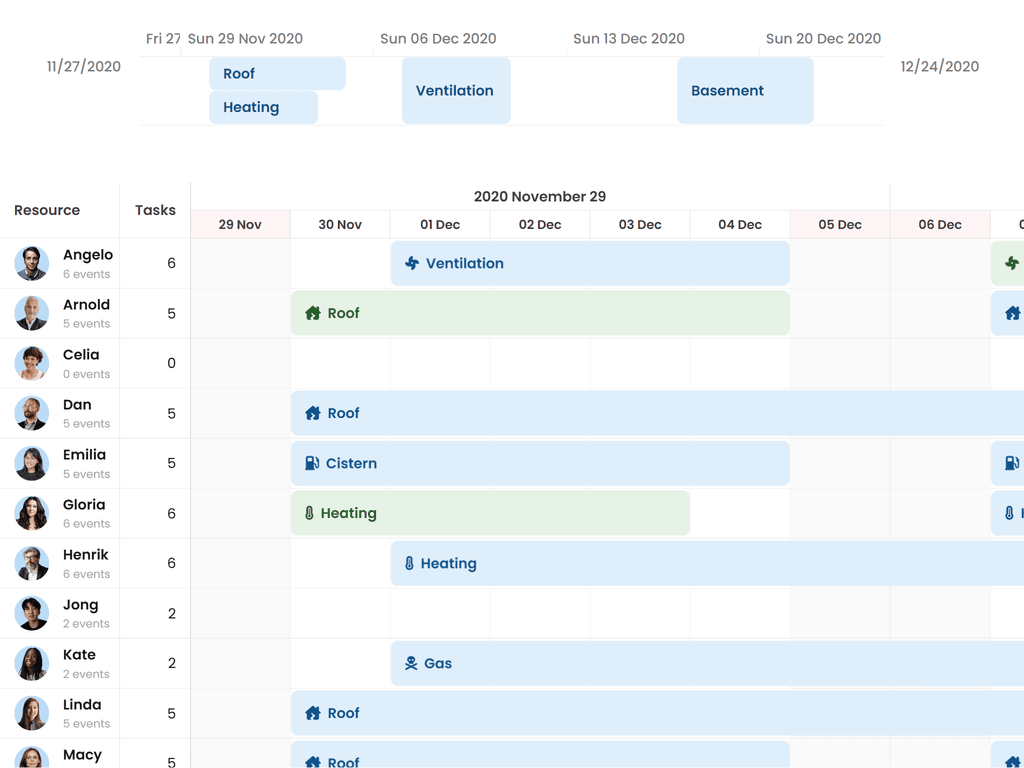
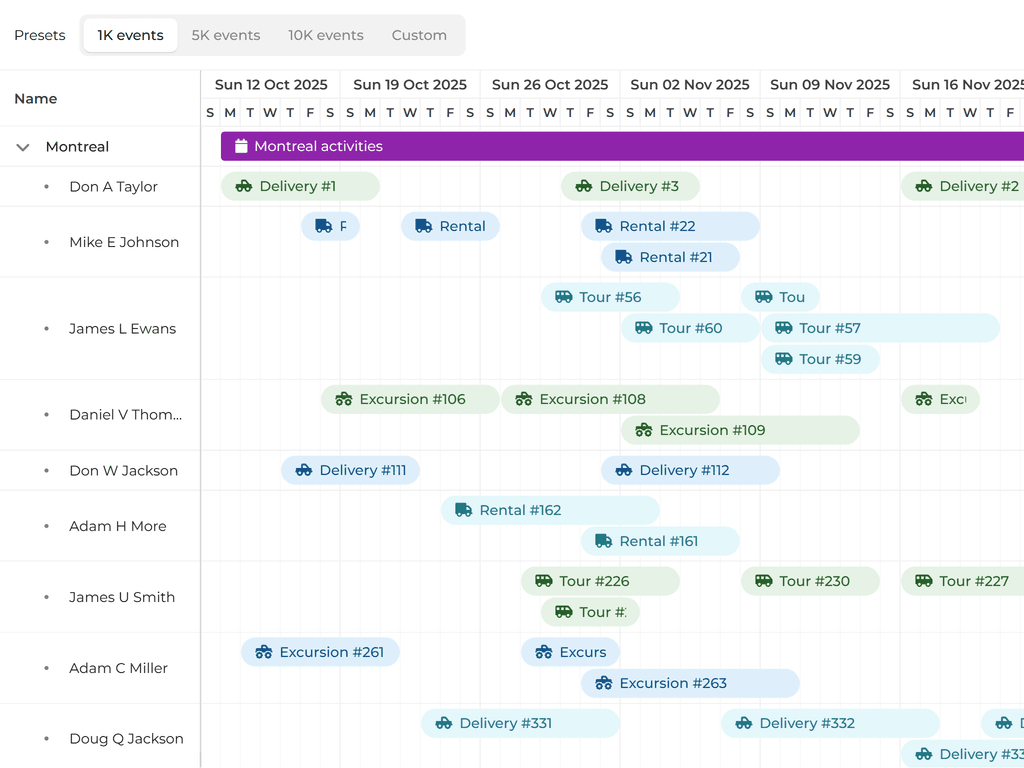
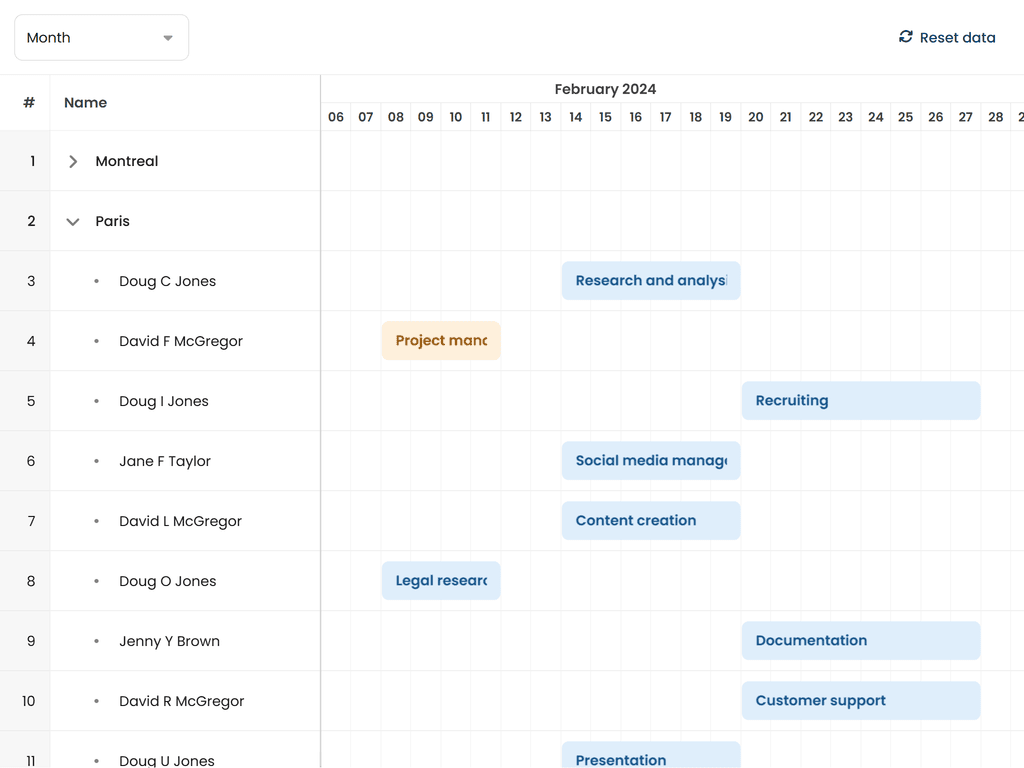
Grouping events inside the resource row

Pro
Shows how to preload a specific locale and localize the application

Pro
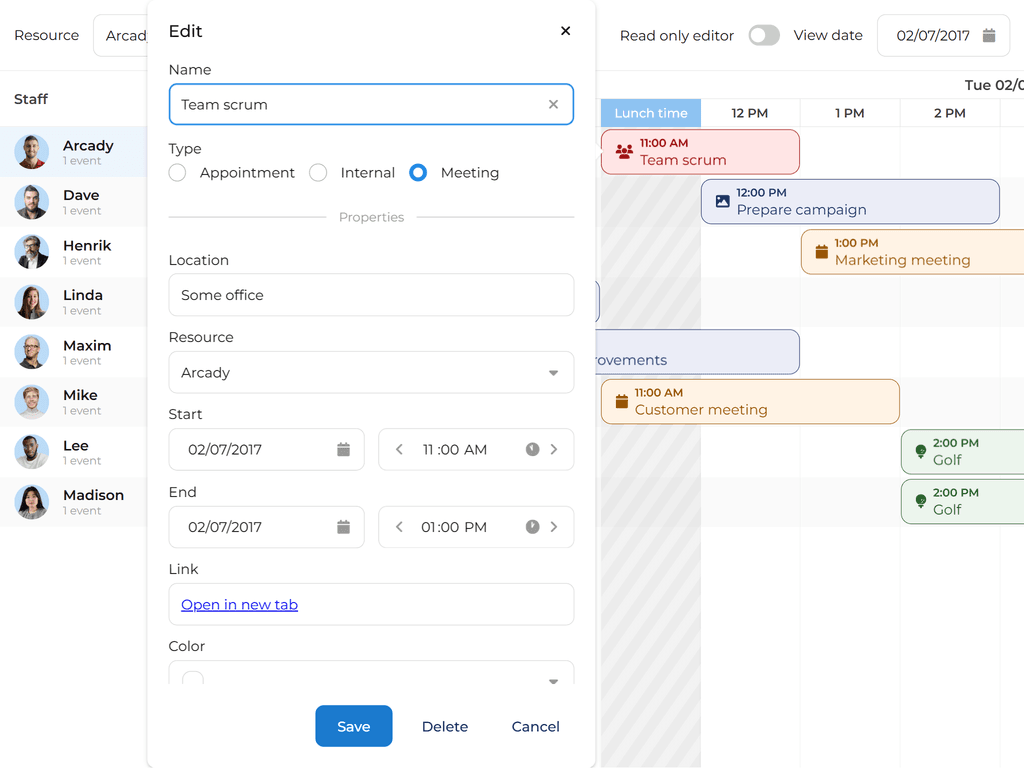
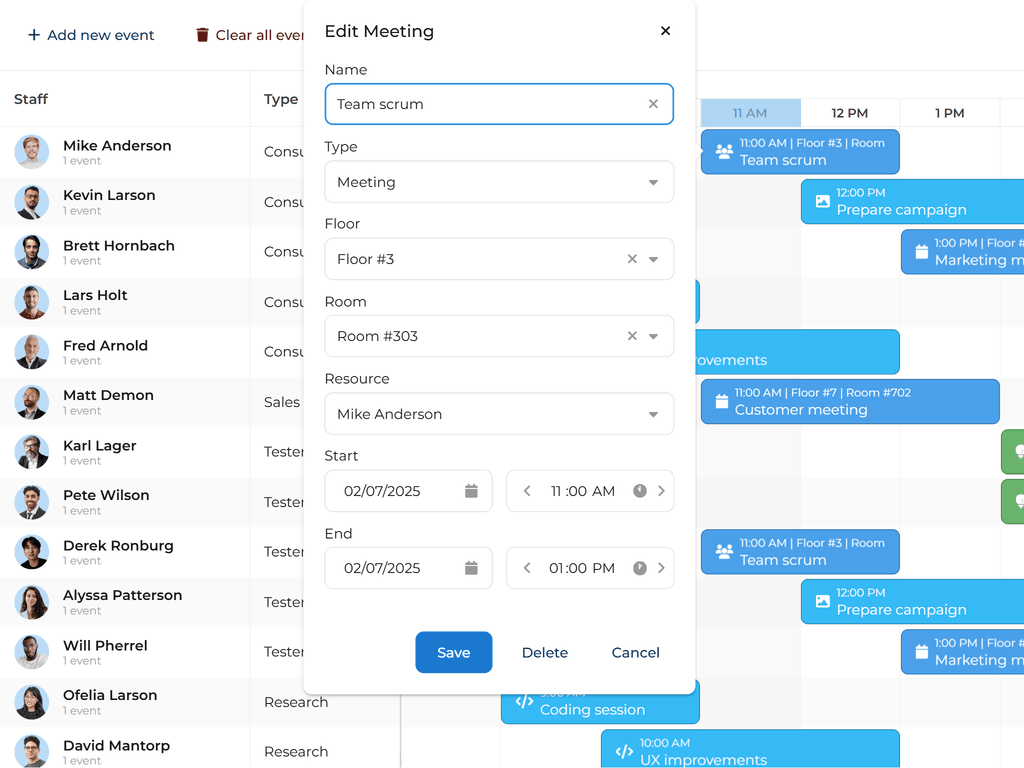
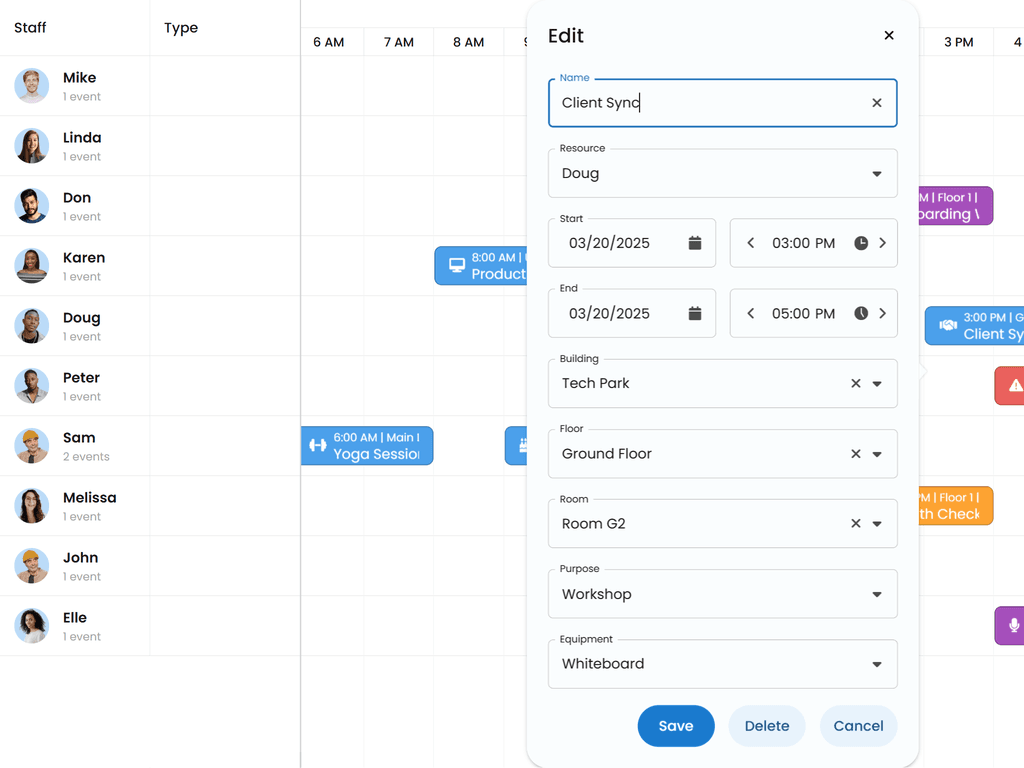
Scheduler Pro with task editor customizations
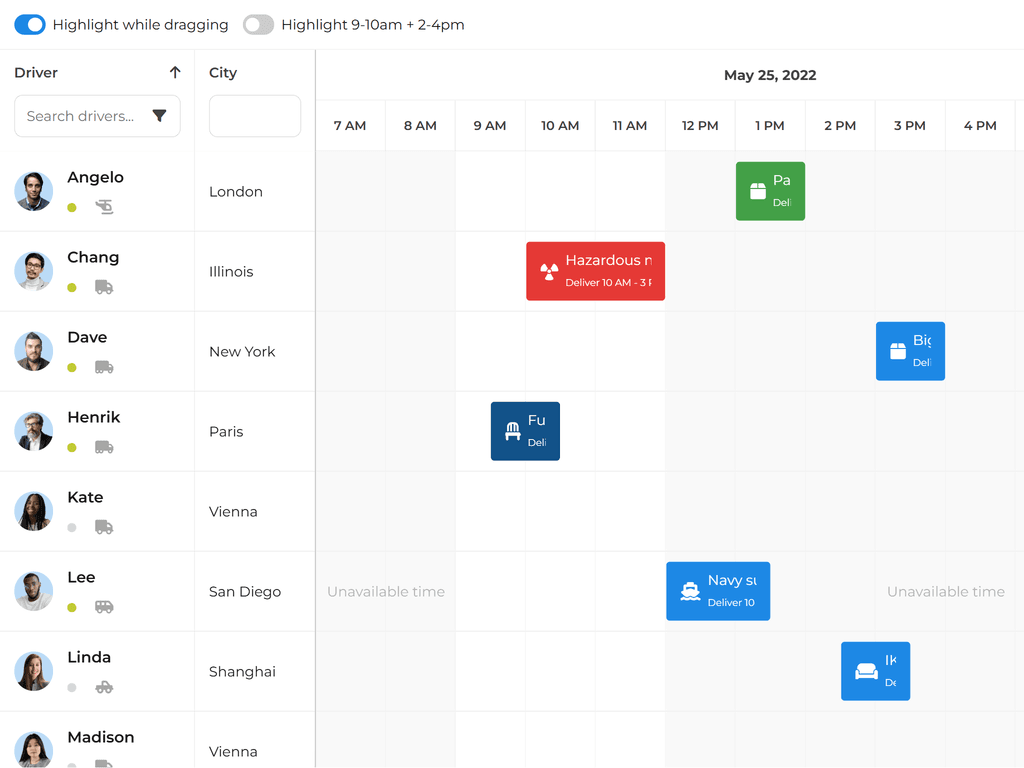
Highlighting

Pro
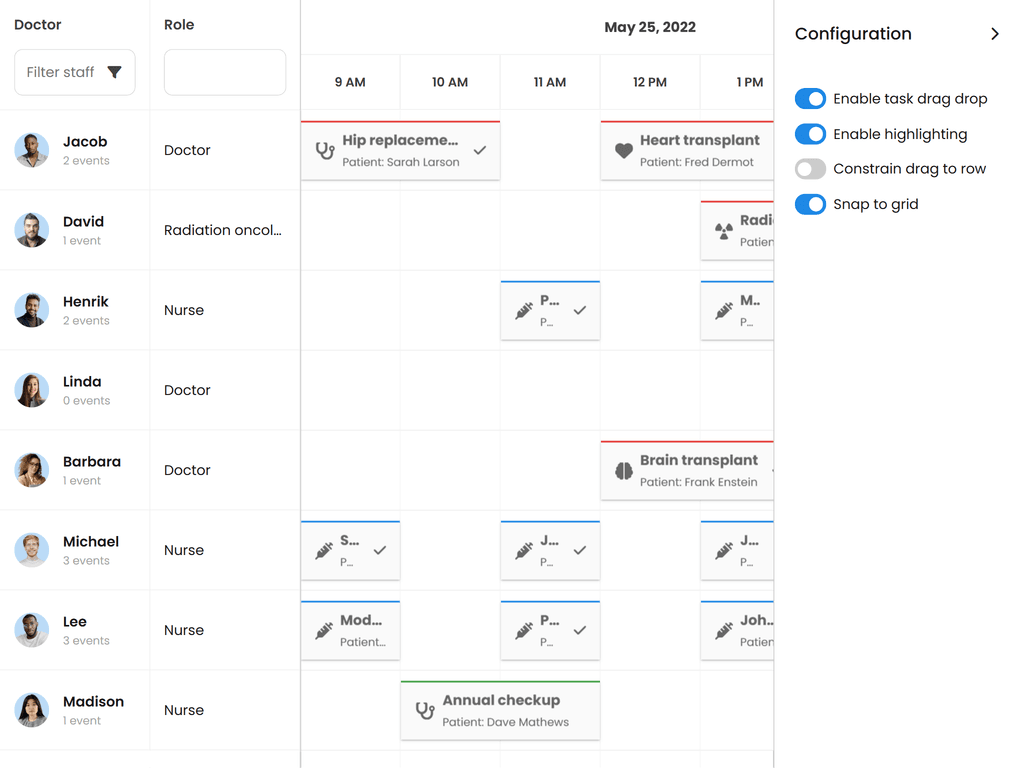
Help end users understand the scheduling logic by visualizing event calendars

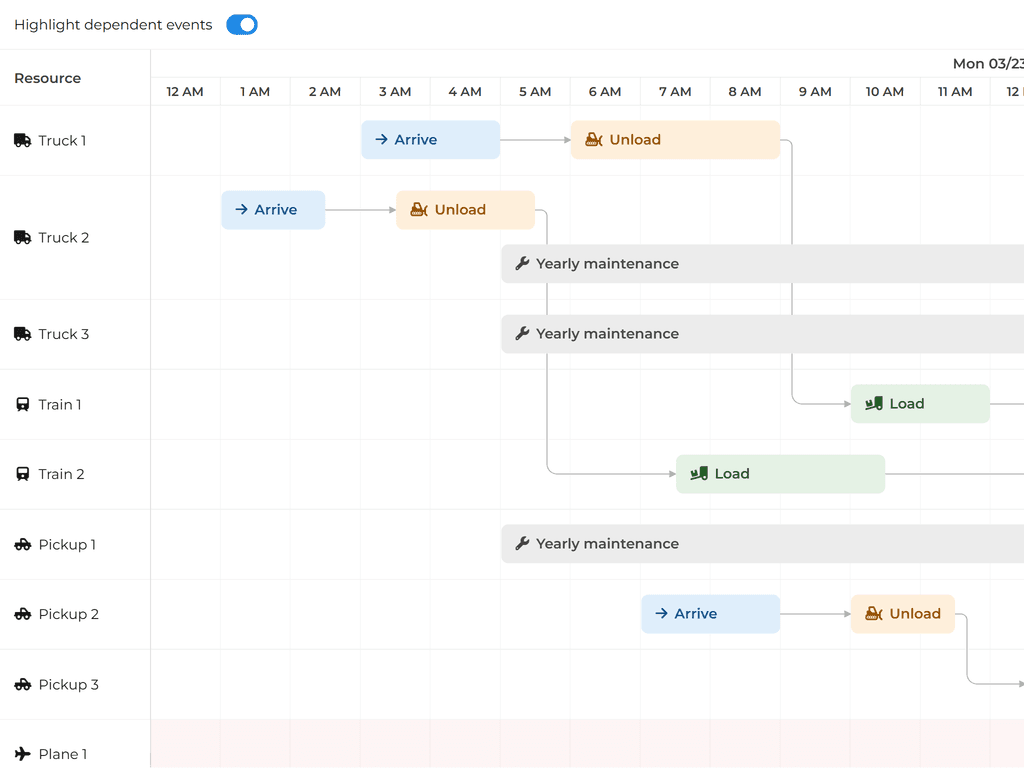
Pro
Help end users understand the scheduling logic by visualizing resource calendars

Pro
Help end users understand the scheduling rules by visualizing the event scheduling boundaries
Drag drop

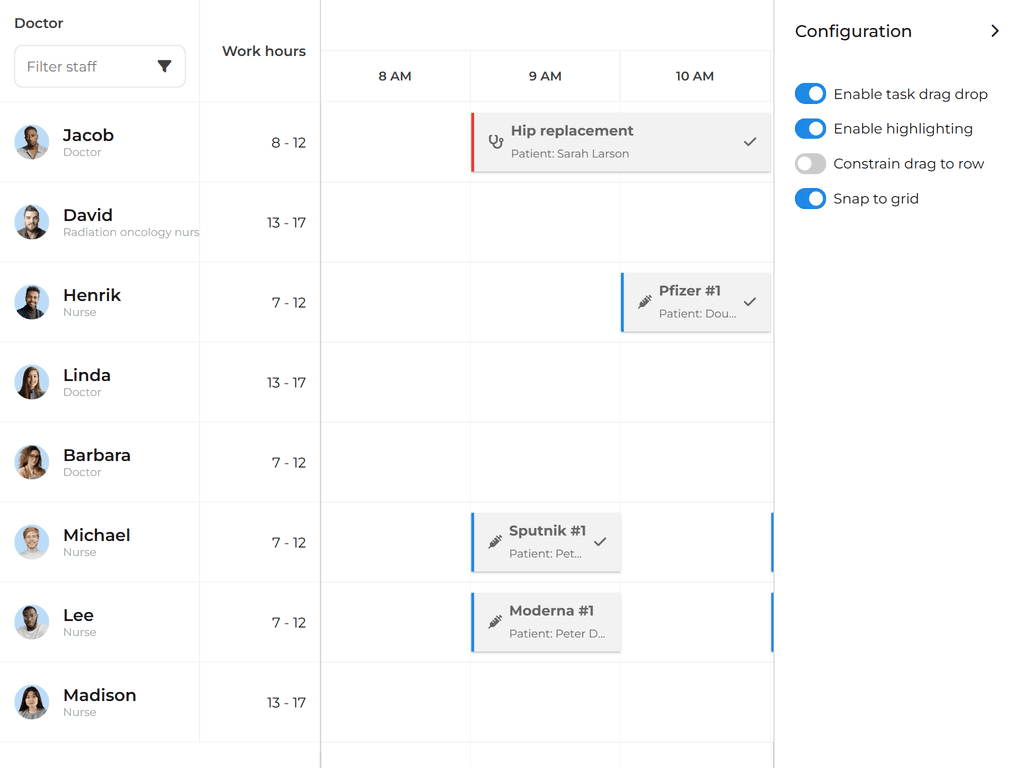
Pro
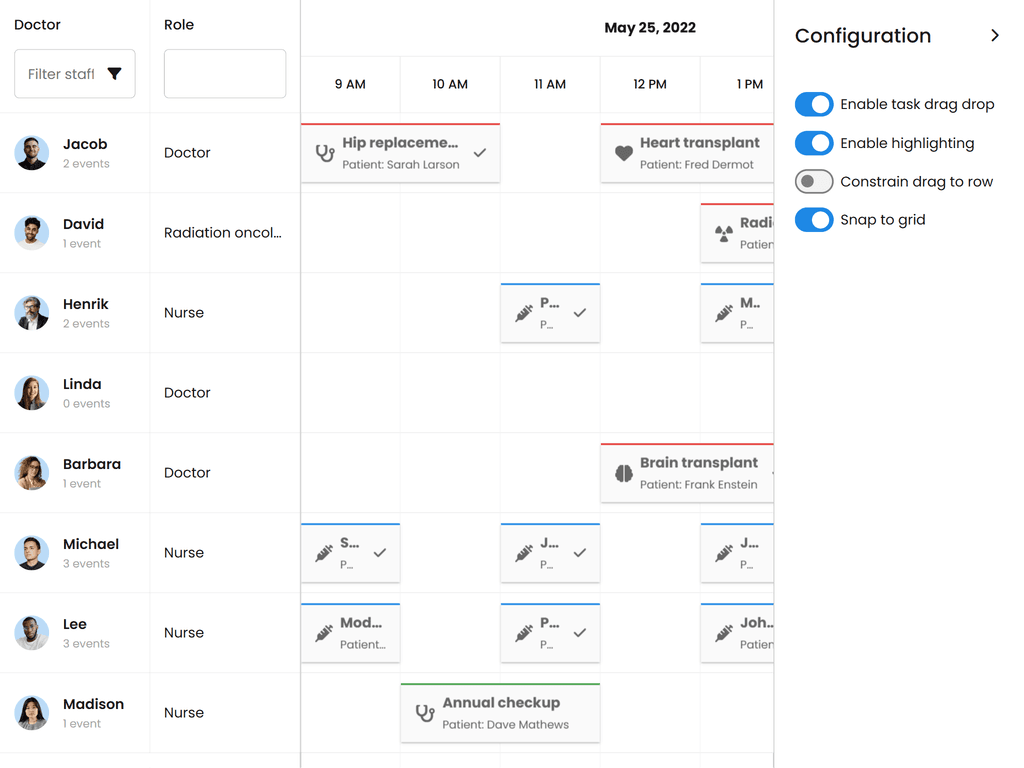
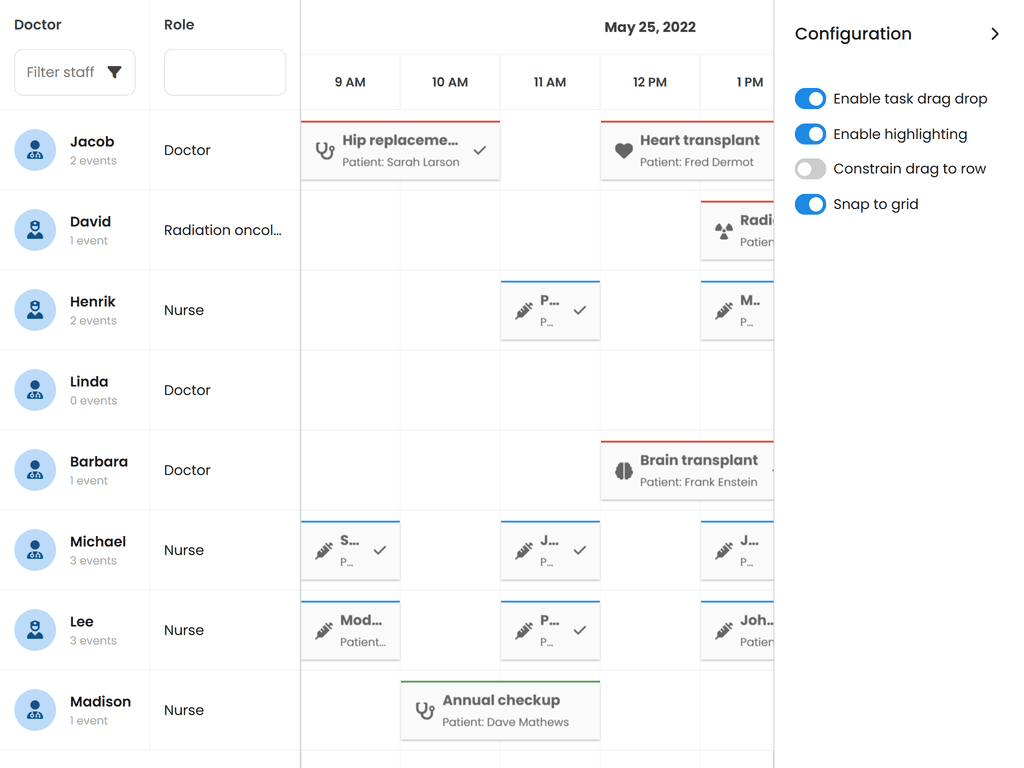
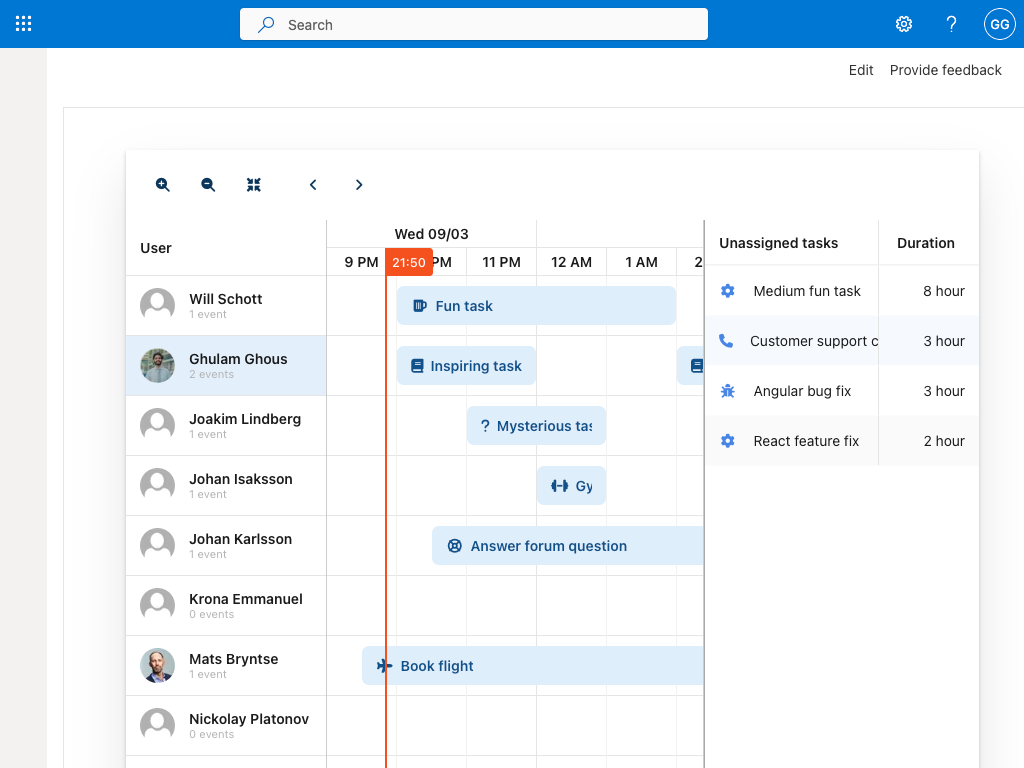
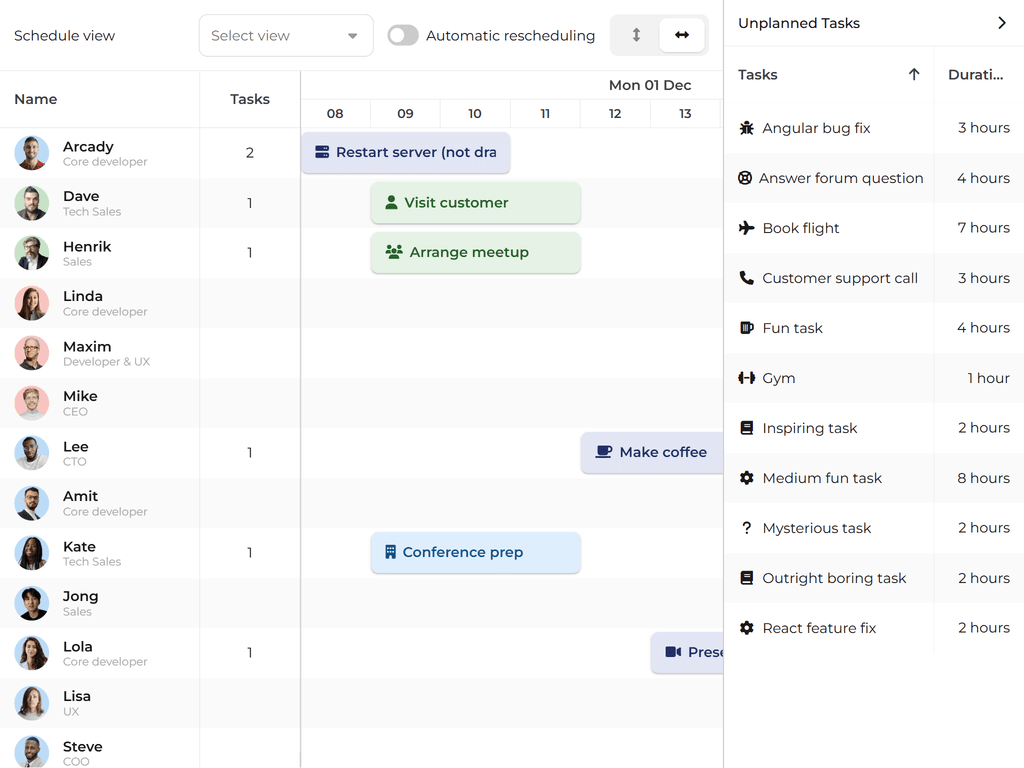
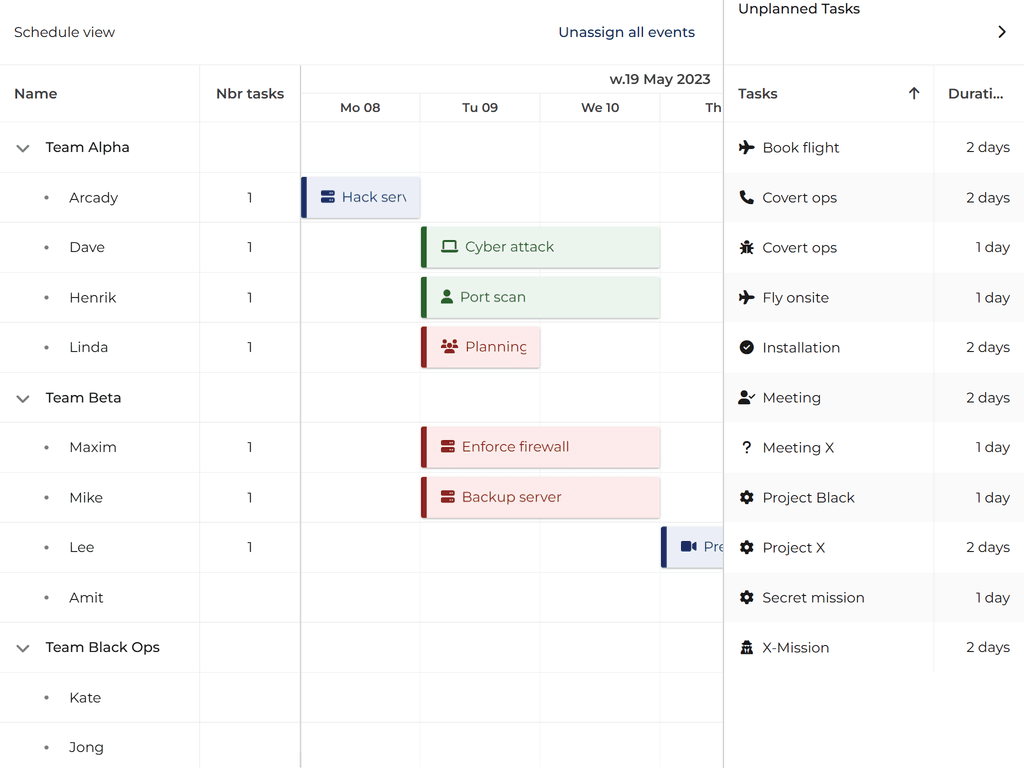
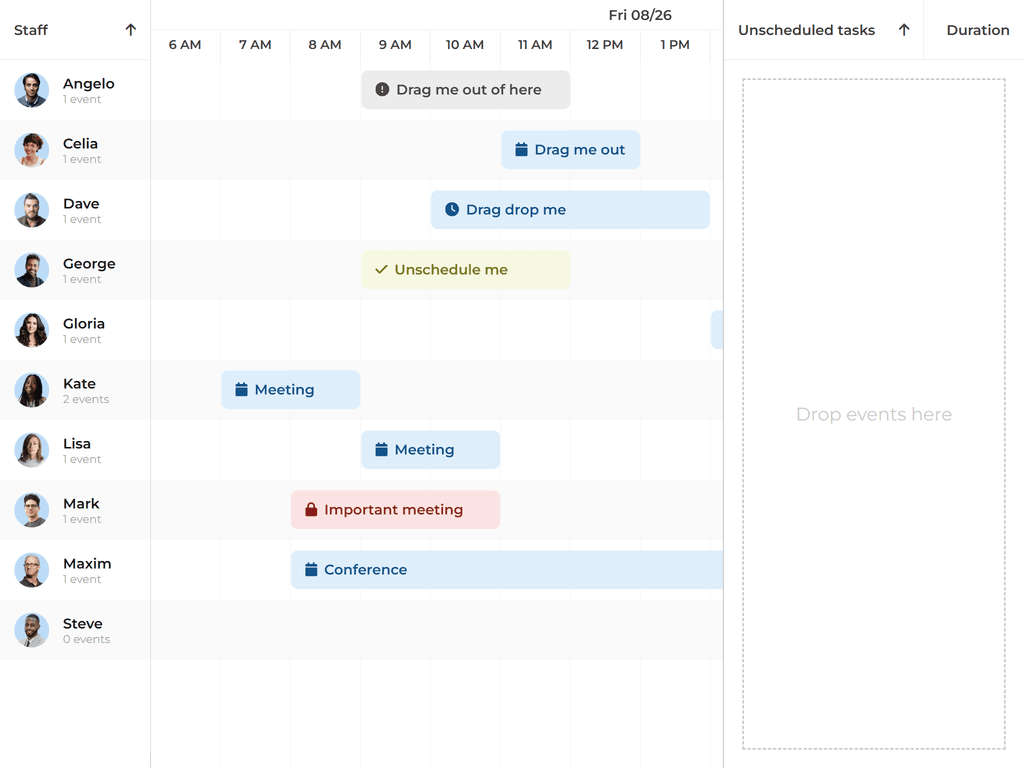
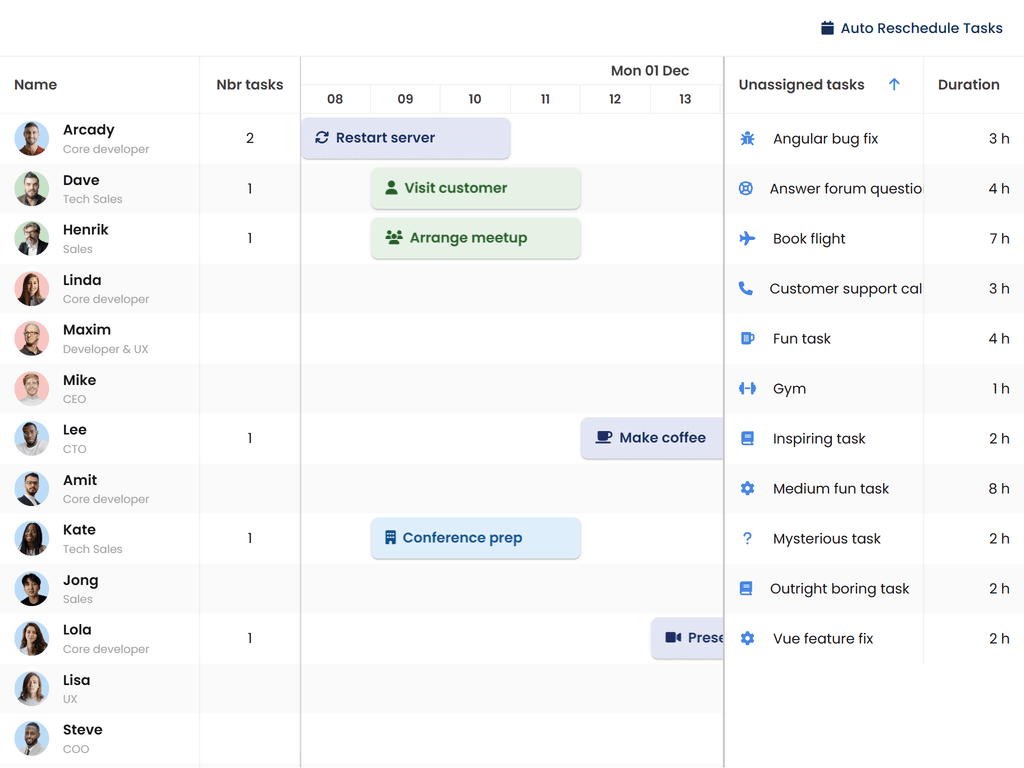
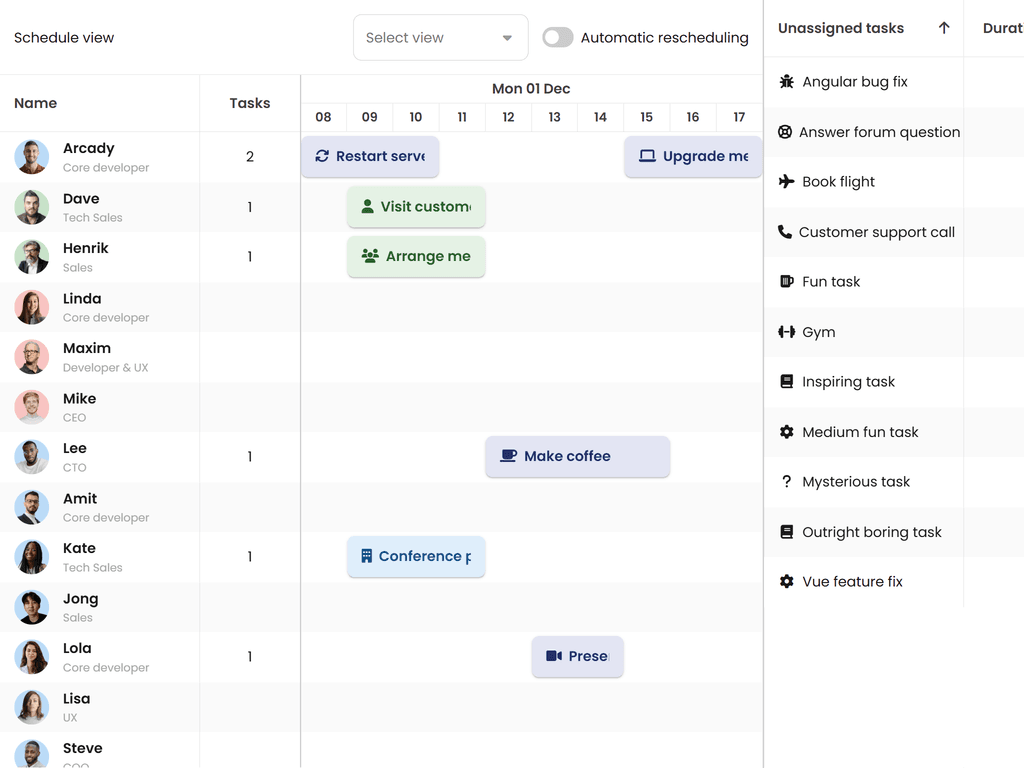
Drag tasks from a list onto Scheduler to schedule them or onto other tasks connect them with dependencies

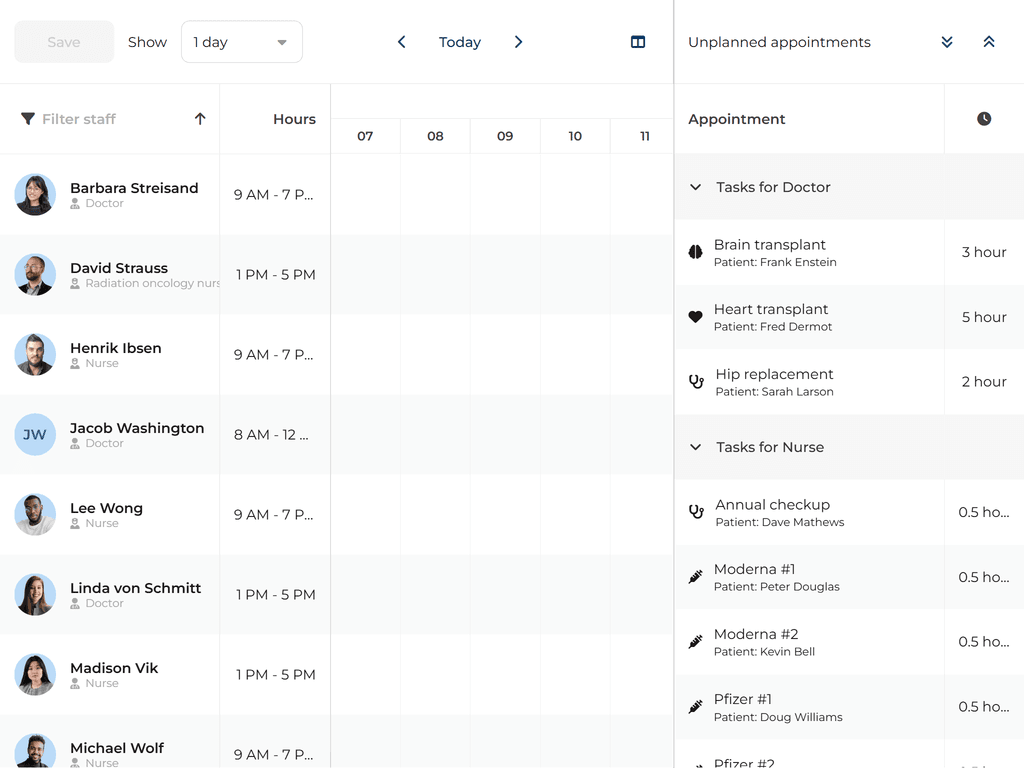
Pro
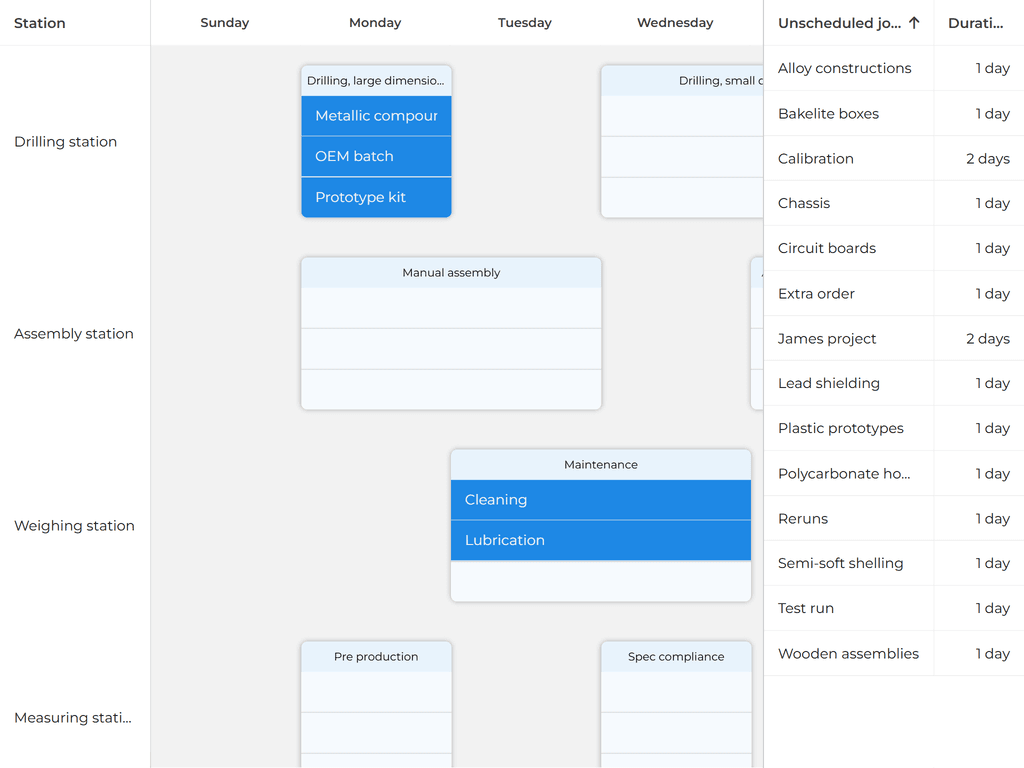
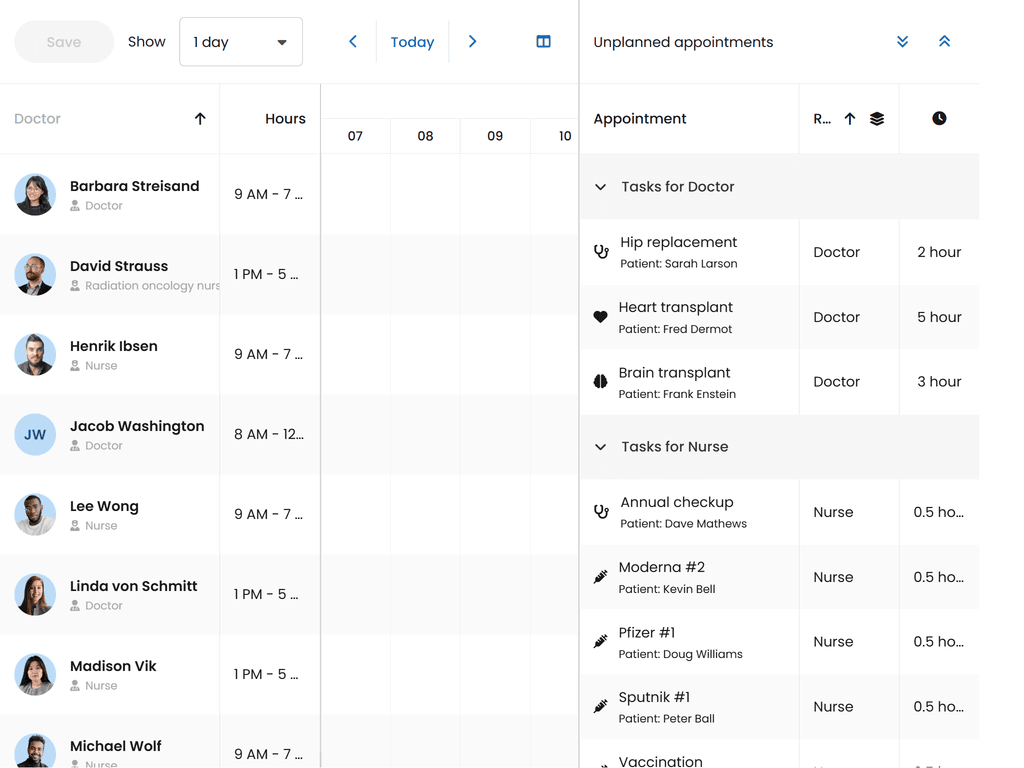
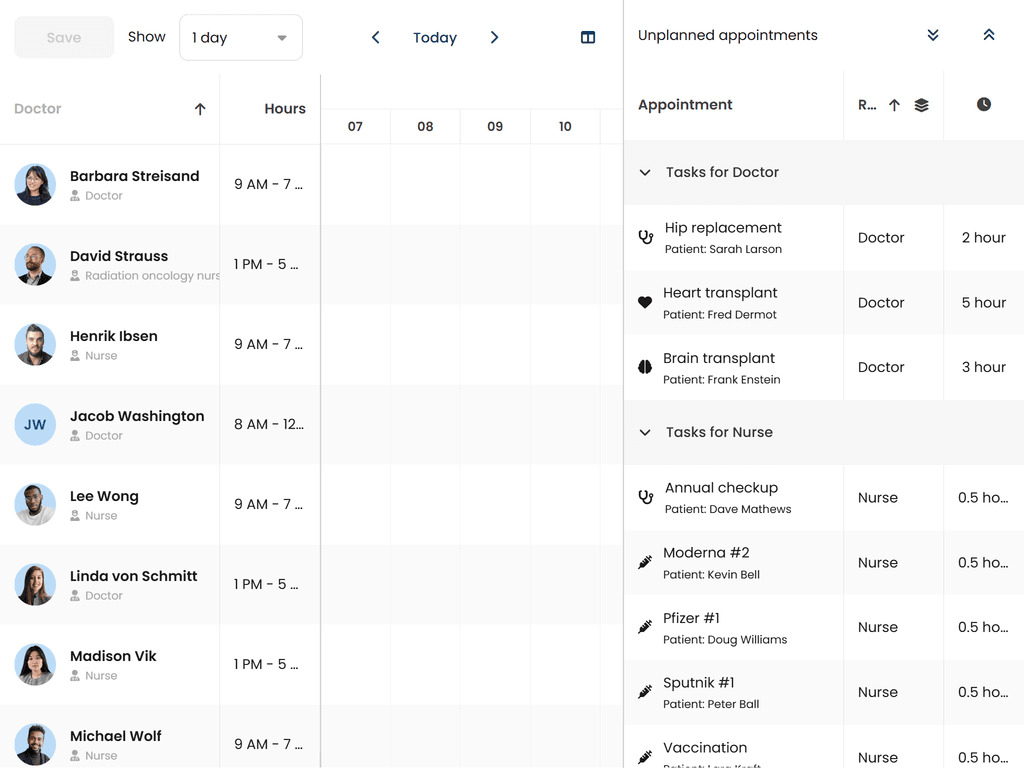
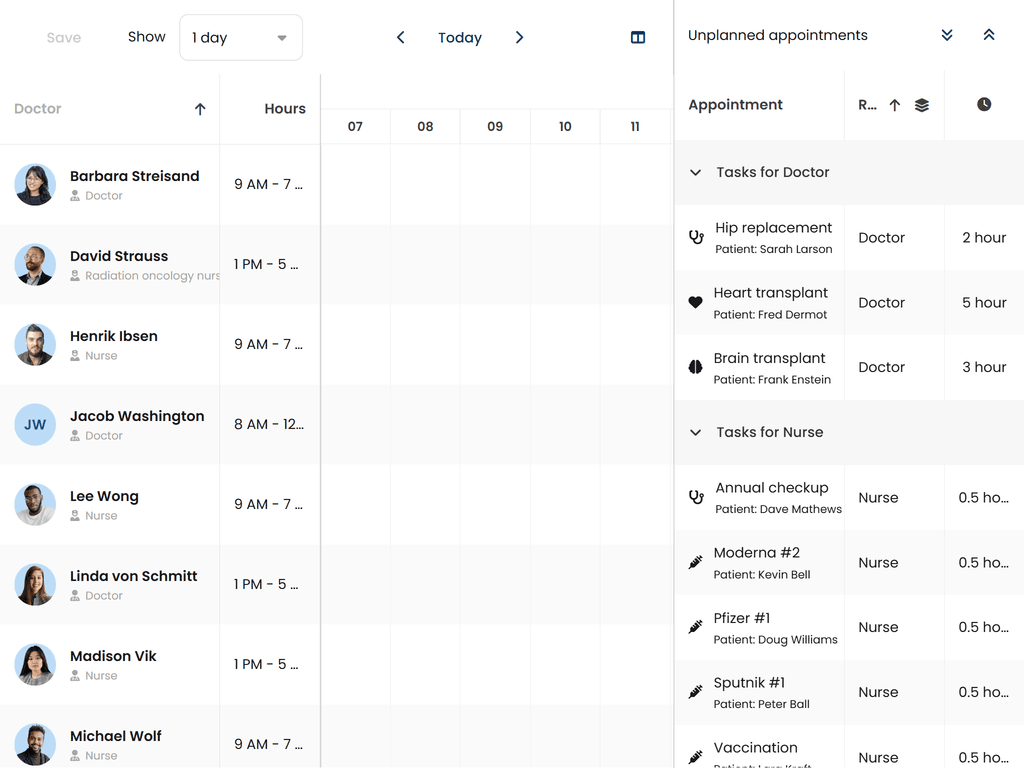
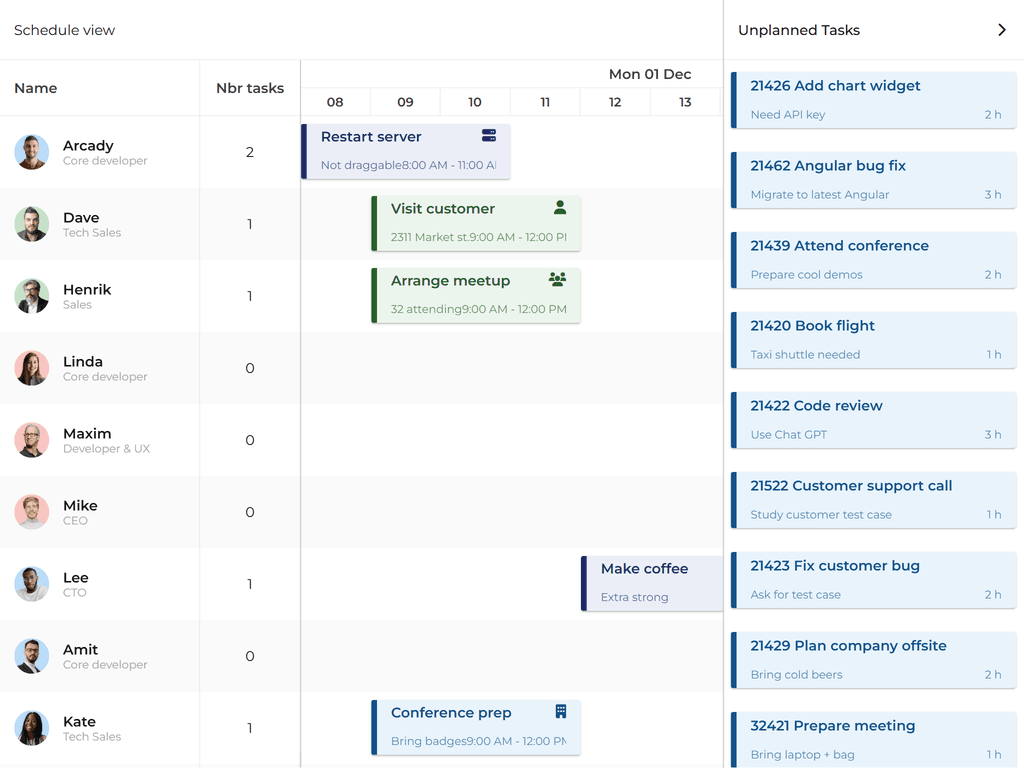
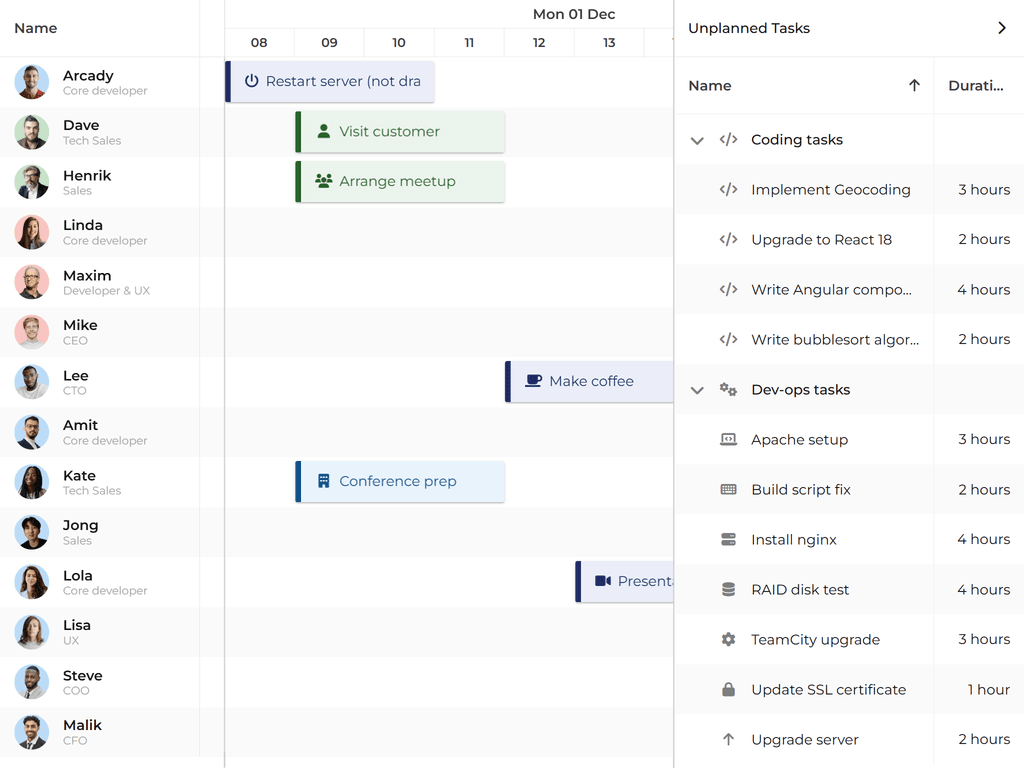
Drag unplanned tasks from a list onto the Scheduler component

Pro
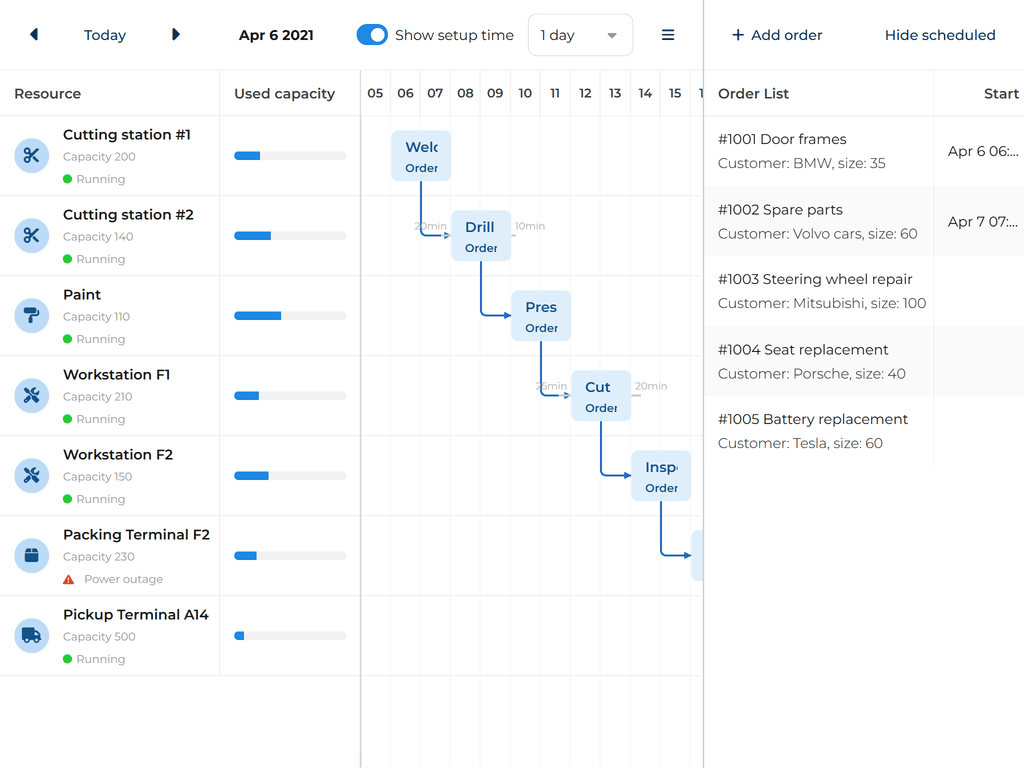
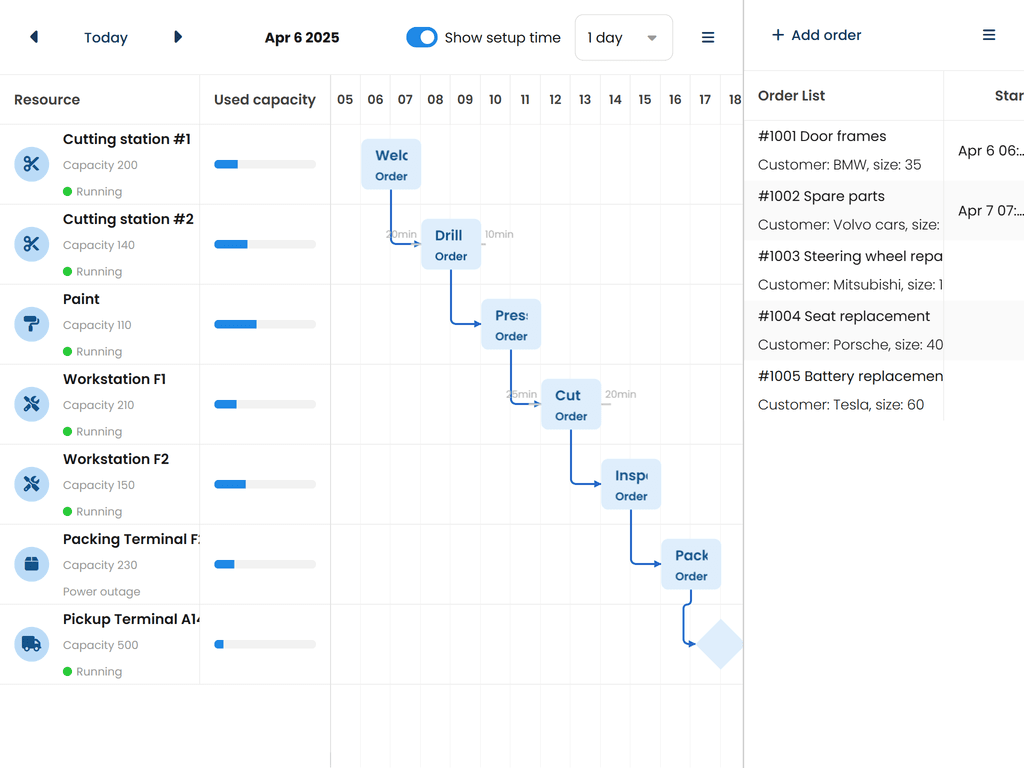
Create orders and drag onto the Scheduler to schedule

Pro
A more advanced demo using nested events, letting you drag and drop events from a grid to assign to a parent event
Misc

Pro
Demonstrates Scheduler Pro using a big project

Pro
Shows using inline data for Scheduler Pro

Pro
A demo that shows how to handle two levels of nesting of events
Integration

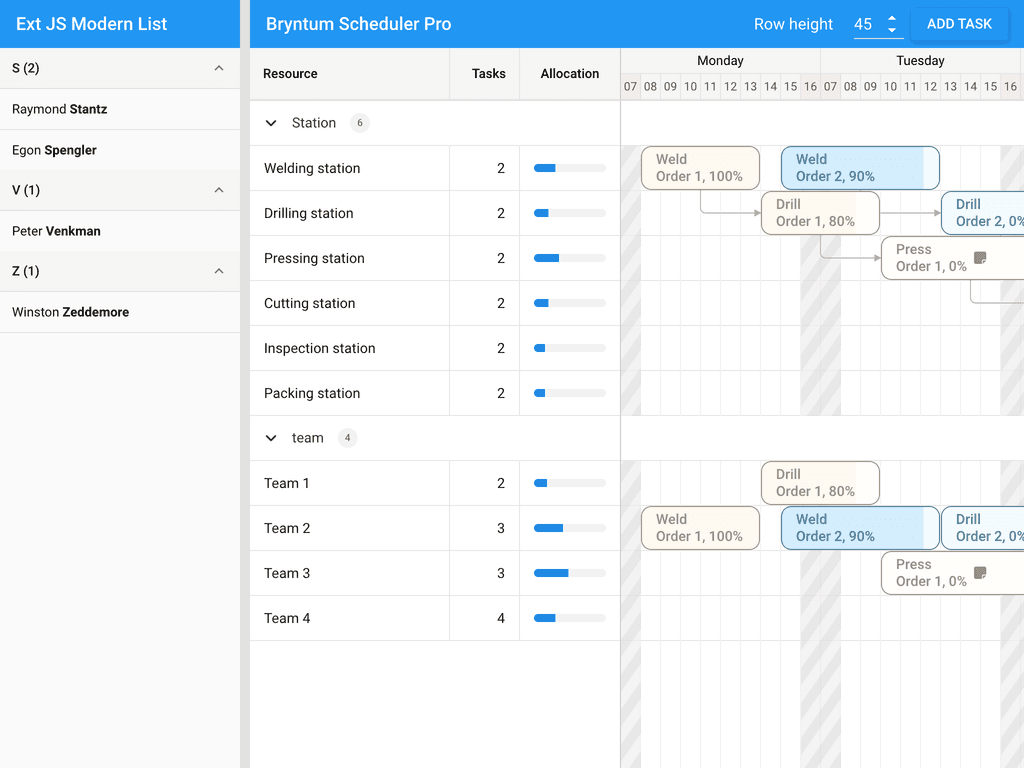
ExtJS 7.2.0
Example of a Bryntum Scheduler Pro embedded in an ExtJS Modern application. Read more about ExtJS here: https://www.sencha.com

This demo shows how to embed Bryntum Scheduler Pro into the Lightning Web Component to use in your salesforce org

Pro
This example shows how to use the Custom elements version of the Scheduler Pro

WebPack 5
This very basic demo shows how to use SchedulerProBase and webpack to do a custom build from our sources

WebPack 5
thin
This very basic demo shows how to use SchedulerProBase and webpack to do a custom build from our thin packages
Angular
examples/frameworks/angular

Angular 13
TypeScript 4
Shows how to bind inline data to the Angular Scheduler Pro component

Angular 13
TypeScript 4
Shows the conflict resolution popup in action

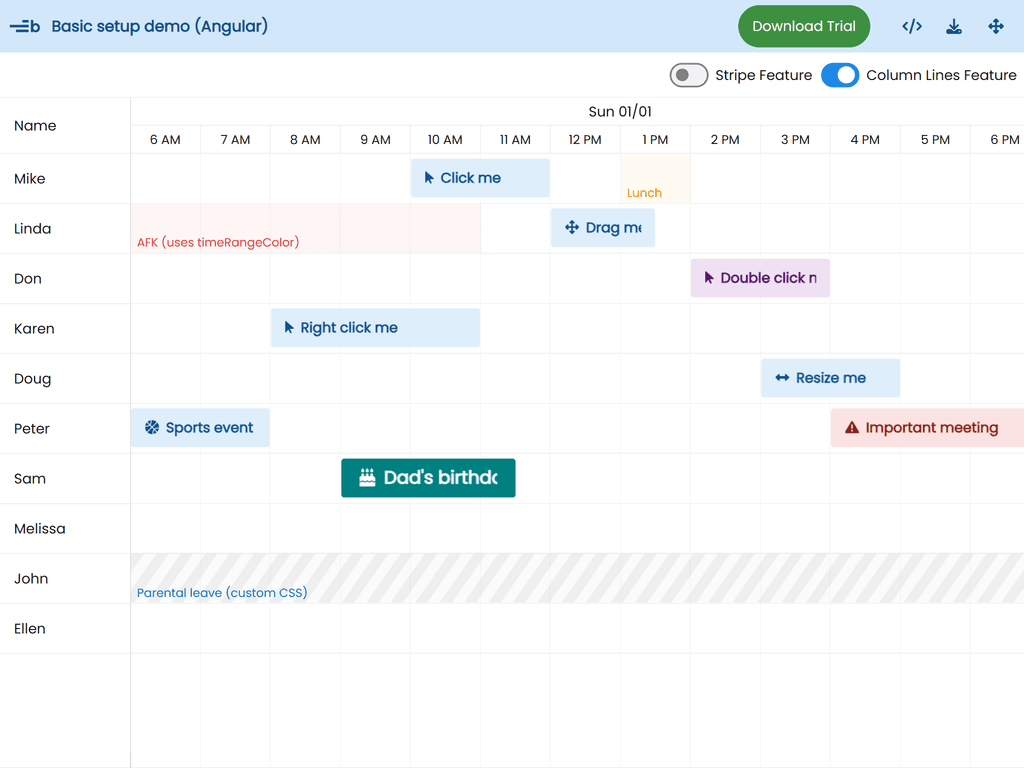
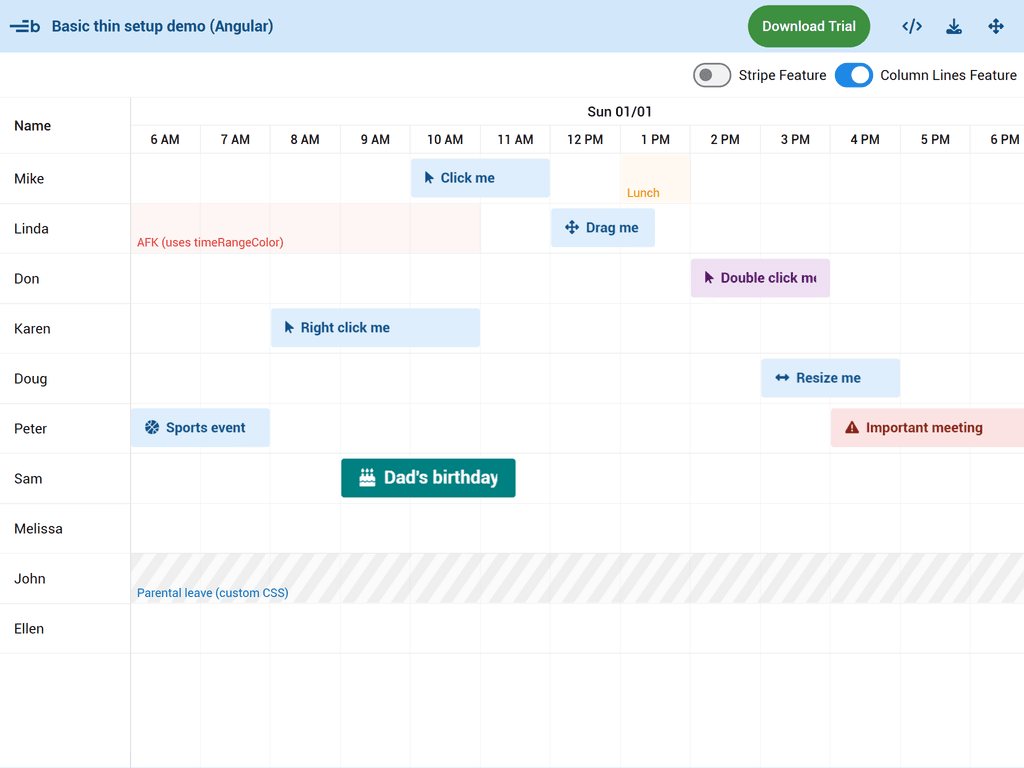
Angular 17
TypeScript 5
thin
This example shows basic thin setup of the Bryntum Scheduler Pro

Angular 16
TypeScript 5
Drag unplanned tasks from a list onto the Scheduler component

Angular 19
TypeScript 5
Shows a typical flight dispatch UI implemented with Scheduler Pro

Angular 17
TypeScript 5
Help end users understand the scheduling logic by visualizing event calendars

Angular 17
TypeScript 5
Help end users understand the scheduling logic by visualizing resource calendars

Angular 17
TypeScript 5
This demo shows using inline data for Scheduler Pro

Angular 18
TypeScript 5
This example shows how to integrate the Scheduler with a Mapbox GL JS API in Angular

Angular 15
TypeScript 4
A more advanced demo using nested events, letting you try out different configuration options for the feature

Angular 21
TypeScript 5
This demo demonstrates nested events using lazy loaded stores

Angular 13
TypeScript 4
Shows a Scheduler Pro setup with a working hours calendar and time axis filtering

Angular 13
TypeScript 4
This demo shows how to use Resource Histogram which is part of Angular Scheduler Pro

Angular 16
TypeScript 4
Show a Scheduler Pro and a Resource Utilization visualizing resource allocation in sync

Angular 15
TypeScript 4
Scheduler Pro with task editor customizations

Angular 13
TypeScript 4
Shows how time zone support can be implemented

Angular 17
TypeScript 5
This demo shows how to visualize travel time before/after an event
React + Vite
examples/frameworks/react-vite

React 18
Vite 5
TypeScript 5
thin
This example shows basic thin setup of the Bryntum Scheduler Pro

React 18
Vite 5
TypeScript 5
This is an advanced demo showing creation of orders from a template. When you drag an order onto the schedule, its template tasks are added

React 18
Vite 4
TypeScript 5
Drag unplanned tasks from a list onto the Scheduler component

React 19
Vite 7
TypeScript 5
Show events that distribute their effort across their duration. Scheduler Pro and a Resource Utilization visualize effort allocation in sync

React 18
Vite 5
TypeScript 5
Help end users understand the scheduling logic by visualizing event calendars

React 18
Vite 5
TypeScript 5
Help end users understand the scheduling logic by visualizing resource calendars

React 18
Vite 5
TypeScript 5
Help end users understand the scheduling rules by visualizing the event scheduling boundaries

React 18
Vite 5
TypeScript 5
This demo shows using inline data for Scheduler Pro

React 19
Vite 5
TypeScript 5
This example shows how to integrate the Scheduler with a Mapbox GL JS API in React

React 18
Vite 4
TypeScript 4
Shows a SchedulerPro with both infinite timeline scroll and infinite resource scroll, managed by the CrudManager. The backend is made in PHP

React 19
Vite 5
TypeScript 5
This demo demonstrates nested events using a lazy loaded project

React 18
Vite 5
TypeScript 5
Shows a Scheduler Pro setup with a working hours calendar and time axis filtering

React 19
Vite 7
TypeScript 5
Shows the events split to segments that can be dragged and resized individually

React 18
Vite 4
TypeScript 4
Scheduler Pro with task editor customizations

React 18
Vite 5
TypeScript 5
This demo demonstrates lazy loaded resource and event stores using the requestData function with PHP backend

React 18
Vite 5
TypeScript 5
This demo shows how to visualize travel time before/after an event
React
examples/frameworks/react

React 16
This demo shows how to use Resource Histogram in React

React 18
Shows the conflict resolution popup in action

React 17
A demo showing the Scheduler Pro component with Timeline widget inside a simple React app

React 17
TypeScript 3
This demo contains the React SchedulerPro wrapper and the demo is written in TypeScript

React 17
TypeScript 4
thin
This demo includes a SPFx web part that uses TypeScript and React

React 17
TypeScript 4
thin
This demo includes a SPFx web part that uses TypeScript and React
React + Remix

React 18
Remix 2
Vite 5
TypeScript 5
This demo contains the React Gantt chart wrapper and the demo is written in Remix using Typescript
Vue 3 + Vite
examples/frameworks/vue-3-vite

Vue 3
Vite 5
TypeScript 5
This example shows basic setup of the Bryntum Scheduler Pro

Vue 3
Vite 5
TypeScript 5
thin
This example shows basic thin setup of the Bryntum Scheduler Pro

Vue 3
Vite 4
TypeScript 4
Drag unplanned tasks from a list onto the Scheduler component

Vue 3
Vite 5
TypeScript 4
Help end users understand the scheduling logic by visualizing event calendars

Vue 3
Vite 5
TypeScript 4
Help end users understand the scheduling logic by visualizing resource calendars

Vue 3
Vite 5
TypeScript 4
This demo shows using inline data for Scheduler Pro

Vue 3
Vite 5
TypeScript 5
This example shows how to integrate the Scheduler with a Mapbox GL JS API in Vue 3

Vue 3
Vite 5
TypeScript 4
Shows a Scheduler Pro setup with a working hours calendar and time axis filtering

Vue 3
Vite 4
TypeScript 4
Scheduler Pro with task editor customizations

Vue 3
Vite 5
TypeScript 4
This demo shows how to visualize travel time before/after an event
Vue 3
examples/frameworks/vue-3

Vue 3
Shows the conflict resolution popup in action

Vue 3
The example shows how to configure the Scheduler Pro to be partnered with the Resource Histogram in Vue 3
Vue 2
examples/frameworks/vue-2

Vue 2
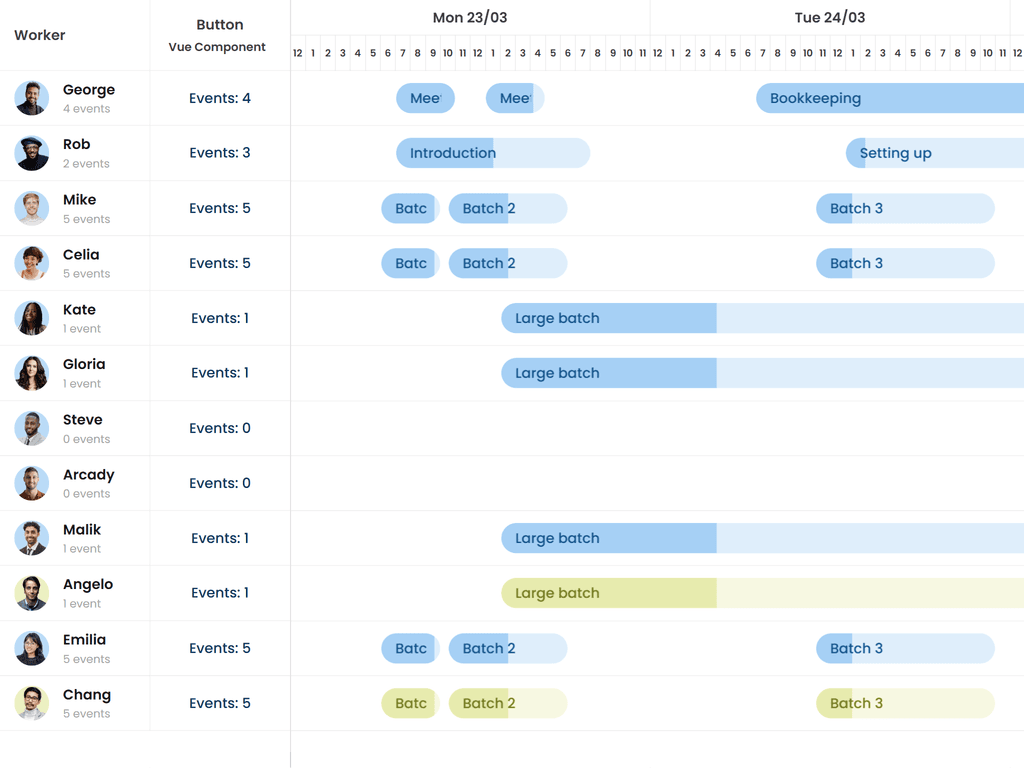
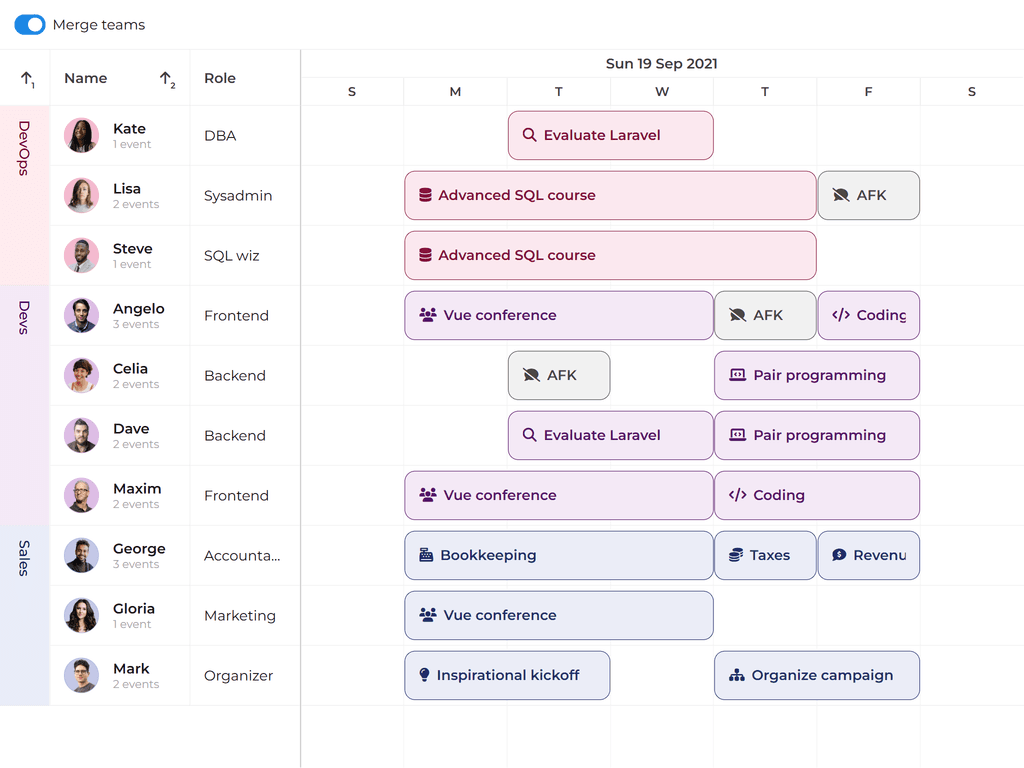
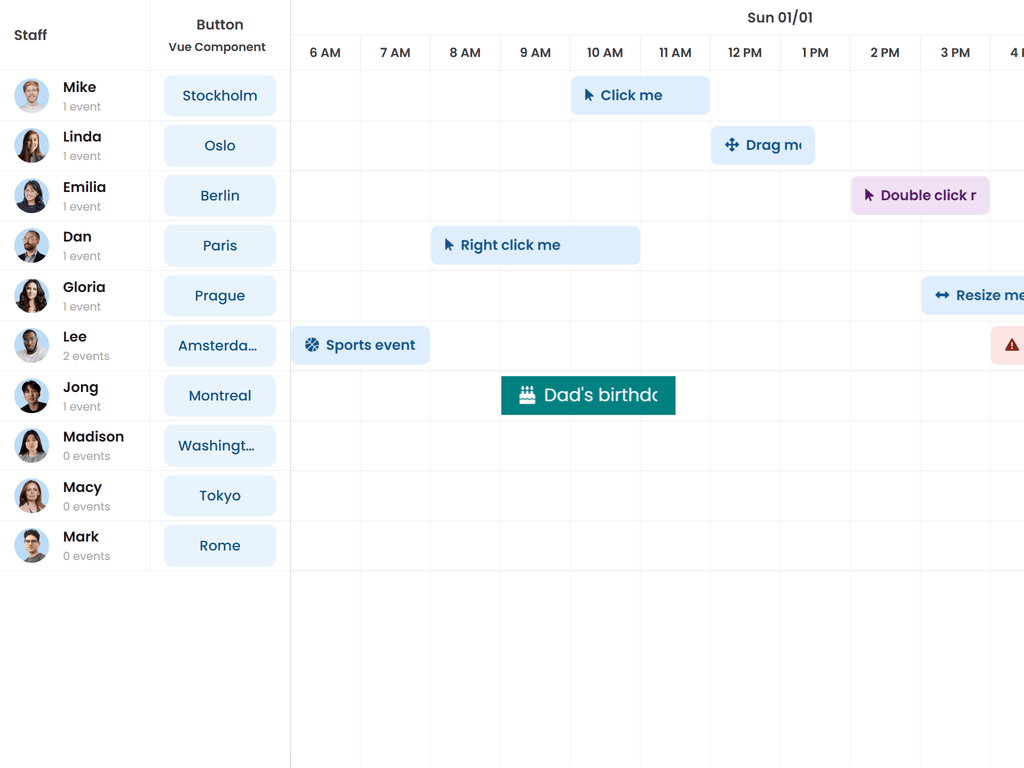
Bryntum Scheduler Pro lets you render Vue components into grid cells which makes it easy to reuse your existing Vue components

Vue 2
The example shows how to configure the Vue Scheduler Pro partnered with the Resource Histogram
Power demos (Basic Scheduler)

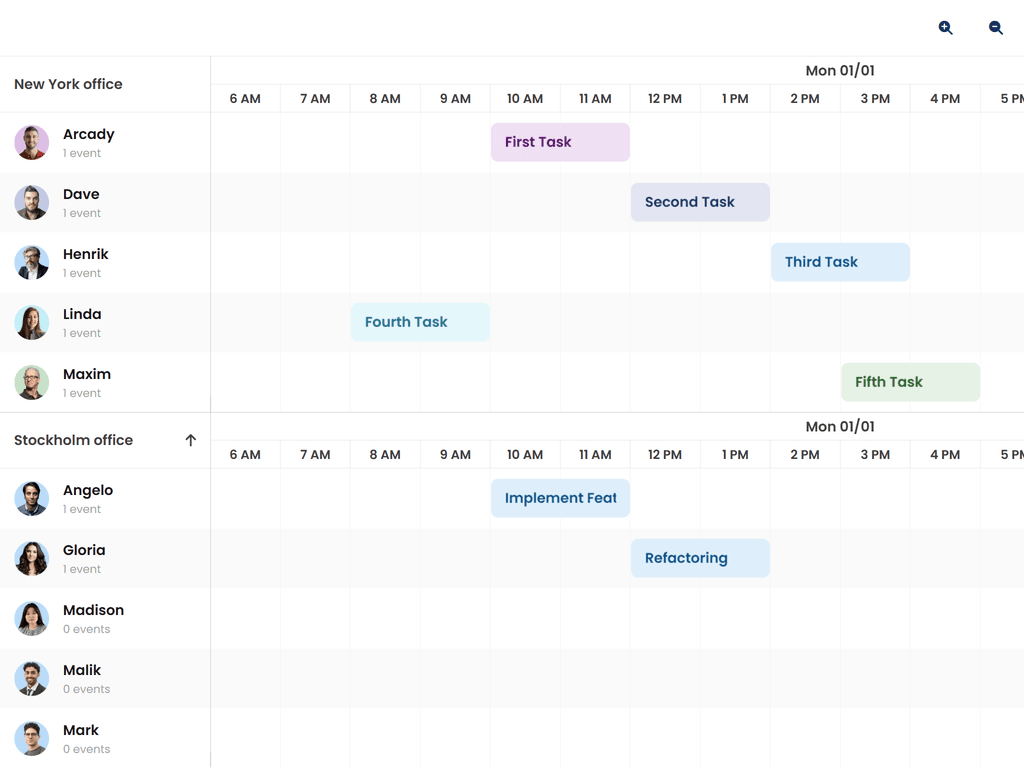
Demonstrates showing a set of resources locked at the top of the Scheduler

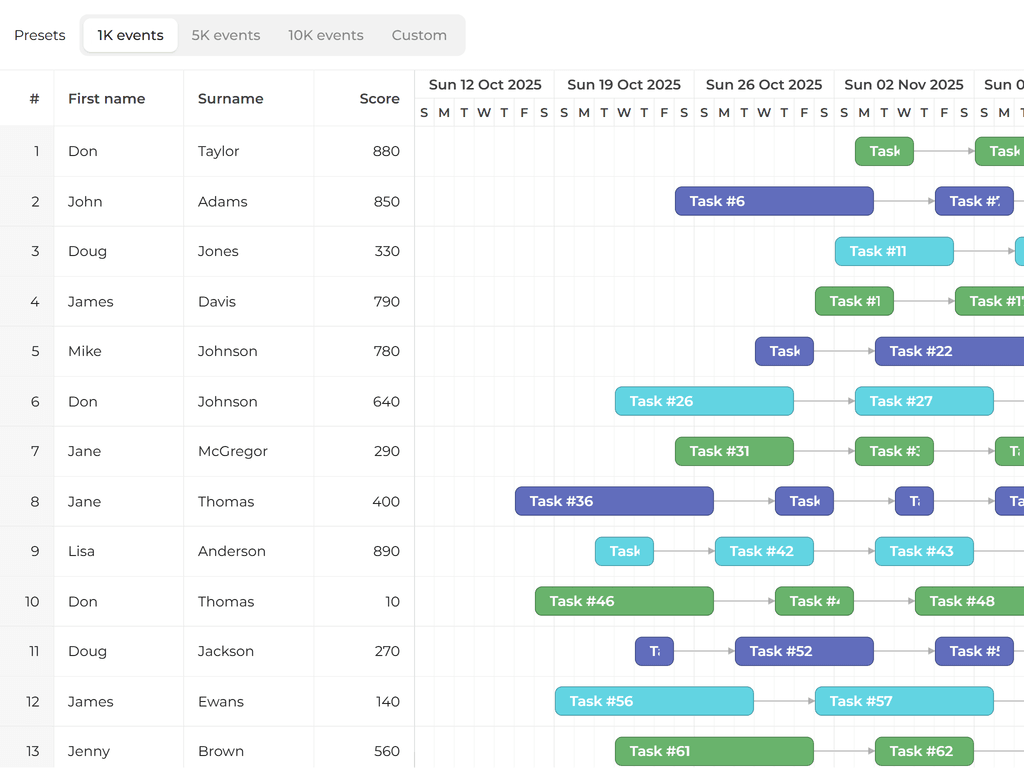
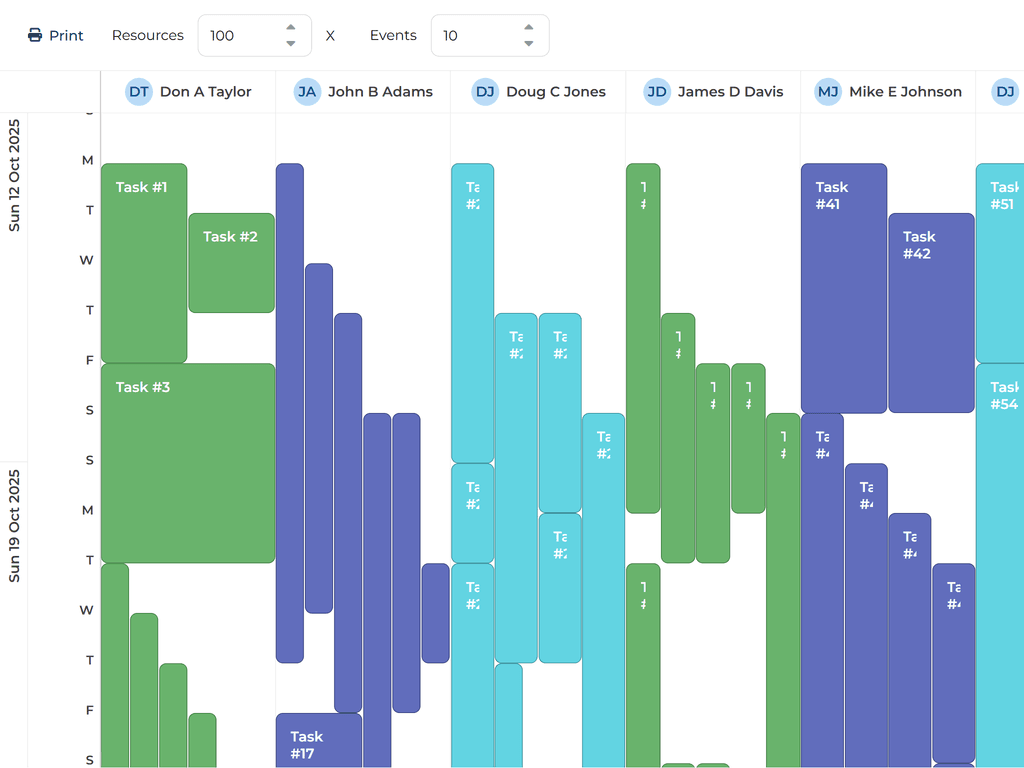
Demonstrates that the scheduler performs well even with many many rows

Demonstrates that the scheduler performs well even with a large hierarchical data set

Demonstrates that the vertical scheduler performs well even with many many rows

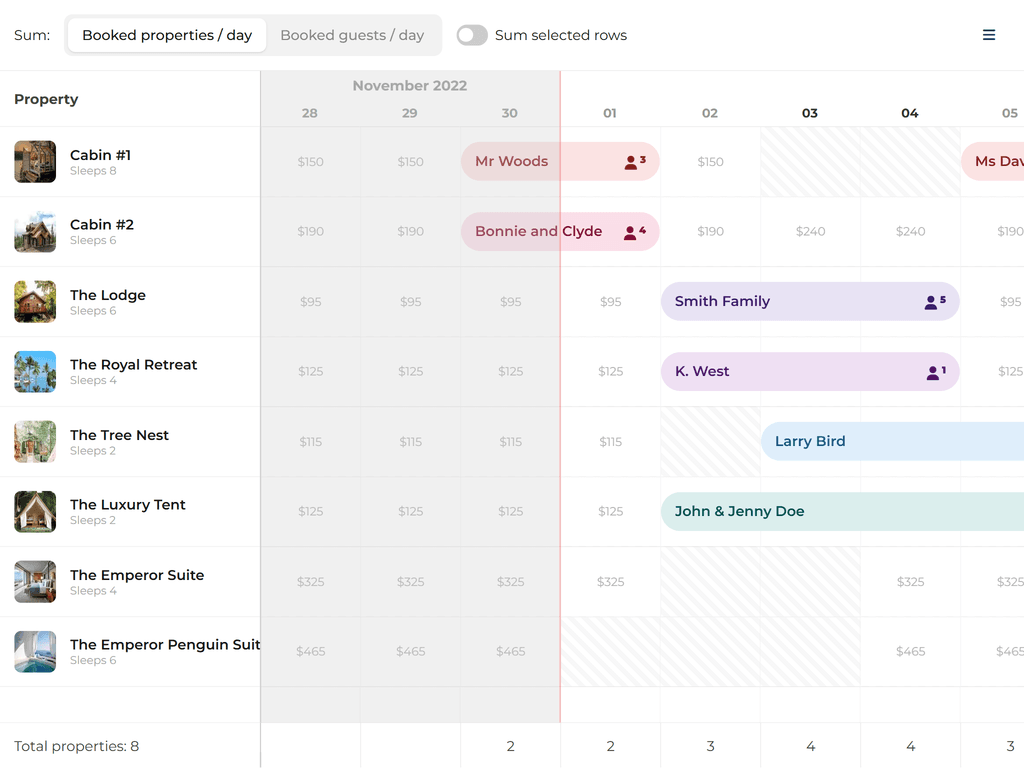
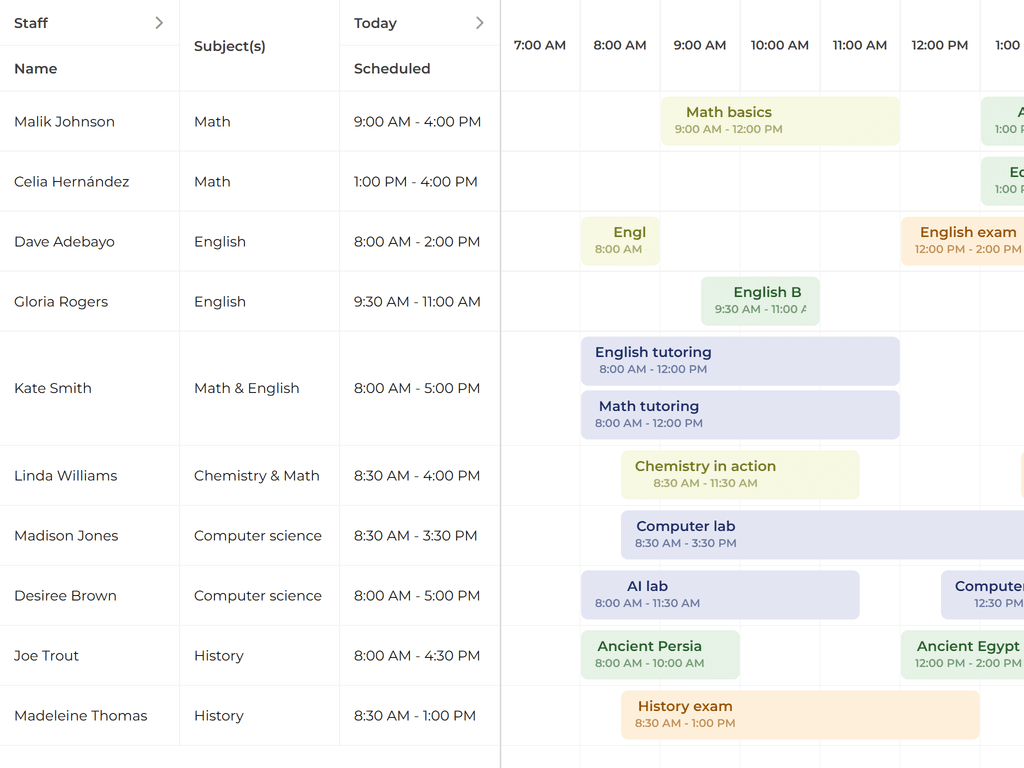
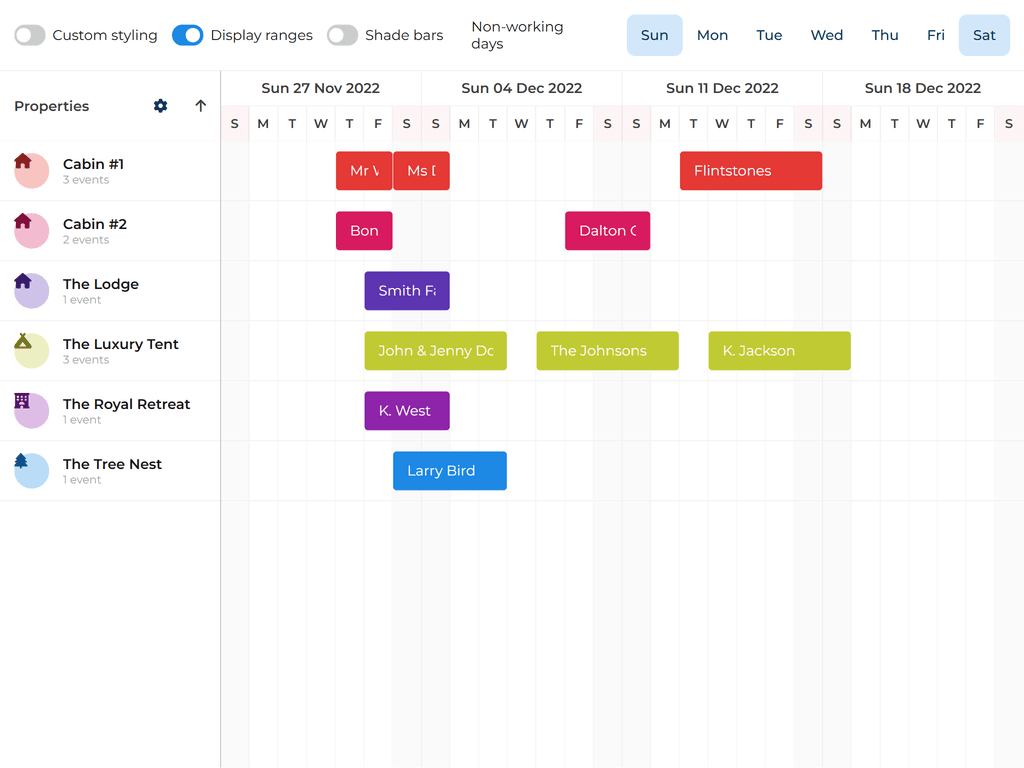
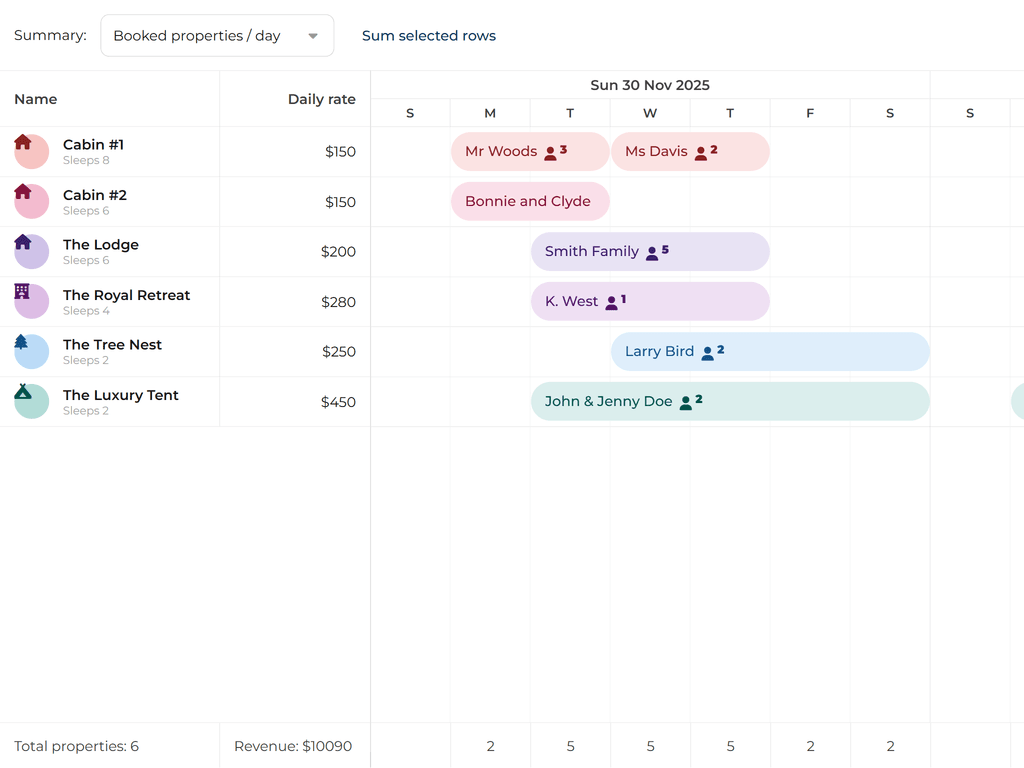
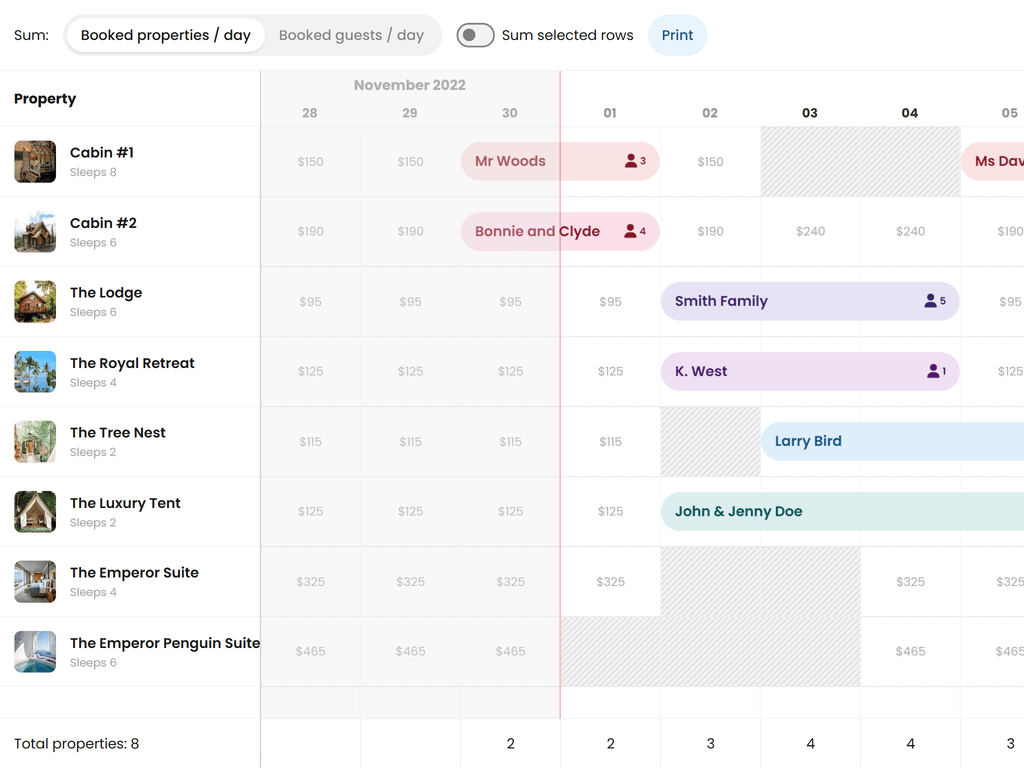
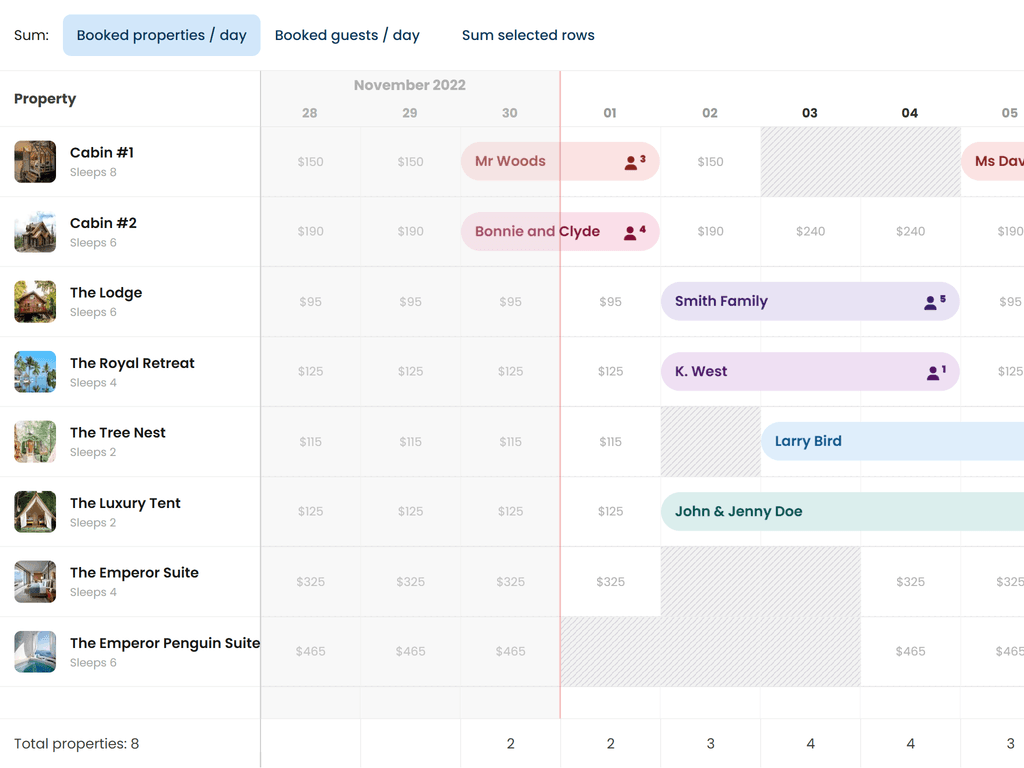
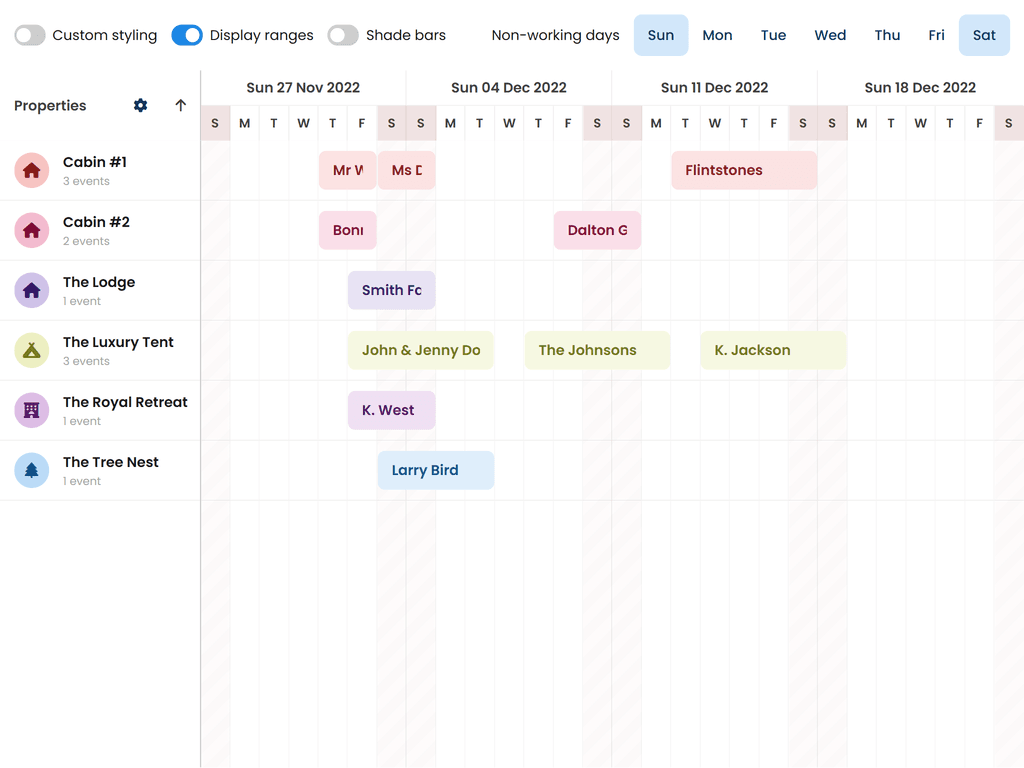
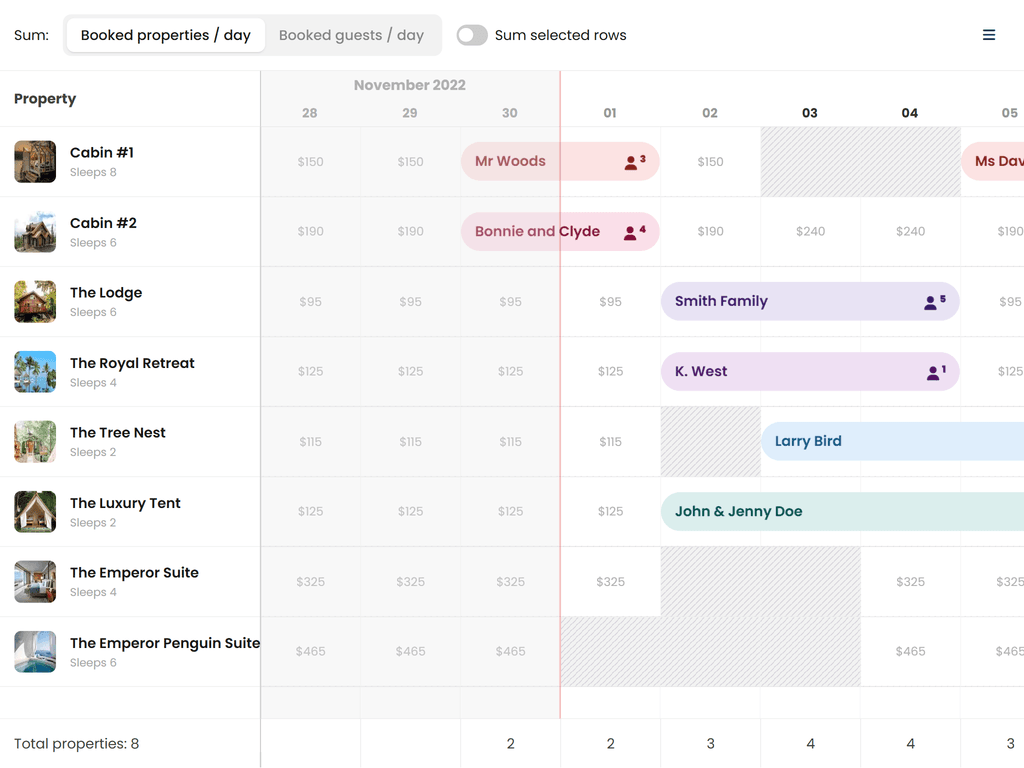
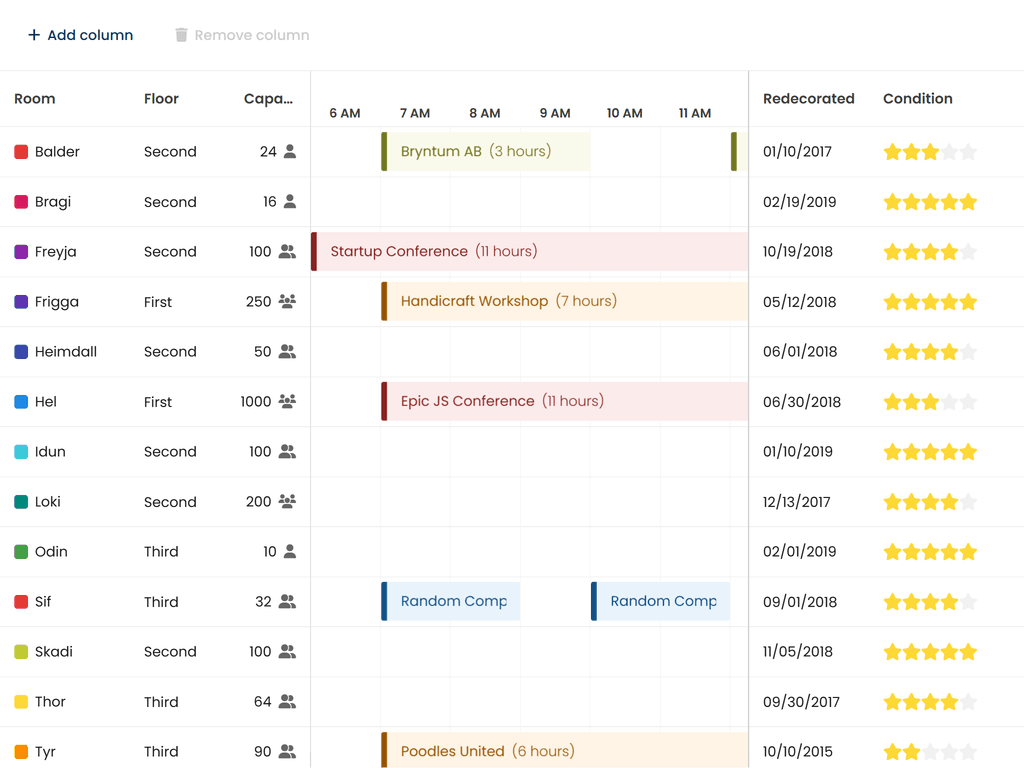
This example shows a demo booking application, using ResourceTimeRanges and the summary feature

Shows a Scheduler with both infinite timeline scroll as well as infinite resource scroll. The backend is made in PHP

Shows a Scheduler with hierarchical resource data and both infinite timeline scroll as well as infinite resource scroll. The backend is made in PHP

Shows a more advanced use of eventRenderer to render "nested events"

This example demonstrates that the Scheduler can access large data sets page by page

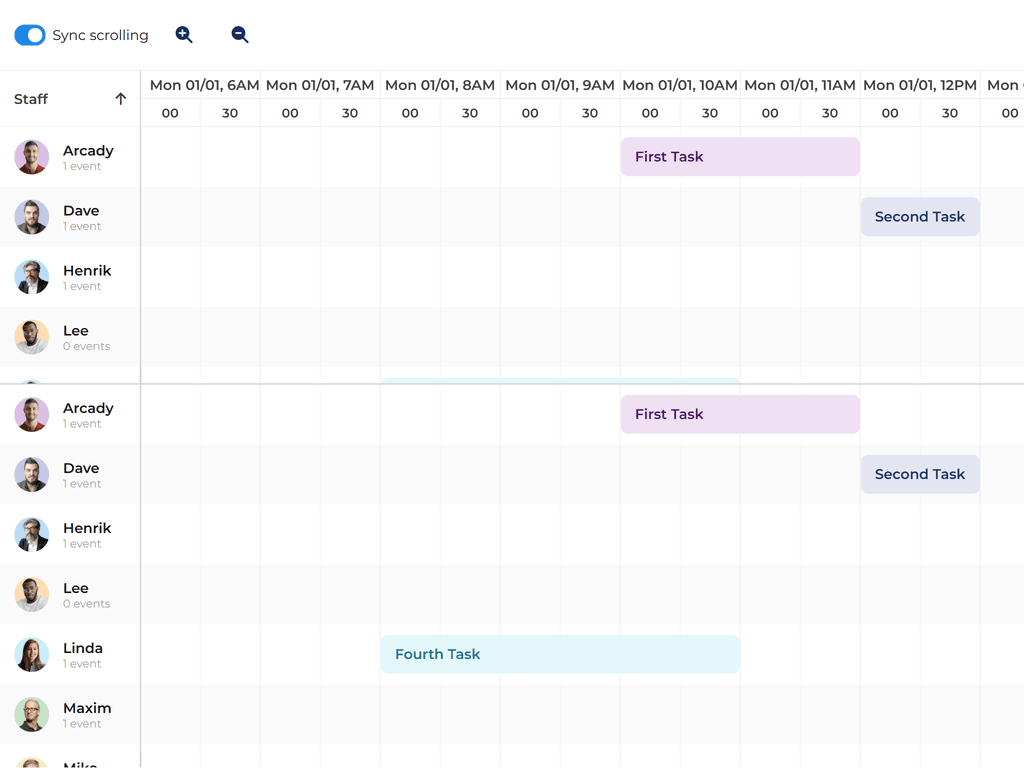
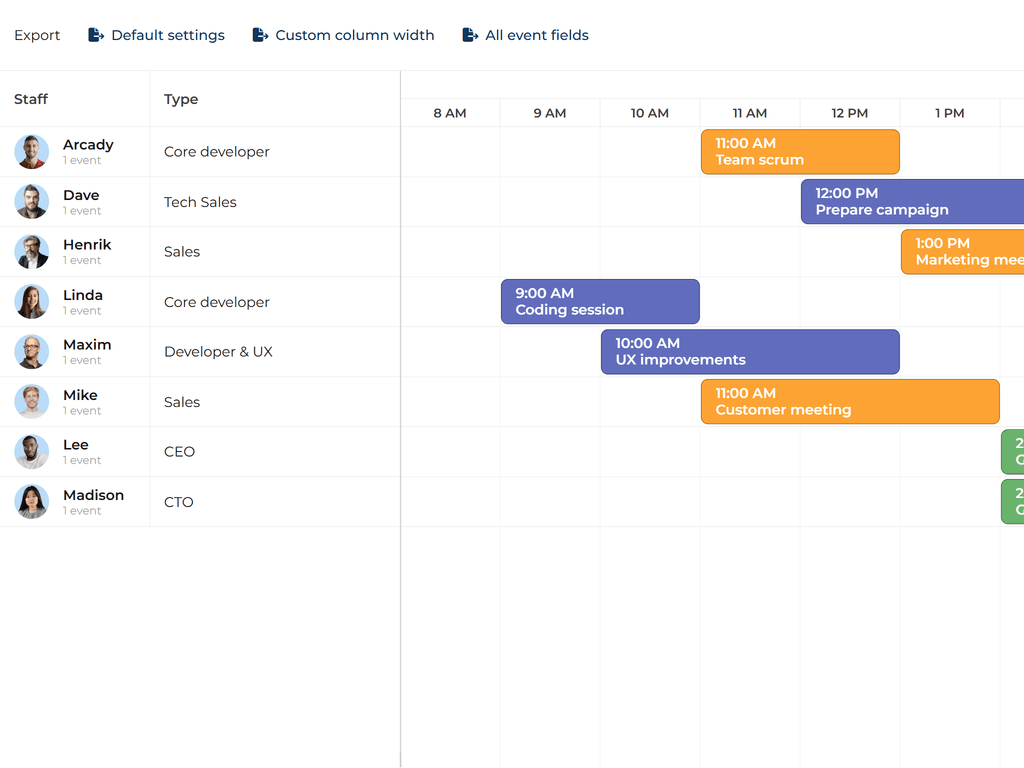
Dual timelines in sync

This demo lets you test the scheduler when external edits are received, to simulate a real world app with web sockets

An application demo with lots of custom rendering

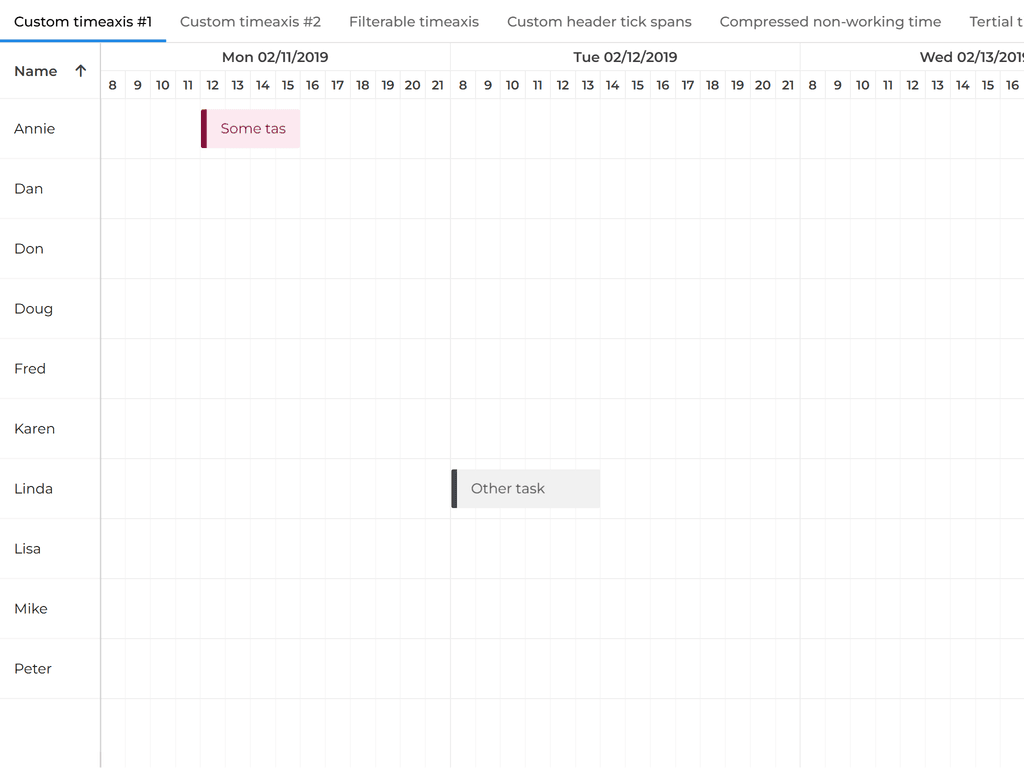
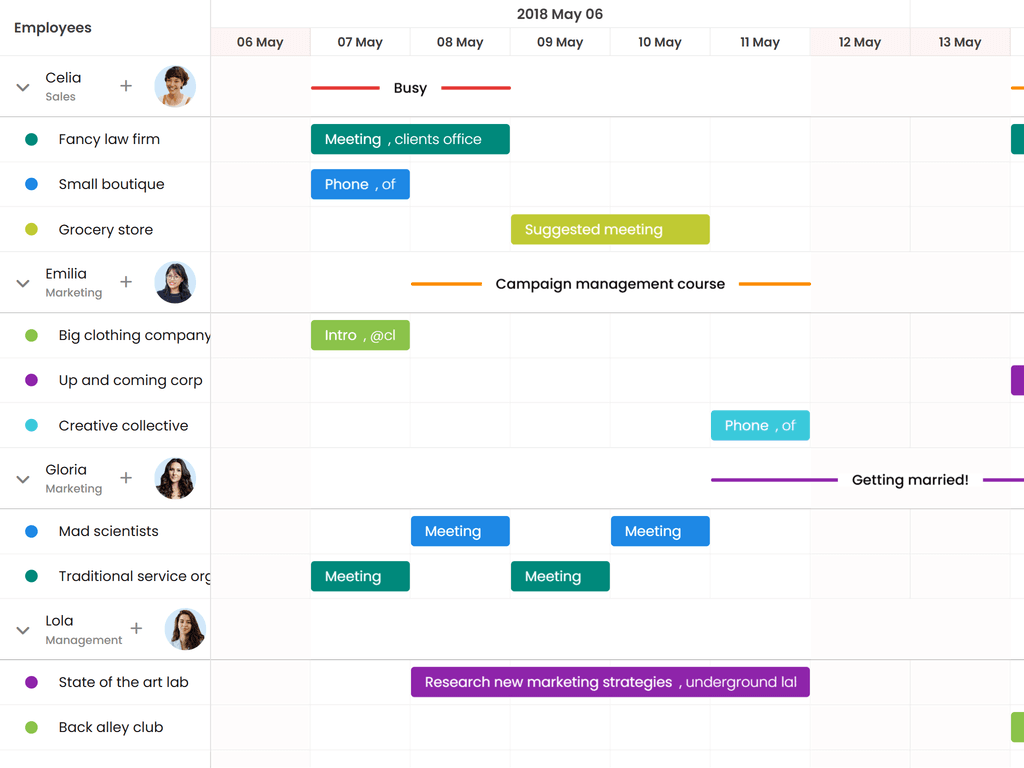
Shows how you can customize the TimeAxis class, which is used to generate the date ticks in the timeline header

Shows a timeline histogram

A demo that comes with a WebSocket server for multi-user realtime' interaction with the Schedule, see README.md for details on how to get it started
Drag & drop (Basic Scheduler)

You can drag drop tasks between different scheduler instances on the page

This example shows how easy it is to drag tasks from a separate list or grid onto the schedule

This example shows how easy it is to drag tasks from a separate list or grid onto the schedule

This example shows how to drag tasks from a grid onto a tree schedule

This example shows how to drag items from a list and drop them onto a task to update some aspect of it

This example shows how easy it is to drag tasks from a tree grid onto the schedule

This example shows how to drag any DOM node and drop it onto a task to update some aspect of it

This example shows how to drag events to an element outside the scheduler
Charts (Basic Scheduler)

thin
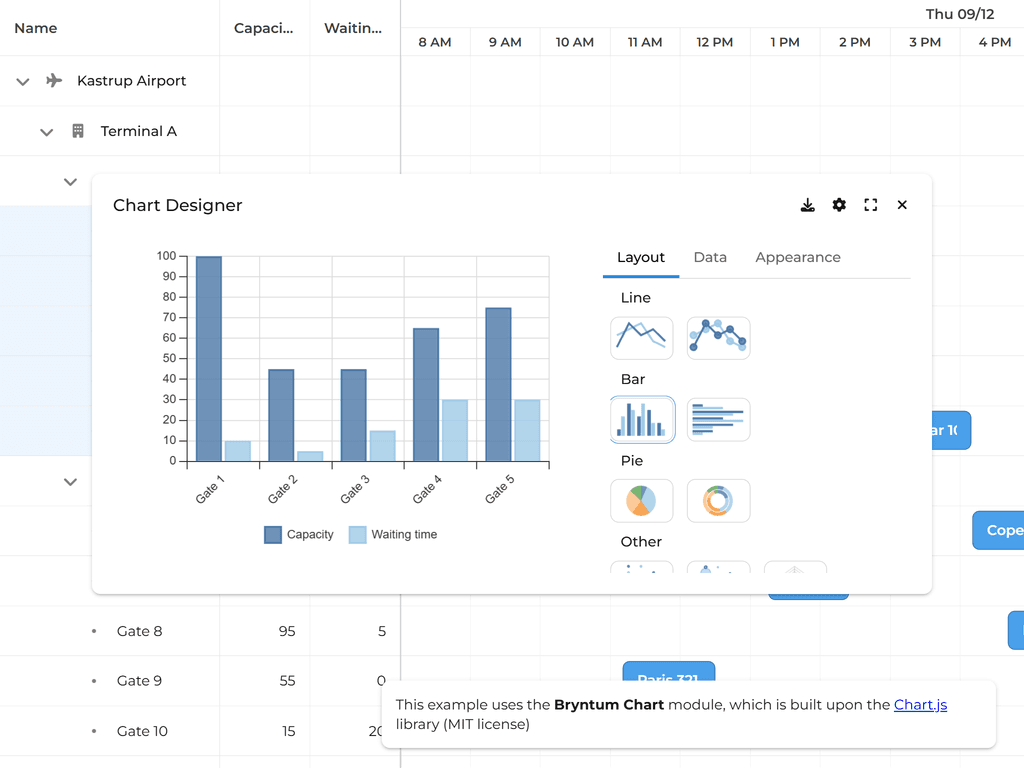
Shows how to use a chart designer widget to configure and display a chart from Scheduler data

thin
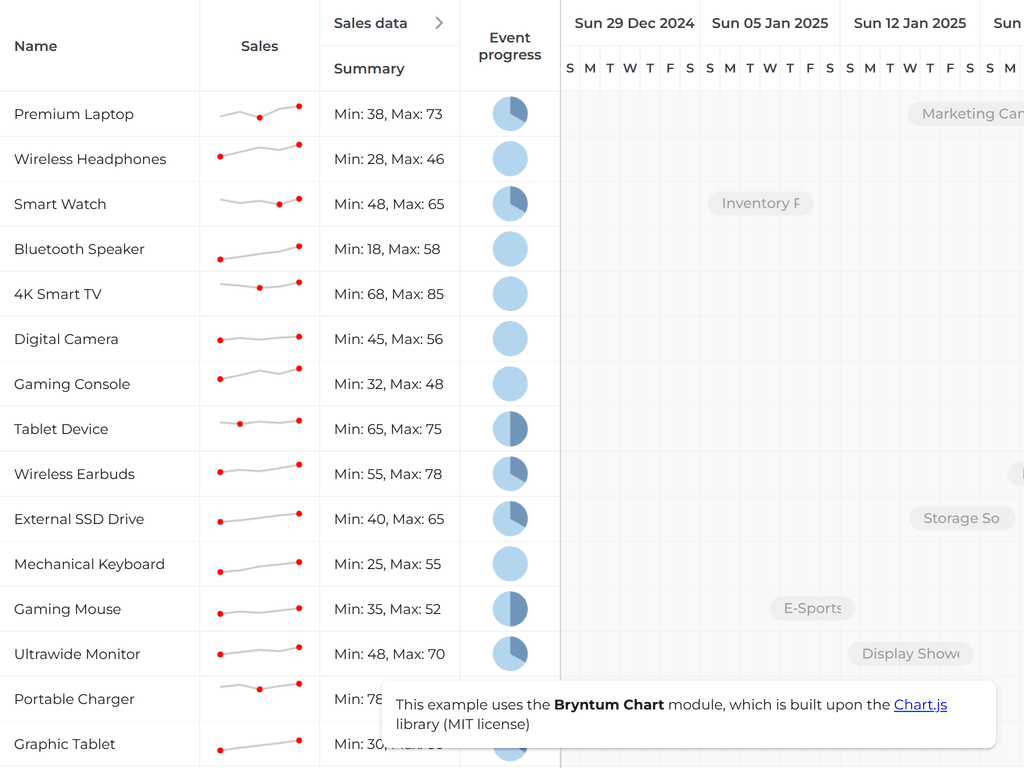
This example shows how the SparklineColumn can display sparkline charts inline in a Scheduler row

thin
This example shows a Chart side by side with a Scheduler
Basics (Basic Scheduler)

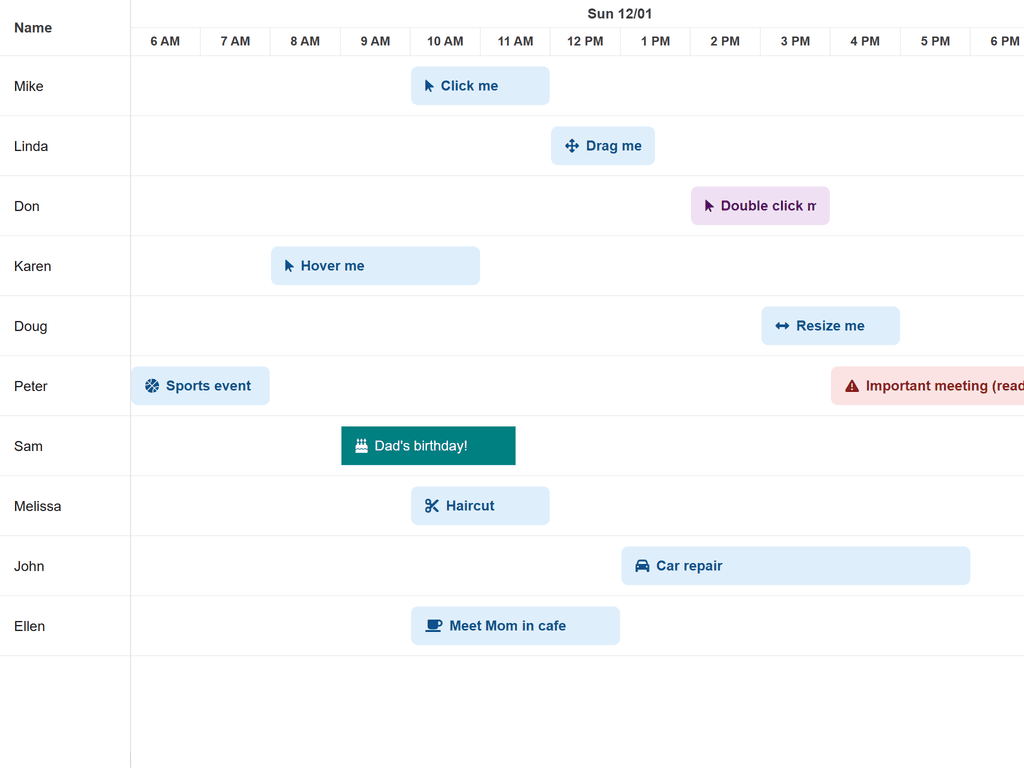
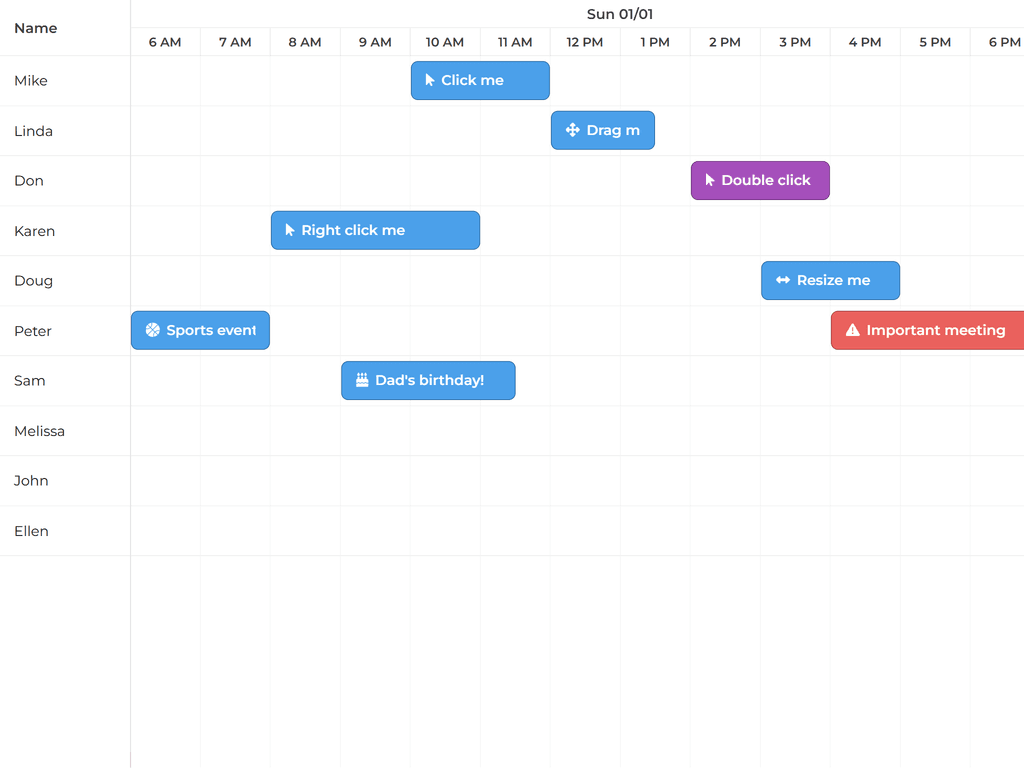
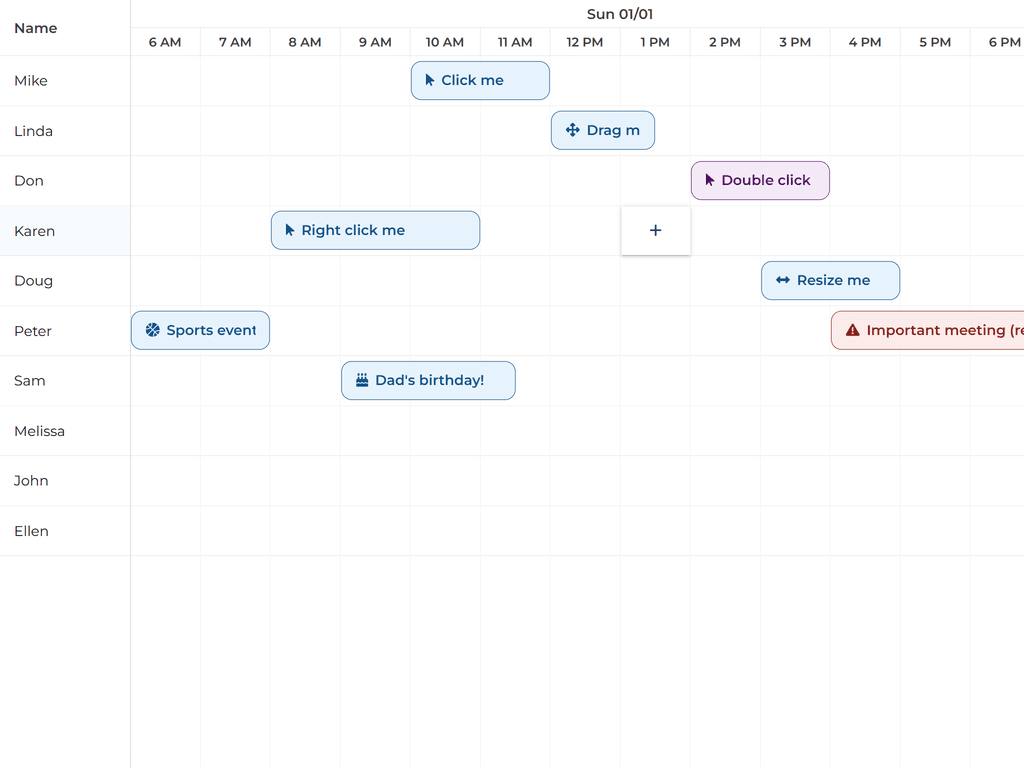
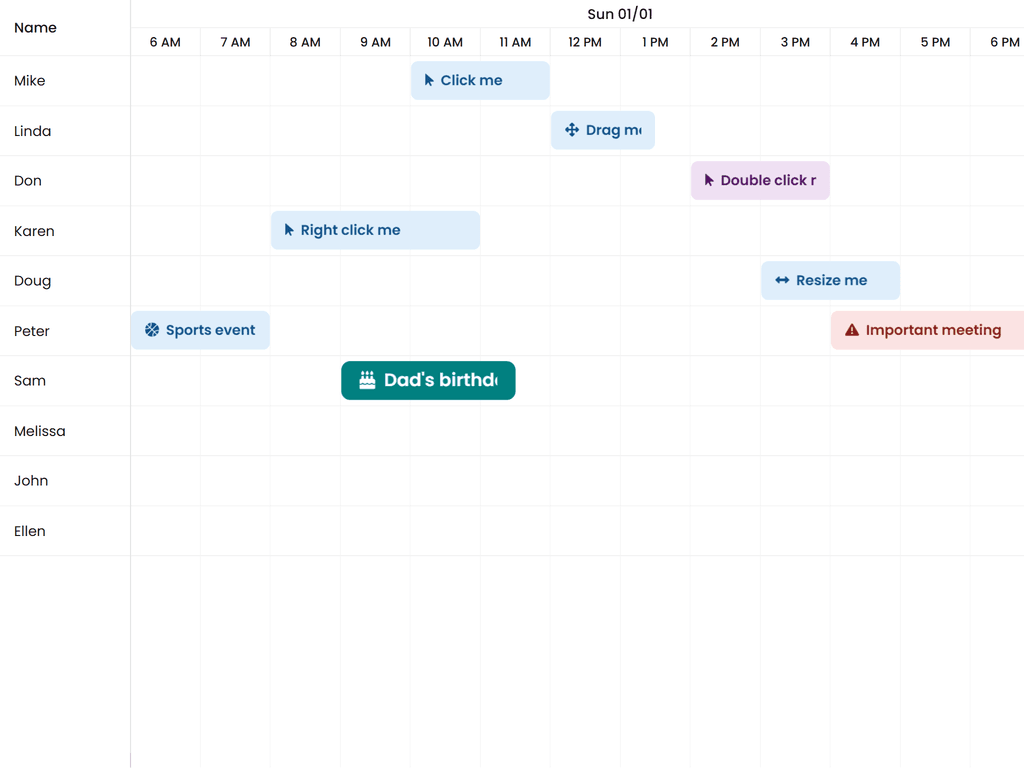
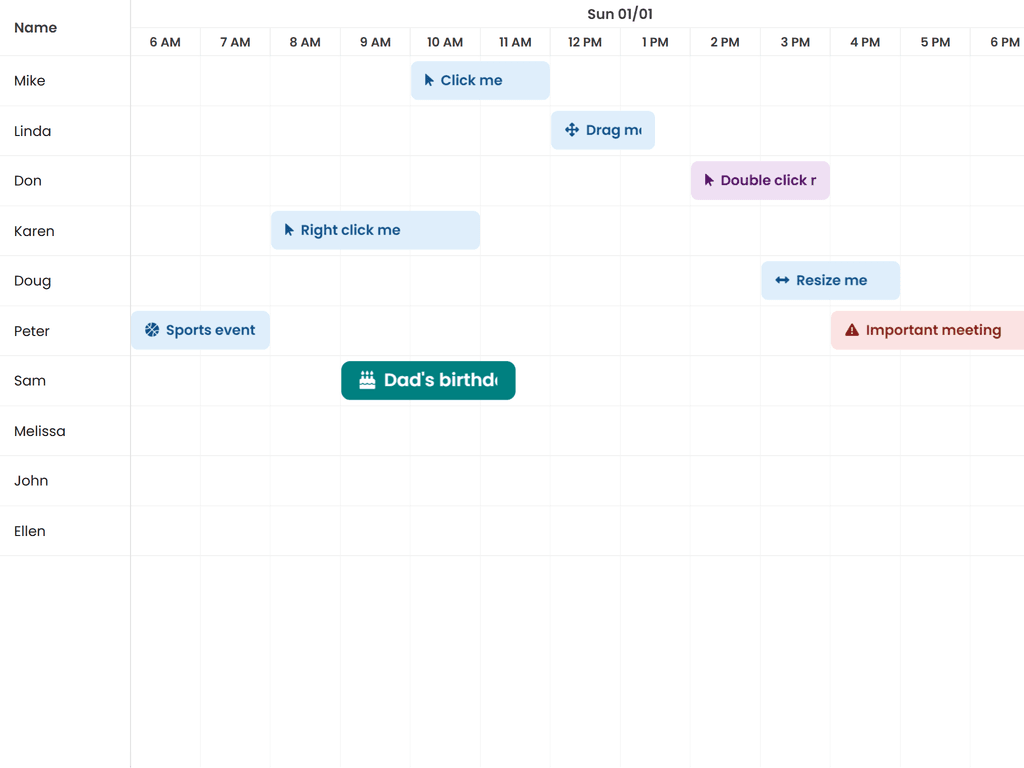
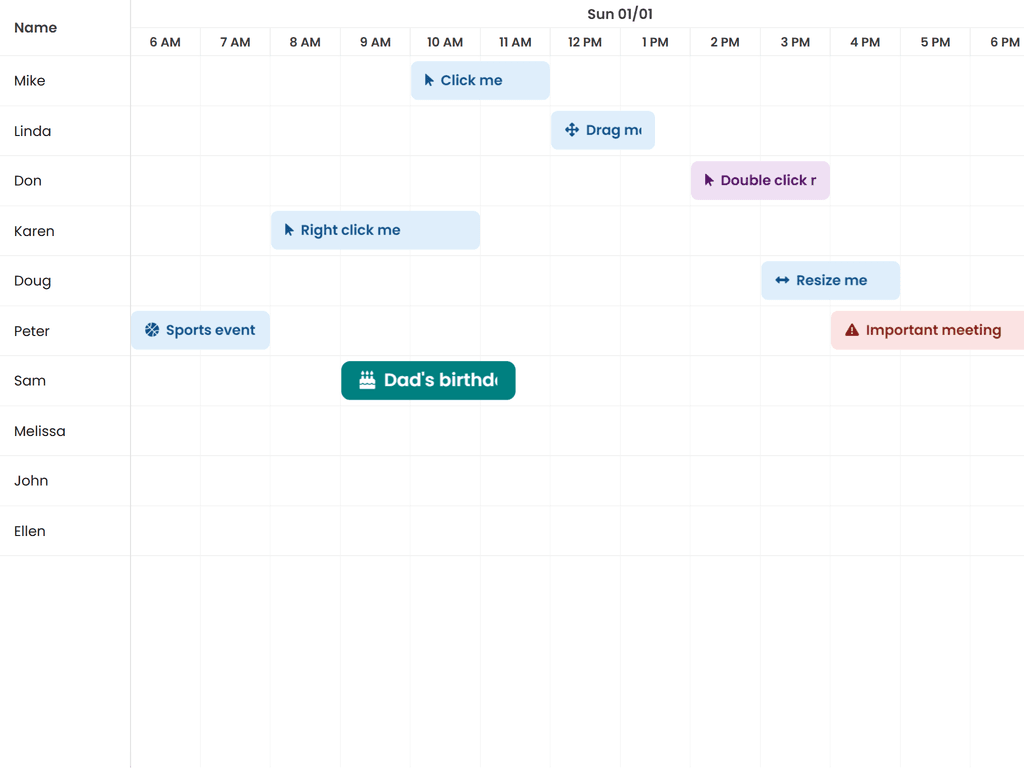
Shows a very basic scheduler setup

Built-in and custom made view presets along with zooming feature

Displays columns of different types on left and right sides of the schedule

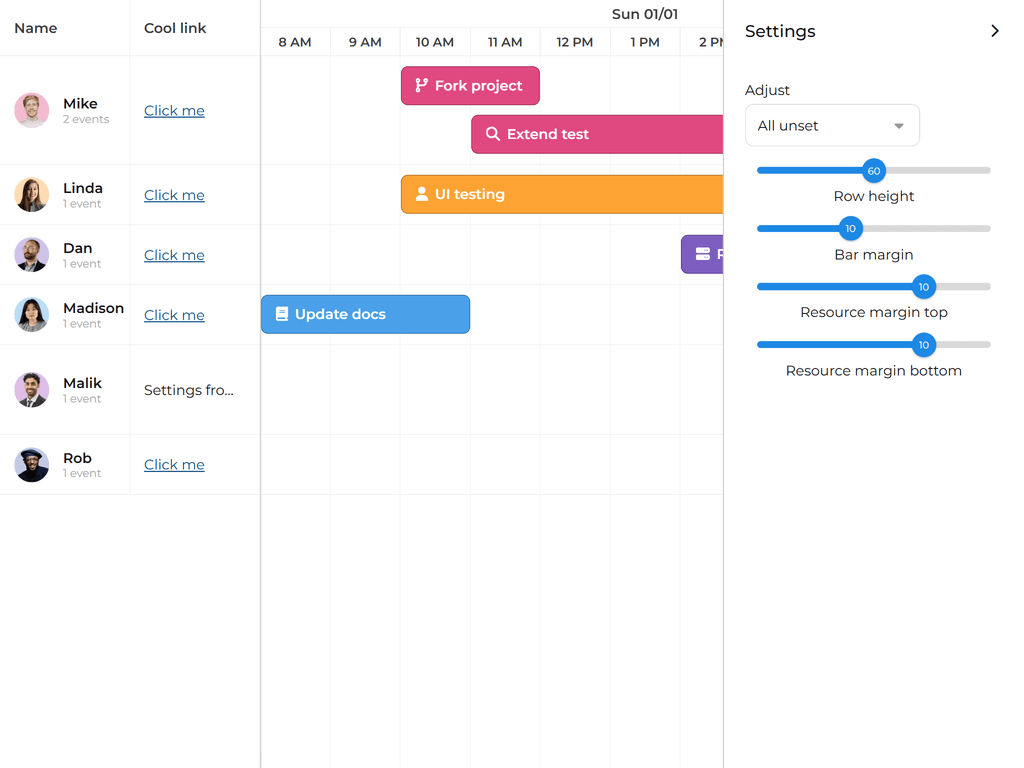
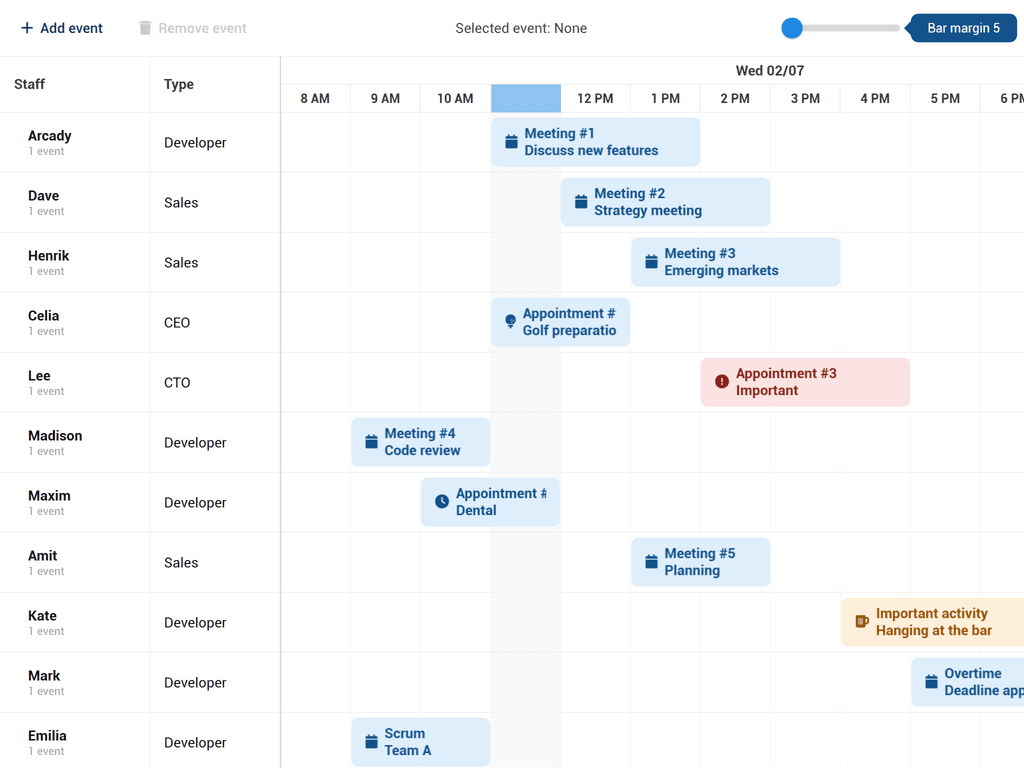
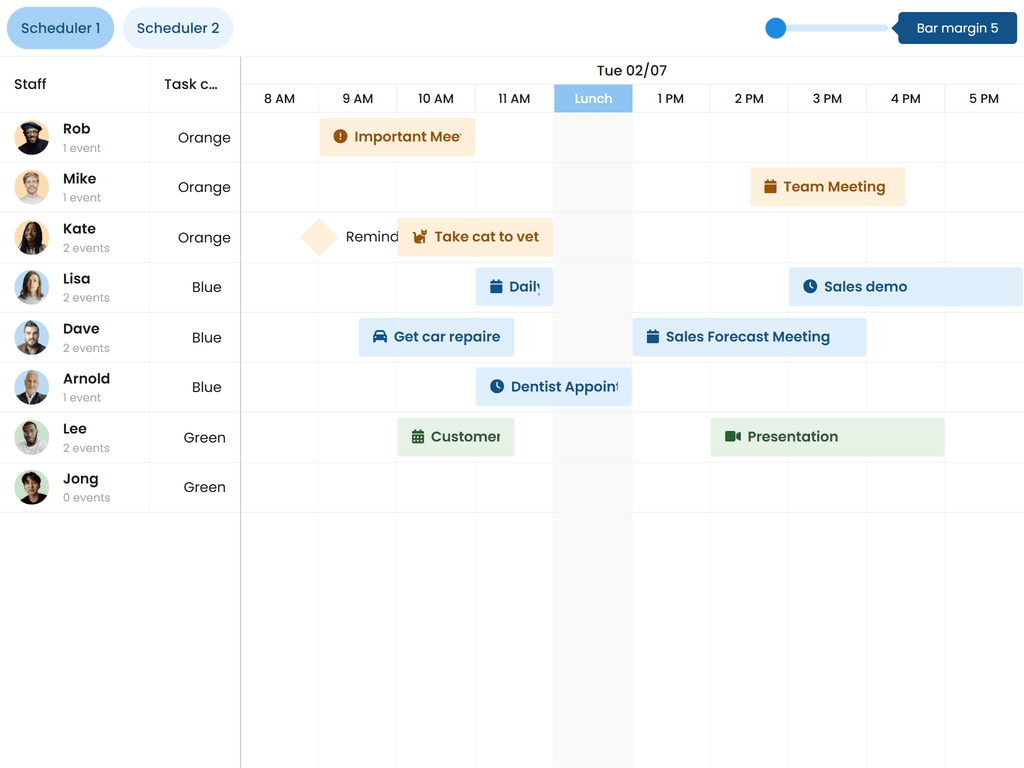
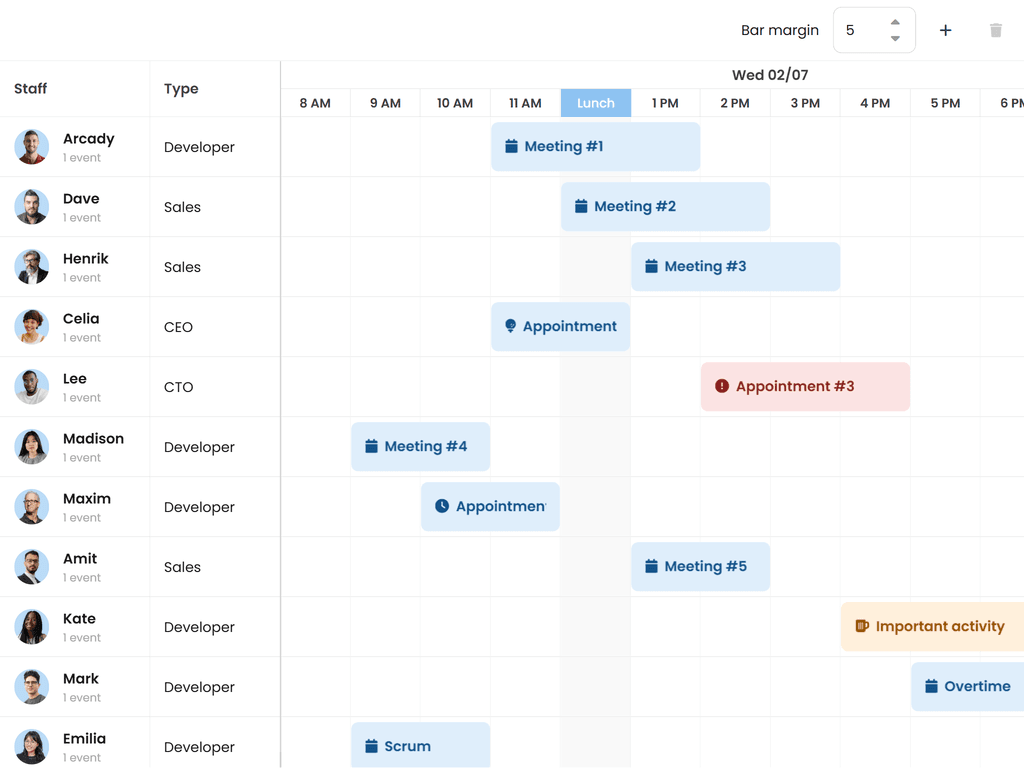
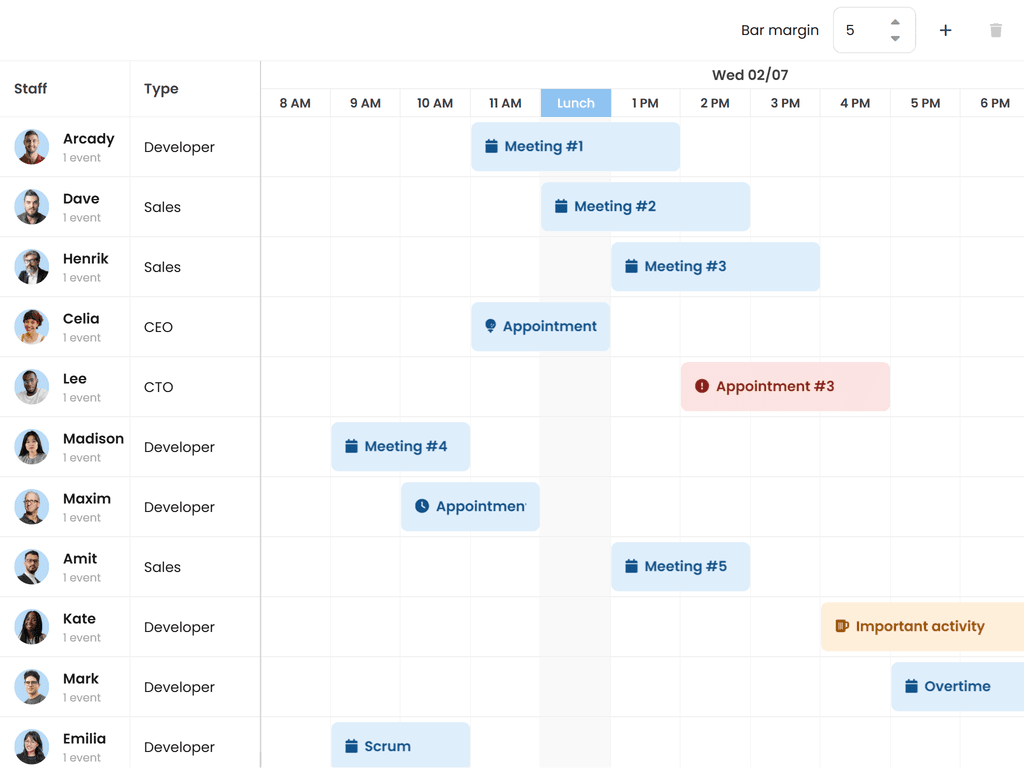
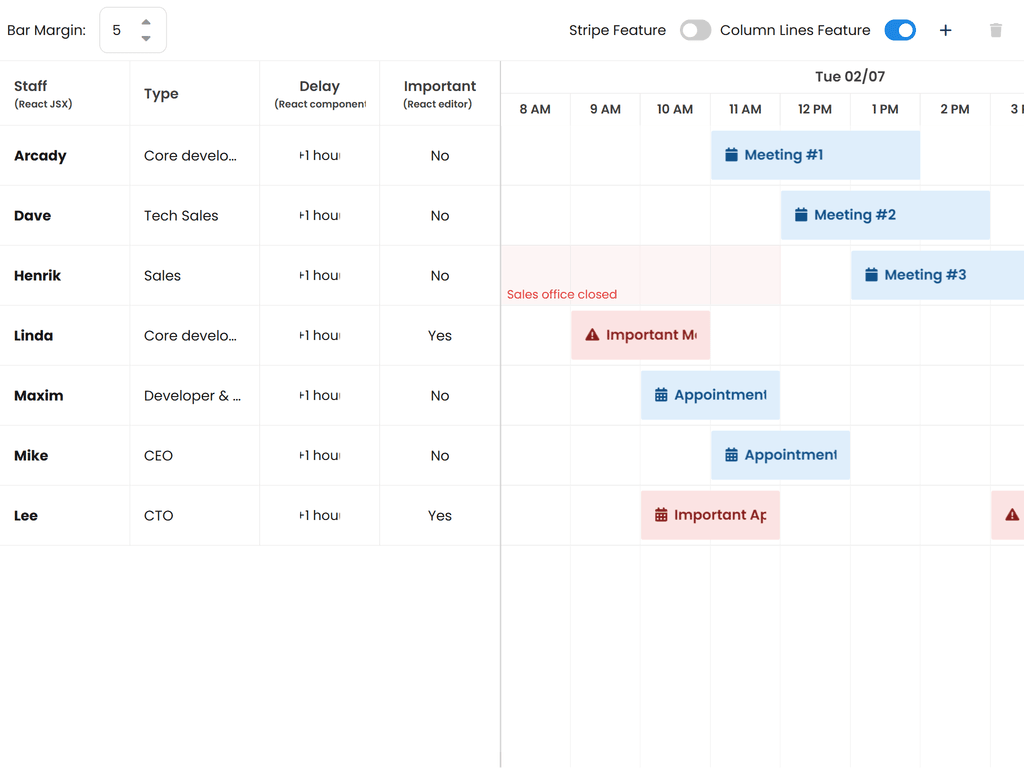
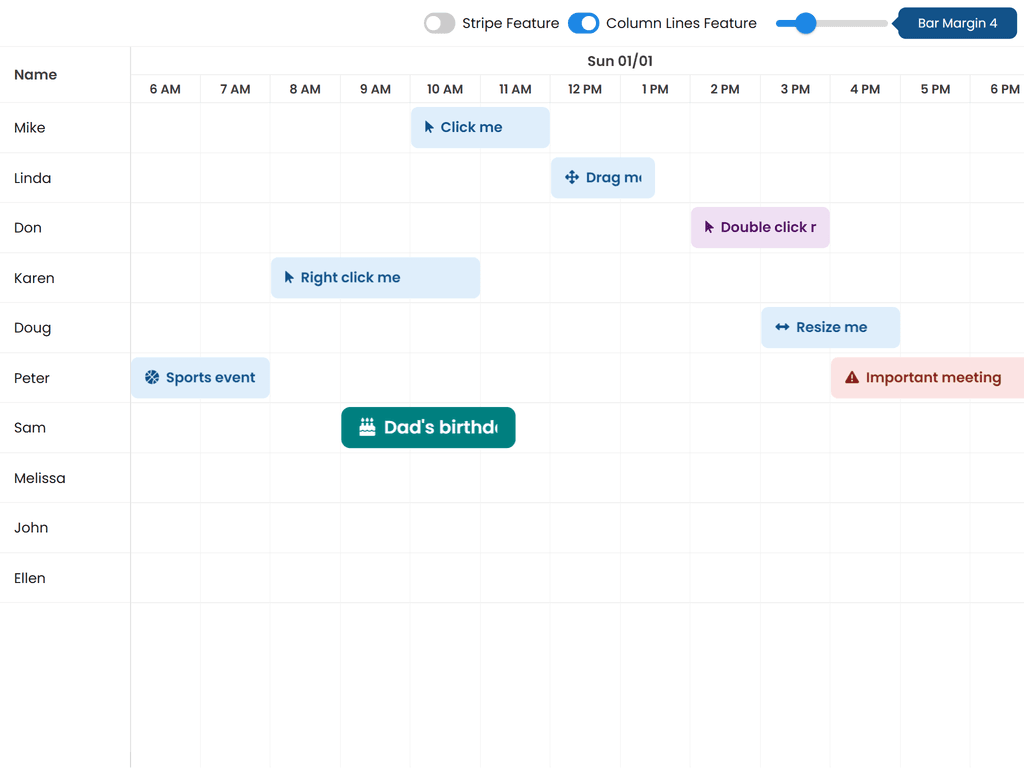
Allows adjusting row height and bar margin using sliders to get immediate feedback on the effect of those settings

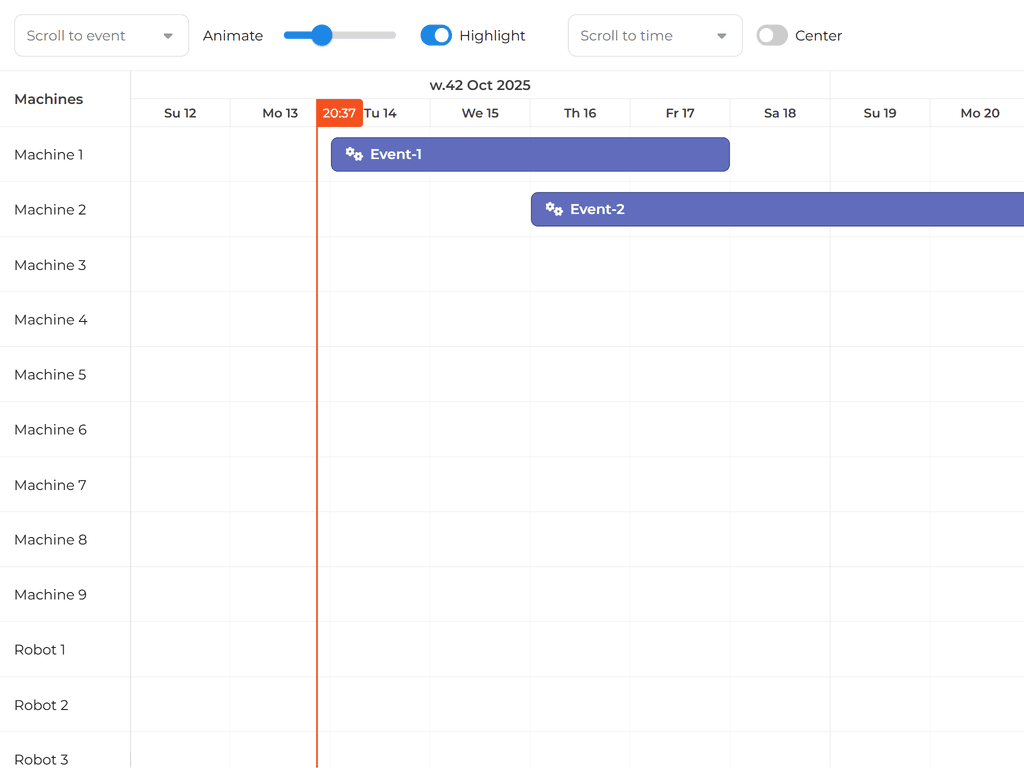
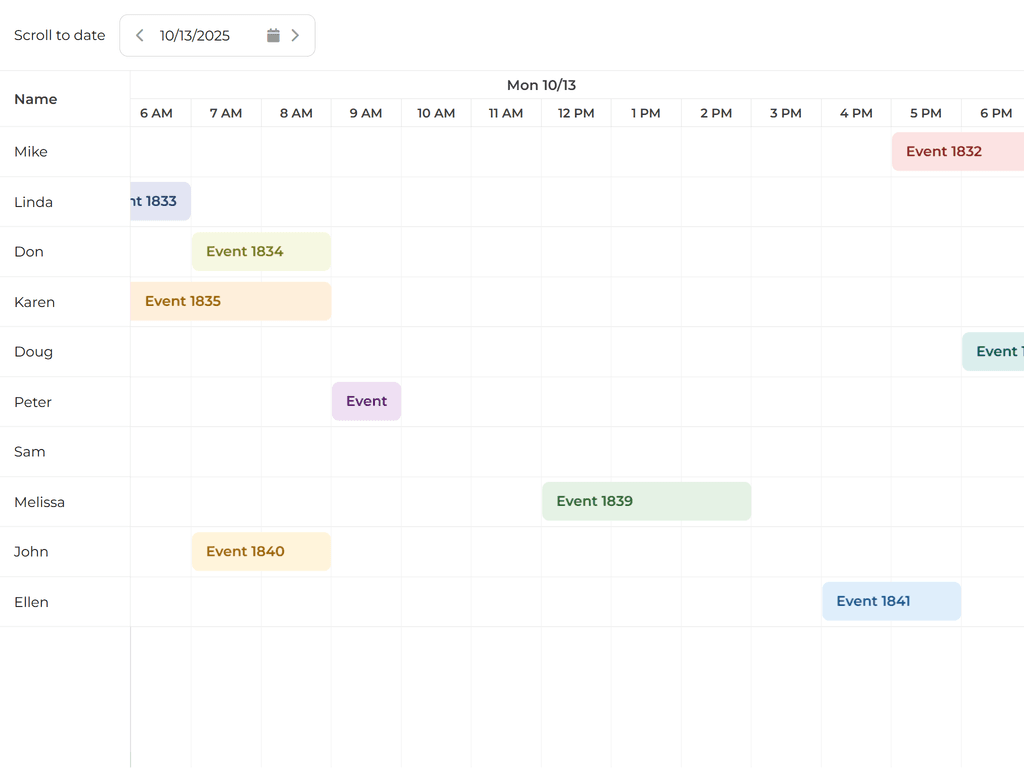
Here's an example of locating elements in the grid programmatically. You can scroll to a point in time, and you can also scroll to a certain event in the eventStore

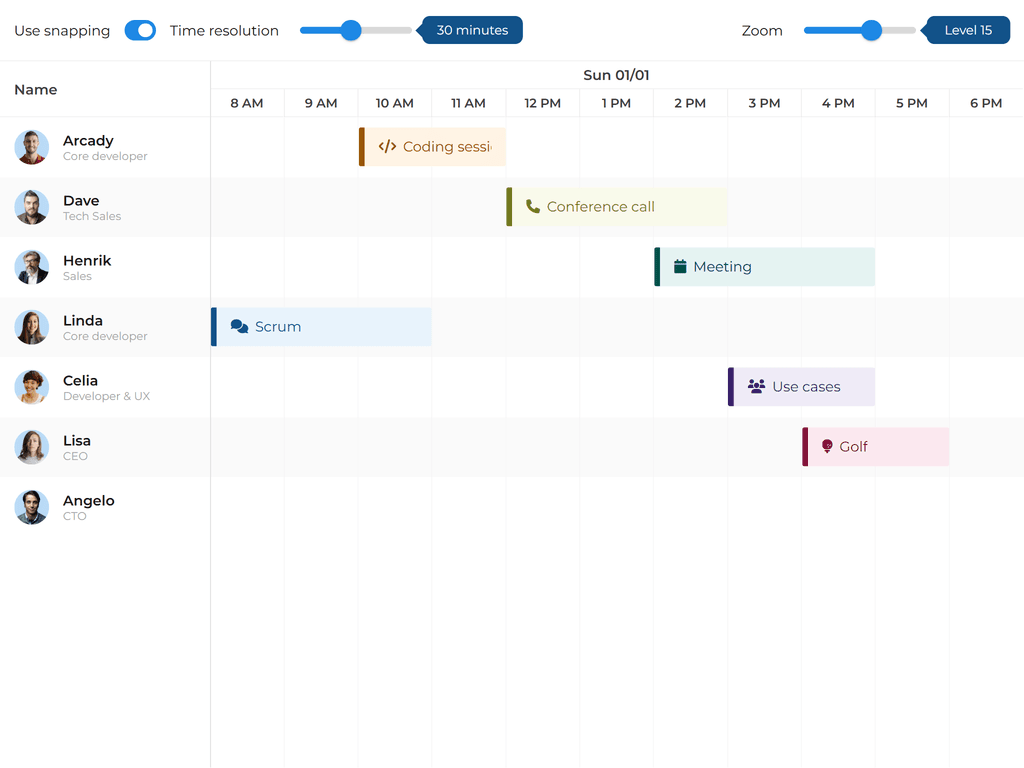
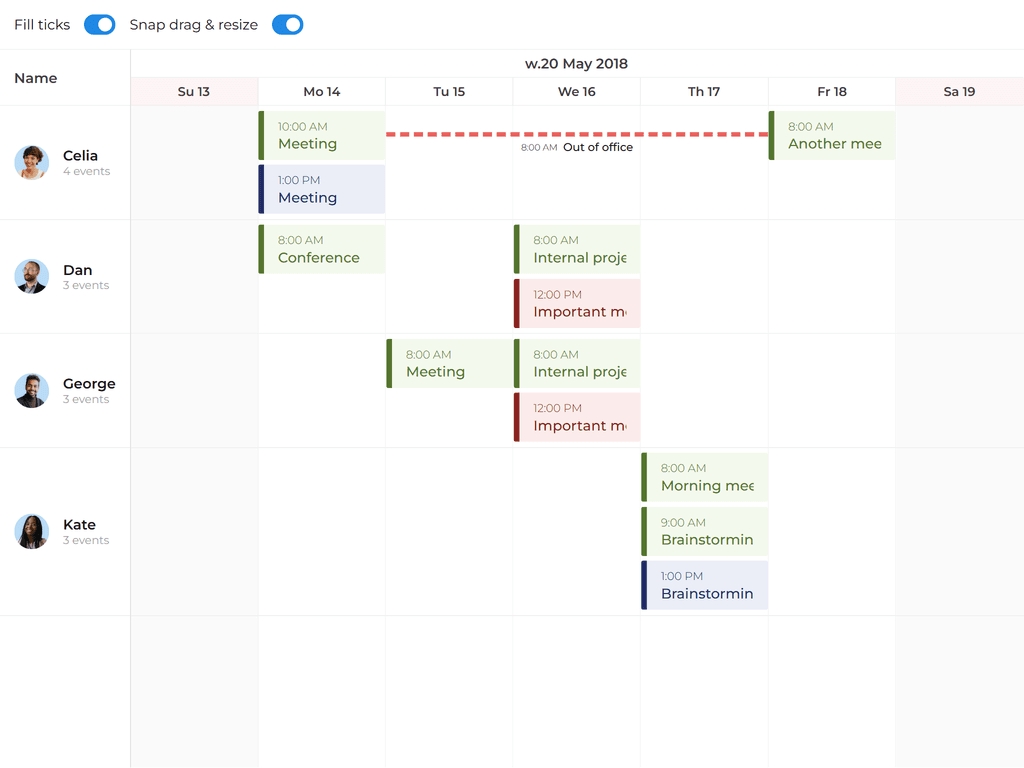
The scheduler has support for snapping to the set time resolution. In the view below, you can snap in any increment between 5-60 minutes.
Note how drag, resize and create operations are affected by having Snap checked or not.

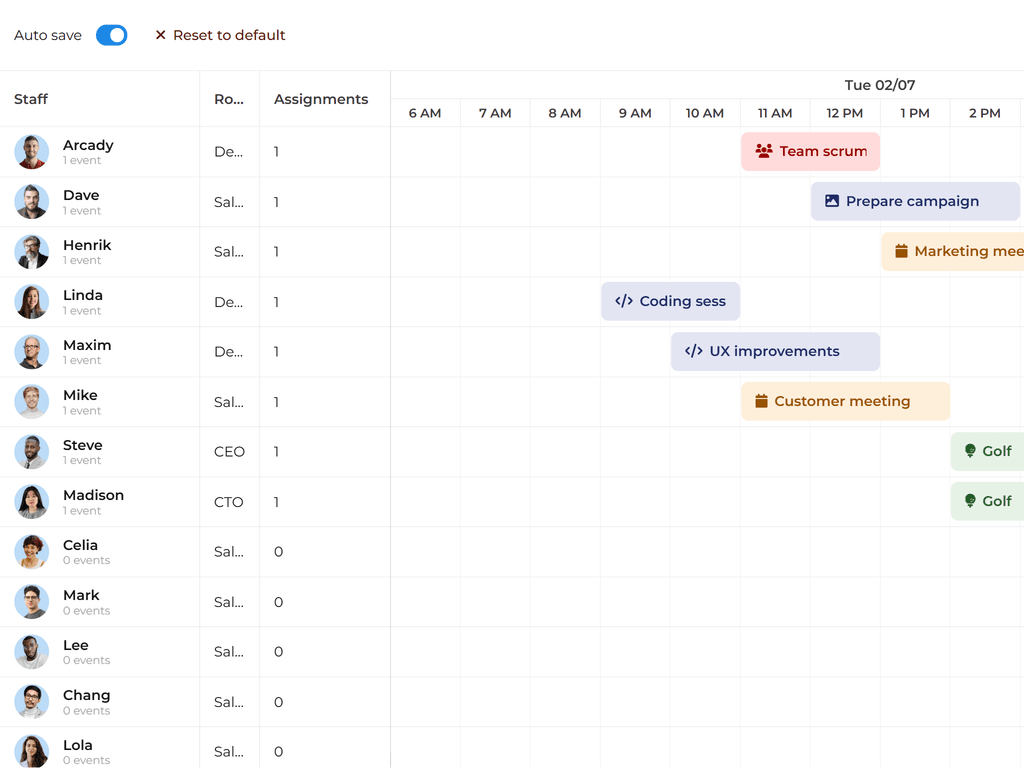
This example demonstrates auto state handling for the Scheduler. It allows the user to store state in localStorage and restore it across page reloads
Event layout & styling (Basic Scheduler)

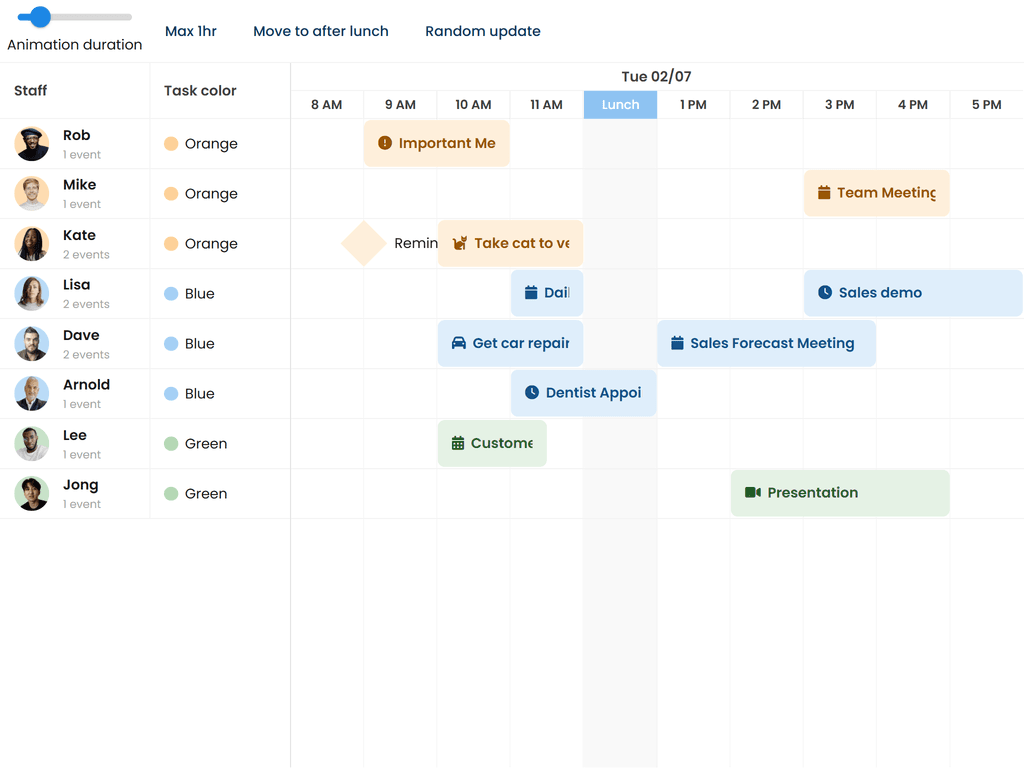
The Scheduler will animate any changes to your rendered Events by default

Custom rendering of events using the
eventRenderer() function
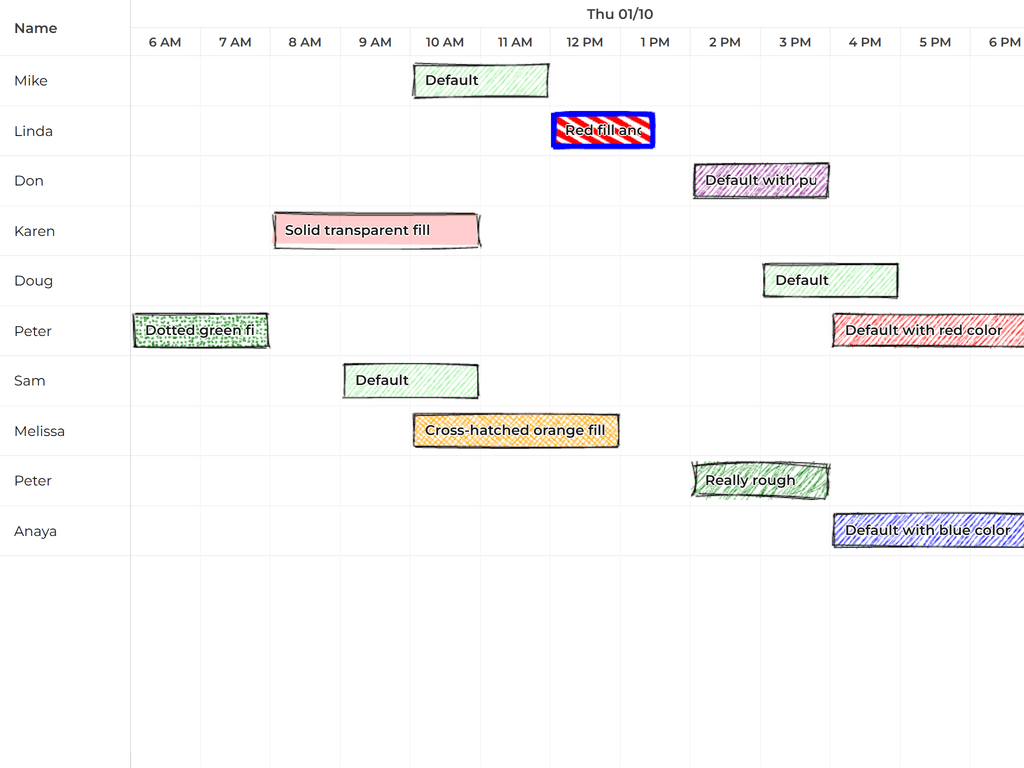
Uses the Rough.js library to draw sketchy events

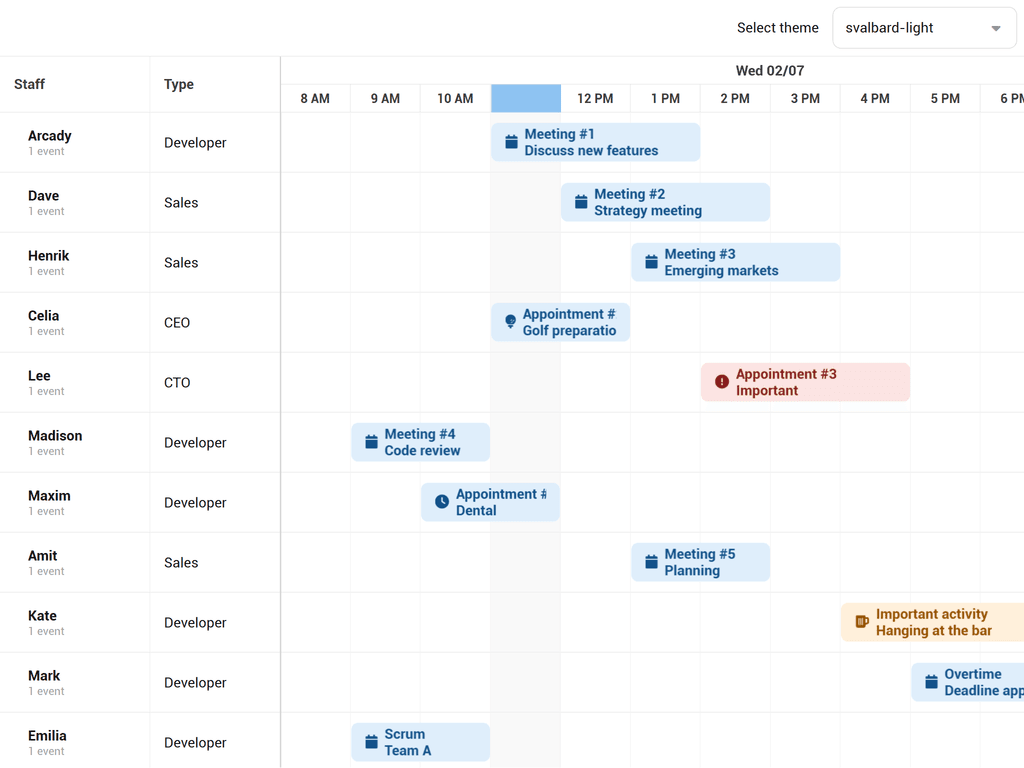
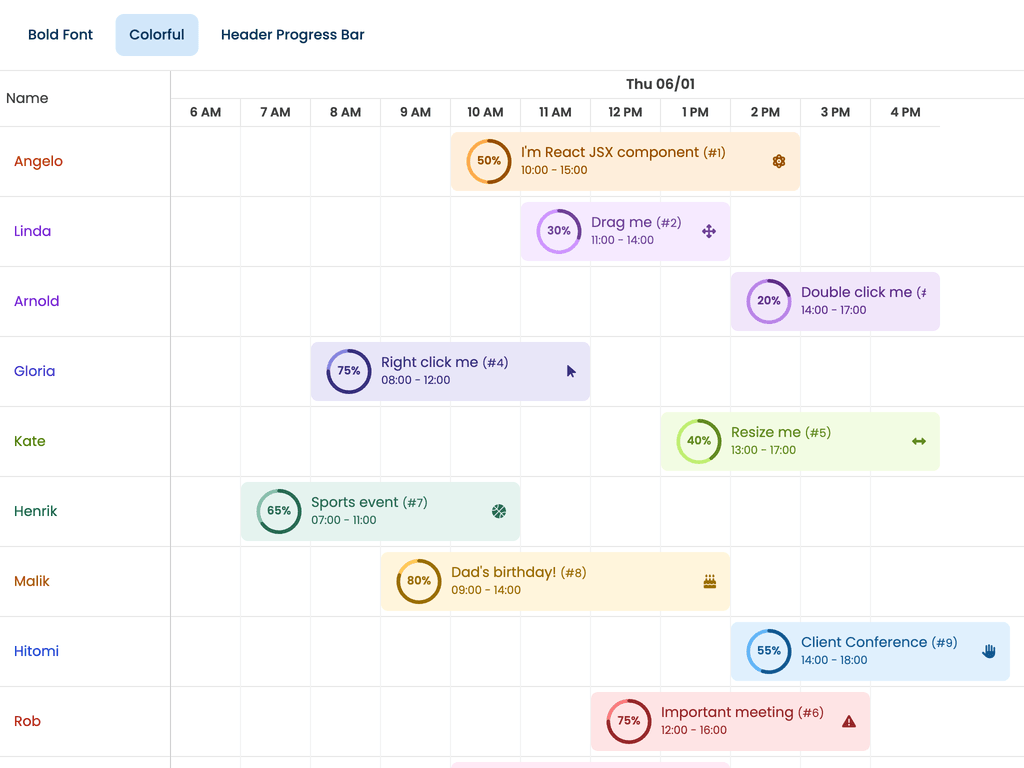
This demo has a custom theme, to showcase how you can create your own. Check the resources/ folder to see how it is done

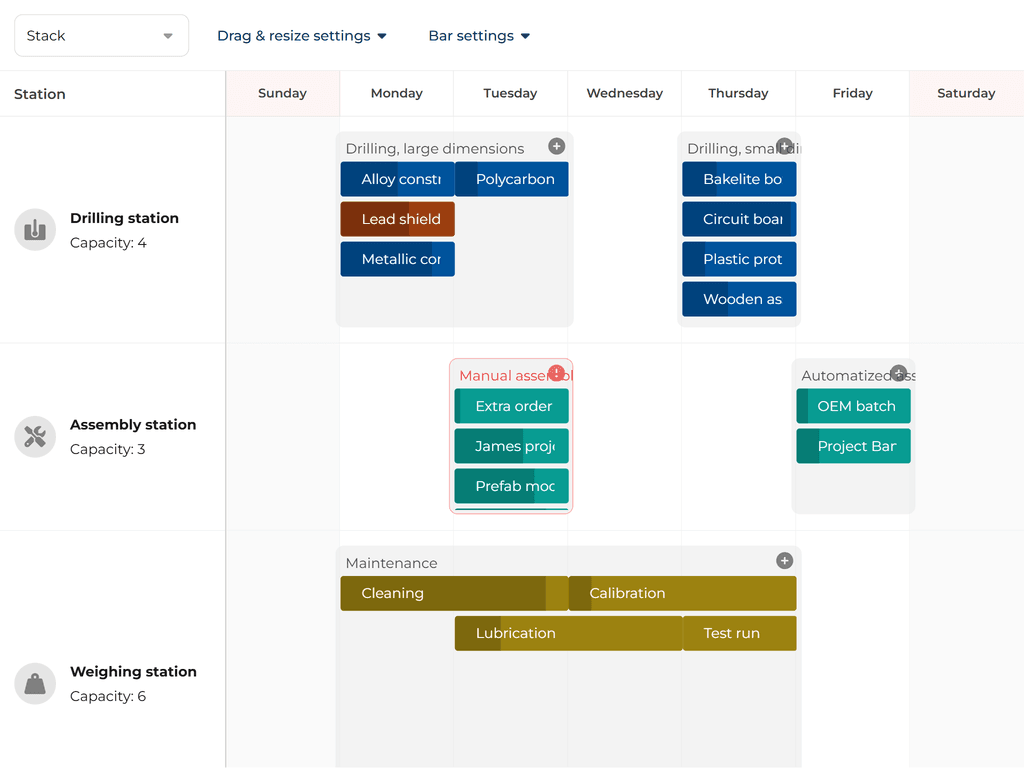
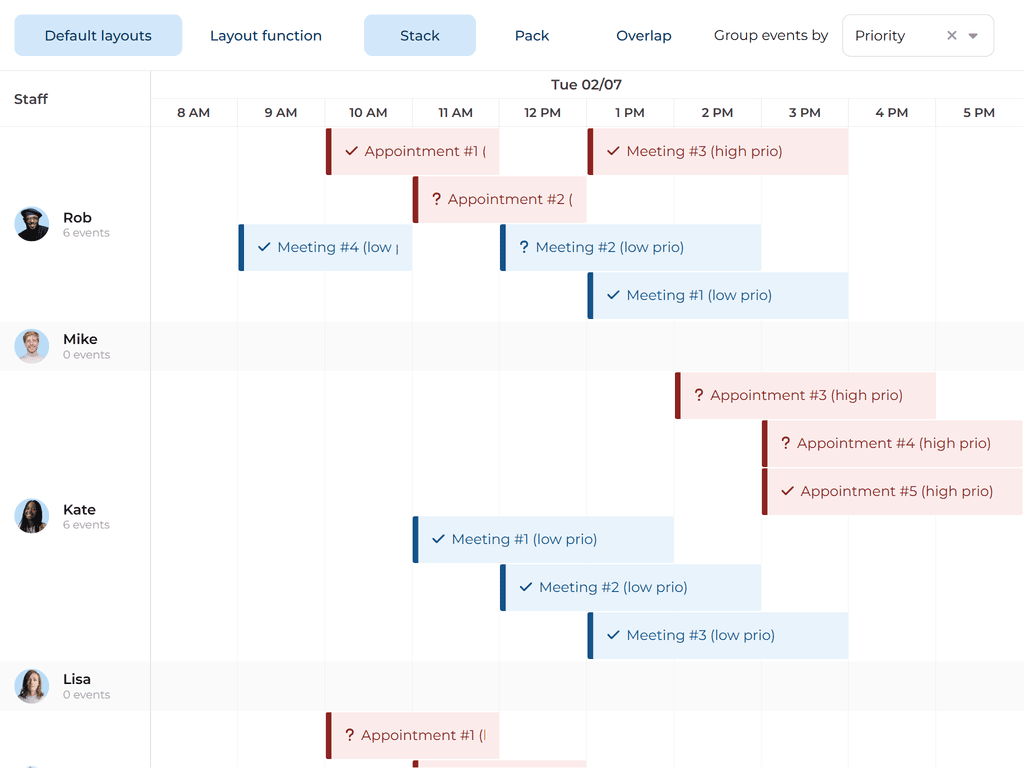
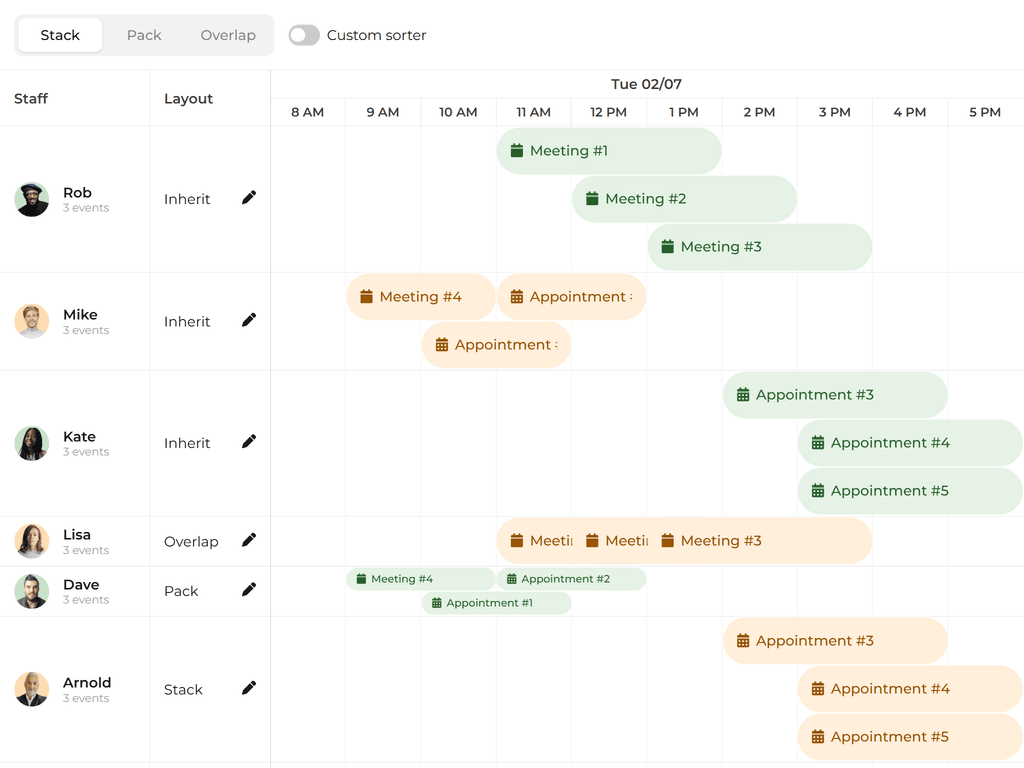
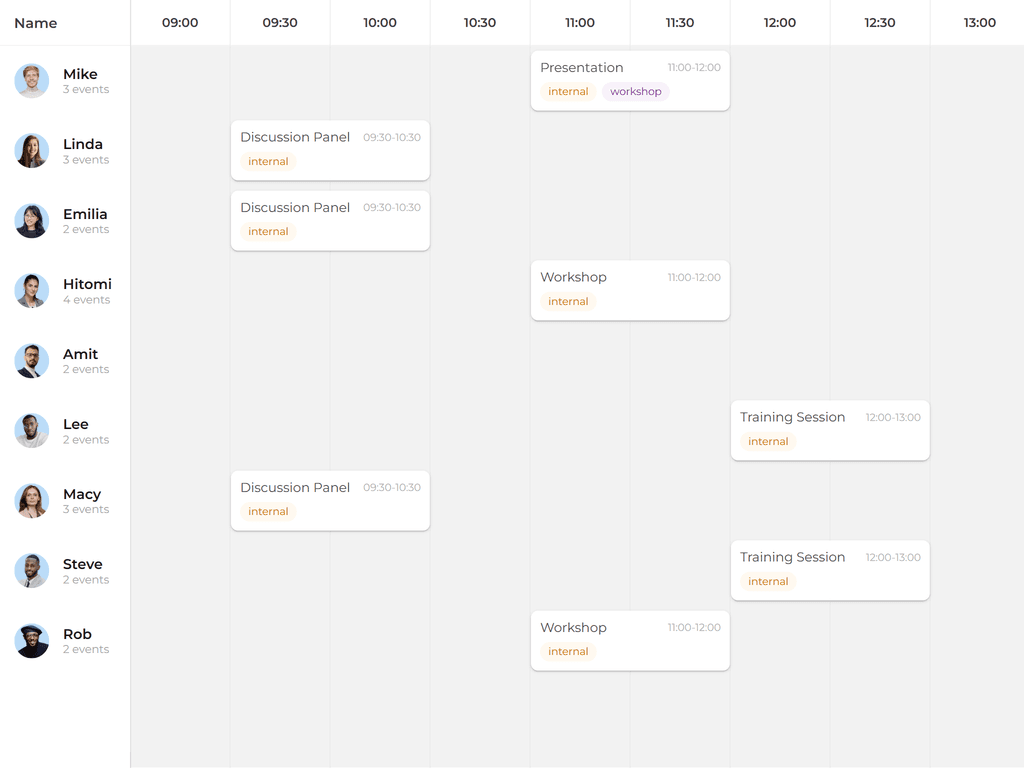
The Scheduler can layout events in 3 different ways: `stack` (the default), `pack` or `none` (overlapping). Order of overlapping events is configurable

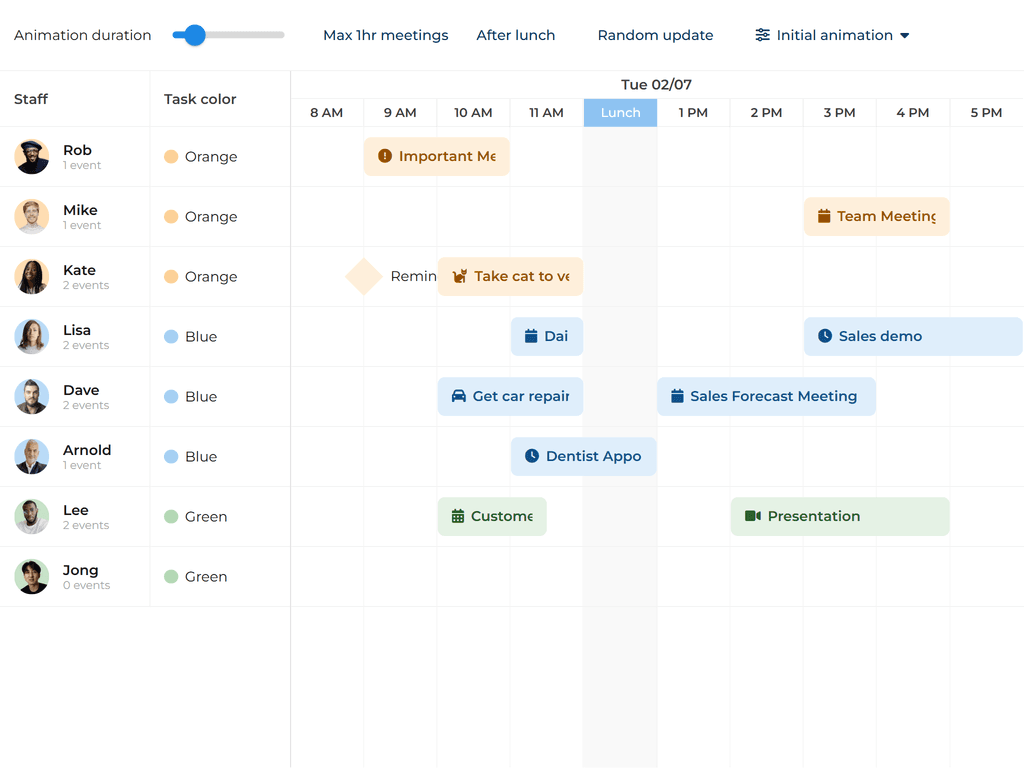
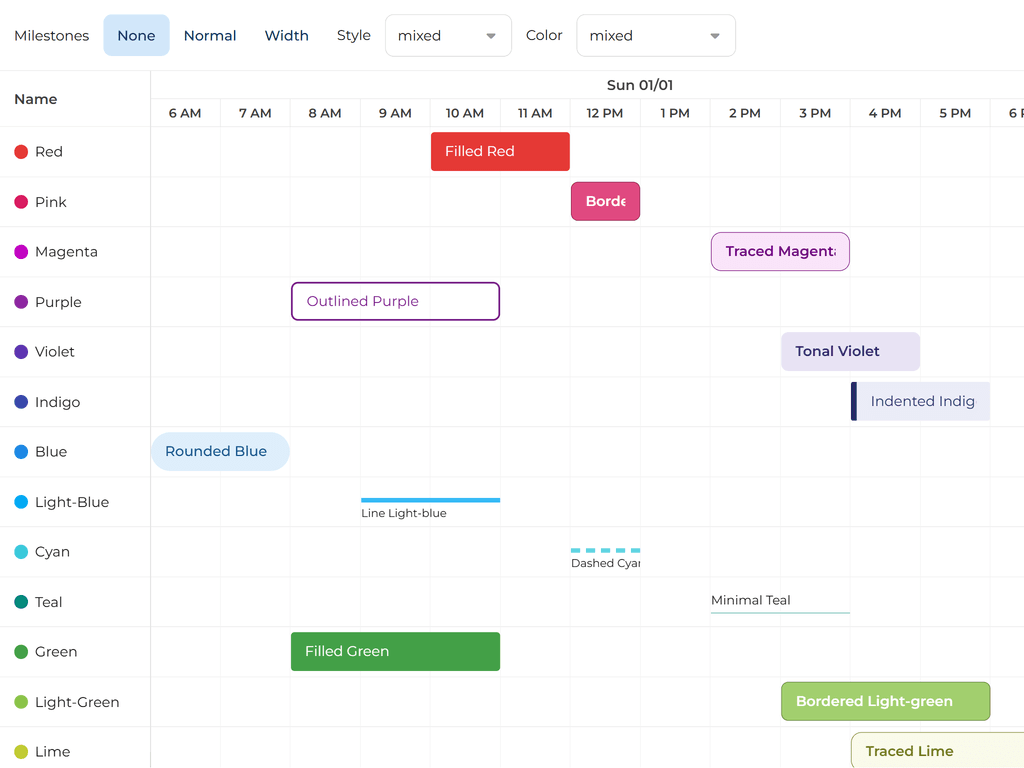
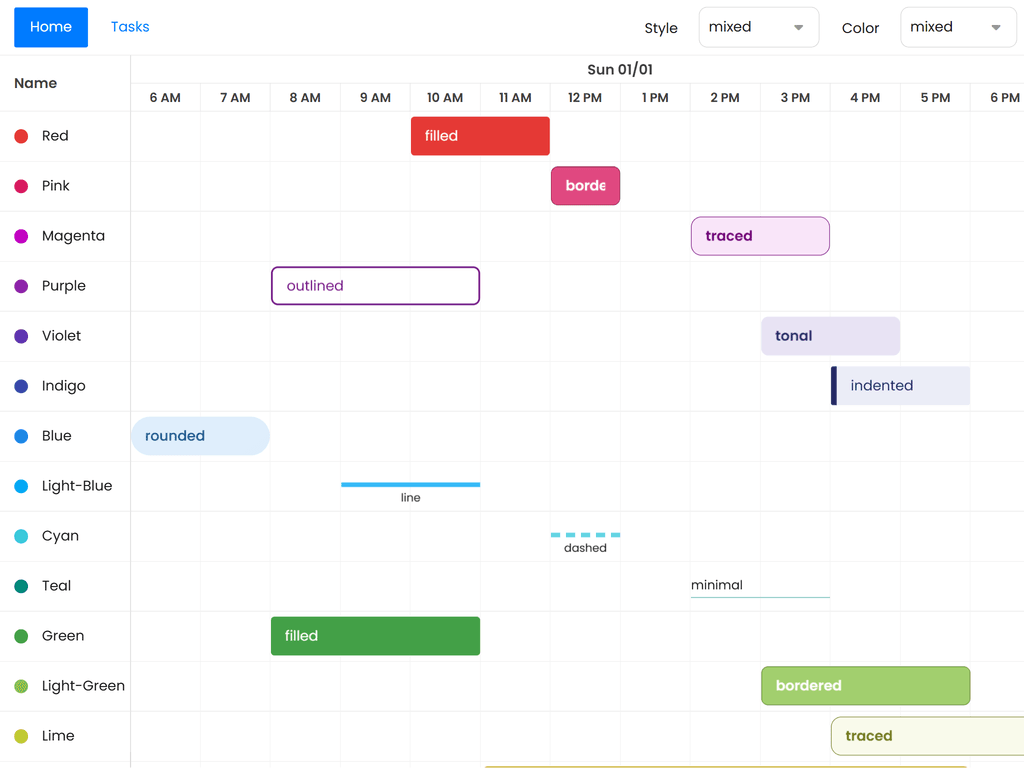
Shows how using eventStyle and eventColor affects appearance

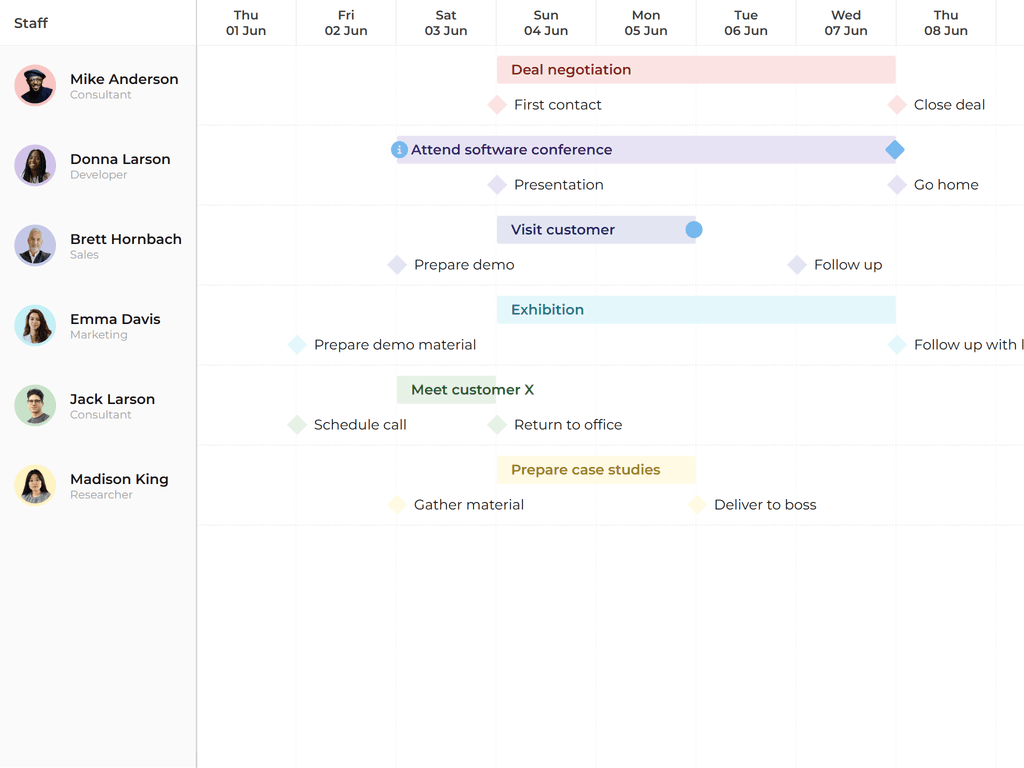
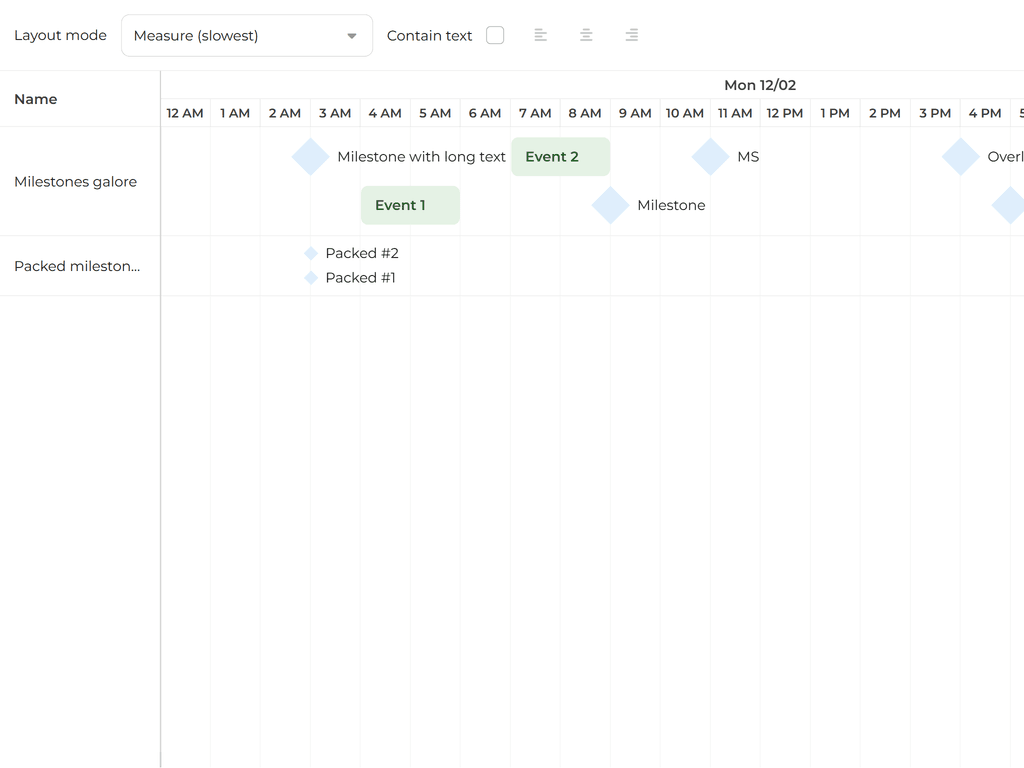
Shows the different options available to make milestones part of the event layout
You can render not only event bars, but also icons representing a milestone
Features (Basic Scheduler)

A Scheduler with collapsible grouped columns in its grid section

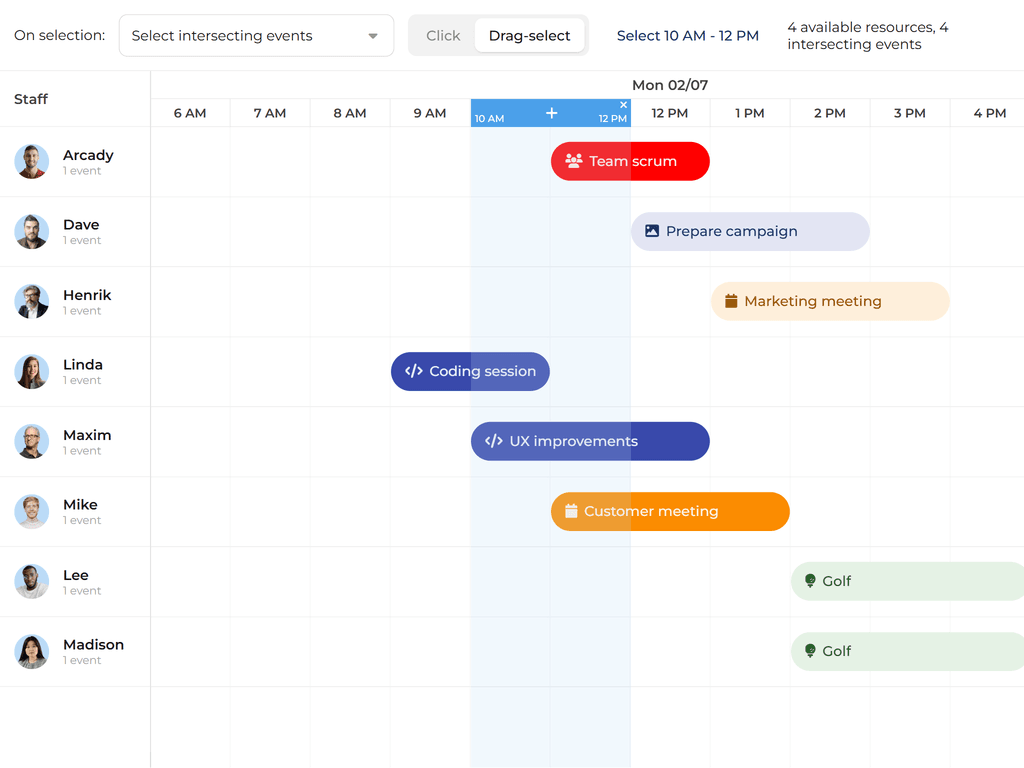
Click and drag to select multiple events easily

This example shows how you can have dependencies visualized between tasks by loading data using the CrudManager

Shows a scheduler in vertical mode with dependencies

Shows how to use FieldFilterPickerGroup to filter the resource and event stores of the Schedule

This demo uses the `fillTicks` config to force events to be rendered as full ticks. Only affects rendering, the events retain their configured start and end dates on the data level

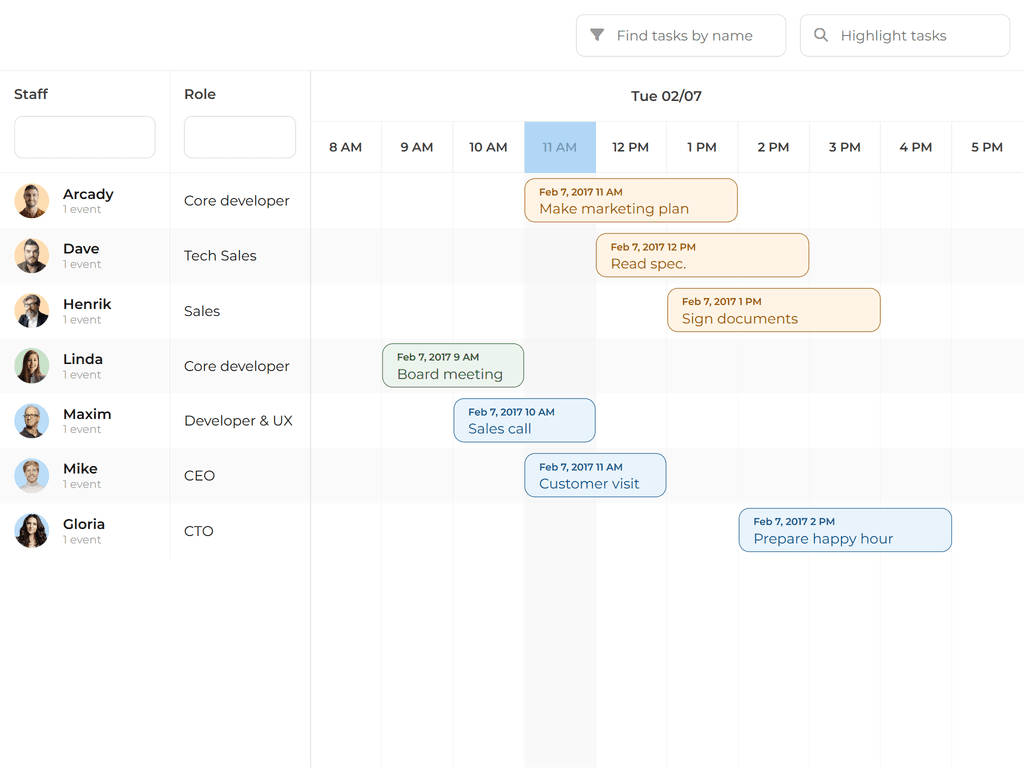
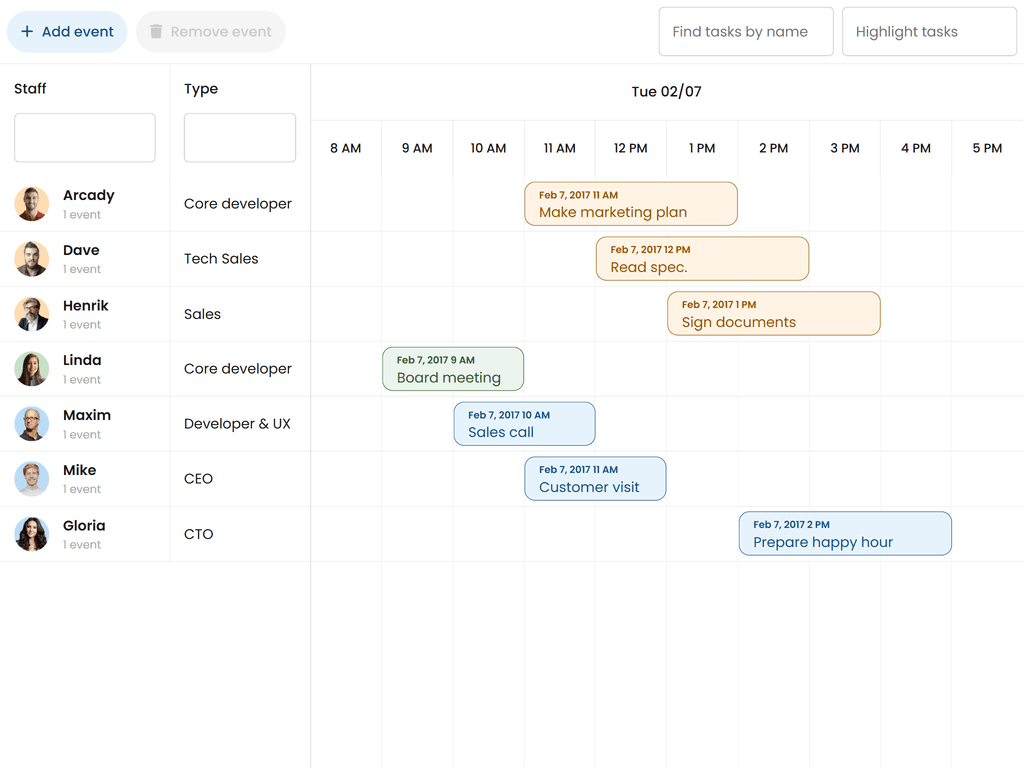
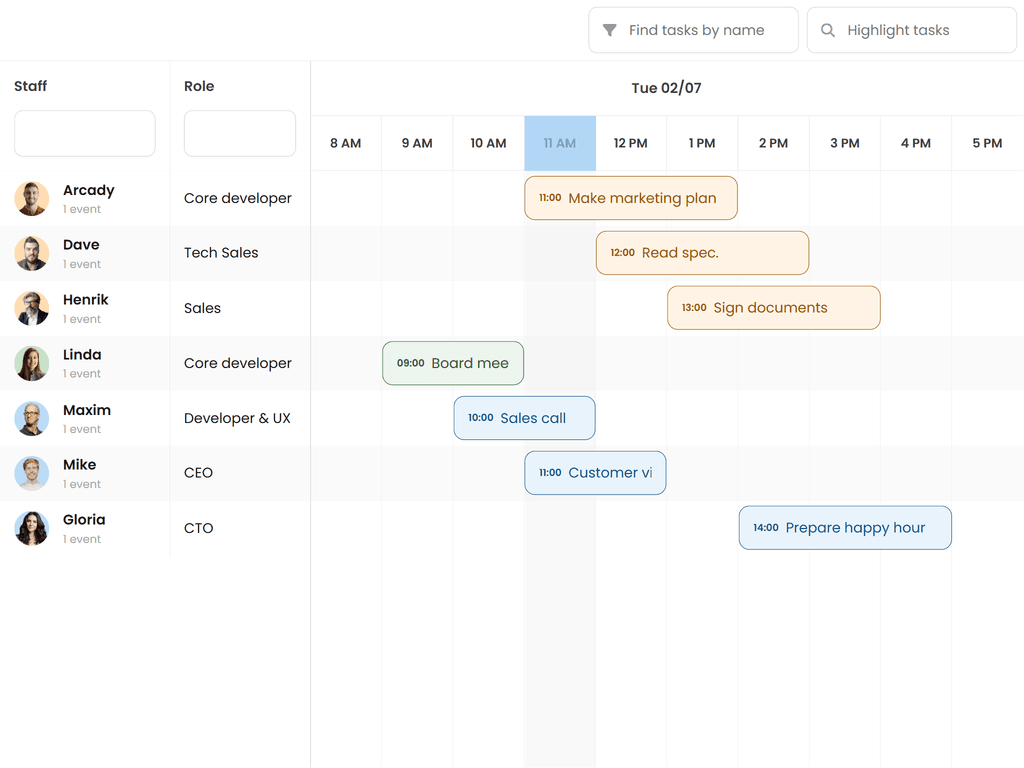
This demo shows you how easy it is to filter & highlight events and resources to quickly find what matters to you

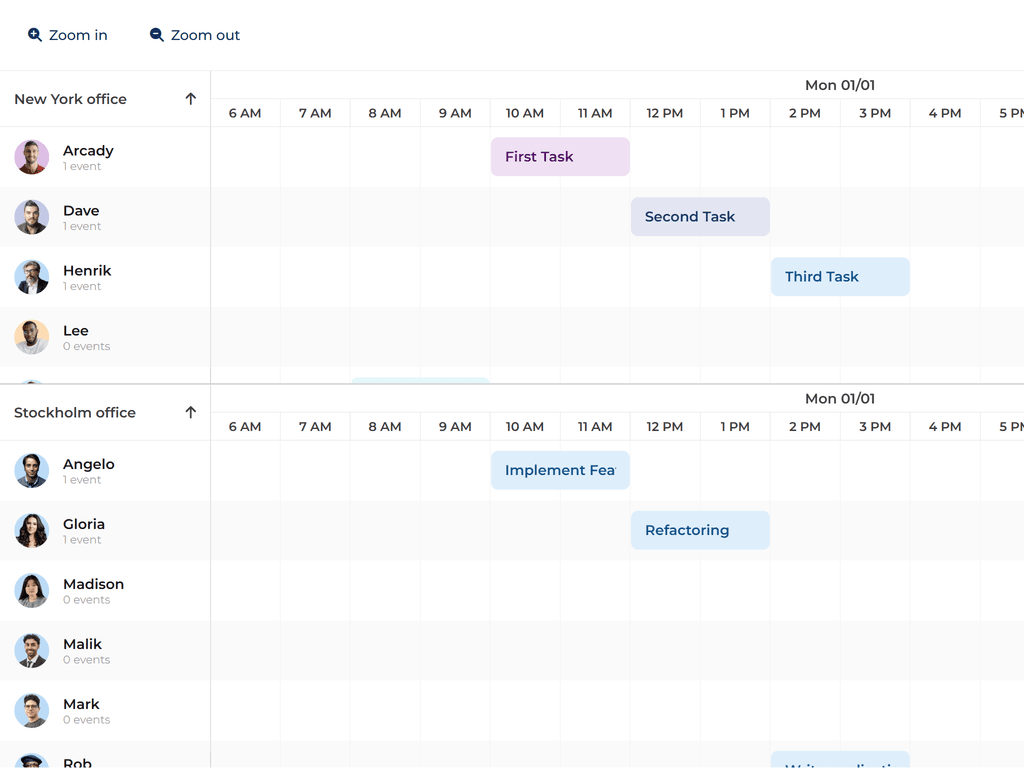
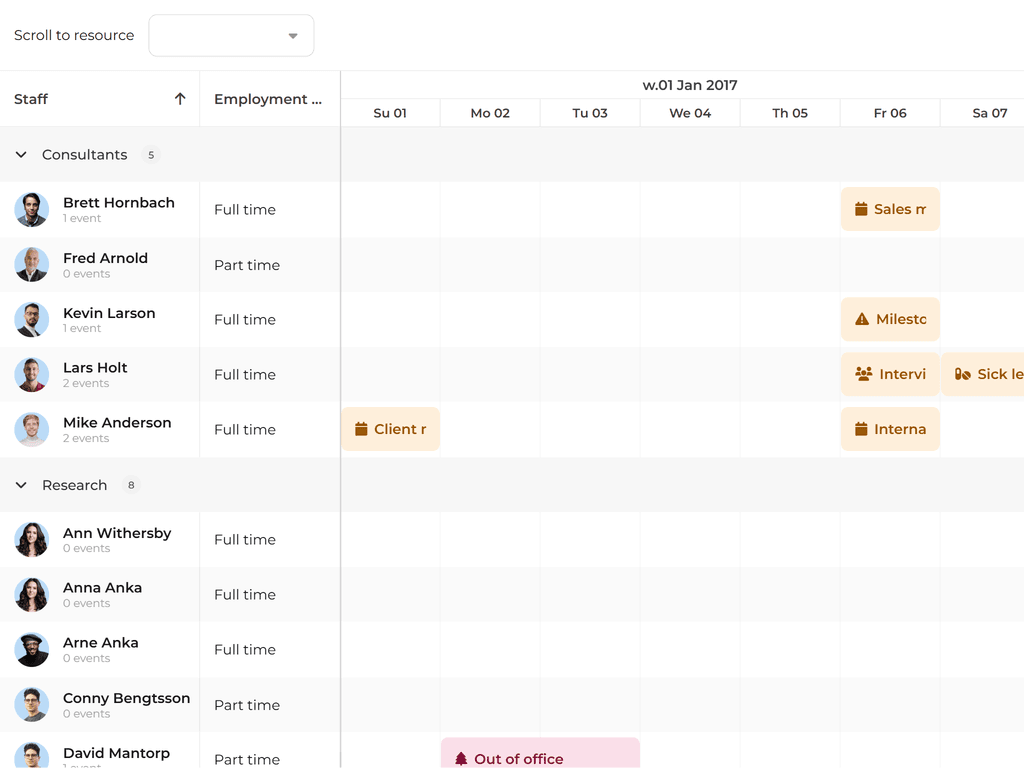
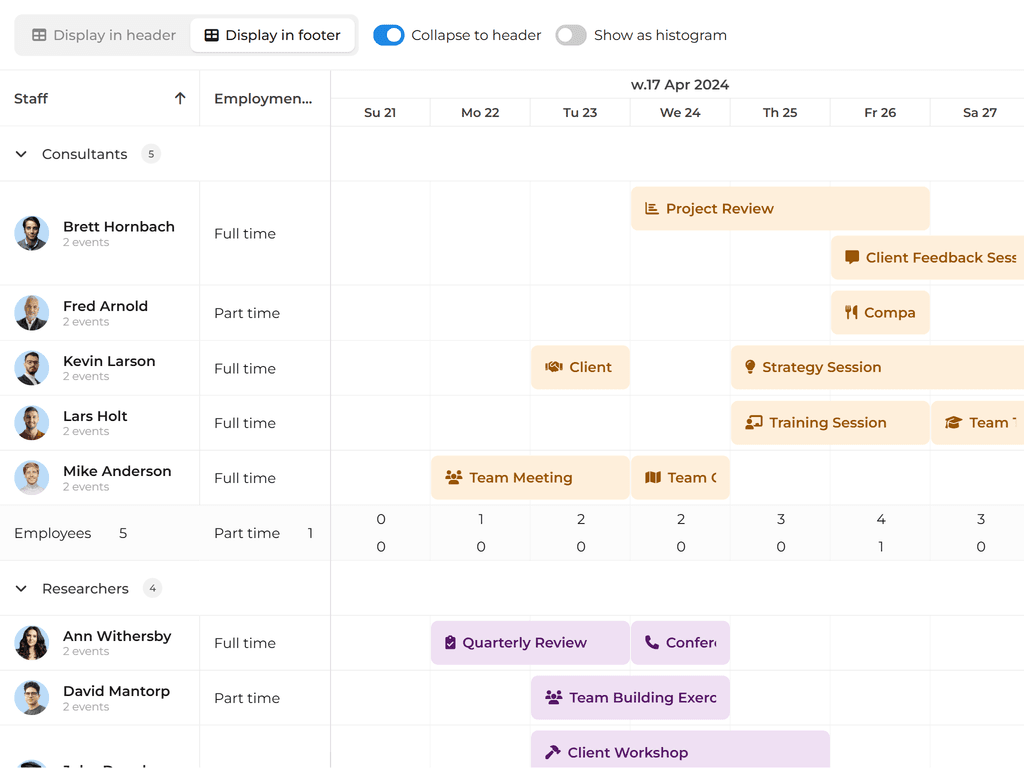
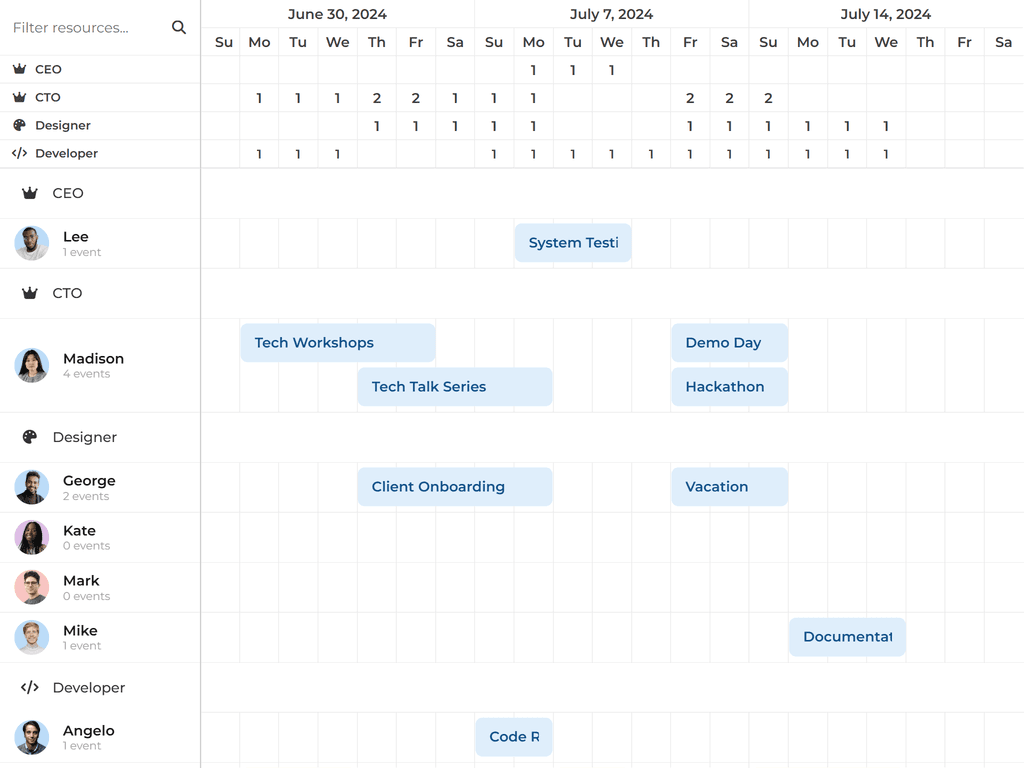
This example shows how you can group resources

This example shows how you can display group summaries with custom rendering

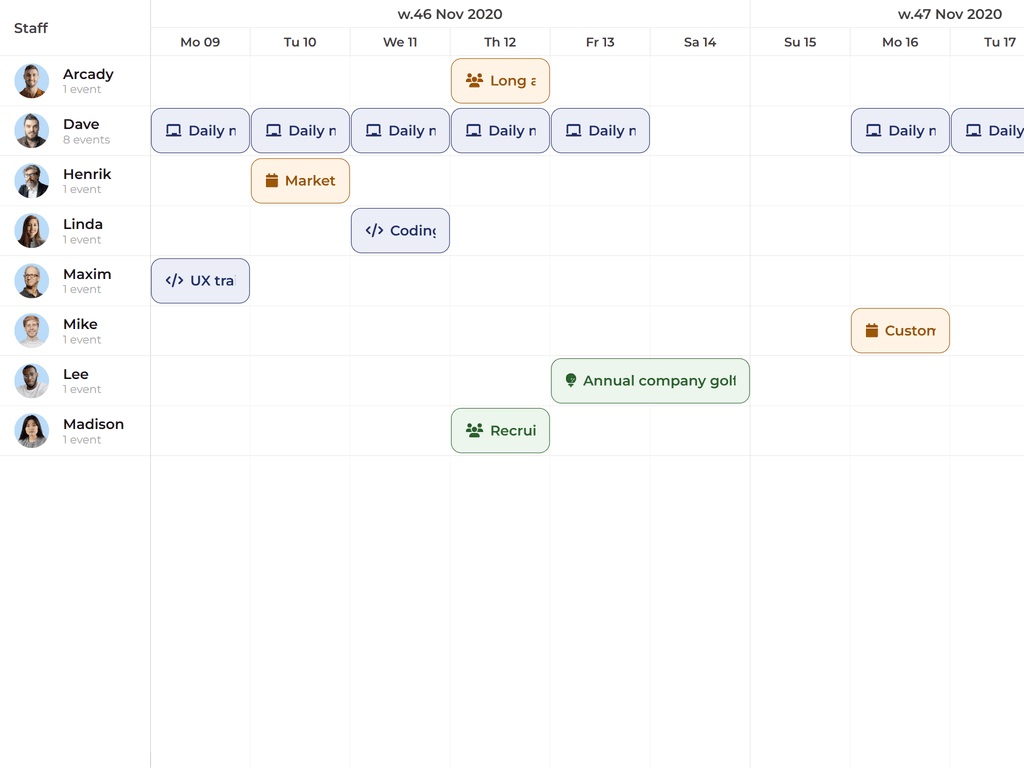
A scheduler which contains a year's worth of events and may be scrolled continuously so that all events may be visited

This demo uses the Labels feature to display labels above/below events. Labels can display field data or use a custom renderer

This example shows how to use the `mergeCells` option on columns to merge cells with the same value into a single cell spanning multiple rows

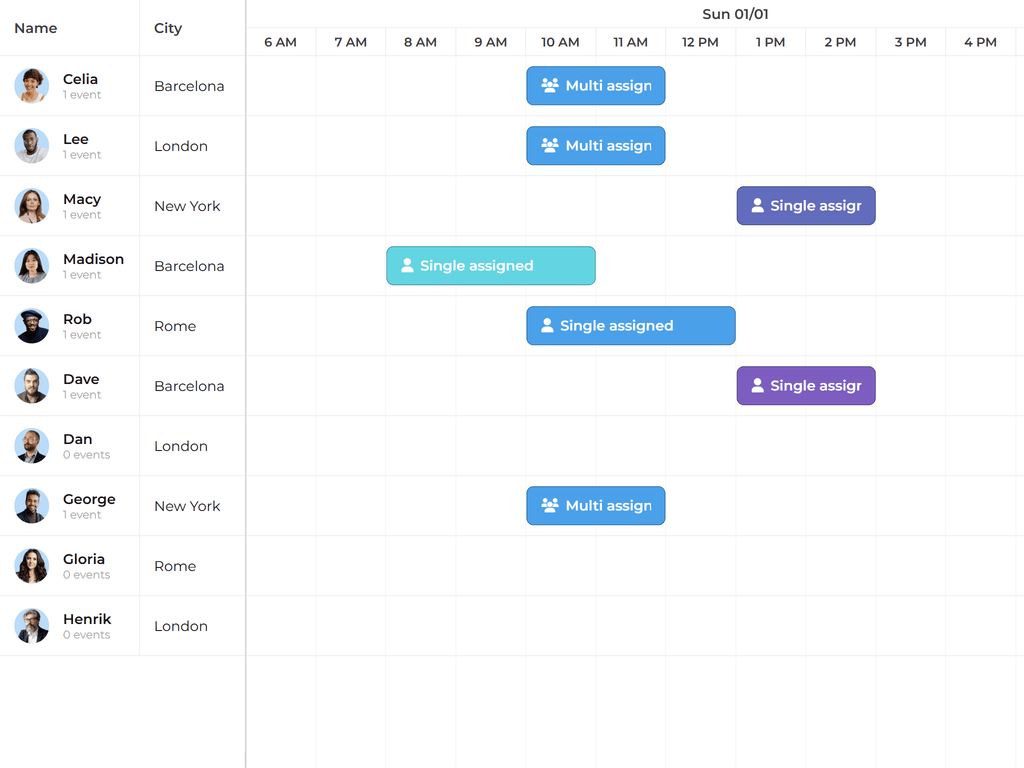
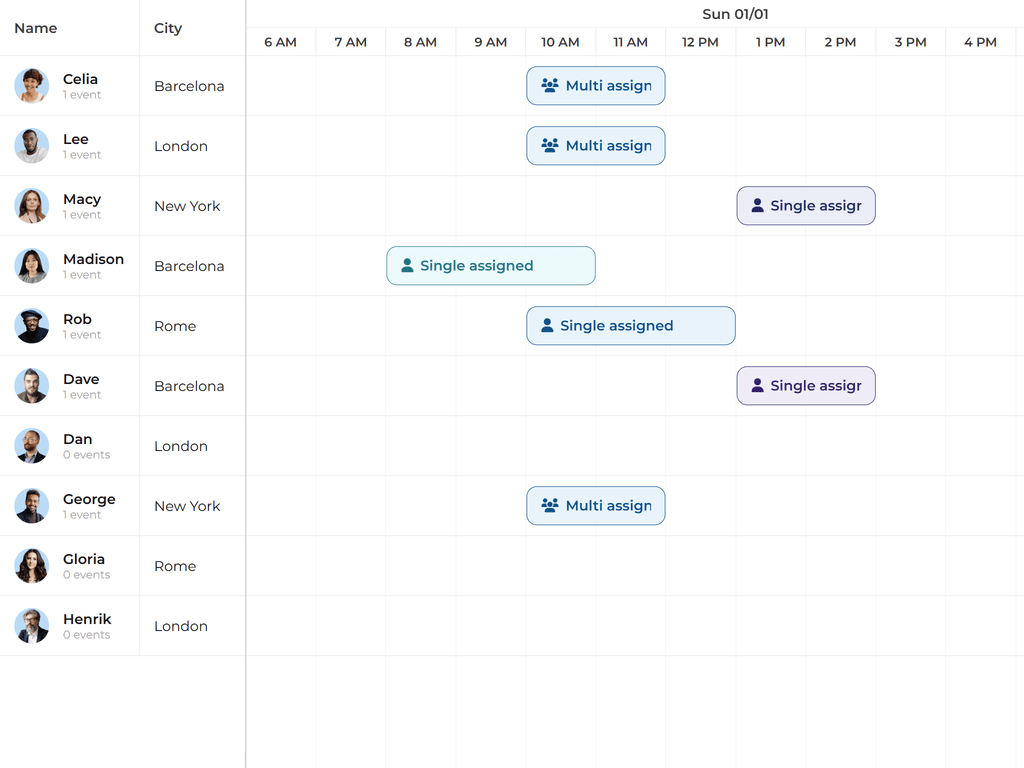
Shows a basic scheduler using an AssignmentStore to support multi assignment

Shows a basic scheduler using resourceIds field to support multi assignment

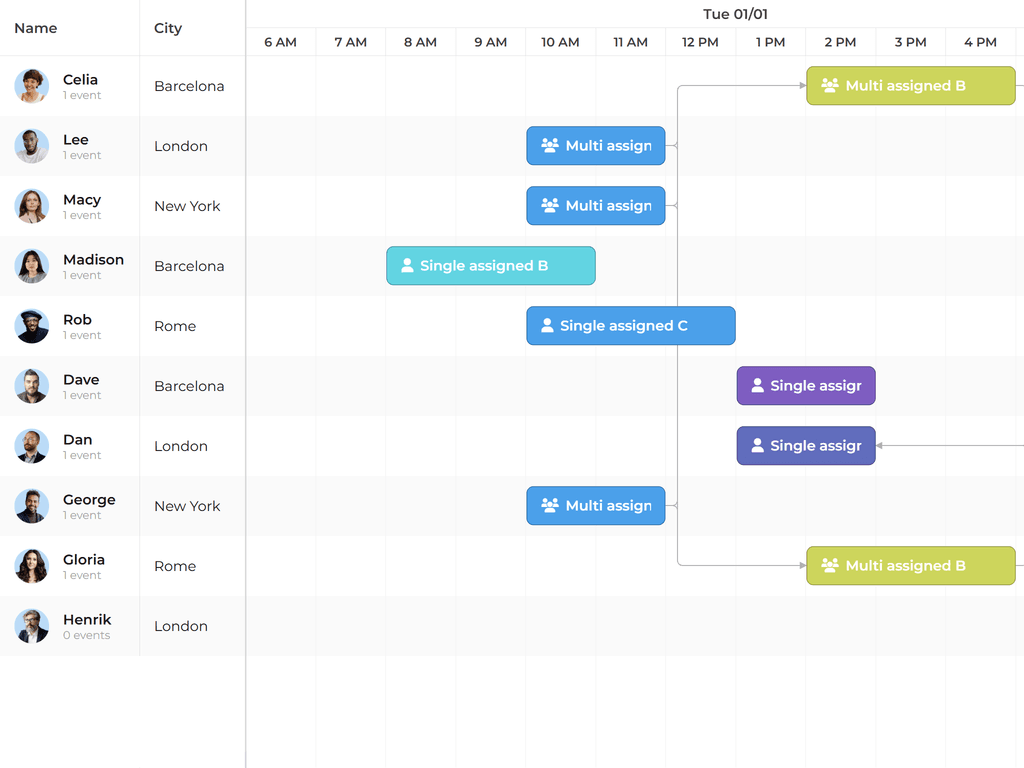
Shows a basic scheduler using an multi assignment with dependencies, drawing dependency lines to all assignments of an event

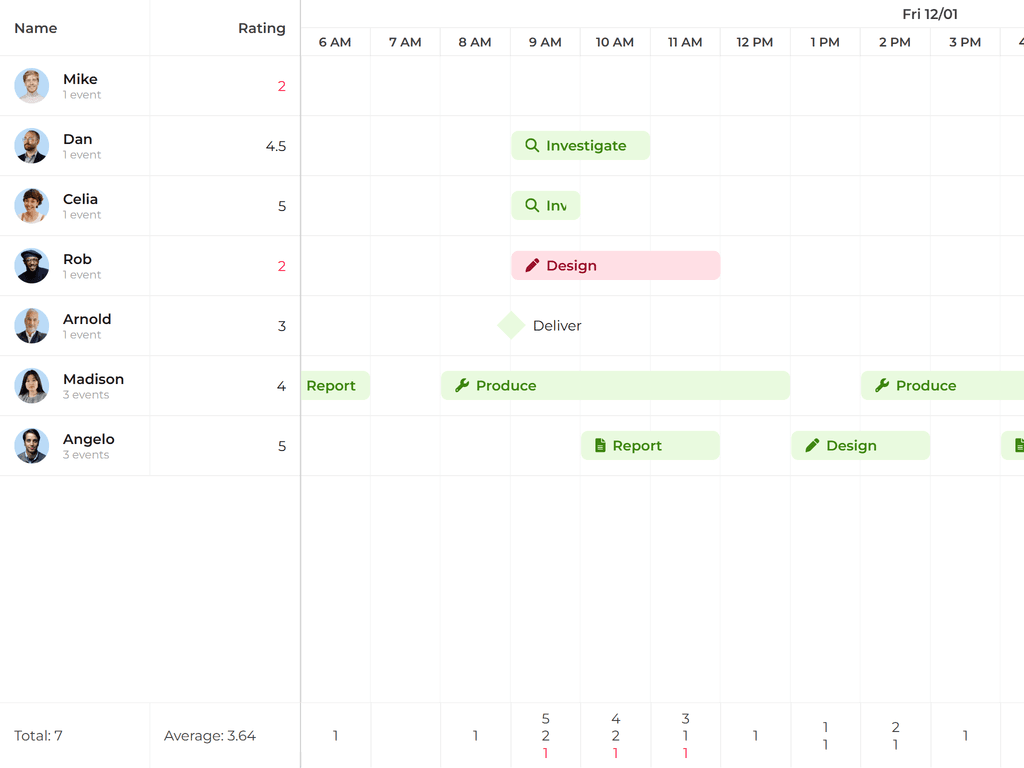
This example shows how to display multiple summaries for the schedule part

The demo shows how to customize Scheduler's weekends and non-working days

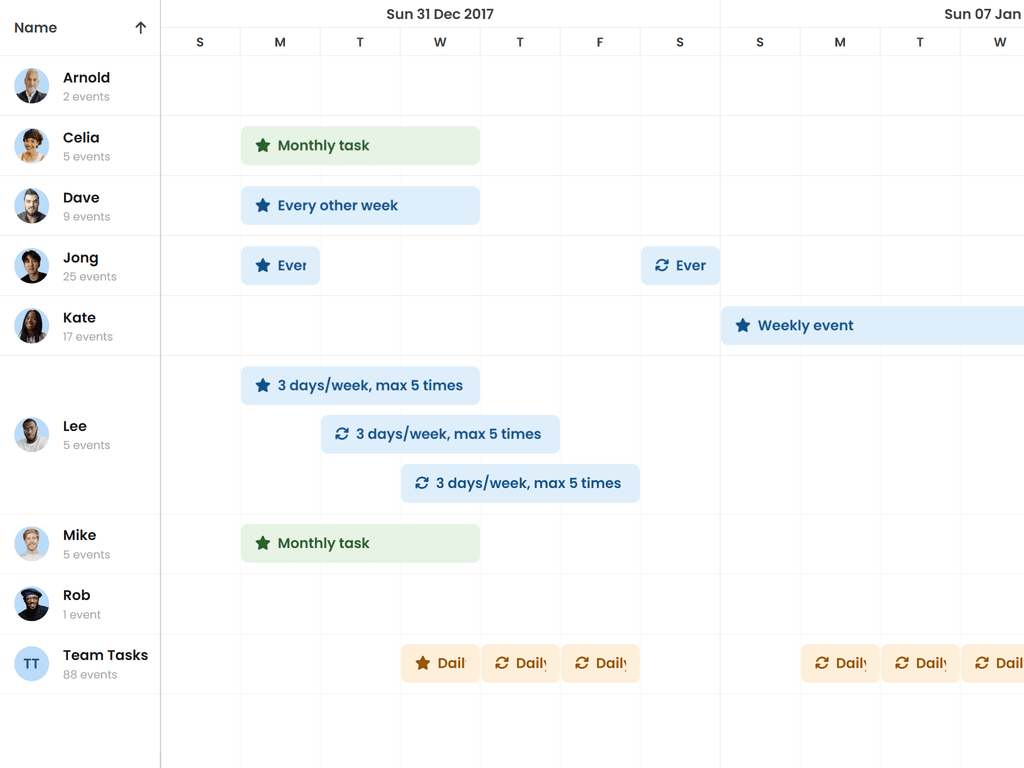
Shows recurring events. All update/delete operations on recurring events required to be confirmed. You can change recurrence configuration using the default event editor

Shows how to use the TimeRanges feature with the recurring time spans to add repeating vertical lines and zones to the schedule

Using `eventLayout` field of the resource model you can control the collapsed state. "stack" means expanded, "none" means collapsed

Displays resource time ranges, similar to events in that they have a start and end date but different in that they do not take part in the layout. They always occupy full row height and are displayed behind events

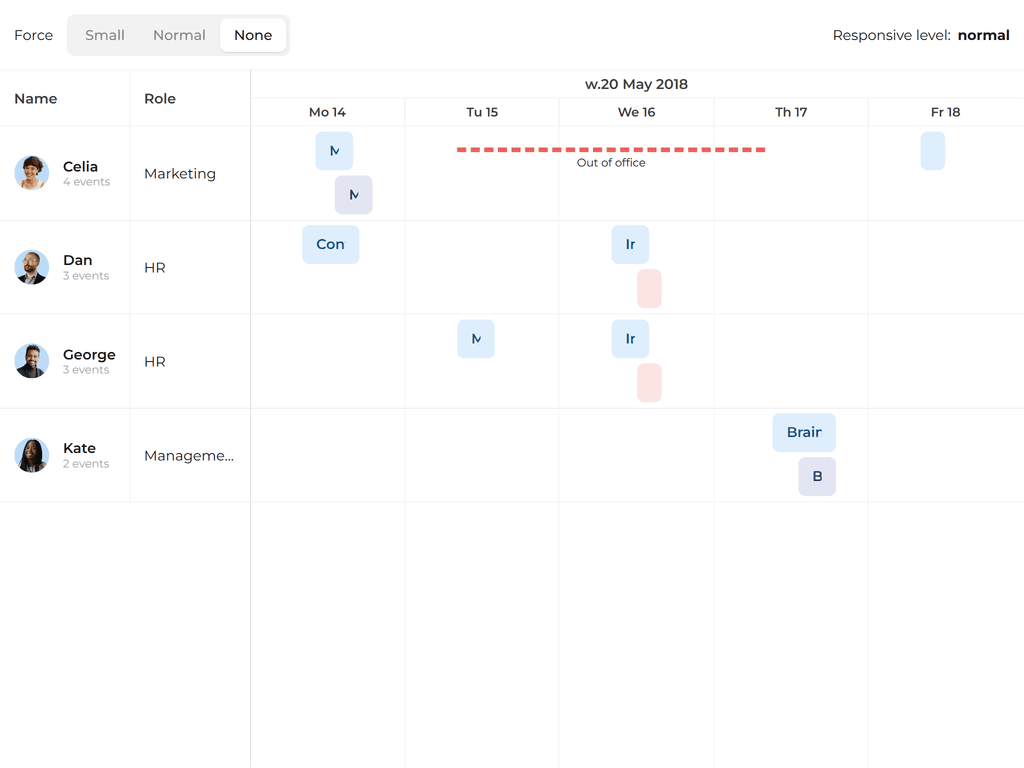
Shows how the scheduler can be easily made responsive using a combination of configs and styling

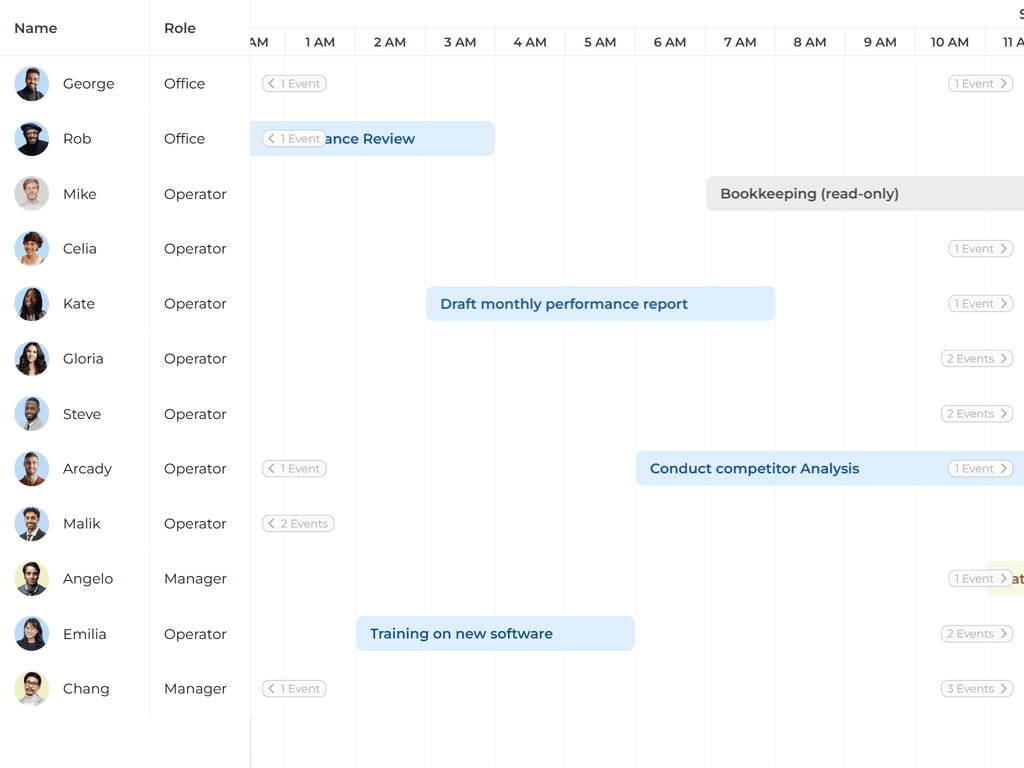
Shows buttons at the start/end of each row to let users scroll to the next event quickly

Double click event bars to edit name easily

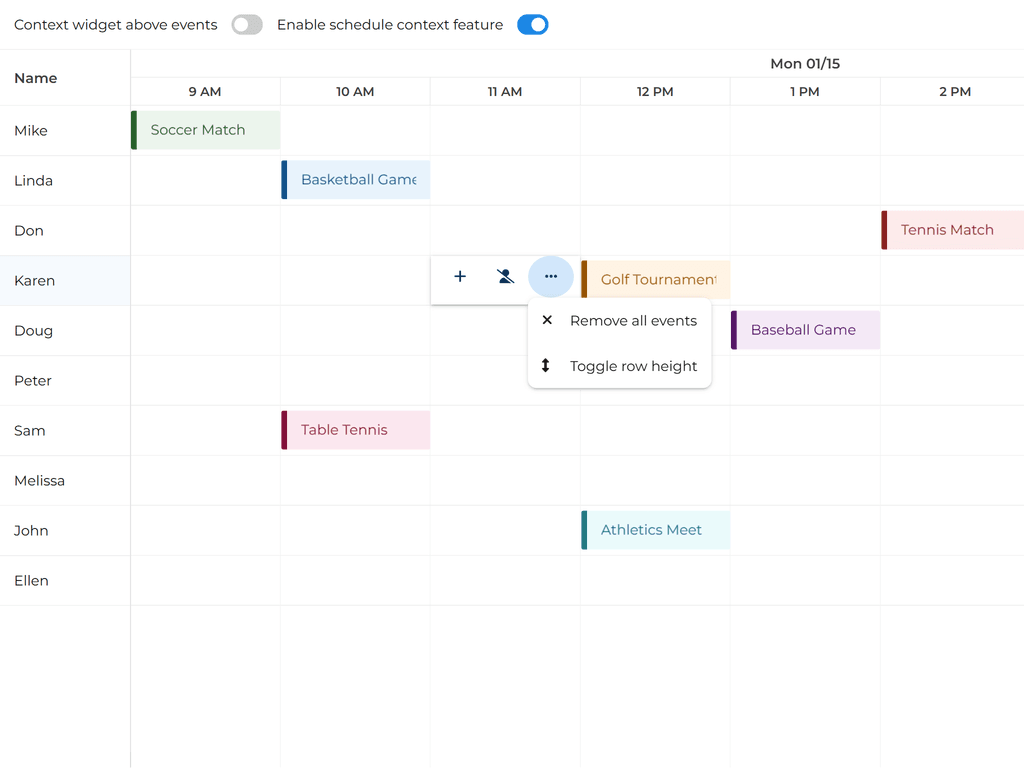
Shows how to position a widget overlayed at the tick cell that the pointer is hovering

Shows how to position a widget overlayed at the tick cell that the pointer is hovering

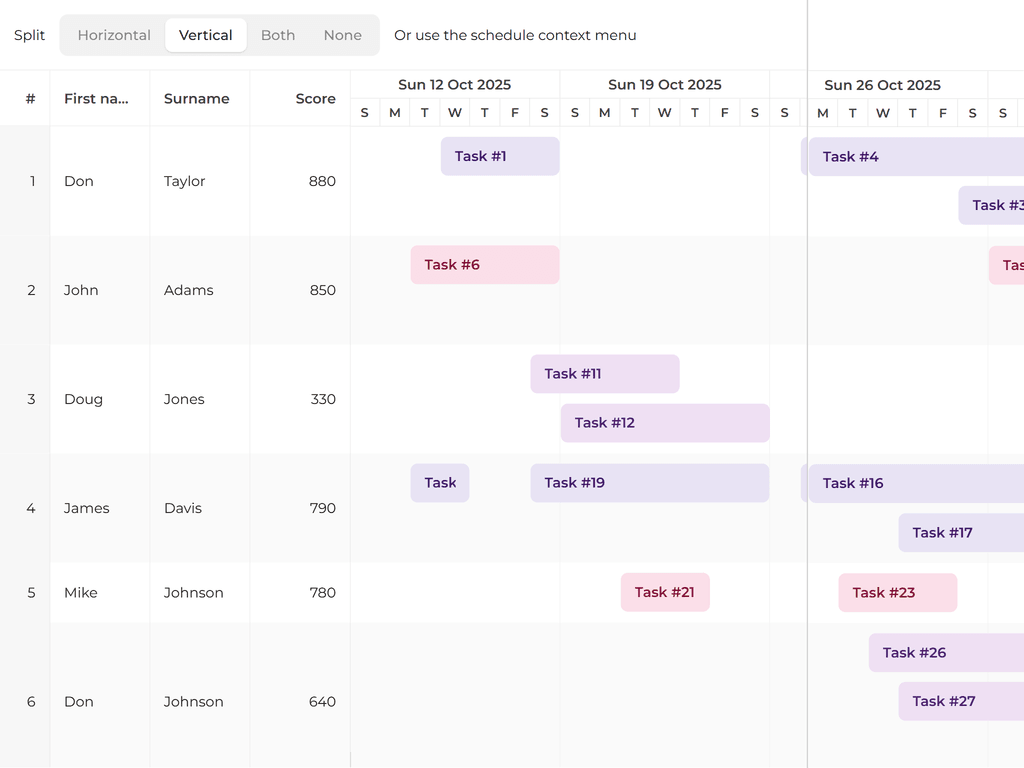
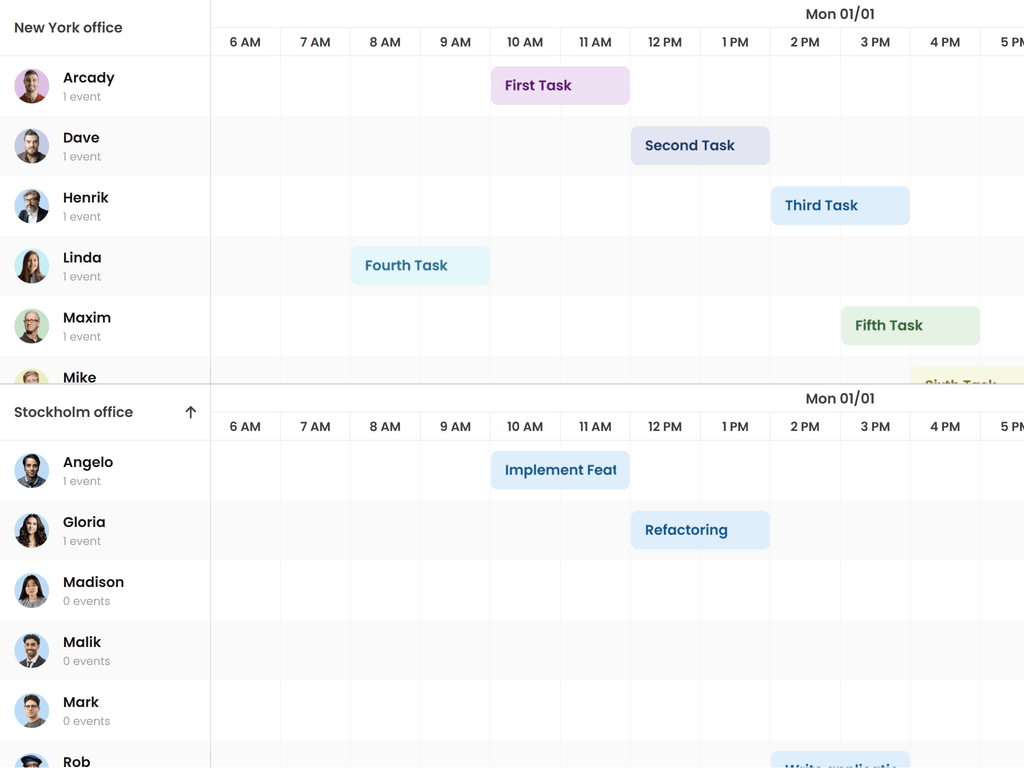
This example demonstrates how split the scheduler into multiple views

This example shows the summary feature

This example shows a summary in the timeaxis header

This example shows how to make a simple animated histogram summary

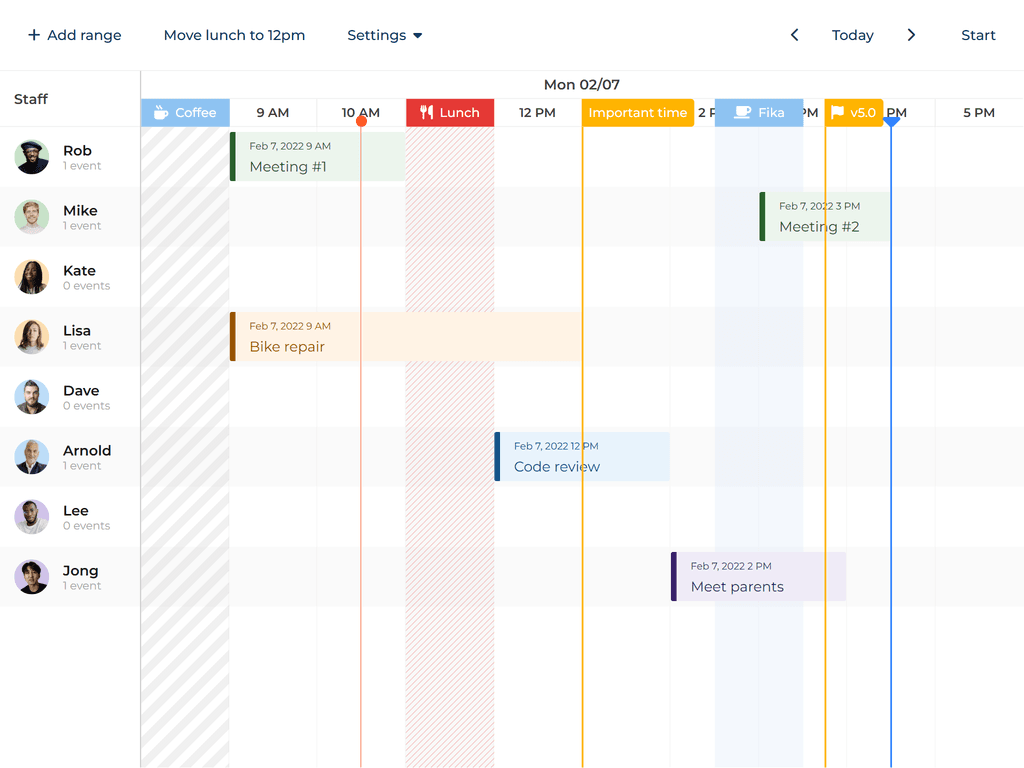
Shows how to use the TimeRanges feature to add vertical lines and zones to the schedule

Shows how time zone support can be implemented

Shows how to select time ranges in the time axis header

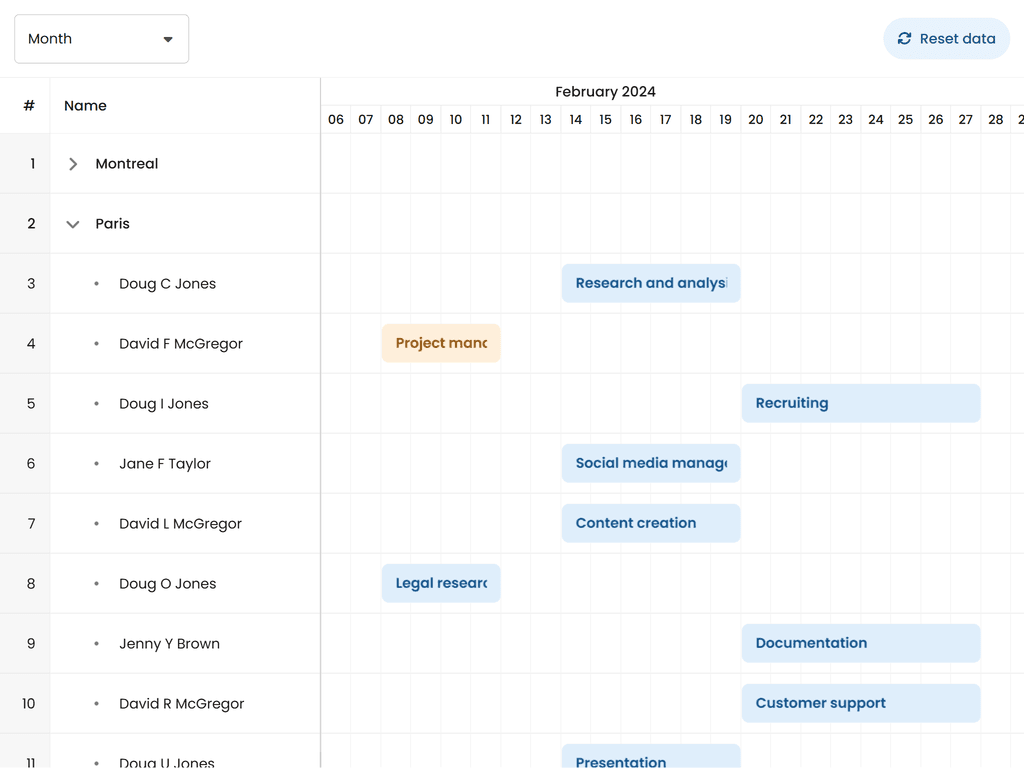
This demo visualizes hierarchical data in the form of a tree

This demo shows how to rollup and summarize tree data

This demo shows how to rollup and summarize tree data and customize the way the rollup data are shown

Uses the TreeGroup feature to transform the resource tree's structure

This demo shows undo / redo functionality one can use in an application using standard State Tracking Manager facility

Shows a basic scheduler using vertical mode

Shows a basic scheduler using vertical mode with defined column widths

This demo shows how to configure Scheduler to only show working hours and working days, stretching events to fill the gaps that would otherwise be seen

This example shows how resources may be members of multiple groups

This example shows how resources may be members of multiple tree groups

This example demonstrates how to freeze rows at the top of the Scheduler using the LockRows feature
Customization (Basic Scheduler)

Shows a how to render custom HTML into the event bars

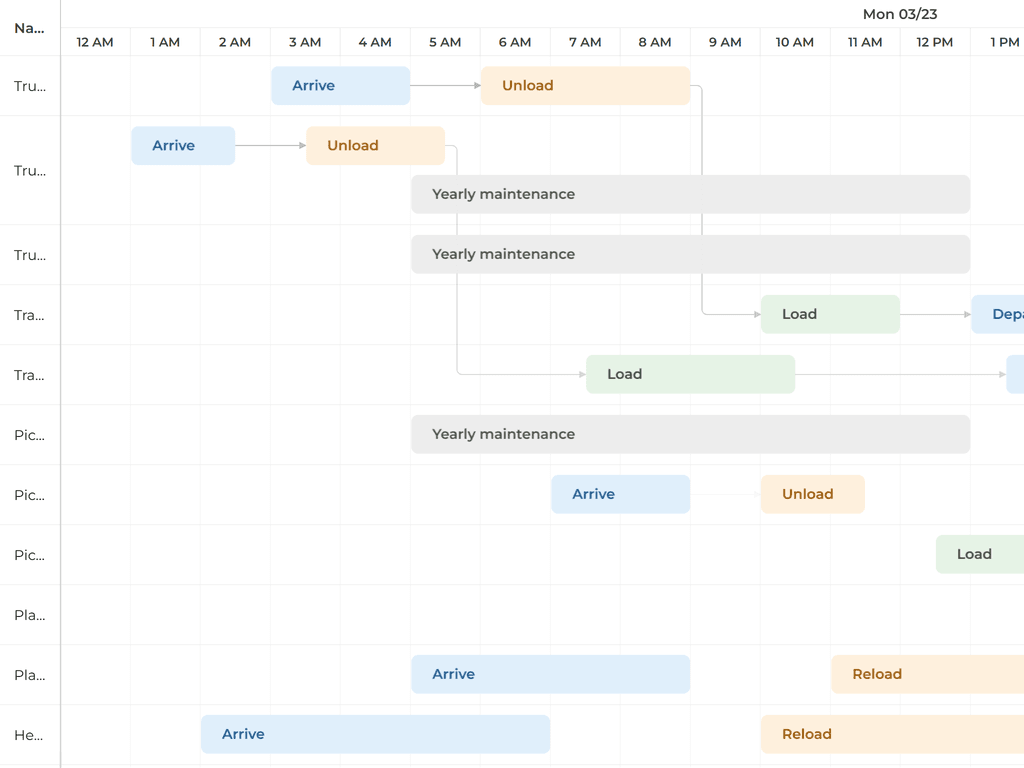
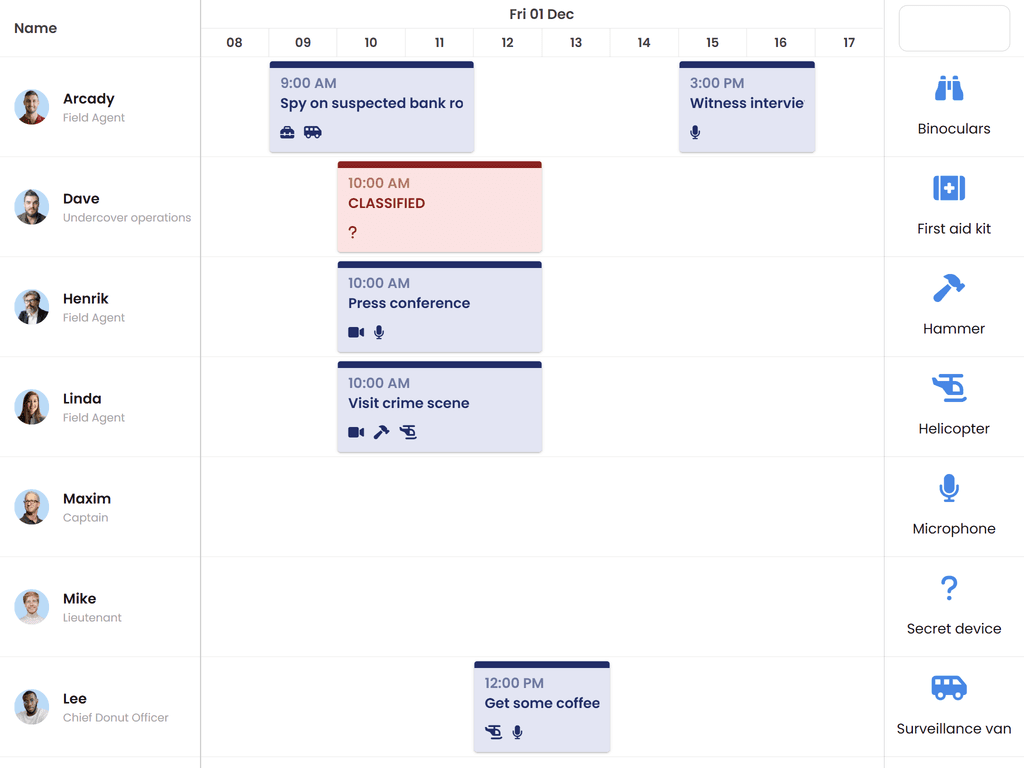
This demo visualizes transport scheduling at an airport

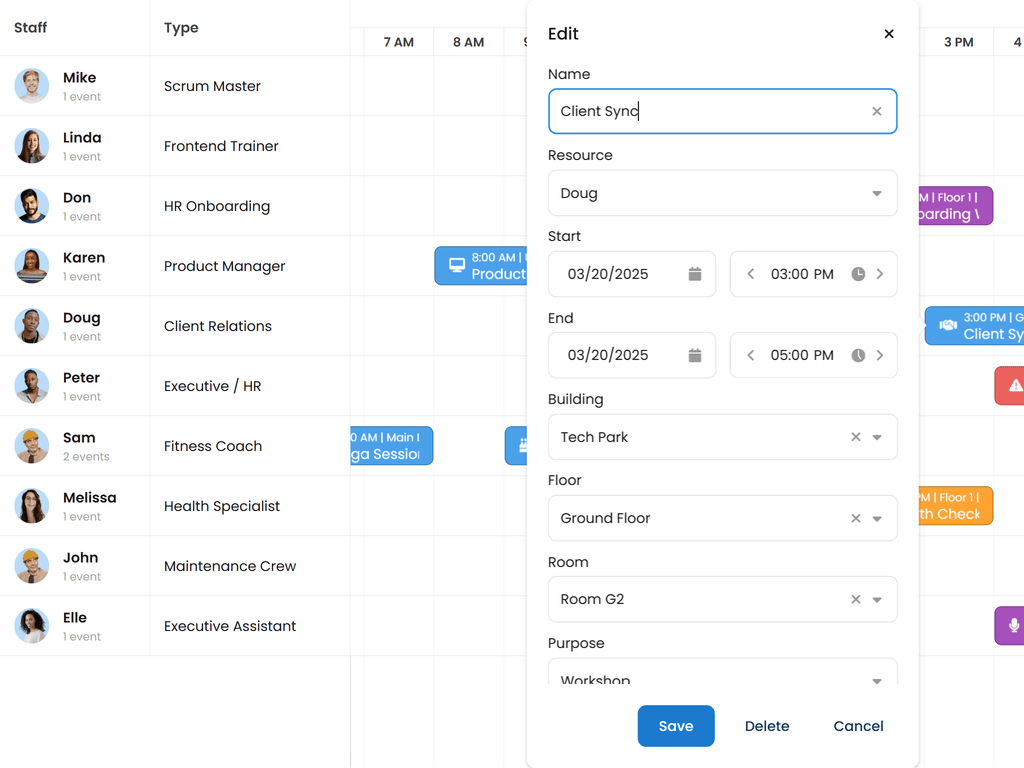
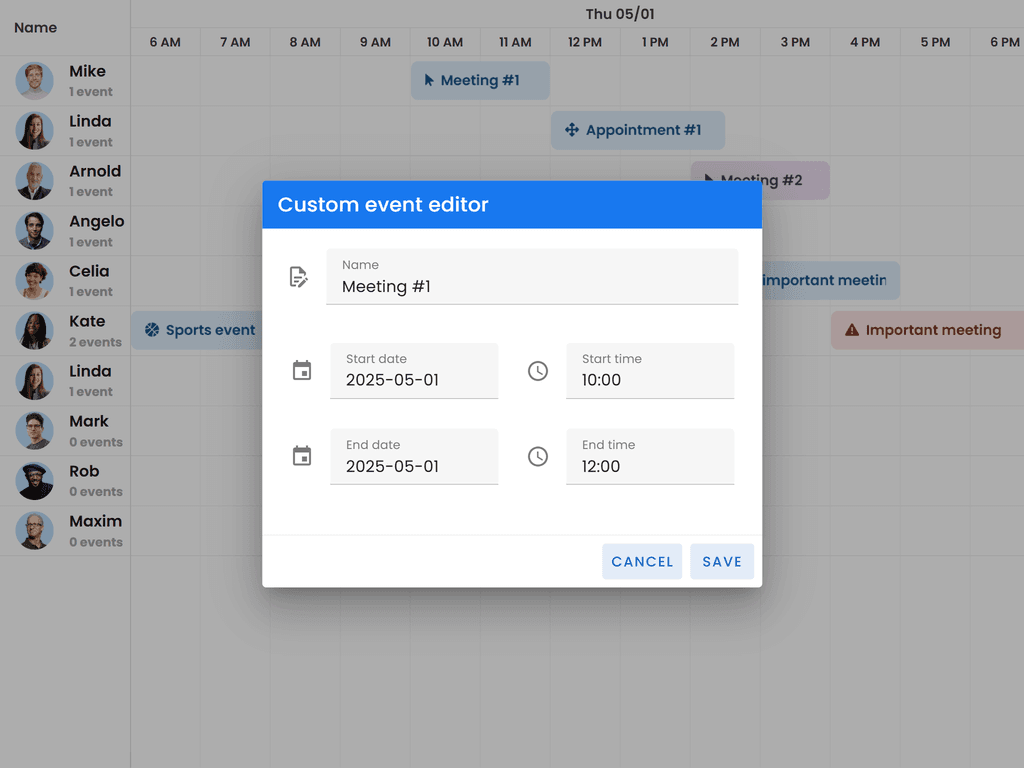
This example shows the event editor docked inside the browser viewport

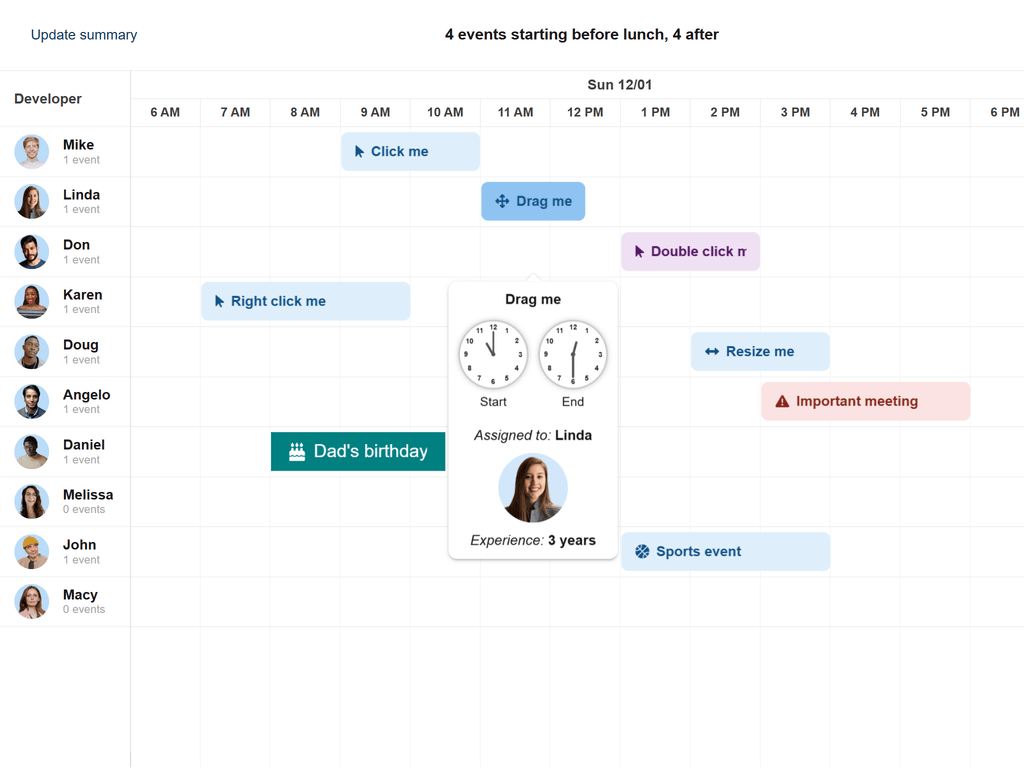
The Event Editor feature displays a popup where you can edit the fields for your events. Double click an event to show the editor. Hover over an event to show a tooltip with information

The Event Editor feature displays a popup where you can edit the fields for your events. The popup has two custom combo fields. The second combo item list depends on the first combo value

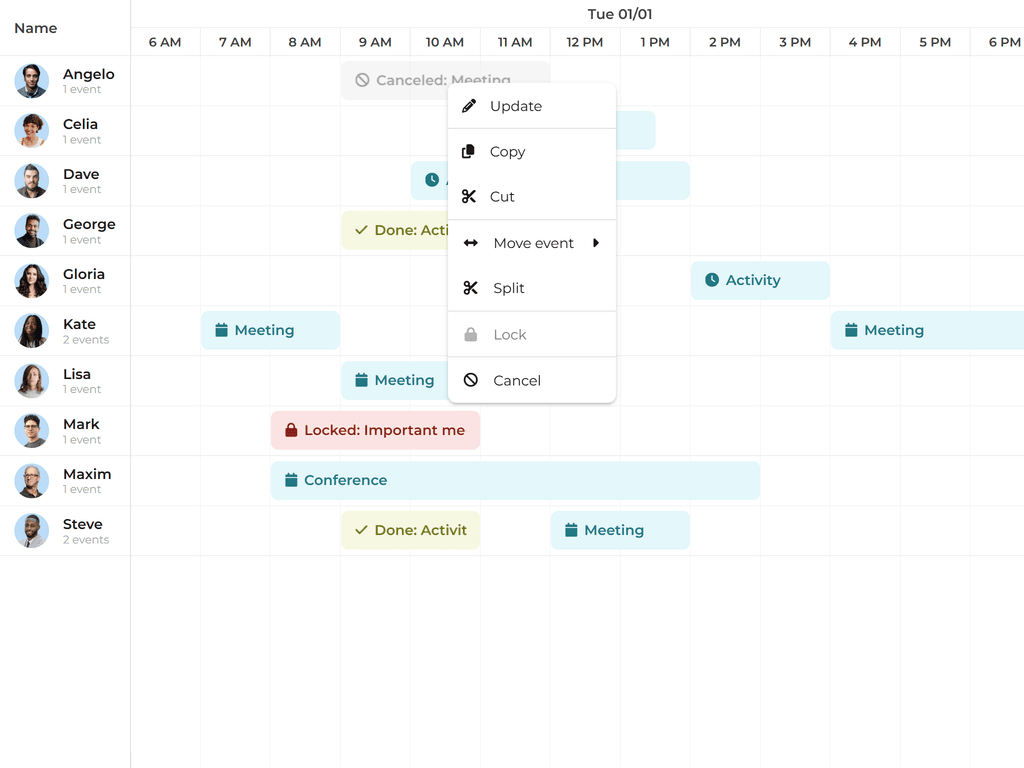
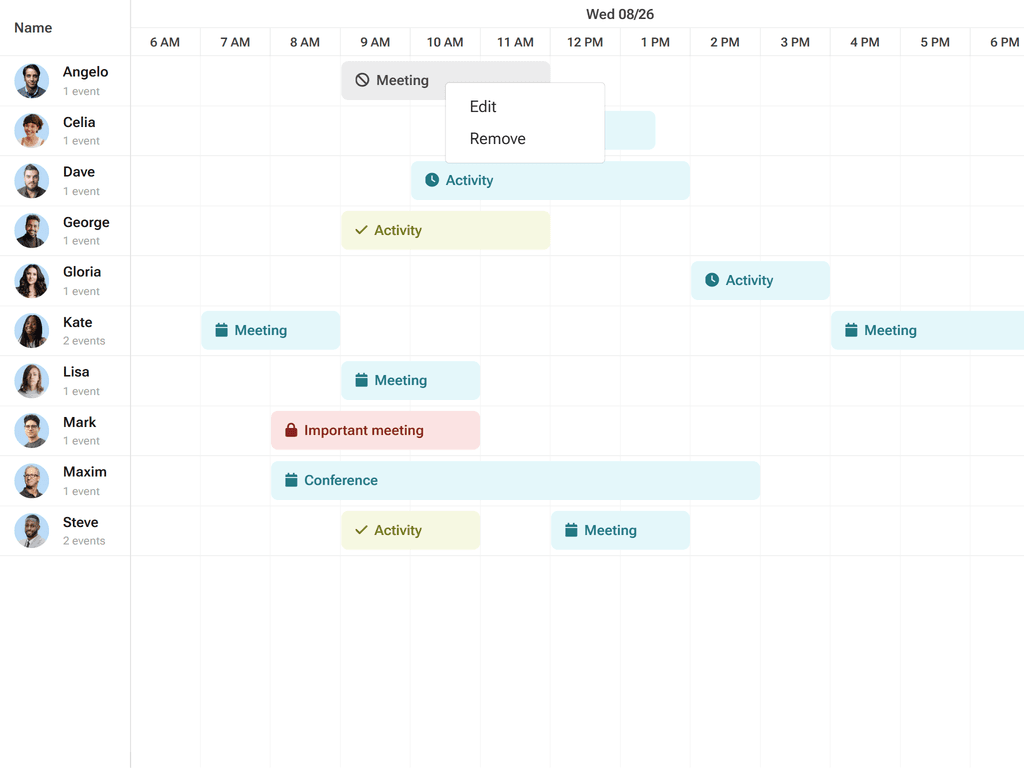
Shows how to customize the items of the EventMenu

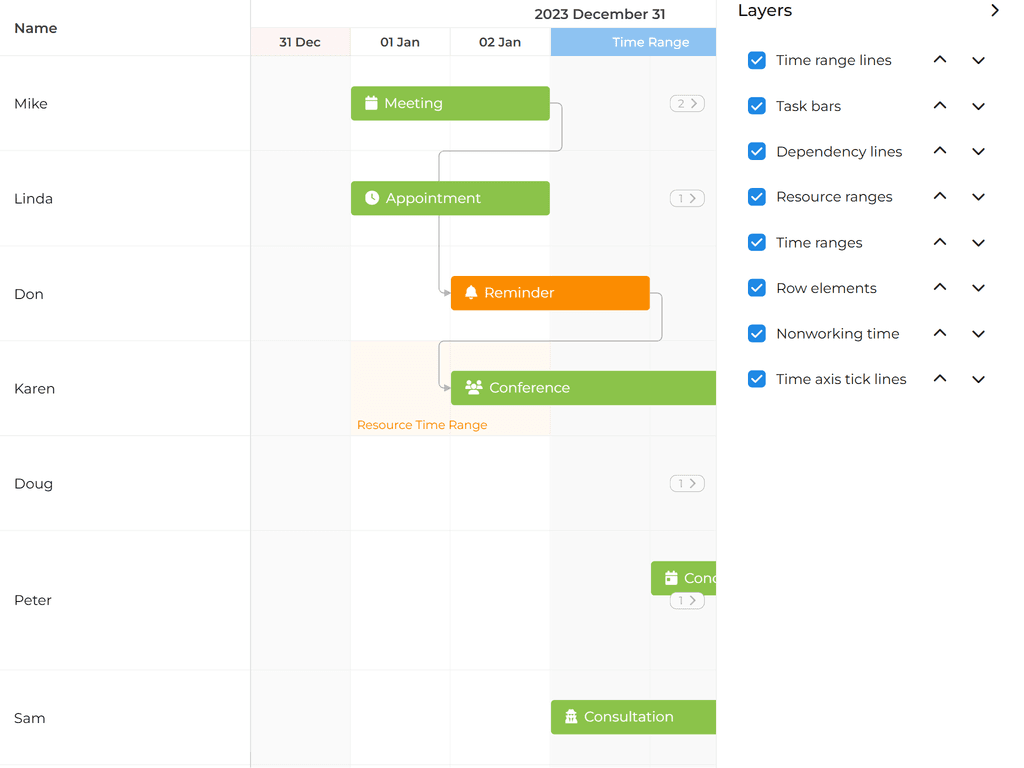
Shows how to move the different layers along the z-axis

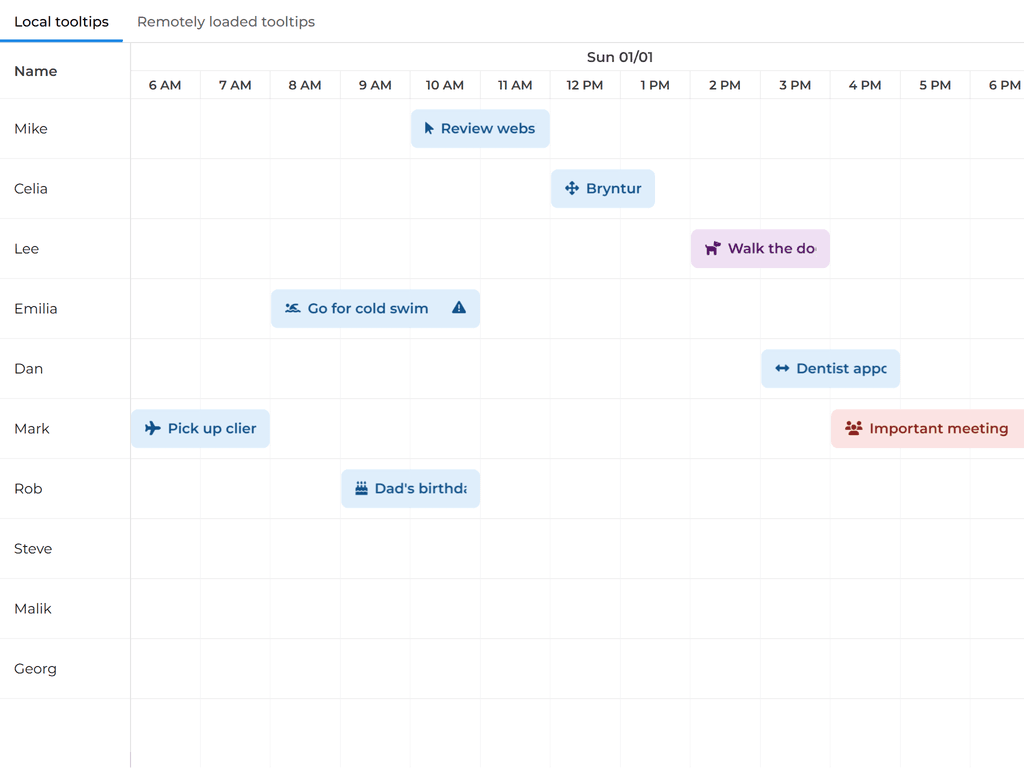
Shows you how to customize the event tooltip

Shows how to render custom buttons into the event bar

A custom event editor implemented with Bootstrap

A custom event menu implemented with Bootstrap

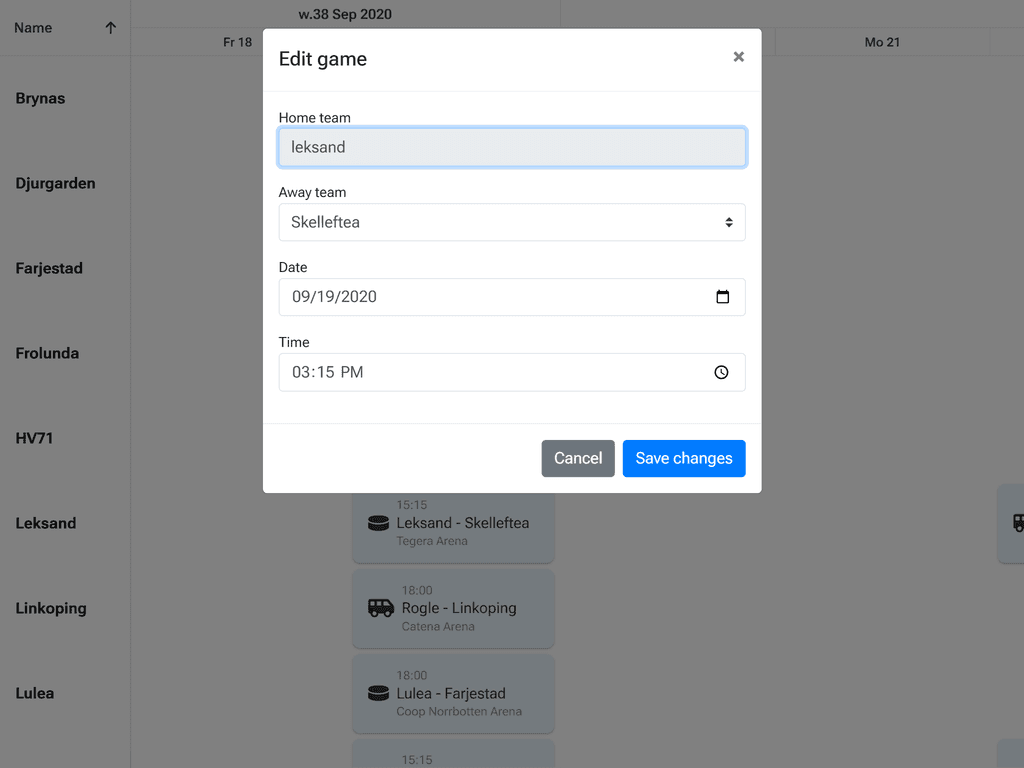
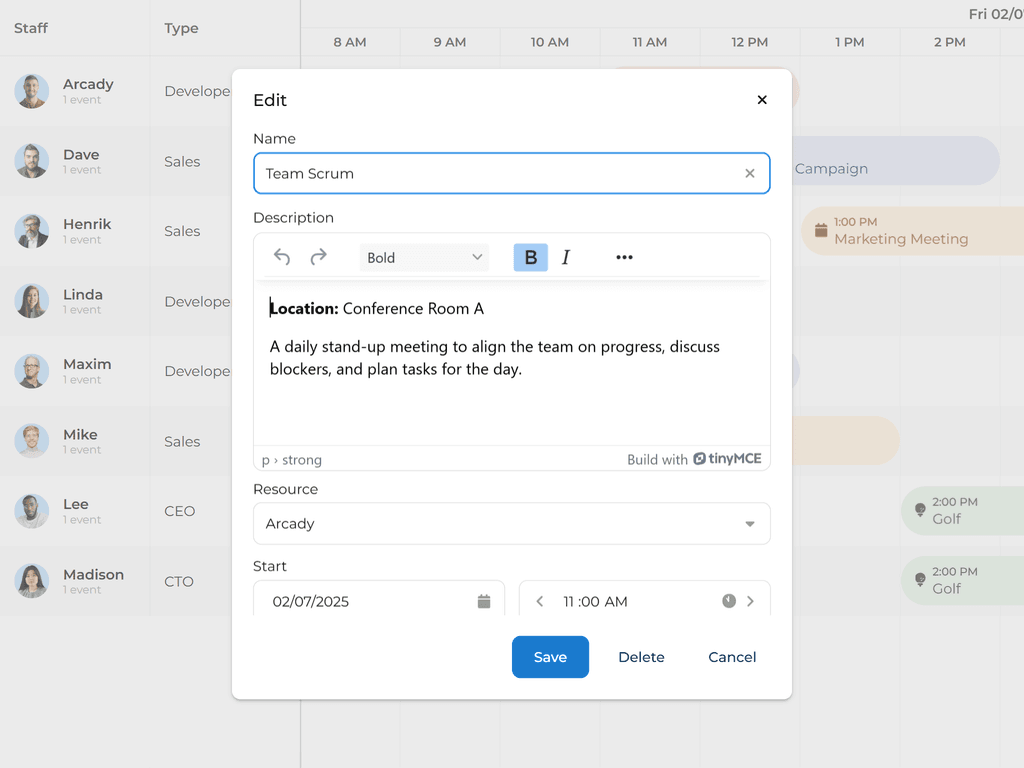
This example shows how to use TinyMCE as a field in the event editor popup

Validation can be done when dragging, creating or resizing tasks. You can also provide an error message shown to your users when the state of a task is invalid
Export (Basic Scheduler)

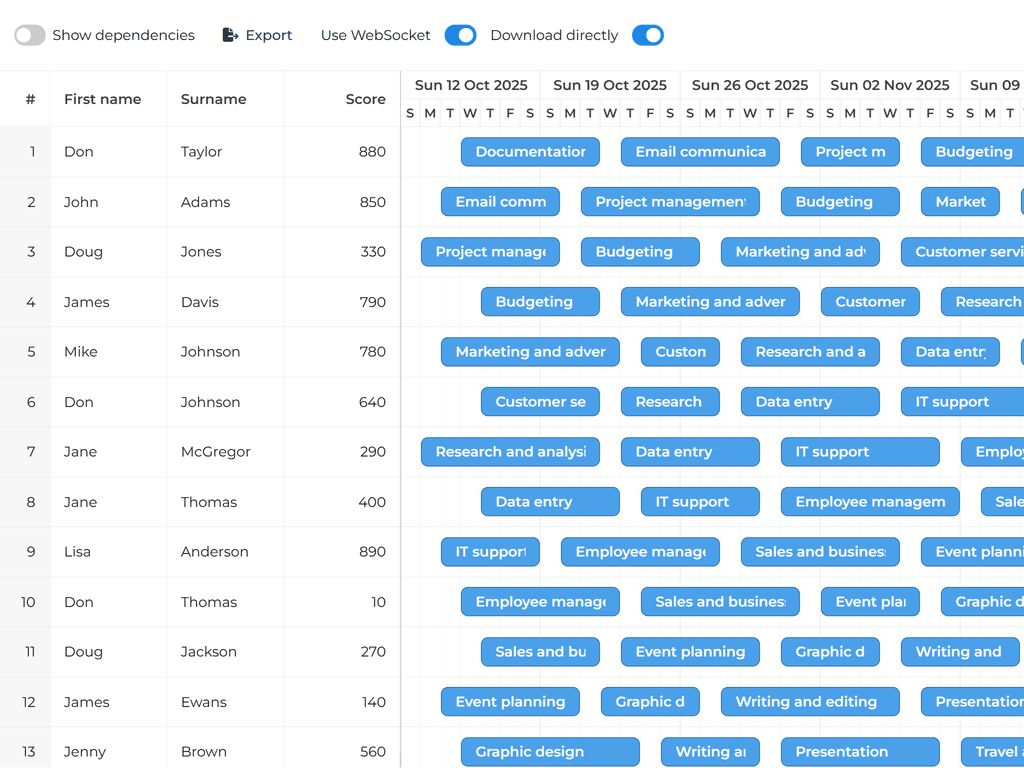
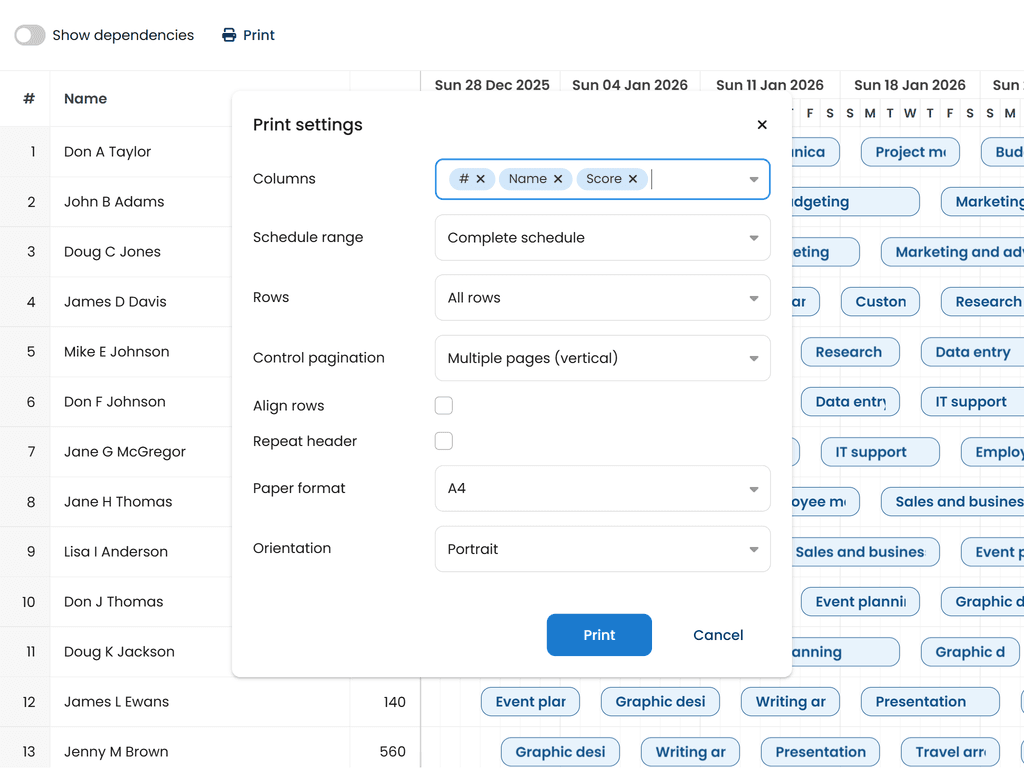
Demonstrates how to export the scheduler to PDF/PNG

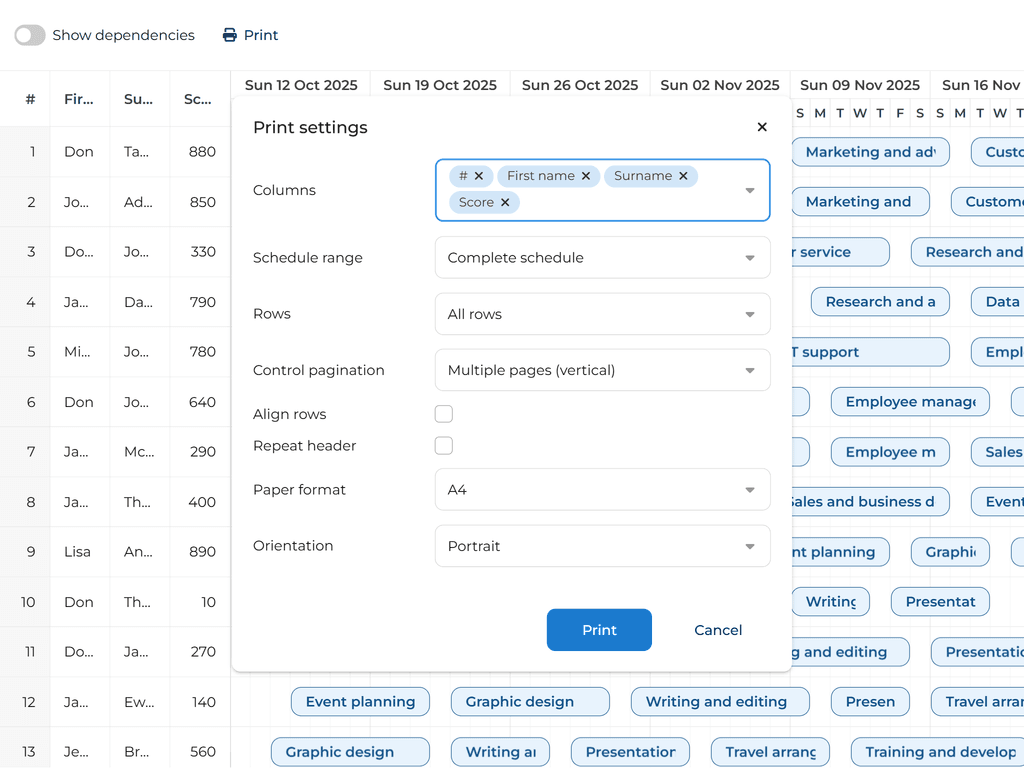
Demonstrates how to print component using browser print dialog

This demo shows a custom solution of exporting Scheduler data to Excel without involving the server based on a third party library called write-excel-file (https://www.npmjs.com/package/write-excel-file)

This demo shows how to export an event to the ICS format to be added to Outlook and other calendars

This example shows how to extract a starting point for a test case which can be useful for reproducing an issue when reporting it on Bryntum's support forum
Integration (Basic Scheduler)

Scheduler with a CrudManager using a backend built on PHP & MySQL

This example uses a Content-Security-Policy meta tag to show that Scheduler works with CSP

This example shows how to include and use the grid using EcmaScript modules (import)

Demonstrates an editable Scheduler with a simple PHP backend (only stores data in session, no database)

This example shows how to include and use the grid bundle using an ordinary script tag

This example shows how to use the Custom elements version of the Scheduler

Shows scheduler with .NET backend

Shows scheduler with .NET backend

Ionic 5
Angular 10
TypeScript 3
This demo is based on the Ionic framework and uses the Bryntum Angular Scheduler wrappers

Ionic 5
Angular 10
TypeScript 3
This demo shows how to include and switch themes in an Ionic application incorporating the Angular wrapper of the Bryntum Scheduler

WebPack 5
This very basic demo shows how to use SchedulerBase and webpack to do a custom build from our sources

WebPack 5
thin
This very basic demo shows how to use SchedulerBase and webpack to do a custom build from our thin packages
Angular (Basic Scheduler)

Angular 13
TypeScript 4
This example shows how to use Bryntum Angular Scheduler component in an Angular application with routing and with state managed by NgRx

Angular 11
TypeScript 4
Shows how to use Angular 11 routing with the Bryntum Angular Scheduler. Angular v6+ is fully supported

Angular 17
TypeScript 5
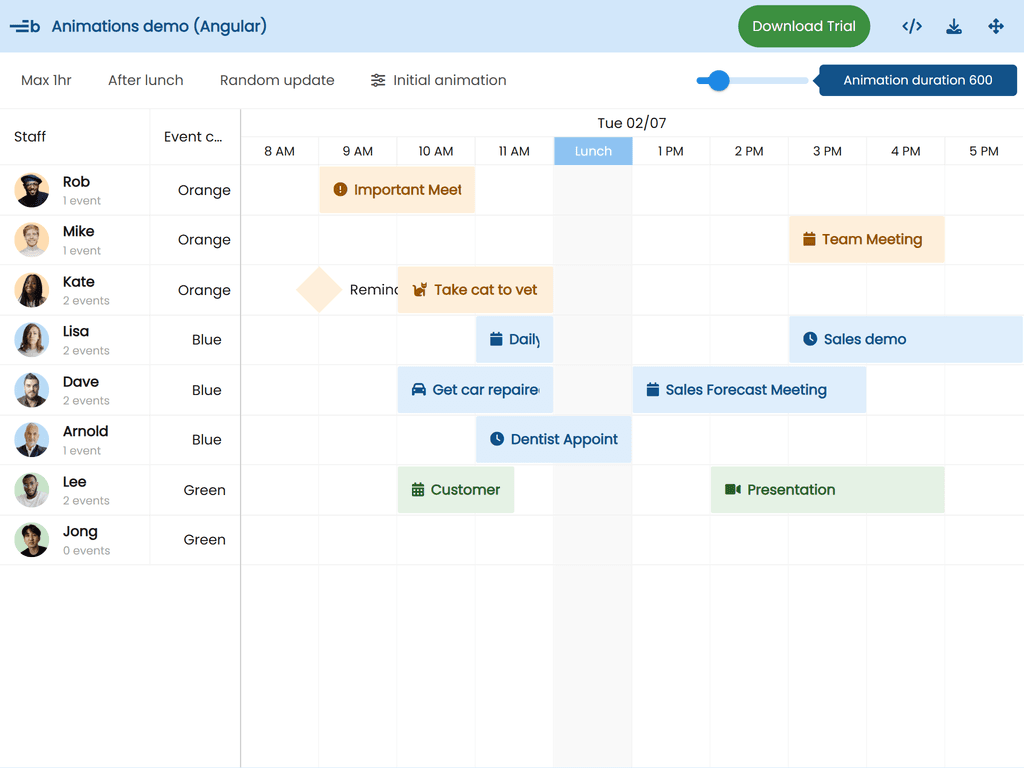
The Angular Scheduler control will animate any changes to your rendered events out of the box

Angular 17
TypeScript 5
This simple example shows how the Angular Scheduler component can be integrated into any Angular application

Angular 17
TypeScript 5
thin
This example shows setup the thin Angular Scheduler component

Angular 16
TypeScript 4
This example shows a booking application demo, using ResourceTimeRanges, the summary feature and angular components as renderers

Angular 13
TypeScript 4
Displays columns of different types on left and right sides of the schedule

Angular 13
TypeScript 4
Shows how to replace the default event editor with an Angular-based custom editor

Angular 15
TypeScript 4
This example shows how you can visualize dependencies between tasks by loading data using the CrudManager in Angular

Angular 15
TypeScript 4
You can drag drop tasks between different Angular Scheduler component instances on the page

Angular 18
TypeScript 5
The example shows how easy it is to allow end users to drag unplanned tasks from an external grid to the Angular Scheduler component

Angular 15
TypeScript 4
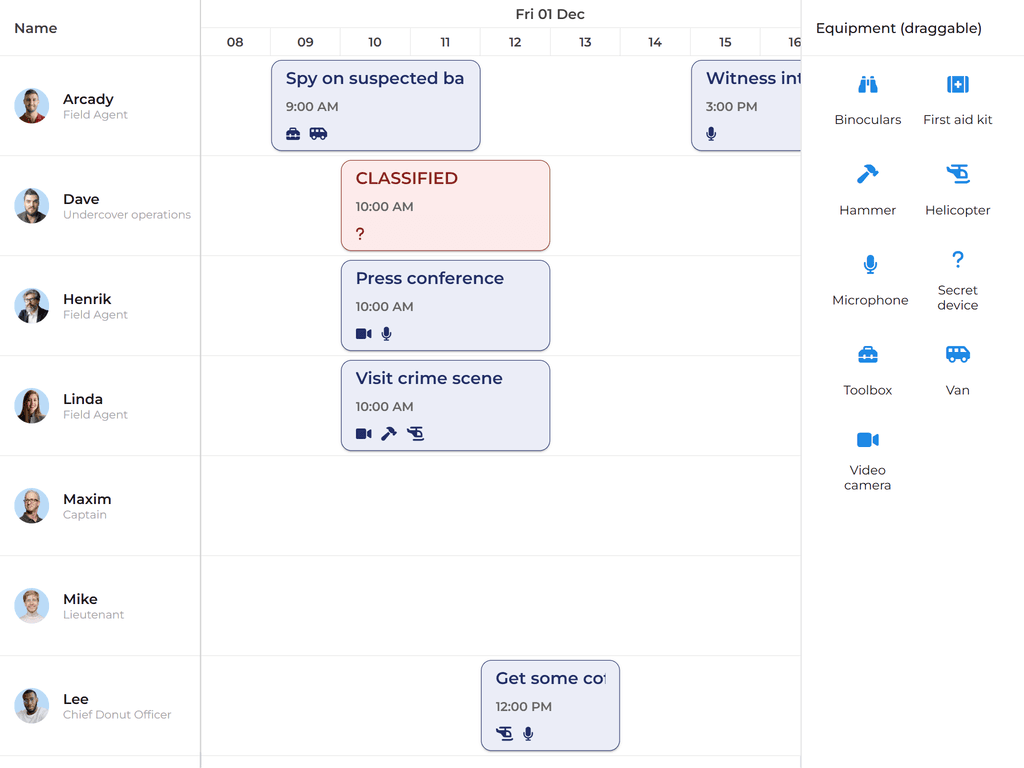
This example lets you drag external DOM nodes and drop them onto tasks to update some aspect of them, such as scheduling the use of equipment

Angular 19
TypeScript 5
The Event Editor feature displays a popup where you can edit the fields for your events. The popup has multiple custom fields, which have dependencies on each other

Angular 15
TypeScript 4
This demo shows you how easy it is to filter & highlight events and resources to quickly find what matters to you

Angular 20
TypeScript 5
Shows a Scheduler with hierarchical resource data and both infinite timeline scroll as well as infinite resource scroll. The backend is made in PHP

Angular 15
TypeScript 4
This example shows how to localize the Angular Scheduler control together with i18next library in Angular

Angular 15
TypeScript 4
This example shows how you can export the Angular Scheduler content into PDF/PNG in Angular

Angular 15
TypeScript 4
Shows how to use recurring events feature in Angular Scheduler. You can use any recurrence pattern to control the event scheduling

Angular 13
TypeScript 4
Shows how to use the TimeRanges feature with the recurring time spans to add repeating vertical lines and zones to the schedule

Angular 13
TypeScript 4
Double click event bars to edit name easily

Angular 15
TypeScript 4
This example shows the Angular Scheduler with resources organized in a tree structure and per-row task coloring

Angular 16
TypeScript 4
Shows a timeline histogram
React + Vite (Basic Scheduler)

React 18
Vite 5
TypeScript 5
This demo contains a React component that wraps Bryntum Grid using TypeScript and a small demo to showcase it

React 18
Vite 5
TypeScript 5
thin
This demo contains a React component that wraps Bryntum Grid using TypeScript and a small demo to showcase it

React 18
Vite 4
TypeScript 4
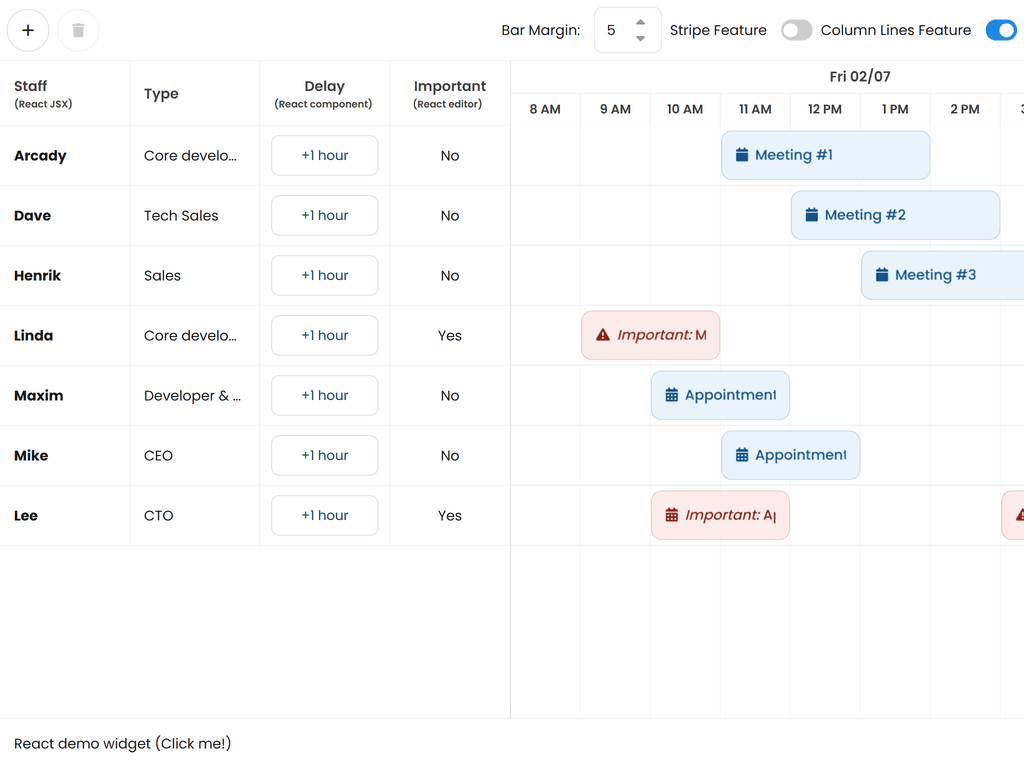
Demonstrates that the Scheduler performs well with many resources and events and with enabled React JSX rendering

React 18
Vite 5
TypeScript 5
This example shows a demo booking application, using ResourceTimeRanges and the summary feature

React 18
Vite 5
TypeScript 5
This demo shows how easy it is to drag unscheduled tasks from an external grid onto the React Scheduler

React 19
Vite 6
TypeScript 5
The Event Editor feature displays a popup where you can edit the fields for your events. The popup has multiple custom fields, which have dependencies on each other

React 19
Vite 7
TypeScript 5
Shows a Scheduler with hierarchical resource data and both infinite timeline scroll as well as infinite resource scroll. The backend is made in PHP

React 18
Vite 5
TypeScript 5
The demo shows how to customize Scheduler's weekends and non-working days

React 19
Vite 6
TypeScript 5
This demo contains a React Scheduler with the Print feature enabled while using JSX event and cell renderer

React 19
Vite 6
TypeScript 5
This example demonstrates how to use React components as event renderers

React 19
Vite 7
TypeScript 5
This example demonstrates how to use React components in tooltips and other widgets

React 18
Vite 4
TypeScript 5
Shows how to configure React renderers to use the React Context

React 18
Vite 4
TypeScript 4
Shows a timeline histogram

React 18
Vite 5
TypeScript 5
This demo shows the React Scheduler in vertical mode with resource along the horizontal axis
React (Basic Scheduler)

React 18
Demo of using the Bryntum React Scheduler component in a React application using Redux Toolkit, loading data with Redux Toolkit Query

React 16
This demo contains a React Scheduler component and lets you play with the out-of-the-box animations after data changes

React 18
Displays columns of different types on left and right sides of the schedule

React 16
This demo contains a React Scheduler control with a custom event editor popup implemented in React

React 16
This demo contains a React Scheduler with the dependencies feature in action. You can connect tasks from any side

React 16
This demo contains two React Scheduler component instances and lets you drag tasks between them

React 16
This demo contains a React Scheduler component and you can drag and drop external DOM nodes onto the tasks to add equipment

React 16
This shows how to use the Bryntum React Scheduler and other Widgets to filter or highlight the scheduled tasks

React 16
This demo shows how to localize the React Scheduler. You can localize it to any language using the JSON language files provided

React 16
This demo contains a React Scheduler with the PDF export feature enabled. You can also export to PNG & Excel

React 17
This demo shows how to use React state with the React Scheduler control

React 16
This demo contains a very simple React Scheduler implementation example

React 18
Double click event bars to edit name easily

React 16
TypeScript 4
This shows how to use Bryntum Scheduler and Widgets to take user input and filter or highlight the scheduler tasks in React + TypeScript

React 16
TypeScript 4
This shows how to use Bryntum Scheduler recurring events configuration in React + TypeScript

React 16
TypeScript 4
Shows how to use the TimeRanges feature with the recurring time spans to add repeating vertical lines and zones to the schedule

React 17
TypeScript 4
thin
This demo includes a SPFx web part that uses TypeScript and React

React 17
TypeScript 4
thin
This demo includes a SPFx web part that uses TypeScript and React
React + Remix (Basic Scheduler)

React 18
Remix 2
Vite 5
TypeScript 5
This demo contains the React Scheduler wrapper and the demo is written in Remix using Typescript
Vue 3 + Vite (Basic Scheduler)

Vue 3
Vite 5
TypeScript 5
This example shows basic setup of the Bryntum Scheduler

Vue 3
Vite 5
TypeScript 5
thin
This example shows basic setup of the Bryntum Scheduler

Vue 3
Vite 5
TypeScript 4
This example shows a demo booking application, using ResourceTimeRanges and the summary feature

Vue 3
Vite 5
TypeScript 5
This demo contains an example of the Vue Scheduler with a custom Vue + Vuetify event editor popup replacing the default one

Vue 3
Vite 5
TypeScript 5
This demo shows how easy it is to drag unscheduled tasks from an external grid onto the Scheduler

Vue 3
Vite 5
TypeScript 5
This example shows a demo using custom Vue component as event renderer

Vue 3
Vite 7
TypeScript 5
Shows a Scheduler with hierarchical resource data and both infinite timeline scroll as well as infinite resource scroll. The backend is made in PHP

Vue 3
Vite 4
TypeScript 4
Shows a timeline histogram

Vue 3
Vite 6
TypeScript 5
This example shows how to configure a Vue component to render in widget or tooltip
Vue 3 (Basic Scheduler)

Vue 3
Displays columns of different types on left and right sides of the schedule

Vue 3
Shows a simple Vue Scheduler component integration with Vue 3

Vue 3
Double click event bars to edit name easily
Vue 2 (Basic Scheduler)

Vue 2
Shows an advanced integration of Vue Scheduler using the Vue router and Vuex state management

Vue 2
Shows how to configure event animations in the Vue Scheduler component. You can also disable animations completely

Vue 2
Shows how to use the Vue Scheduler dependencies features to connect tasks using drag and drop

Vue 2
Shows how to implement dragging events between two Vue Scheduler instances

Vue 2
This example shows how to drag any DOM node and drop it onto a task in the Vue Scheduler to update some aspect of it

Vue 2
Shows how to combine the i18next framework with Vue Scheduler localization

Vue 2
Shows how to use the PDF export feature in the Vue Scheduler component

Vue 2
Shows a super simple integration of the Vue Scheduler into a Vue app

Vue 2
Shows how to organize the resources in the Vue Scheduler into a tree combined with per-row coloring of tasks

Vue 2
The Bryntum Scheduler component for Vue lets you render native Vue Components into grid cells